When we started launching online stores, we focused on the basics: great products, clean design, and seamless checkout. But over time, we learned that the smallest details can make the biggest difference, like the power of SKU codes.
We noticed that some customers were frustrated because they knew exactly what they wanted, right down to the SKU, but couldn’t find it on our site.
The problem is, that searching by SKU isn’t automatically activated in WooCommerce. You might be losing out on sales just because shoppers can’t quickly find the products they want.
But let me share some good news: there’s an easy fix.
In this article, we will walk you through enabling search by product SKU in your WooCommerce store, step by step. Let’s make shopping effortless for your customers and help you capture every possible sale!

Why Enable Search by Product SKU in WooCommerce?
To run a successful WooCommerce store, it’s important for your customers to easily find the products they wish to purchase. To make this simple, most eCommerce platforms use SKUs, or Stock Keeping Units, to uniquely identify each product.
If a customer knows the SKU for the product they wish to purchase, why not let them search for the SKU to instantly find the correct product in your store?
The problem is that WooCommerce SKUs are stored in custom fields, and these are not indexed or included in search results by default. As a result, searching for the SKU won’t help.
Let’s take a look at how to solve this problem by enabling users to search by SKU in WooCommerce using a product search plugin.
How to Enable Search by Product SKU in WooCommerce
The first thing you need to do is install and activate the SearchWP plugin. You’ll need at least the Pro plan to access WooCommerce integration. For more details, see our step-by-step guide on how to install a WordPress plugin.
SearchWP is the best custom search plugin for WordPress and is used by over 30,000 websites. It lets you customize the search algorithm, add live Ajax search for real-time results, and more.
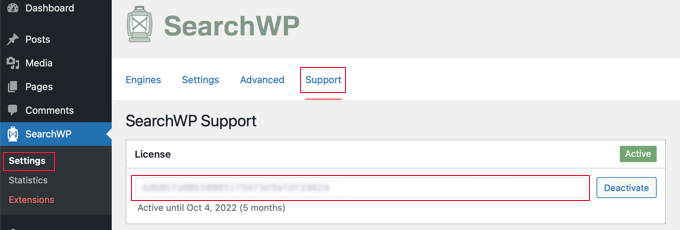
Upon activation, you need to visit the SearchWP » Settings page and switch to the ‘Support’ tab to enter your license key. You can find it in your downloads area for your account on the SearchWP site.

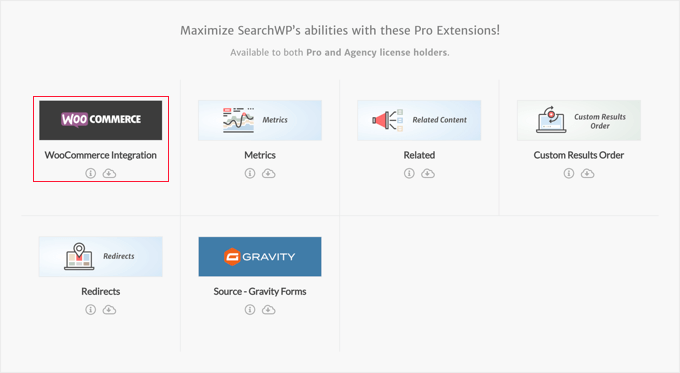
Next, you need to install and activate the WooCommerce Integration extension for SearchWP.
This is found in the downloads area for your account on the SearchWP website, too. You should install it as you would install any other WordPress plugin.

Now you are ready to customize the SearchWP search engine to index your product SKUs.
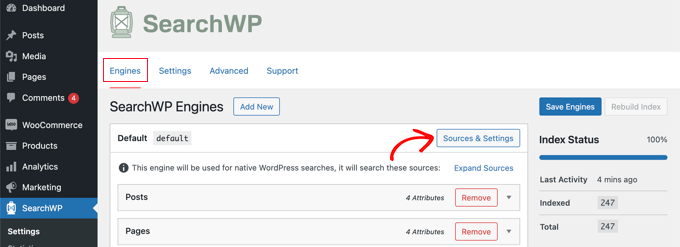
Simply go to the SearchWP » Settings page and make sure you’re on the ‘Engines’ tab. Once there, you need to click the ‘Sources & Settings’ button.

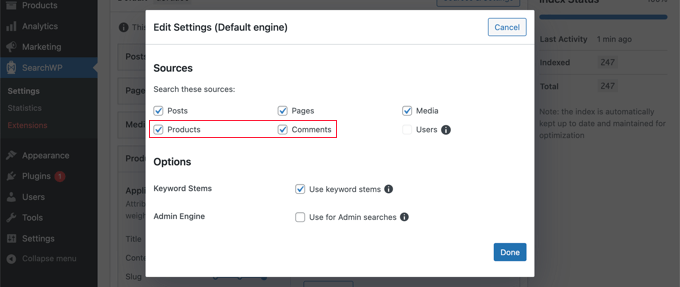
This will bring up a popup where you should make sure the checkbox next to ‘Products’ is checked. This will allow SearchWP to index your WooCommerce products.
Also, if you’d also like to include WooCommerce product reviews in your search results, then make sure you check the ‘Comments’ box, too. That’s because product reviews are actually stored as comments in WooCommerce.

Once you’ve done that, click on the ‘Done’ button to close the popup and get ready to add the SKU search.
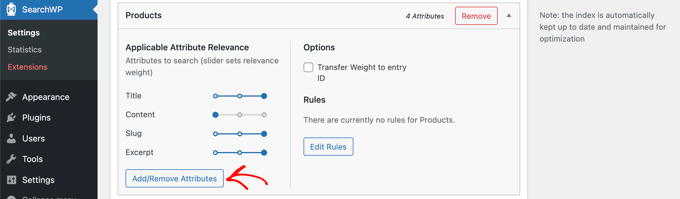
Now you need to scroll down to the ‘Products’ section. Notice that by default, the plugin will only look at the product title, content (description), slug, and excerpt (short description).

You can extend SearchWP’s reach to include SKUs by clicking on the ‘Add/Remove Attributes’ button. This will bring up a popup where you can include specific custom fields and taxonomies in searches.
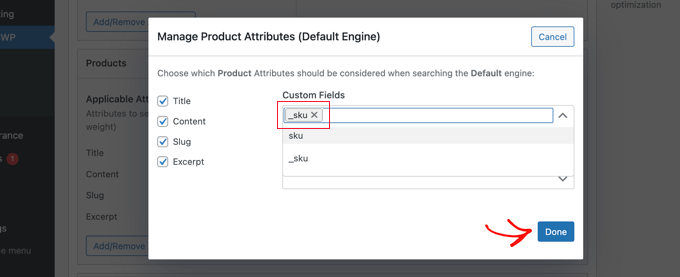
You’ll need to type ’SKU’ under Custom Fields and choose the _sku option from the dropdown menu. This will add SKUs to WooCommerce search results pages.

You can now click the ‘Done’ button.
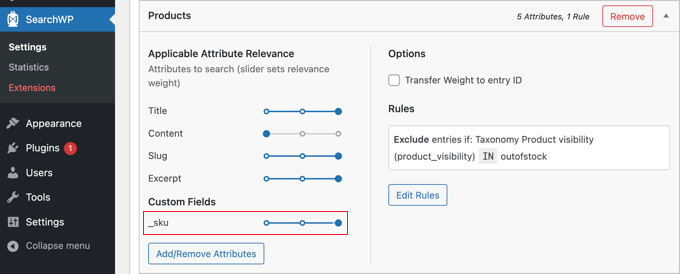
Notice that there is now a new section labeled ‘Custom Fields’ with the _sku field underneath.

To begin with, the relevance slider will be set all the way to the left, which means that SKU search results will be given the lowest priority in search results.
Since SKUs are an important way to find your products, you should move the _sku slider all the way to the right, as you can see above.
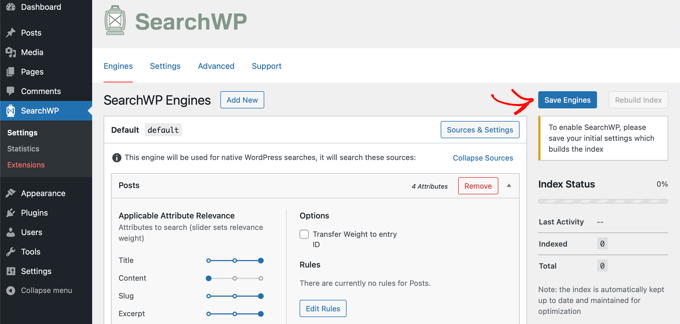
When you’re done, go ahead and click on the ‘Save Engines’ button at the top of the screen to save your settings.

SearchWP will then start rebuilding your search index in the background. It may take a few minutes to complete, but after that, you will be able to search your WooCommerce store by product SKU.
SearchWP will automatically use any search forms on your online store, so there is no need to take any additional steps if you have them on your site already.
However, if you need to add a search form, then see our step-by-step guide on how to create a custom WordPress search form. This will also teach you how to style the results page using custom CSS.
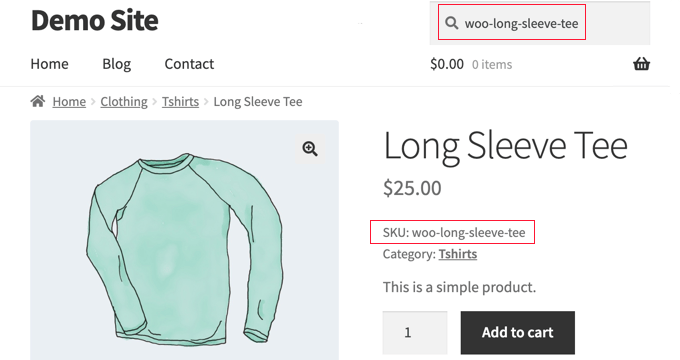
Now you can go to your WooCommerce store to try out the search feature.
In our demo store, the long sleeve tee has the SKU ‘woo-long-sleeve-tee.’ When we search for that SKU, the correct product is displayed.

If you’d like to learn more about improving search on your online store, then be sure to take a look at our guide on how to make a smart WooCommerce product search.
Expert Guides on Improving Search in WordPress & WooCommerce
We hope this tutorial helped you learn how to enable product search by SKU in WooCommerce. You may also want to see some other articles related to improving search in WordPress and WooCommerce:
- How to Make a Smart WooCommerce Product Search
- How to Fix WooCommerce Product Search Not Working
- How to Customize WooCommerce Product Search Results Page
- How to Filter WooCommerce Products (Step-by-Step Tutorial)
- How to Improve WordPress Search with SearchWP (Quick & Easy)
- How to Add a Search Toggle Effect in WordPress
- How to Use Multiple Search Forms In WordPress
- WordPress Search Plugins to Improve Your Site Search
- How to Add Fuzzy Search in WordPress to Improve Results
- How to Improve WordPress Search Using Amazon CloudSearch
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.