Imagine opening a long, helpful blog post that many people have commented on. WordPress will normally load the page and all of the comments first, before displaying it to the user. This results in a slower website and poor user experience.
In our experience at WPBeginner, lazy loading comments is a great way to improve WordPress performance, especially for posts with a lot of comments. It delays the loading of your comment section until it is needed, when the user scrolls to the bottom of the post.
This article provides a simple guide to lazy loading comments in WordPress, boosting your site speed and providing a smoother experience for your visitors.

Why Lazy Load WordPress Comments?
Comments are great for user engagement, and there are many ways to get more comments on your WordPress blog posts.
However, comments can also increase the size of the web page. This can increase your page load time and hurt the user experience by making users wait longer to see content on your WordPress site.
Page loading speed is an extremely important performance metric. It affects user experience and your site’s SEO performance and bandwidth as well. You can see our ultimate guide to boost WordPress speed and performance for more details.
By not loading comments right away, you can significantly improve page load times for your articles. Lazy loading also improves the user experience on slower internet connections and smaller screens, such as mobile devices.
Having said that, let’s take a look at how to easily add lazy load for WordPress comments.
How to Lazy Load WordPress Comments
First, you need to install and activate the Lazy Load for Comments plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
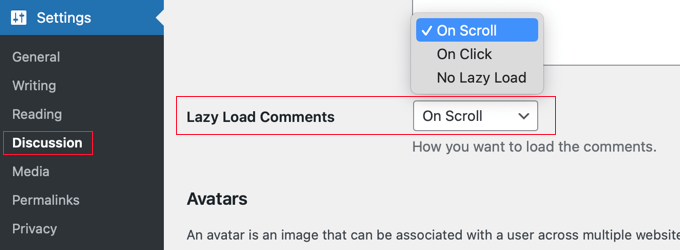
Upon activation, you need to visit the Settings » Discussion page to configure the plugin.

Simply scroll down to the ‘Lazy Load Comments’ section and select your lazy load method. The plugin offers two methods to lazy load comments on your WordPress website.
You can select the ‘On Click’ method, which adds a button at the end of your articles, allowing users to click and load comments.
You can also choose the ‘On Scroll’ method, which automatically loads comments as a user scrolls down to the end of a post.
Then, don’t forget to click on the ‘Save Changes’ button to store your settings.
Testing Lazy Load Comments on Your WordPress Website
You can now visit any post on your WordPress blog. The way that the comment section looks now will depend on the lazy load method you selected.
If you chose ‘On Scroll’, then scrolling to the bottom of the article will automatically load the WordPress comments section so you can leave a comment and view existing comments.

However, if you pick ‘On Click’, then you will see a ‘Load Comments’ button instead.
Clicking on the button will load the existing comments and comment form.

Bonus: Improve Comment Interaction With Thrive Comments
Lazy loading comments is just one way to provide a better user experience in your WordPress comments section. You can also use a comments plugin to further boost user engagement.
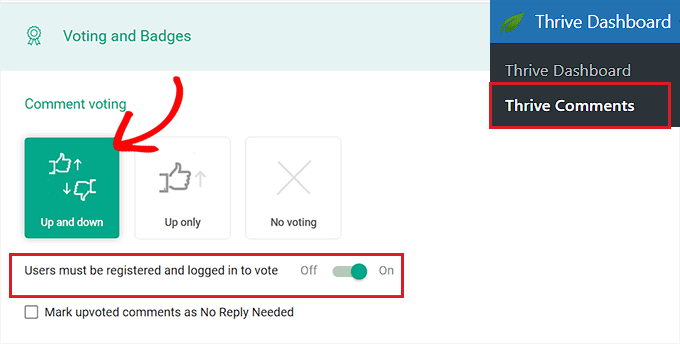
For example, you can take the comment experience on your website to the next level using Thrive Comments.
This plugin will enable your users to like or dislike comments. This allows visitors to engage with your site without needing to leave comments of their own.

This is one way you can make your WordPress website more like Reddit. You can even award badges to your commenters automatically when they reach certain milestones.
This plugin makes managing comments easier for your team as well. You can use its comment moderation dashboard to quickly reply, delete, and even assign comments to other admins.
We hope this article helped you learn how to easily lazy load comments in WordPress. You may also want to see our guide on how to allow users to subscribe to comments in WordPress and our expert pick of the best plugins to improve WordPress comments.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Regarding lazy loading, I once wrote an article on my blog about it. It’s a topic on which many people have completely opposing views. Some consider it a great practice for images or, as seen here with comments, while others point out that lazy loading can negatively impact the user experience by making the website behave unnaturally, which might become apparent in certain situations.
I’ve also encountered instances where lazy loading negatively affects the Cumulative Layout Shift metric, which can then unfavorably impact Google’s metrics for assessing website performance. Therefore, caution is needed with lazy loading in certain situations, as it can damage both user experience and website performance metrics on Google.
WPBeginner Support
It would heavily depend on how the lazy loading is added for if it would affect the cumulative layout shift or not. It is still an option for sites that want to use or try lazy loading to see what works for them
Admin
Jiří Vaněk
Thank you for your response. Yes, you are right that the layout of the website matters, and lazy loading may suit some people while not others. However, I was surprised that PageSpeed Insights flagged lazy loading in a negative sense and recommended that I disable it.
Ralph
I enabled lazy loading for comments as one of first things in my blog and i think everyone should.
You know why?
Becuase of scrolling.
If you have expert blog post with lets say 100 comments which is not so uncommon it can get long. If you go to text to obviously scan H2, H3 etc and see the scrollbar is tiny, you assume content is super long which can be discouraging to even read it. But 3/4 of it could be becuase of comments. We all have less and less time so we want concise info, not books. For me at least, such details are important.
WPBeginner Support
Thanks for sharing your reasoning
Admin
Himanshu
i install lazy load for comment but its not work in Newspaper theme
WPBeginner Support
If you reach out to the plugin’s support they should be able to see if this is a conflict between the theme and plugin
Admin
Ammar
I do not like so much plugins in a site so it is better to do this manually! Do you can please write on how to do this manually?
Samiullah Khan
I do not know how installing will impact our site. Whether it will make extra request for css or Javascript.
Writing you own logic will also include also handling Dom manipulation to add the Load More Button or listem for scroll events and replace then with the actual comments.
There are tradeoffs in both ways.
Mike Patterson
Thank You for this Wonderful Plugin. Really helpful!