Ever spent hours trying to make your image galleries look good, only to find them breaking on mobile devices or loading too slowly for visitors? We know the feeling.
That’s why we love Envira Gallery. After testing dozens of gallery plugins, we’ve found that Envira consistently delivers the best results for creating responsive, professional-looking galleries that work perfectly across all devices.
In this guide, we’ll show you exactly how to create stunning image galleries that load fast and look great on any screen size. We’ve done all the hard work of testing different settings and configurations, so you can skip the trial and error and get straight to building galleries that wow your visitors.

Why is Envira Gallery Better?
If you run a photography or portfolio site with a lot of photos, then you already know the troubles that come with creating an image gallery.
For instance, you might encounter issues with site speed, lack of organization, browser compatibility, device compatibility, and difficult setup.
Unlike other gallery plugins, Envira is extremely fast while still packed with features such as a responsive design, lightbox and slideshow functionality, drag-and-drop builder, templates, and video support.
It also has other add-ons, like protection, which helps you protect your images. On the other hand, the tags add-on helps you organize all your images, deep-link, fullscreen, and supersize.
Envira also easily integrates with other tools and platforms like Instagram, Dropbox, WooCommerce, and Pinterest.
With that in mind, let’s take a look at the process of creating an image gallery with Envira. If you want to jump ahead, feel free to use these quick links:
Let’s get started.
Creating a Responsive Image Gallery with Envira Gallery
Envira Gallery is the best image gallery plugin for WordPress on the market.
It’s very beginner-friendly, which makes it easy to create not only photo but also video galleries from your WordPress admin area. Explore all the features we’ve tested in our full Envira Gallery review.
For this tutorial, we will use the Envira Gallery Pro version to unlock more features like lightboxes, WooCommerce integration, and mobile optimization. However, you can also create image galleries using a free version of Envira Gallery.

First, you’ll need to install and activate the Envira Gallery plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you’ll need to go to Envira Gallery Settings and enter your license key, which can be found in your Envira Gallery account area.

From here, simply enter the key and click the ‘Verify Key’ button.
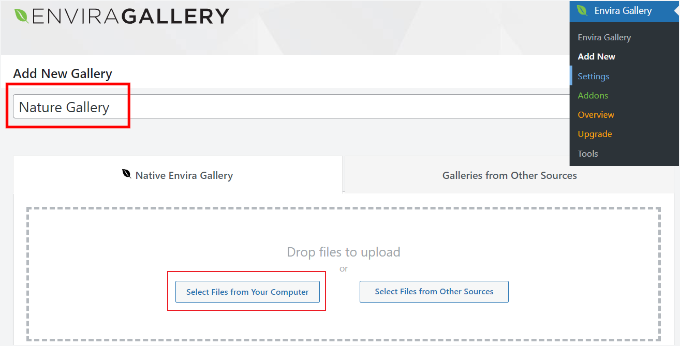
To create a new gallery, you need to go to Envira Gallery » Add New from the WordPress dashboard.

You can then enter a name for your gallery at the top and click the ‘Select Files from Your Computer’ button to upload images to it.
Envira Gallery also lets you choose images from other sources for your gallery. You can simply upload pictures to the WordPress media library and use them for the gallery.
Editing Image Gallery Settings in Envira Gallery
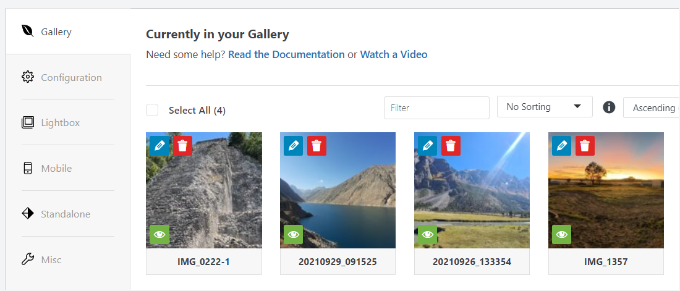
Once you have selected the images, you should be able to see the image thumbnails.

You can rearrange images by simply dragging and dropping them in the order you want to display.
If you click the pencil icon, then you’ll see more options. For instance, you can insert image metadata such as image alt tag and title.
Envira Gallery allows you to add HTML to the image title and add a link to any page or website in the ‘Image Hyperlink’ field.

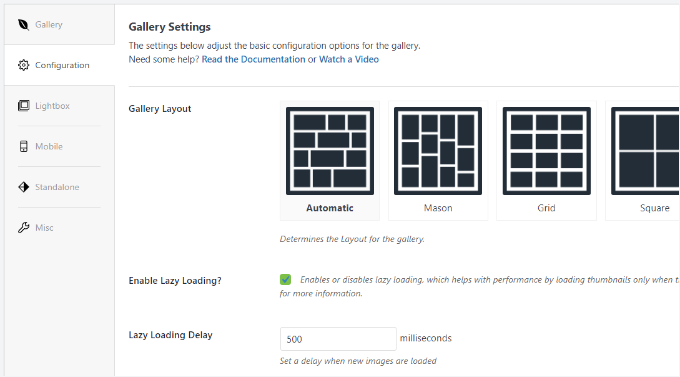
Once you are satisfied with the metadata, you can click on the ‘Configuration’ tab to configure your image gallery settings.
You can choose how to display this particular gallery. For instance, there are different gallery layouts to choose from, and you can enable lazy loading and lazy loading delay.

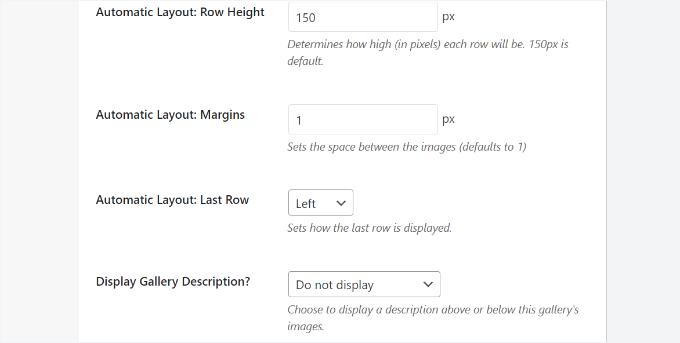
If you scroll down, then you’ll see more settings.
Envira Gallery lets you change the row height and margins, show image gallery descriptions, edit image dimensions and size, and more.

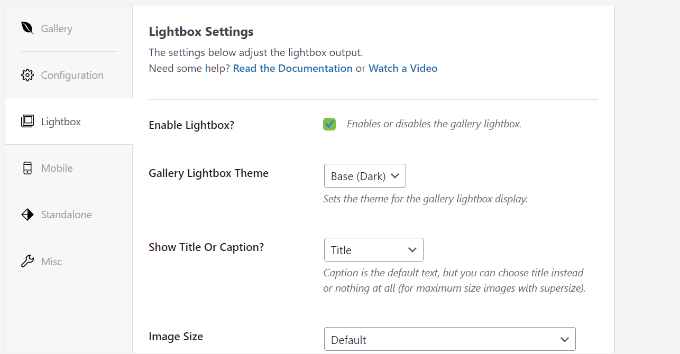
Next, you can switch to the ‘Lightbox’ tab and configure the settings for the lightbox that displays the full images when they’re clicked.
There are options to select a theme, show a caption or title, image size, enable arrow display, hide or display the lightbox gallery toolbar, choose lightbox open and close effects, and more.

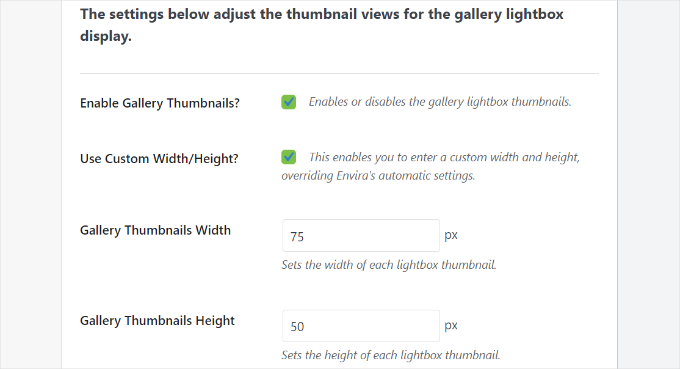
Once done with your lightbox settings, you’ll want to scroll down to the bottom of the lightbox tab to the thumbnails section.
These thumbnails appear below the lightbox when a user clicks on an image. Clicking on a thumbnail image allows users to browse the gallery.

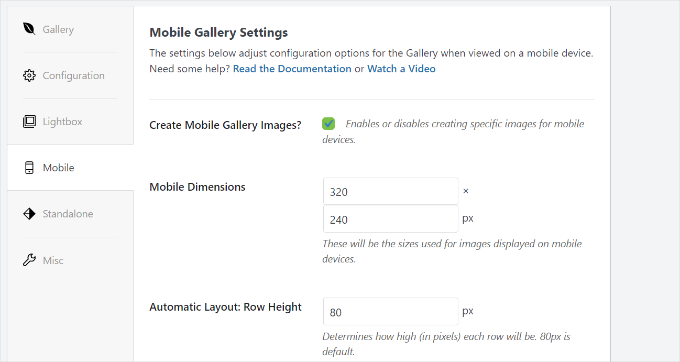
Envira Gallery also lets you change the settings of how your gallery will look on mobile.
Simply switch to the ‘Mobile’ tab and enable the option to create mobile responsive gallery images, edit mobile dimensions, adjust row height, enable title, and more.

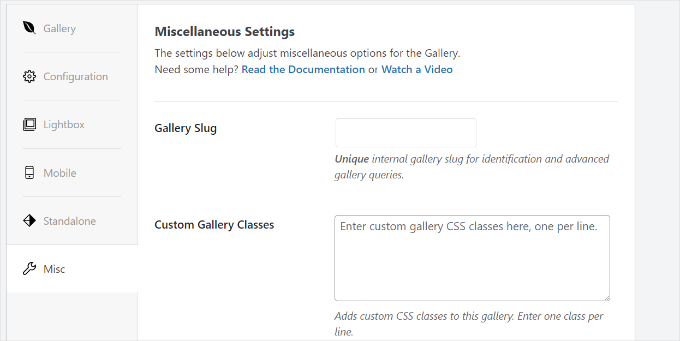
Lastly, you can go to the ‘Misc’ tab to view additional settings for your image gallery.
For instance, there are options to change the gallery slug, enter custom CSS, import a gallery, and more.

You can also export the gallery and copy images.
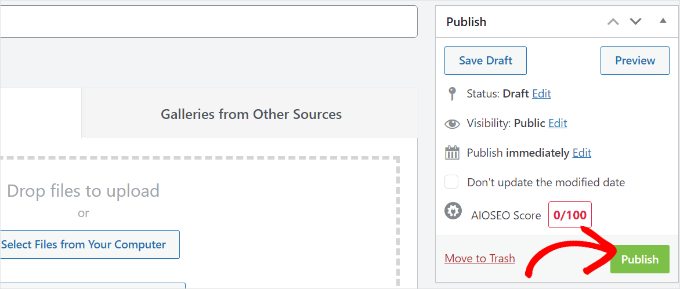
Once you are satisfied with your gallery settings, go ahead and hit the ‘Publish’ button to make this gallery available.

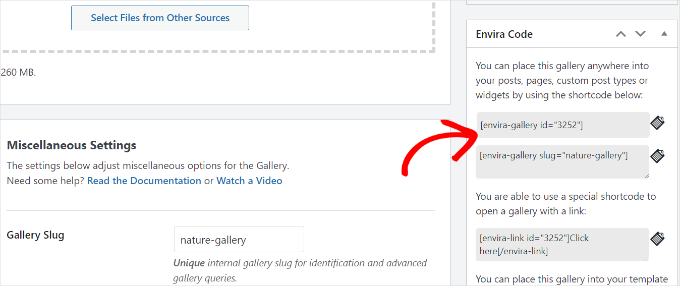
After publishing, you will see the shortcodes for inserting into a post, page, or widget to display your gallery.
For more information, see our guide on how to add shortcodes to WordPress.

Adding a Gallery Directly in a Post or Page in WordPress
Now that you’ve created an image gallery using Envira Gallery, the next step is adding it to any blog post or landing page.
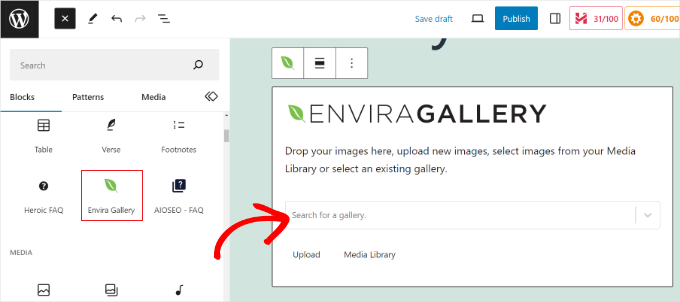
Once you are in the WordPress content editor, go ahead and click the ‘+’ button to add the Envira Gallery block.

After adding the block, you can choose your gallery by clicking on the dropdown menu in the Envira Gallery block.
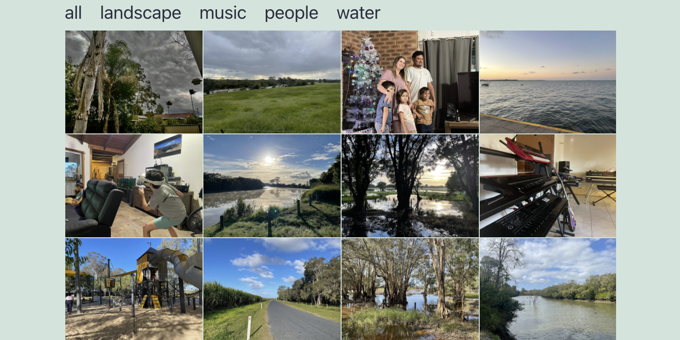
You will then see a preview of your image gallery in the block editor
Once you’re happy with its appearance, simply publish your post or page. You can then visit your WordPress website to see a responsive image gallery in action.

Bonus Tips for Using Envira Gallery in WordPress
Envira Gallery also comes with premium add-ons that extend functionality and provide more features.
For instance, you can prevent image theft by disabling right-clicking on images using Envira Gallery.
You can also use its watermarking add-on to add watermarks to images in the gallery.
Plus, Envira Gallery works seamlessly with WooCommerce to create stunning product image galleries. This allows you to show customized product images in different layouts.
It even lets you organize galleries using tags and create filterable portfolios. This is really useful if you have multiple galleries and want to make it easier for users to sort items they’re interested in.

Insider Tip: Transform your vision into a stunning WordPress website with WPBeginner’s expert team!
Our talented designers will create a site that perfectly embodies your brand. From custom designs to SEO best practices, we manage everything. Start building your beautiful website today.
We hope that this article helped you create responsive image galleries in WordPress with Envira. You may also want to see our guides on how to add multiple galleries in WordPress posts and pages and how to add a Flickr widget in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I’ve experimented with various gallery plugins, and Envira’s combination of speed and features is impressive.
I particularly appreciate the detailed walkthrough of the configuration settings – the ability to customize lightbox effects and mobile responsiveness is crucial for creating a seamless user experience across devices.
Thank you for this comprehensive guide on using Envira Gallery!
THANKGOD JONATHAN
Please how about embeded images. Can I use embeded images to create gallery with Envira plugin. If not how do I ensure the images does not affect my website speed. In cases where I have large number of galleries in a photography blog.
WPBeginner Support
Rather than using embeds we would recommend optimizing your images for your site as that would normally work better than an embed for page speed. Our article below goes in-depth on optimizing your images:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Jiří Vaněk
Just recently, I was creating a website for a kindergarten, and part of the website included an extensive gallery. I ended up using Elementor and found my way around it. However, the organization of photos isn’t very good. Thank you for the tip. If I’m doing a redesign of the website or creating another one with a large gallery, I will definitely give this plugin a try.
WPBeginner Support
We hope you find it helpful
Admin
Ralph
This looks really nice. I won’t use it as i don’t have almost any images for my blog (it is technical) but my wife blogs about furniture so this may find a good use!
WPBeginner Support
We hope she finds it helpful
Admin
Moinuddin Waheed
I have used many image plugins back in 2017 and due to heavy load time on my website I left most of them. I don’t know if installing all these plugins make the website somewhat slower or it is good to install and the code itself takes care of the speed of the website.
The problem comes with the quality of the image. usually we get high quality images on our phones and when we upload those on our websites it get stuck due to its image size. if we crop do something we compromise with the image quality.
I hope all these hurdles will be fixed by envira plugin.
WPBeginner Support
We hope you find the plugin suits your needs
Admin
Sameer Hussain
Now this is something that can come handy any day. Because images are a big part of your website and ultimately blogging success. Thanks for this.
WPBeginner Support
You’re welcome!
Admin
R Taylor
We have read this several times and watched the videos and still can’t figure out how to add caption and have it actually show when published. We have Pro but are screen is different, example when it says to “add gallery” (block beside “add media”) our version doens’t show it this way. We aren’t sure if that is where are issue starts or not.
WPBeginner Support
Envira has likely updated their interface since this article was created so you could check with Envira’s support. More than likely there could be a styling issue where your theme does not show the caption for some reason.
Admin
Marilyn Pongracz
An Envira tech person got back to me, and I had to disable Essential Grid to make it work in the Highend Theme.
Marilyn Pongracz
I tried a gallery and it was easy to create, but with some long and some short captions, it didn’t look very good. Lightbox didn’t work, either, even when I disabled my theme’s lightbox. Then I tried disabling Envira, and my theme’s lightbox won’t work.
Kenny Lambert
Envira is a piece of rubbish – would not work on my website and even though I have deleted the gallery and the plugin this [envira-gallery id=”91″] still shows on my homepage and I can’t get rid of it
WPBeginner Support
Hi Kenny,
Envira uses shortcodes to display galleries. You have to add these shortcodes to display galleries and you can remove them by simply editing the post and page and removing the shortcode. Hope this helps.
Admin
William
thanks to Envira for the gallery option. Save a lot of time.
Amber
I love the Envira Plugin, but I can’t figure out how to have the gallery images link to the attachment page/post – it just links to the image, which is great if using lightbox (which I don’t want to do)…any ideas?
Editorial Staff
The best way to get support for Envira Gallery is through their customer support system
Admin
Rohit Kumar
I have been using theme “Being Hueman” on my blog but images are cut off. you can visit my blog and see yourself. I am not able to fix it and moreover, I have not seen any help on google so I have to write this comment to seek your help.
Regards,
Rohit Kumar
WPBeginner Support
Please see our tutorial on how to crop and edit post thumbnails in WordPress.
Admin
WPBeginner Staff
Shortcodes are not enabled by default for widgets. To enable shortcodes in widgets please add this code in your site’s functions.php file or a site-specific plugin.
add_filter(‘widget_text’,’do_shortcode’);
Mathias
How can I insert the shortcode for the gallery into a widget in my sidebar? It did not work when I copied the short code into a text widget in my sidebar. thanks
WPBeginner Staff
Envira Gallery works on any standard compliant WordPress theme. It is not an eCommerce plugin itself, but it works with most popular eCommerce plugins and themes.
Elise
Hi! I’m creating a site for an art gallery. I would like to use the Envira plug in. Can you recommend a good theme to use or purchase that would go well with the Envira plug in? And at some point I would like to add ecommerce, does Envira support that or is that a theme issue?
Roma Cantuaria
Hello. I’m trying the Envira Lite right now. The design is perfect and the program is very easy to use. However, I’m facing two problems. Firstly, my photos are taking too long to load. Secondly, even after the page is completely loaded, a kind of loading icon under my gallery continues to appear. I’d like a little help from you guys.
The link to my gallery: http://www.casasemparede.com/teste-7/
Kaley Perkins
Just bought the plugin but never saw a place to enter the code for the 20% off. Not a big deal for sure with all of the AMAZING value you provide, and QUITE possibly user error on my behalf being so eager to get it downloaded and working, but heads-up.
Stephen Starr
I’m testing Envira Lite, on a custom these. Not sure where this code belongs:
You can also place this gallery into your template files by using the template tag(s) below:
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
Here’s my gallery that doesn’t have the lightbox function:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam
I tried the lite version and i added photos and used the short code for my gallery. Now, I get a loading wheel and the photos don;t load.
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginner Support
Its working fine on our side, we can see your gallery and photos. Seems like you resolved the issue you were having.
Admin
Clare Chate
Hey there, the two main features I’m currently looking for in a good gallery for my clients, is
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Does this one have those options?
WPBeginner Support
It allows you to enable Tags using the tags addon. Using this feature you can allow users to sort gallery into tags. For the time being, there is no social sharing on the images.
Admin
Clare
Thankyou for the info!
Clare