Can you imagine your audience effortlessly downloading resources, connecting with you on social media, or finding your store location just by scanning a code with their smartphone? That’s the power of QR codes!
QR codes are everywhere these days, and their usage is skyrocketing! Almost 100 million mobile devices scan QR codes every single year. So, now’s the perfect time to jump on the bandwagon and integrate them into your blog posts and landing pages in WordPress.
We spent time researching the best QR code tools and plugins and we’re ready to share our findings. In this article, we will show you how to generate and add QR codes in WordPress.

What Are QR Codes and Why Use Them?
A QR code or Quick Response code is a type of barcode. It holds more information than a standard barcode and can be easily scanned by mobile phones. These codes have become very popular and are used by many websites and online stores as well as physical signs and documentation.
You can use QR codes to link to digital downloads on your website, such as videos, eBooks, PDFs, or podcasts. Similarly, you can use QR codes to increase app downloads and direct users to the app store based on their device.
You can also offer customers who scan the QR code exclusive discounts and special offers. Or you can use them to help people find your physical store locations in Google Maps.
Expert Tip: If you are looking to accept payments through QR codes, then you can see our step-by-step tutorial on how to add Stripe QR code payments in WordPress.
That said, let’s take a look at how you can create QR codes for your WordPress site.
How to Generate and Add QR Codes in WordPress
The simplest way of generating and adding QR codes in WordPress is by using Shortcodes Ultimate, which is one of the best QR code plugins.
It lets you use shortcodes to create QR codes, buttons, boxes, sliders, carousels, and more. There are over 50 shortcodes to choose from, and they work with any WordPress theme.
For this tutorial, we will be using the free WordPress plugin because it includes the QR code feature. However, there is also a Shortcodes Ultimate Pro version that offers premium addons and unlocks more shortcodes that you can use on your website.
Related: See our complete Shortcodes Ultimate review for more details.
First, you’ll need to install and activate the Shortcodes Ultimate plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you’ll be given an opportunity to subscribe to email notifications and a new ‘Shortcode’ option will appear in your WordPress admin menu. You’ll then be redirected to the Shortcodes Ultimate welcome screen.

Adding QR Codes to Posts and Pages
Now you can start to add QR codes to your blog posts and pages.
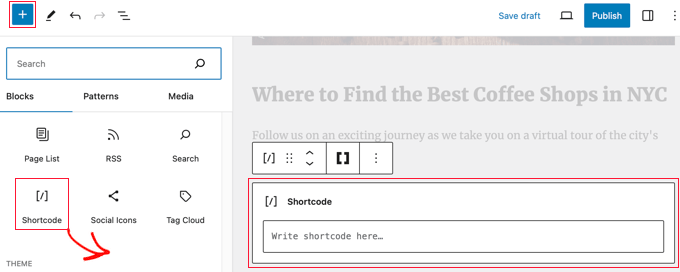
To do that, simply edit any post or page on your website. Once you are in the WordPress content editor, go ahead and add a Shortcode block anywhere in the content.

After adding the Shortcode block, you’ll see an ‘Insert shortcode’ option in the menu. This is an icon with double brackets ‘[ ]’.
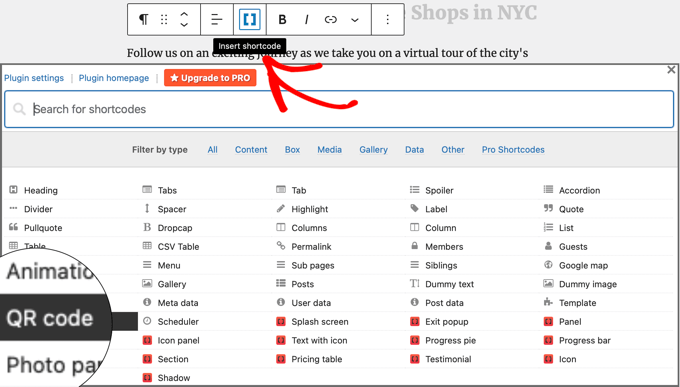
Simply click the ‘Insert shortcode’ icon to open the Shortcode Ultimate selector tool.

The plugin will pop up a list of shortcodes you can use for your website. You need to search or navigate to the ‘QR code’ shortcode option and click it.
This will show you more options where you can enter details about your QR code.

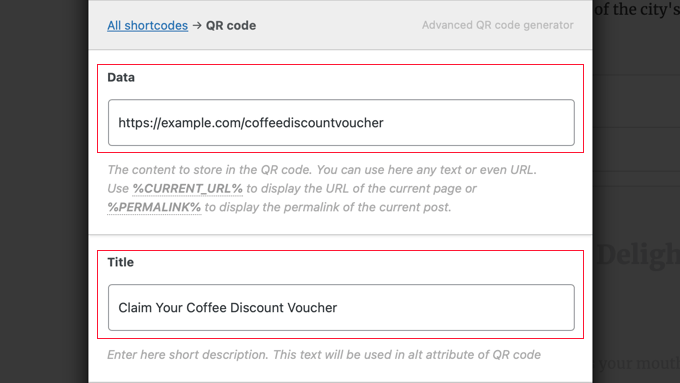
In the ‘Data’ field, you can enter text, a URL, discount codes, a link to a contact us form page, and any other information that you want the QR code to store.
Besides that, there is an option to enter the title for the QR code, which acts as alt text.
If you scroll down, you’ll see more options to customize your QR code. For example, you can adjust the size of the QR code, change its alignment or margins, enter a link and make it clickable for website users, and more.
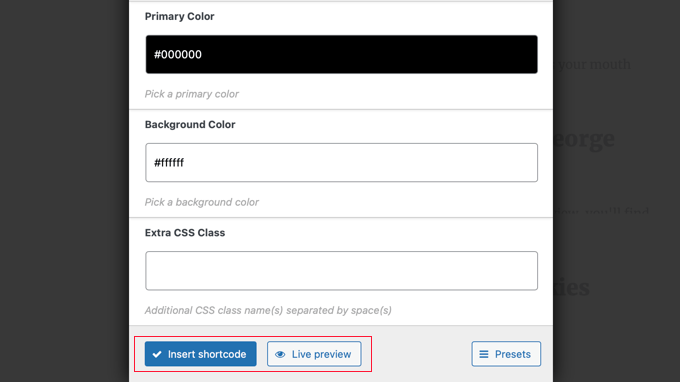
Other than that, there’s also an option to change the QR code’s primary color and background color. By default, they are black and white, but you can choose any color you want.

Once you’ve finalized the settings, you can see a live preview of how your QR code will look. Once you are happy, go ahead and click the ‘Insert shortcode’ button.
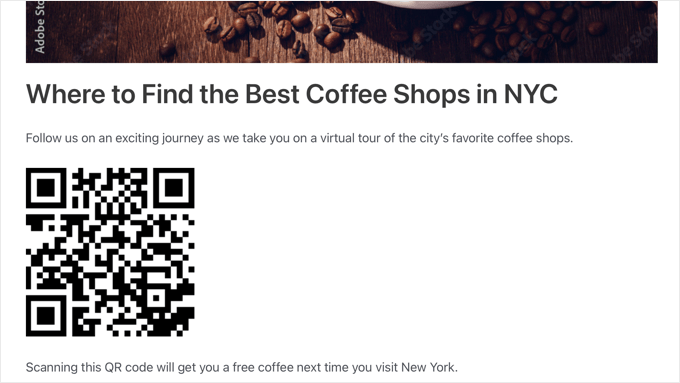
Now you can publish the blog post or landing page and visit your WordPress website to see the QR code in action.

Adding QR Codes to WordPress Widgets
You can also add your QR code to any widgets area on your website, such as the sidebar.
How you do this depends on whether you are using a theme that can be customized using the Full Site Editor, or an older theme that uses the classic widget editor.
You’ll find instructions for both methods in our guide on how to use shortcodes in your WordPress sidebar widgets.
As you did when adding a QR code to a post or page, clicking the ‘Insert shortcode’ icon will allow you to set up your shortcode using the Shortcodes Ultimate plugin.
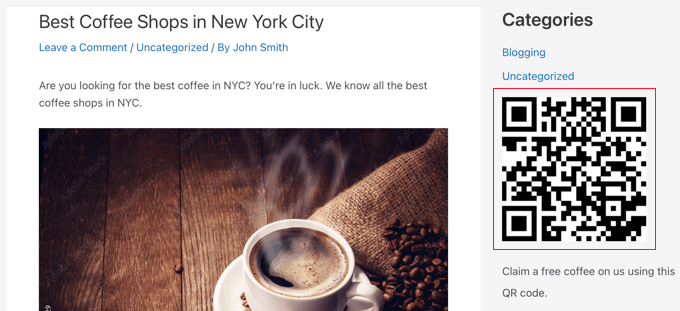
This is how a QR code looks in a widget area on our demo site.

We hope that this article helped you learn how to generate and add QR codes in WordPress. You may also want to see our guide on how to easily import Google Docs into WordPress and our expert pick of the best countdown plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hazel
Uhm, this plugin is not maintained. You may want to talk about a newer QR code plugin
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look
Admin
Smile Onwughara
Thank you for your beautiful tutorial. Please i’d like to know how to add qr code to a wordpress form. When the user is about to print the form, there should be a QR code printed along with the form. You reply will help a lot
Tanish Sehgal
Hi,
I want to make a qr code instantly whenever the user enter his details and when a person scans the qr code all the details typed by the user should be displayed.
Akinola
Hi,
I want to use the QR code to register people for a event, such that when they book their seats, they get a receipt with a unique QR code which can be printed or saved (as image or pdf) on their mobile devices. Once they get to the event venue, they can have their QR codes scanned and verified.
Is this possible?
Cesar Sacconi Falcao
I´d like to use QR codes in certificates of my online education site, so people can verify if its authentic.
But creating the code is just one part of the problem, maybe I´d need some forms to create a unique serial number, create the QR and then create a page where you type the serial or scan the code and then it shows the info of the exam.
Nick
Cesar, it may be a while since you posted, but this may be of help to you ?
We provide validation qr codes to keep documents secure, with each applicable page or document having it’s own unique qr code, mostly devised by the validator. The licence can allow hundreds of these validating codes where you register each one as you print/provide it, and allows you to enter the name, certificate number, your contact details etc for anyone who needs to validate it’s authenticity.
Let me know if this might be of use to you.
Thanks
Nick
Mike Panic
rant
Until the iPhone (iOS) and Android operating systems come with a built in, default QR code reader, the only people who get really excited about them are marketing directors and misinformed business leaders / owners.
Who on earth has actually scanned a bar code on a computer screen. Another point, what happens when I’m viewing a site on my phone (a demographic growing at a staggering rate), it’s no impossible to do anything with this fancy QR code until I get another device out and now I’m scanning my iPhone with my iPad.
Seriously, what happened to UX people and what UI designers are allowing this wretched marketing ploy take over the Internet?
/rant
Mark
Hi. In your shortcode example, you have credit=false with no closing quote. should fix that before people that only use the admin panel editor lock themselves out of their sites with a fatal error
Editorial Staff
Good catch. Fixed.
Admin