One of our readers asked us how to find and insert Creative Commons-licensed images in WordPress.
At WPBeginner, we’ve helped countless users find the right images for their projects without worrying about copyright issues. Ensuring you have permission to use images in your blog posts is crucial. Luckily, there are millions of Creative Commons licensed images available that you can use royalty-free.
In this article, we’ll share our experience and show you how to find and insert Creative Commons-licensed images in WordPress easily.

Why Use Creative Commons Licensed Images in WordPress?
Using high-quality images on your WordPress blog can boost your engagement with your users. However, purchasing images from a stock library like Shutterstock can be expensive.
Luckily, many photographers and artists release their images with a Creative Commons license. Images with this type of license can be used legally without having to pay for them.
There are several Creative Commons licenses, and the CC0 ‘No Rights Reserved’ license is best for bloggers. You can use images with this license without any restrictions. You won’t need to ask permission or give credit.
Other Creative Commons licenses will still allow you to use the images for free but will have conditions or restrictions, such as the requirement to give credit to the creator when using the image.
Whether you use them as a background image or place them in sliders, there are many opportunities to add these professional photos to your site.
With that being said, let’s take a look at how to find and insert Creative Commons images in WordPress. Here’s what we’ll cover in this tutorial:
- Adding Creative Commons CC0 Licensed Images With a Plugin
- Adding Creative Commons CC0 Licensed Images With a Page Builder
- Adding Creative Commons Licensed Images Manually
Adding Creative Commons CC0 Licensed Images With a Plugin
The first thing you need to do is install and activate the Instant Images plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
This plugin offers a one-click search for images contained in the Unsplash, Pixabay, and Pexels stock image libraries. Luckily, the images in these libraries can be used freely because every one of them has been released under the Creative Commons CC0 license.
Upon activation, the plugin starts to work automatically. Now when you are adding an image to a post from your Media library, there will be an ‘Instant Images’ tab at the top of the page.

Alternatively, you can add images directly to your Media library by navigating to Media » Instant Images.
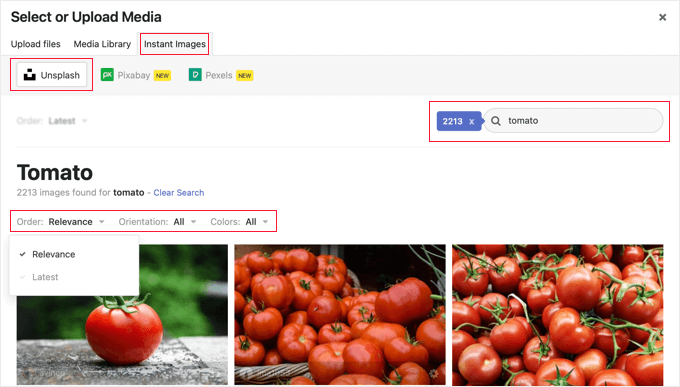
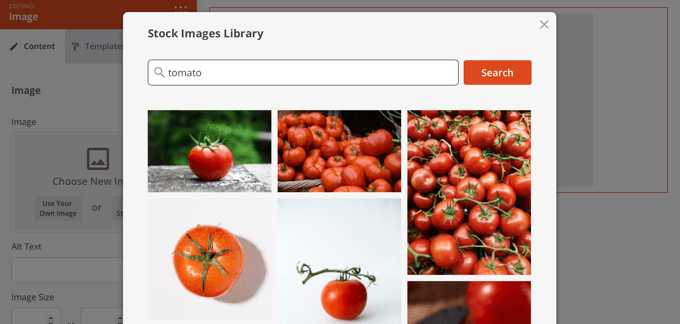
Now, you can click on one of the stock library names found at the top of the page. After that, search for the type of image you wish to add to WordPress. You can sort or filter the images using the dropdown menus.
In the example above, we searched Unsplash for ‘tomato’ and found 2213 images.
To add an image to your Media library, simply click on it. The image will be added along with a title and some default alt text provided by the photographer.
You can now add the image to your posts as normal.
Getting a Pexels API Key
The first time you click the Pexels button, you see a popup asking you to enter an API key. Start by clicking the ‘Get API Key’ link to sign up for a free Pexels account.

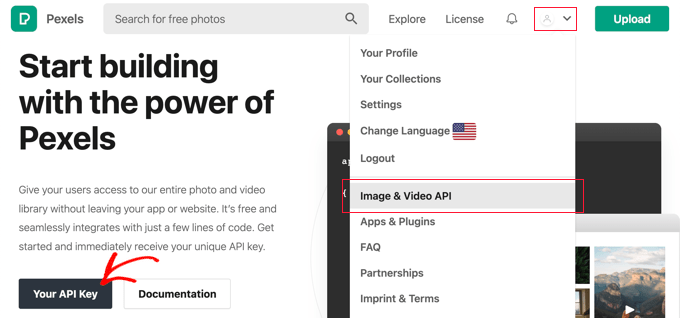
After you sign up, you need to click on the user icon at the top of the screen.
Then, you should select ‘Image & Video API’ from the drop-down menu.

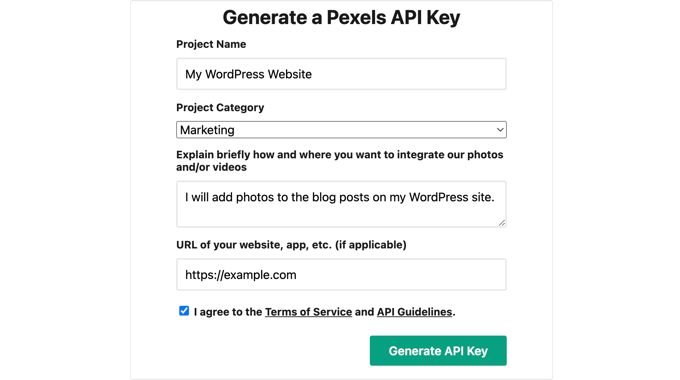
Next, you need to click the ‘Your API Key’ button. This will take you to a form where you can let Pexels know how you will be using their images.
You will also need to check the box to agree to the terms of service and API guidelines.

Finally, your API key will be displayed.
You will need to copy the key to the clipboard and then return to your website.

You should see the same popup as before.
Then you’ll need to paste the API key into the field and click the Verify button.

You will now be able to insert Creative Commons-licensed images from Pexels.
Adding Creative Commons CC0 Licensed Images With a Page Builder
SeedProd is the best drag-and-drop WordPress page builder for businesses, bloggers, and website owners. It lets you easily add commonly used design elements such as images.
The Plus plan and above includes a library of 2 million stock images for use on your site. These images are royalty-free and optimized for the web.
To learn how to install and use SeedProd step by step, check our guides on how to create a landing page and how to easily create a custom WordPress theme.
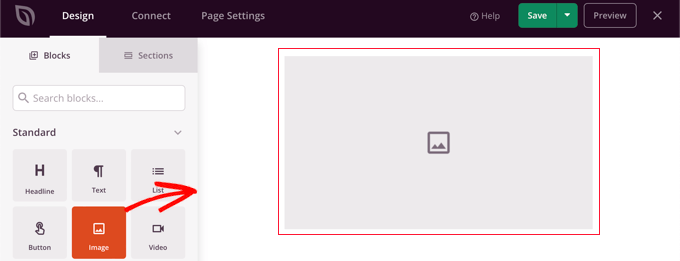
When using SeedProd’s visual editor, simply drag an Image block onto the page.

When you click on the image block, its settings will be displayed in the left pane.
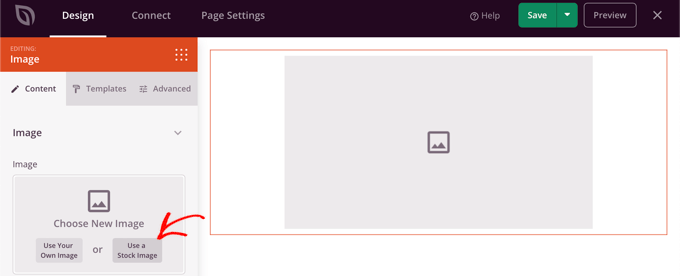
Under ‘Choose New Image’, you will see two buttons, one to add your own image and the other to add a stock image.
You need to click the ‘Use a Stock Image’ button.

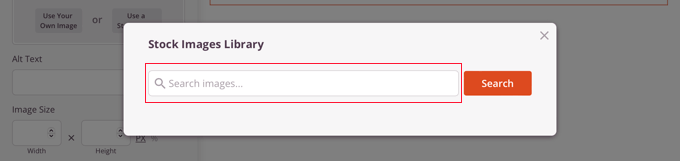
This will bring up a search form for the SeedProd stock images library.
Simply type your search term to find the image you need and then click the ‘Search’ button.

You will now see previews of each matching image.
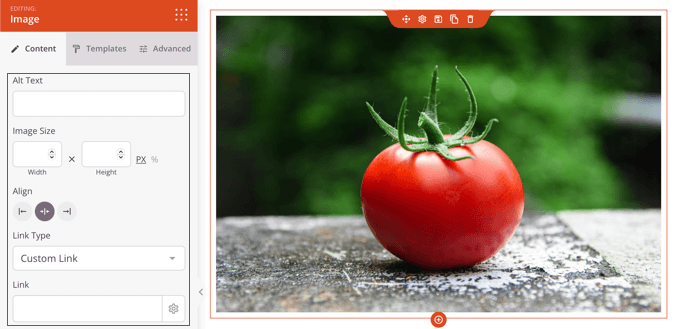
Simply click on the image you want to add to the page.

Now, you can use SeedProd’s image settings to add alt text, change the size and alignment of the image, or add a link.
This is a great way to ensure the image looks exactly right on your website.

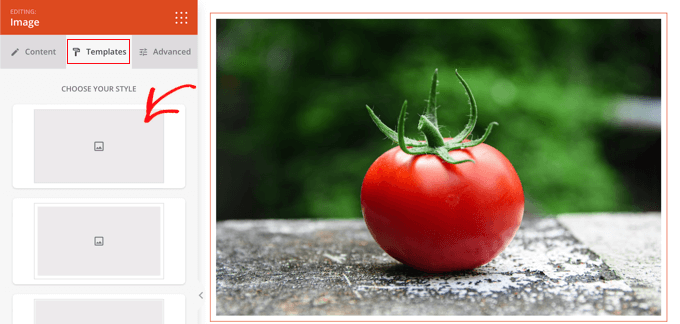
You can change the style of the image by clicking the ‘Templates’ tab and choosing a style.
These templates change the border and spacing of your image.

You will find additional options on the ‘Advanced’ tab.
Adding Creative Commons Licensed Images Manually
If you prefer not to use a plugin, then you can find Creative Commons-licensed images manually. To start, you need to visit a stock image library site. Once you find an image you want to use, you can download it and then upload it to your site.
For free stock images, see our guide on sources for free public domain and CC0-Licensed images.
Once you’ve downloaded the royalty-free stock images you need, you’ll need to upload them to your Media library or blog post.
The easiest way to do this is to add an ‘Image’ block to the WordPress editor, click the ‘Upload’ button, and then find the Creative Commons image on your computer.
Adding Attributions to Creative Commons Licensed Images
Some Creative Commons licenses require that you add an image credit and provide proper attribution to the original work.
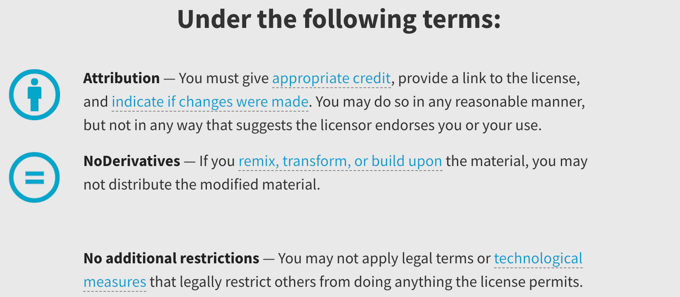
For example, the Creative Commons Attribution-NoDerivs 2.0 Generic (CC BY-ND 2.0) license requires attribution. The license states, ‘You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.’

It’s important that you give proper image credit to comply with the copyright laws and avoid infringing upon someone’s rights.
Doing so can protect you against legal issues and liabilities, and it’s also a way to show respect for other people’s work and creativity.
If you’re not sure whether you need to give attribution, then you should carefully check the wording of the image’s Creative Commons license.
It’s very easy to credit the creator, too. In the image below, you can see the Creative Commons attribution is included in the image caption. For more information, see our guide on how to add image credits in WordPress.

Creative Commons recommends you include:
- the image’s title
- the name of the author with a link to their profile page
- the source of the image with a link to the original photo
- the license used with a link to the license deed
We hope this tutorial helped you learn how to find and insert Creative Commons licensed images in WordPress. You may also want to learn how to create a custom Instagram feed, or check out our list of tips on how to increase your blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
On my blog, I often use images with these licenses, but honestly, it never occurred to me to include the authors’ names or the license under which the images are used. At the very least, it’s something worth considering, and I’ll definitely start crediting the graphic authors either by captioning the image or adding informational credits at the end of the article. It’s the fair thing to do, at least towards the image creators. Thanks for the great explanation regarding the use of these licenses, and the images falling under them.
Ziv
Man, this plugin is fantastic. Saves time and lots of money. As a beginner I really enjoy this plugin on my blog http://www.goodorbad.me. The biggest problem is that it makes me play with pics instead of writing. LOL.
Mike Gantt
Why isn’t there a copyright issue for Pinterest users since they are being encouraged to “pin” any image they like?
Carole Rains
So if I use a photo that requires attribution, I can use the Link feature for the attribution, I don’t need to actually insert text on my website?
Carolann
Awesome plugin! I just installed it and love it. Thanks so much!
Andrea
If I use this to insert images on my site, and someone then pins that image, does the pin link back to my site? Or to flickr? Thanks.
WPBeginner Support
Your site, because the image is actually hosted on your site.
Admin
Angel
Hi,
Great Article. Could you please point me in the direction of where I can use/purchase celebrity photos?
They are not for a gossip blog, but rather a type of biography site I’m considering starting.
Thank you so much in advance for your help!
WPBeginner Support
Angel, searching for celebrity photo sources might give you some reults.
Admin
Viktoria Michaelis
I get the impression from your article that only one option can be selected. I use both with and without attribution images on my blog, according to what is available on Flickr, so a single setting with greatly reduce the possibilities.
I also see that images are automatically uploaded to the Media Manager, is this a default? Can it be changed? Many sites with larger quantities of images store them in separate folders – I do it by month – so searching for an uploaded image amongst a whole mess of previously used images could become something of a chore….
Kevin Sanderson
Compfight does the same thing: https://wordpress.org/plugins/compfight/ and it also lets you copy and past the HTLM code for quick and easy attribution which is required for CC licensed photos.
WPBeginner Support
Kevin, you don’t really need CC provided HTML code to fulfill the requirement of attribution. A simple link to the source would be sufficient to fulfill licensing requirements.
Admin