While optimizing client websites, we often find that embedded videos are a major cause of slow page load times. The issue is that browsers load the entire video player right away, even if a visitor never clicks the play button, which can really hurt your site’s performance.
The solution is video lazy loading. This simple technique replaces heavy video embeds with a lightweight preview image. We’ve found this can improve page load times by up to 30% on pages with a lot of videos.
If you want to speed up your WordPress site without removing your video content, then you’re in the right place. We’ll show you the easiest and most effective ways to add lazy loading for your videos.

What Is Lazy Loading for Videos and How Does It Work?
Lazy loading is a performance-boosting technique that delays loading non-essential parts of a webpage until they are actually needed.
Normally, when you embed a video from a site like YouTube or Vimeo, your browser has to load the entire video player and all its associated scripts. This adds extra weight to your page and can really slow down your website performance.
Video lazy loading solves this problem by replacing the heavy video player with a lightweight, clickable preview image (a thumbnail). The full video player only loads after a visitor clicks the play button on the image.
Since images are much smaller in size than videos, the lazy loading technique significantly improves page speed.
Now that you know the advantages, let’s look at how to lazy load YouTube and Vimeo videos in WordPress.
Video Tutorial
If you prefer written instructions, then continue reading.
How to Add Lazy Loading for Videos in WordPress
To add lazy loading for videos, the first thing you need to do is install and activate the Lazy Load for Videos plugin.

This plugin works right out of the box, and you won’t have to touch a single line of code.
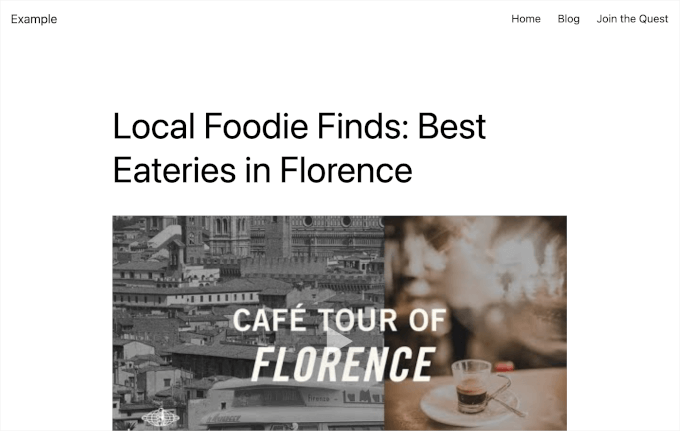
And to see if your lazy loading is working, all you need to do is view a post or page that contains a YouTube or Vimeo video. You will notice that a video thumbnail and a play button replace the default players.

When you click on the image, it will load the video and play it.
You might notice a quick second of delay when the video loads, but that’s totally normal. Don’t worry; lazy loading is working just fine.
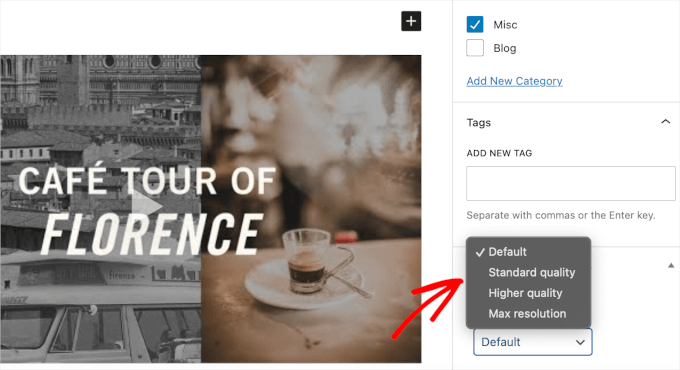
Now, do note that even though this plugin works out of the box, there are still settings that you can configure based on your needs. On the post editor screen, you can choose the thumbnail quality for YouTube video embeds.

Aside from the thumbnail quality, there are further customization options available.
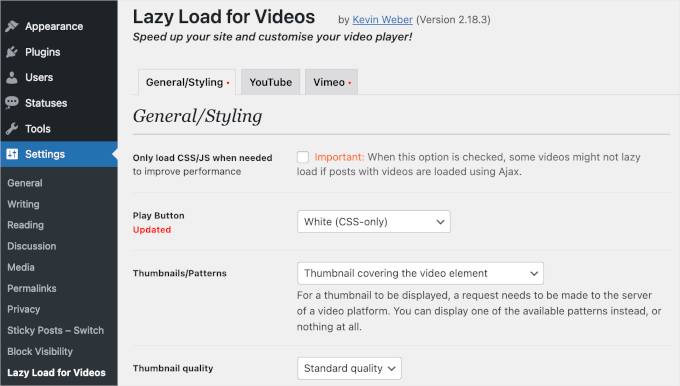
You can head over to Settings » Lazy Load for Videos to check and readjust these options.

On the ‘General/Styling’ tab, you can customize the appearance of the video thumbnails. You can enable responsive mode, choose the play button style, use custom CSS, and even enable schema.org markup.
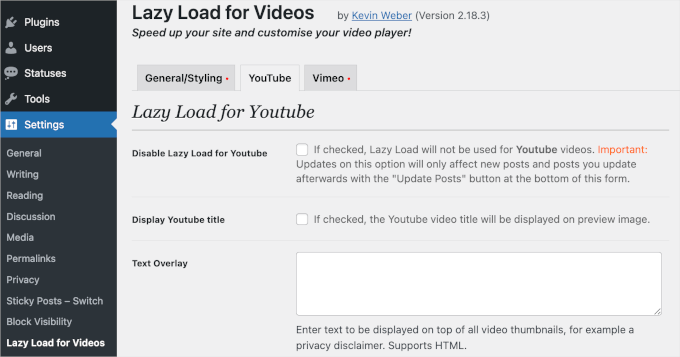
This plugin supports both YouTube and Vimeo. You can find provider-specific settings by clicking on the respective tabs.
On the ‘YouTube’ tab, you can choose a progress bar color, disable cookies, hide annotations, and more. You can even disable lazy load for YouTube videos.

Similarly, on the Vimeo settings tab you can choose control colors, hide or display video title, and disable lazy load for Vimeo videos.
If you made any changes to these settings, don’t forget to click the ‘Save Changes’ button at the bottom so you don’t lose your progress.
Does WordPress Have Built-in Lazy Loading for Videos?
You might be wondering if you need a plugin for this at all, and that’s a great question. Since version 5.5, WordPress automatically adds a basic form of lazy loading to videos. It tells the web browser to wait until the video is close to the screen before loading it.
However, the plugin method is still much more effective for speed. The plugin prevents the heavy video player from loading at all until a visitor actually clicks the play button. The built-in WordPress method still loads the entire player, just a little later.
For the biggest speed boost, using a plugin that replaces the video with a preview thumbnail is the best approach. 👍
Bonus: Always Embed Videos, Never Upload Them
Before diving into why you should avoid uploading videos to your WordPress site, let’s clarify the difference between uploads and embeds.
Uploading a video means storing the video files directly on your site, similar to how you store images in the WordPress media library. We strongly advise against this.
On the other hand, embedding a video involves first uploading it to a third-party site like YouTube. You then embed the video on your blog, allowing it to be viewed on your website while stored elsewhere. We strongly recommend embedding videos whenever possible.

To learn more about the benefits of embedding instead of uploading videos to WordPress, then you can refer to our guide on why you should never upload a video to WordPress.
Frequently Asked Questions About Lazy Loading Videos
Here are some of the most common questions our readers have about adding lazy loading for videos in WordPress.
1. Does WordPress lazy load videos by default?
Yes, since version 5.5, WordPress includes native lazy loading for videos. However, it just waits to load the video player until it’s near the screen. Using a plugin that replaces the video with a thumbnail is much more effective for improving speed.
2. Is lazy loading good for SEO?
Yes, lazy loading is excellent for SEO. Site speed is a key Google ranking factor. By speeding up your pages, lazy loading helps improve your Core Web Vitals scores, which can lead to better search engine rankings.
3. Will lazy loading videos affect my YouTube or Vimeo views?
No, it will not affect your view counts. When a visitor clicks the play button on the preview image, the official video player loads. The view is then counted by YouTube or Vimeo just as it normally would be.
4. What is the best plugin for lazy loading videos?
We recommend the ‘Lazy Load for Videos’ plugin for its simplicity and effectiveness. Many popular performance plugins, like WP Rocket, also include excellent video lazy loading features as part of their performance optimization tools.
Additional Resources to Speed Up Your Site
We hope this article helped you add lazy loading for videos in WordPress. If you want to learn more ways to make your website faster, we recommend checking out these guides:
- The Ultimate Guide to WordPress Speed and Performance – This comprehensive guide covers everything you need to know about optimizing your site’s speed, from caching to image compression.
- How to Properly Set Up a WordPress CDN – Learn how a Content Delivery Network (CDN) can dramatically improve your site’s loading times for visitors around the world.
- Why You Should Never Upload a Video to WordPress – A deeper dive into the reasons why embedding videos is always better for your site’s performance and user experience.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Matt
Please update this article! I’m having a lot of trouble finding up to date information on how to achieve this
WPBeginner Support
We will certainly take a look at updating the article
Admin
Mike
What happens if you want to be playing your youtube videos in popups instead of on the page itself. Can you still use this plugin?
Ferret of chaos
I am running chrome with the pintrest plugin under linux and the video will not play. Even loading the image into a 2nd tab will not work. I am going to disable the plugin and see if the video will work. And negative, the video will still not play.
Rabbi Khan
Hi there I have a question about WordPress conditional tag. in my template displaying tags in post footer on WordPress homepage. So How to hide tags on home page. And display only on post page. Thanks in advance.
John
I have problem with this plugin. When I click on the image video starts play in thumbnail and under thumbnail too.
DebG.
So this plugin is responsive? It works with responsive themes?