Are you frustrated watching visitors read your WordPress content but never interact with it?
You know people are engaging with your posts, the analytics prove it, but getting them to leave comments or share feedback feels nearly impossible.
Luckily, there’s a simple fix that actually works: adding reaction buttons to your posts. It’s a fun, low-pressure way for readers to express their thoughts without typing a single word.
After testing several reaction plugins across multiple WordPress sites, we found that Da Reactions stands out. It’s sleek, customizable, and incredibly easy to set up.
In this step-by-step guide, we’ll show you how to add WordPress reaction buttons to boost engagement. All while giving you valuable insights into what resonates with your audience. ❤️

Why Add Reaction Buttons in WordPress?
Reaction buttons help you boost user engagement on your WordPress blog. because not all users have the time or confidence to leave a comment.
That’s why popular social media websites like Facebook use ‘Like’ and other ‘Reaction’ buttons to boost engagement. If you haven’t already done so, then you can add a Facebook Like button to your posts.

Adding WordPress reaction buttons can encourage more interaction on your site. These buttons allow your users to engage with your post with just a click.
With that in mind, let’s take a look at how to add this kind of reaction button to your WordPress site. Here’s a quick overview of all the topics we’ll cover in this guide:
- How to Add Reaction Buttons in WordPress
- Bonus Tip: Take User Engagement to the Next Level
- FAQs: Add WordPress Reaction Buttons
- More Guides on Improving User Experience on Your WordPress Site
How to Add Reaction Buttons in WordPress
To add reaction buttons to your WordPress site, you can use plugins like Da Reactions.
So, the first thing you’ll need to do is install and activate the Da Reactions plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
For this tutorial, we will use the free version of the plugin. However, there is also a premium version that adds additional features such as analytics tools and BuddyPress integration. You can purchase the pro version within the plugin’s dashboard in the ‘Upgrade’ section.
Da Reactions is designed to work out of the box, meaning you can start using it immediately after installation without setup or configuration.
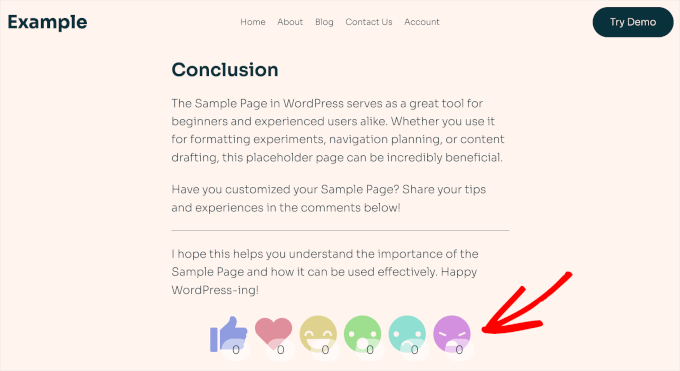
Just activate the plugin, and you’ll see Da Reactions’ reaction buttons in action at the bottom of each post and page. Here’s an example from our demo post:

Customizing Your WordPress Reaction Buttons
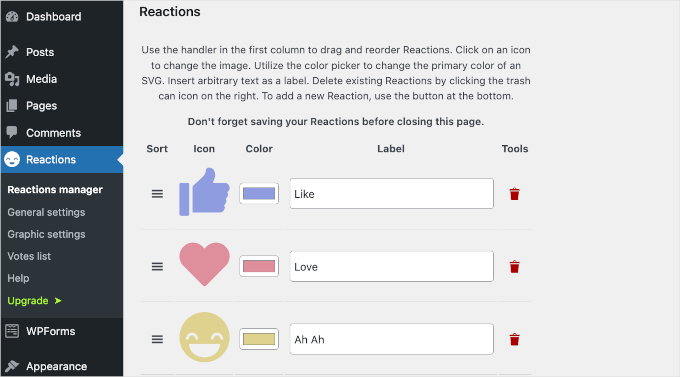
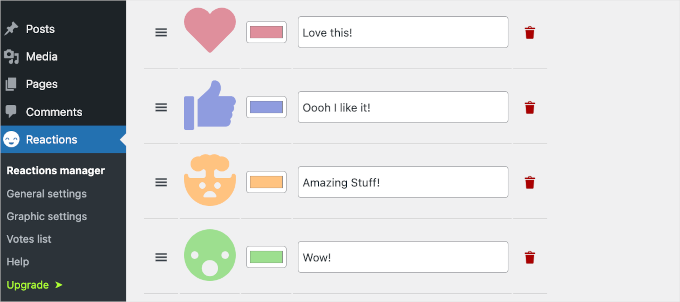
To customize your reaction buttons, you need to go to Reactions » Reactions manager from your WordPress dashboard.
Here, you’ll find the 6 default reaction emojis with their customizable tooltip labels.

To reorder the buttons, simply drag the hamburger icon from the ‘Sort’ column up or down.
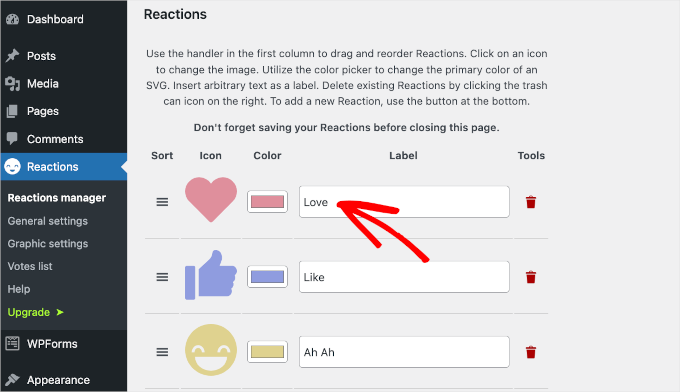
For example, we moved the ‘Love’ button to the first position.

Now, we found the ‘Ah Ah’ label a bit awkward, so we’re going to change it.
To do this, simply type the new copy into the respective ‘Label’ field.

If you want to add a new emoji, then you can click the ‘Add new’ button at the end of the list.
Once you do that, Da Reactions will add a random reaction icon to the list. You’ll then want to click on the icon to open the options panel.

Simply select an icon to add to the list. After that, you can click the ‘X’ button to close the icon options panel.
Now, it’s time to change the new icon’s color and label.
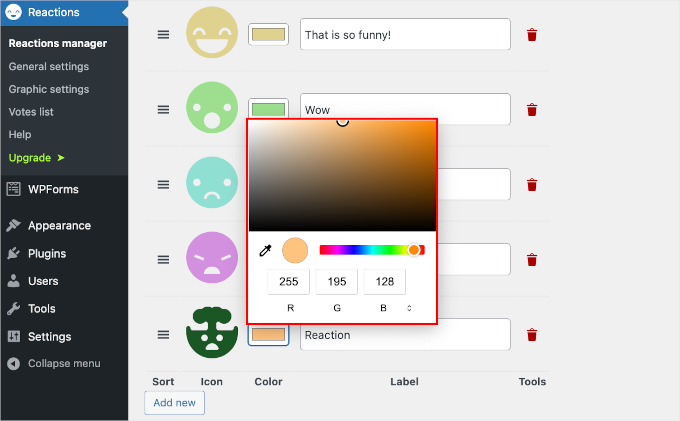
To change the icon’s color, you’ll need to click on the green rectangle button. This will open the color picker tool.
From here, you can move your mouse to find the perfect color for your new icon.

Then, you can change the default ‘Reaction’ label with your own copy. For example, we labeled ours ‘Amazing stuff!’
Basically, that’s all you need to know to customize your reaction buttons with Da Reactions. You can then play around with reordering the icons, changing the colors, or editing all the labels.

When you’re happy with how they look, don’t forget to click the ‘Save Changes’ button to keep your progress.
If you visit your WordPress post, you’ll now see the revamped reaction buttons:

The default Da Reactions settings automatically add reaction buttons to your WordPress posts, comments, and single pages and posts. However, you have additional options for where you can add these reaction buttons.
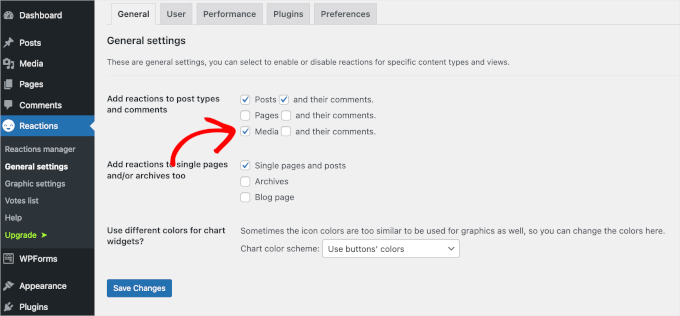
To do this, you’ll want to navigate to Reactions » General settings from your WordPress dashboard.
In this area, you can check the boxes where you want to add reaction buttons. For example, you can add them to your media files.

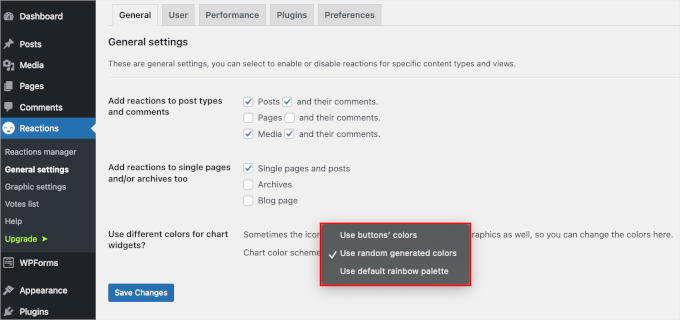
At the bottom of the screen, you’ll see the ‘Use different colors for chart widgets?’ field. This enables you to change the color scheme for your reaction buttons.
Simply expand the dropdown menu and click on the option that interests you, such as ‘Use random generated colors.’

Once done, go ahead and click the ‘Save Changes’ button to store your settings.
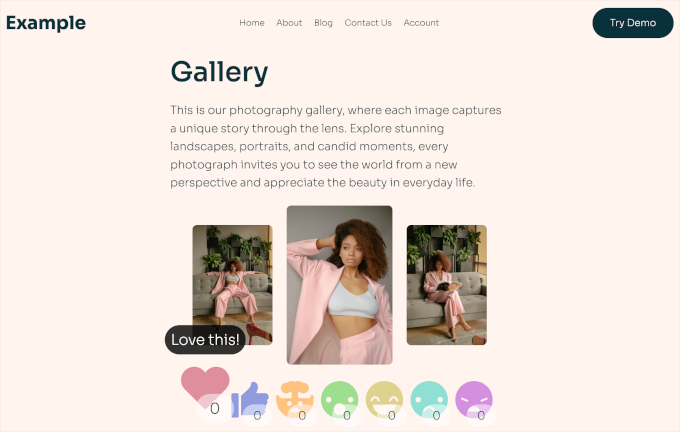
Here’s what it looks like on our demo ‘Gallery’ page:

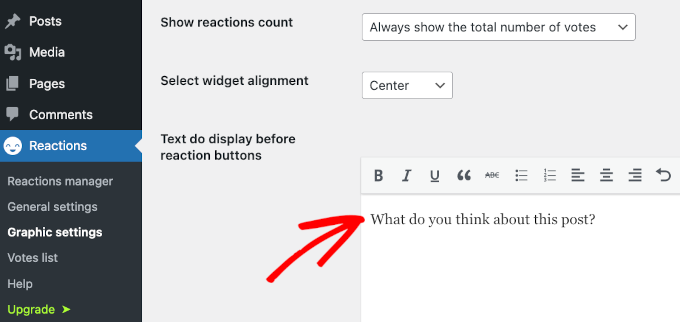
In the ‘Graphic settings’ section, you can find more customization options for:
- Changing the icon’s size to make sure it’s mobile-friendly.
- Choosing a widget alignment to ensure your reaction button is visible to your audience.
- Showing or hiding reaction counts, and more.
You can also write a short line of copy to display before the reaction buttons.
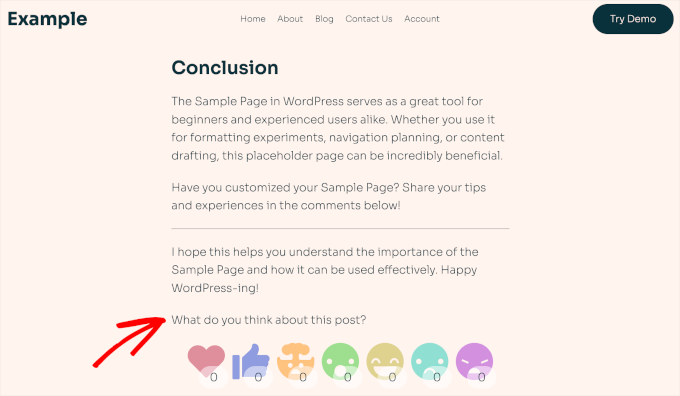
For example, here, we have added a little ‘What do you think about this post?’ question to invite visitors to give their reactions.

Once done, you can click the ‘Save Changes’ button.
Congratulations, you have now successfully customized your WordPress reaction buttons. Here’s what it might look like on your post:

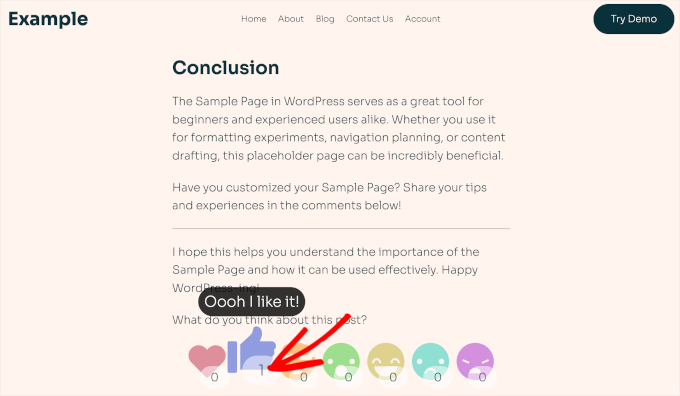
When you click one of the reaction buttons, its badge will be updated with a new total.
You can see an example below.

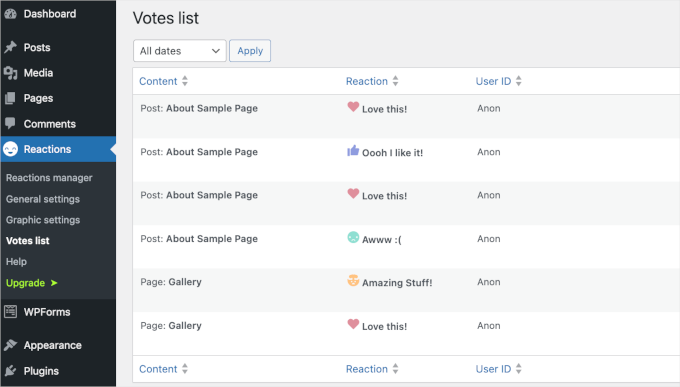
If you visit the ‘Votes list’ section, then you can see all the reactions your posts have received.
This section offers valuable insights into your readers’ preferences and engagement patterns, which can help you tailor your future posts to keep your audience engaged and improve the user experience.

Bonus Tip: Take User Engagement to the Next Level
Adding reaction buttons is a great way to boost interaction, but the next step is tracking how users engage with them – and the rest of your website.
Reaction buttons give you quick feedback, but pairing them with a tool like Google Analytics takes things further. This combination shows you how reactions fit into the bigger picture of user behavior, including time spent on a page, clicks, and conversions.
With these insights, you can fine-tune your content and design strategies. For example, you might discover which blog posts get the most reactions and optimize them to drive even more engagement.

Ultimately, reaction buttons make your site interactive, while tracking engagement helps you understand and improve the overall user experience. Together, they’re a winning combo for creating a WordPress website your audience will love.
For detailed instructions, please refer to our guide on how to track user engagement in WordPress with Google Analytics.
Now, we understand that navigating Google Analytics can be overwhelming. That’s why we always recommend using MonsterInsights, the best analytics plugin for WordPress.
It pulls your Google Analytics data right into your WordPress dashboard, with simple, easy-to-read reports that show where your visitors come from, what they do on your site, and which pages convert best.
Plus, we use it ourselves at WPBeginner, and you can learn more about it in our complete MonsterInsights review.
FAQs: Add WordPress Reaction Buttons
Got questions about adding reaction buttons to your WordPress site? Below are some of the most common things users ask when setting them up.
What are the best plugins for adding reaction buttons?
The Da Reactions plugin featured in this tutorial is a simple and effective choice.
However, if you want to collect more detailed feedback beyond basic reactions, we recommend using UserFeedback. It lets you create targeted surveys and feedback forms to better understand what your audience really thinks.
Can I add reaction buttons to content other than posts?
Yes! The Da Reactions plugin allows you to enable reaction buttons on WordPress pages, media files, and even in the comments section. You can configure these options easily in the plugin’s general settings menu.
How can I track the performance of my reaction buttons?
The Da Reactions plugin includes a built-in “Votes list,” which shows which posts are getting the most reactions.
For more advanced insights, you can use MonsterInsights to track how engagement from reactions relates to other key metrics, all within your WordPress dashboard. These include time on page, bounce rate, and overall user behavior.
More Guides on Improving User Experience on Your WordPress Site
We hope this tutorial helped you learn how to add WordPress reaction buttons to boost engagement on your site. Next up, you may want to learn another cool UX trick for:
- How to Get Website Design Feedback in WordPress
- How to Create Chat Rooms in WordPress for Your Users
- How to Easily Do Visual Regression Testing in WordPress
- How to Do a UX Audit of Your WordPress Site
- How to Improve User Experience in WordPress
- The Best User Experience Feedback Questions to Ask Website Visitors
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to use star ratings but this form looks a lot more fun. Especially for the current generation of teenagers who like to use like buttons and emoticons. Thanks for the inspiration.
Dennis Muthomi
Yeah nice point, I think too using the emojis will work well teens are already familiar with them because they use it more often on social media apps.
Lise Tyrrell
It’s a great idea and I was about to upload the plugin…but it hasn’t been updated in 6 months! That’s usually a no no for me. I wish you would use updated plugins.
WPBeginner Support
We do not have a recommended alternative for the plugin at the moment but for your concerns about how recently it has been updated, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Chris H.
Hi. I just checked and it has been updated and It is a very cool plugin. Thanks
Seth Riley
This is something that interests me. This might help to increase the user engagement on my website and hopefully it would drive more traffic eventually. Thank you for sharing! I’ll check it out!
WPBeginner Staff
Please see How to Install a WordPress Plugin.
David Steele
Thanks
David Steele
Lacks specific instruction for downloading Post Reaction. I found it, clicked Download and then opened the downloaded material. Nothing in the folder executes an install. There are instructions telling you where to install it but I couldn’t get that far. Help?
WPBeginner Staff
On contrary, writing comments takes more time, and sometimes users feel they simply don’t have anything to add to the post and move on to next activity.
Post reactions allow them to provide feedback without going into the discussion mode. People who have something to say will say it because reactions simply doesn’t cover what they have to say. Basically it will increase the overall user engagement on your site.
Hariesh Manaadiar
Would’nt reaction buttons reduce the number of comments on a blog..?? People might just decide to click a button instead of writing something..
Kjell Roger Eriksen
Sounds interesting and useful. Does the interaction count towards SEO engagement?
Isaías Subero
I don’t think it does. This is a small independent developed plugin and Google and other search engines are not likely to index this interactions as a key indicator of the quality of the content. Maybe the Facebook Like button at the end of the post would be considered as a engagement measure by Google.
Chad Haatvedt
It’s a bit ironic that this post does not include reaction buttons to get feedback for the author.
Ahmad Imran
Definitely something worth considering. I was thinking of introducing the same reactions and engagement but through simple form embedment at the end of the post.
Thanks for sharing the info. I will have a look at it.