Adding custom CSS gives you the power to tweak everything from fonts and colors to spacing and animations. Basically, you get full creative control over how your site looks!
We remember when WordPress users had to dive into theme files to add custom CSS, and a lot of our readers told us how intimidating it was.
The good news? There are now much easier ways to add custom CSS without touching any theme files. You can use the theme customizer, the FSE interface, or a good code snippets plugin like WPCode.
In this post, we’ll walk you through exactly how to add custom CSS to your WordPress site. It’s easier than you might think, so let’s get started! 🙌

Why Add Custom CSS in WordPress?
CSS is short for Cascading Style Sheets, a language that helps you style your WordPress website. CSS and HTML go together as CSS is used to style different HTML elements like color, size, layout, and display.
Adding custom CSS helps customize the design and appearance of your site, which isn’t possible through the default options. It gives you more control, and you can easily customize your WordPress theme with a few lines of code.
For example, let’s say you want to change the background color of each individual post instead of using the same color throughout the website. By adding a custom CSS code, you can personalize the background of a specific post or page.
Similarly, you can change the style and appearance of product categories on your eCommerce store using additional CSS.
The following sections will discuss different ways to add custom CSS to your WordPress website. You can click the link below to jump ahead to any section you’re interested in:
Ready? Let’s get started.
Method 1: Adding Custom CSS Using Theme Customizer
Since WordPress 4.7, users can now add custom CSS directly from the WordPress admin area. This is super easy, and you can see your changes instantly with a live preview.
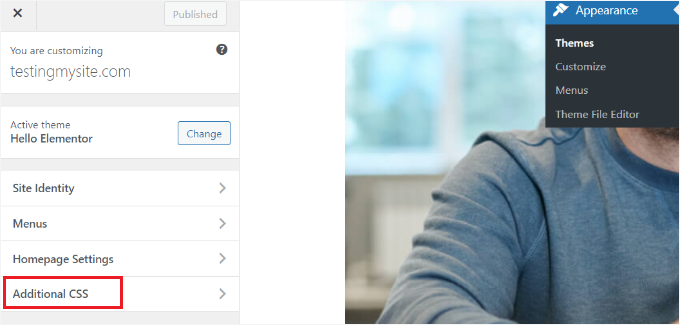
First, you’ll need to head over to the Appearance » Customize page from your WordPress dashboard.

This will launch the WordPress theme customizer interface.
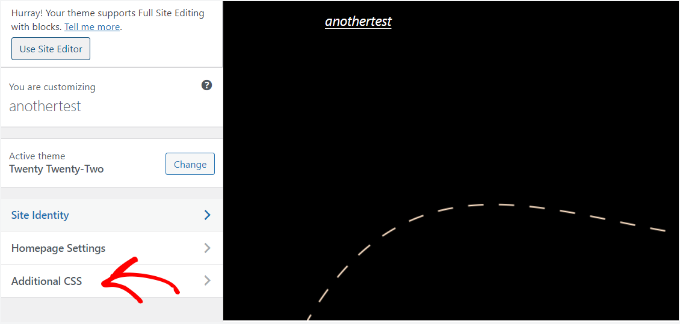
On this page, you can see your site’s live preview with a bunch of customization options on the left panel. Simply click on the ‘Additional CSS’ tab to start editing.

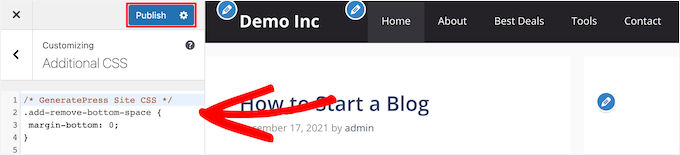
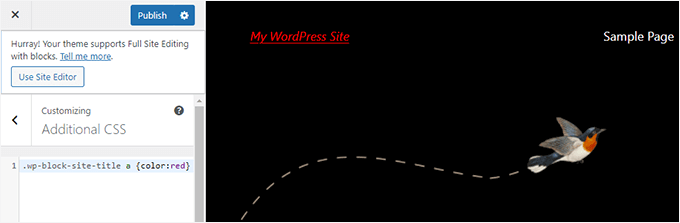
The tab will slide to show you a simple box where you can add your custom CSS.
As soon as you add a valid CSS rule, you will be able to see it applied on your website’s live preview panel.

You can continue adding custom CSS code until you are satisfied with how the changes look on your site.
Don’t forget to click the ‘Publish’ button on the top when you are finished.
ℹ️ Note: Any custom CSS you add using theme customizer is only available with that particular theme. If you would like to use it with other themes, then you will need to copy and paste it into your new theme using the same method.
Method 2: Adding Custom CSS Using the WPCode Plugin
The first method only allows you to save custom CSS for the currently active theme. If you change the theme, then you may need to copy and paste your custom CSS to the new theme.
If you want your custom CSS to be applied regardless of which WordPress theme you are using, this method is for you.
WPCode is the best custom code snippets plugin on the market, with over 2 million users. On top of making adding custom code in WordPress easy, it comes with features like a built-in code snippets library, conditional logic, conversion pixels, and more.
🔖 We use WPCode for adding and managing code snippets across some partner brands. for an in-depth look at its features and benefits, check out our WPCode review.
Now, the first thing you need to do is install and activate the free WPCode plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, simply go to Code Snippets » + Add New from the WordPress admin dashboard.
Then, you can hover over the ‘Add Your Custom Code (New Snippet)’ option in the code snippets library and click ‘Use snippet.’

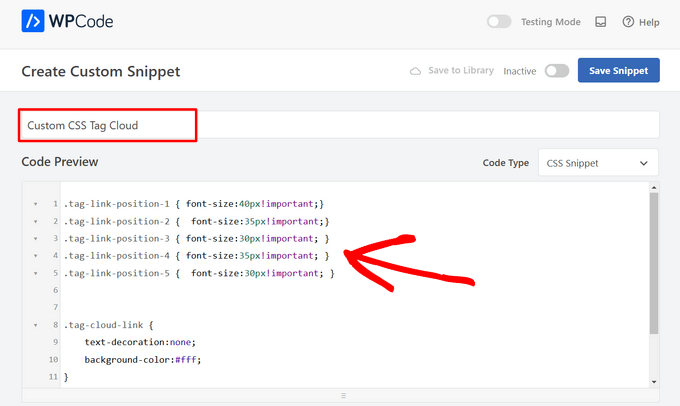
After that, you need to select ‘CSS Snippet’ as the code type from the list of options that appear on the screen.

Next, at the top of the page, you can add a title for your custom CSS snippet. This can be anything that helps you identify the code.
Once you’ve entered a title, you can write down or paste your custom CSS into the ‘Code Preview’ box.

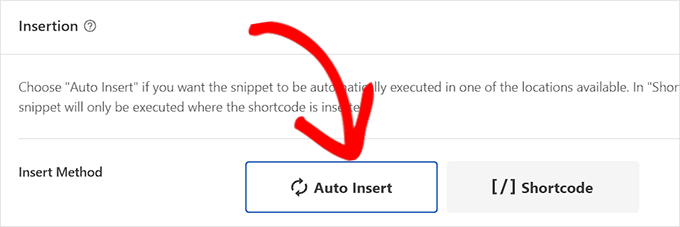
Let’s now scroll down to the ‘Insertion’ section and select the ‘Auto-Insert’ method if you want to execute the code across your entire WordPress site.
If you only want to execute the code on certain pages or posts, you can choose the ‘Shortcode’ method.

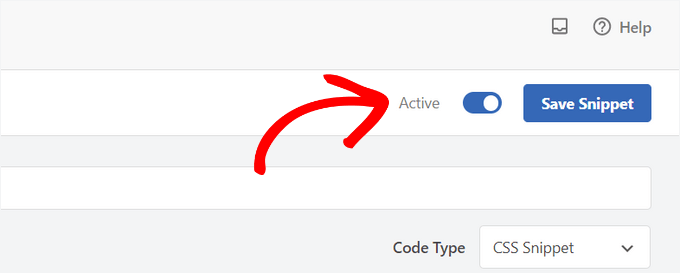
Now, you’ll want to go back to the top of the page.
Then, simply toggle the switch to ‘Active’ and then click on the ‘Save Snippet’ button.

That’s it! You can visit your WordPress website to see the custom CSS in action.
Method 3: Adding Additional CSS with Full Site Editor (FSE)
Another way you can add custom CSS in WordPress is by using the Full Site Editor (FSE). With FSE, you can edit the layout and design of the entire website using the WordPress block editor, just like when editing a blog post or page.
Note that the full site editor is only available for selected themes. For more details, you can see our article on the best WordPress full-site editing themes.
Using a plugin to add CSS is a bit easier. That said, if you prefer not to use a plugin, then we’ll show you how to access the customizer even when it’s no longer available in your admin menu.
All you need to do is log in to your WordPress admin. Then, simply copy and paste the URL below into your browser and replace ‘example.com’ with your own website’s domain name.
https://example.com/wp-admin/customize.php
This will bring you to a limited version of the theme customizer. In the menu on the left, you should see the option for adding custom CSS at the bottom.
Simply click the ‘Additional CSS’ tab.

Now, go ahead and enter your CSS code under the Additional CSS area.
After adding the code, simply click the ‘Publish’ button, and you’re done.

Bonus Tip: Using a Custom CSS plugin vs. Adding CSS in Theme
All methods described above are recommended for beginners. Advanced users can also add custom CSS directly to their themes.
However, adding custom CSS snippets to your parent theme is not recommended. Your CSS changes will be lost if you accidentally update the theme without saving your custom changes.
The best approach is to use a child theme instead. However, many beginners avoid creating a child theme because they find the process intimidating. Also, beginners often lack an understanding of how they will use the child theme beyond just adding custom CSS.
Using a custom CSS plugin allows you to store your custom CSS independently of your theme. This way, you can easily switch themes, and your custom CSS will remain.
Another great way to add custom CSS to your WordPress site is by using the CSS Hero plugin. This wonderful plugin allows you to edit almost every CSS style on your WordPress site without writing a single line of code.

You can also add custom CSS with the SeedProd plugin.
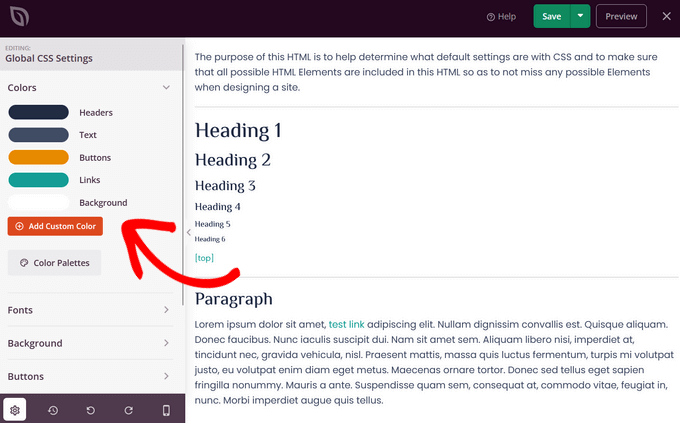
SeedProd is a drag-and-drop website builder that allows you to create custom WordPress themes and landing pages for your WordPress site. You can easily edit the global CSS settings; no code is required.

🔖 Some of our partner brands have designed their entire websites with SeedProd. Interested in how SeedProd can transform your WordPress design? Be sure to read our SeedProd review to see why it’s a top choice for building stunning websites.
We hope this article helped you learn how to add custom CSS to your WordPress site. Next, you may also want to see our guide on how to fix broken CSS in the WordPress admin dashboard and how to minify CSS / JavaScript files in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Based on the method you used when adding custom CSS in a block site, I notice the site still use some element of classic customizer through the link you shared ?
I want to ask that can one just install classic widget plugin on a block theme to have easy access to the customizer for adding CSS b and other without using any custom link ?
WPBeginner Support
It would heavily depend on your specific theme. If your theme does not have the option in the customizer, we would recommend using one of the alternatives from this article.
Admin
Mrteesurez
Well, most themes have the option in the customizer, I don’t know of block theme. Thanks.
But I would recommend one to use page builder instead for full customization functionalities. Once I have learnt to use page builder, I rarely use custom CSS on pages.
Dennis Muthomi
Just to clarify – when you mention(in METHOD 1) that the CSS added via the Customizer is only available for that particular theme, does that mean the custom CSS code actually gets added to the current theme’s files?
I’m not too tech-savvy, so I want to make sure I understand correctly before diving in.
WPBeginner Comments
Rather than being added to the theme files, the Customizer stores the CSS in the database and associates it with the theme.
Mrteesurez
I don’t know of this, thanks. That means the added custom CSS is not staying in the theme files rather in the database, so, why do we need to copy and re-paste the custom CSS code while changing the theme when it’s actually resides within the database ?
WPBeginner Support
When adding the CSS code it is connected to the theme itself when you save. When you load a new theme it would load any CSS connected to that theme.
Jiří Vaněk
Thank you, mrteesurez, for asking because I was just as confused as you, and thanks to WPBeginner for the explanation that helped me understand how the added CSS works with the theme. I also thought the CSS codes were stored only in the theme, but now I finally understand how it works in the background.
Qasim Saeed
Hello if I want to add a custom CSS on a specific page without any plugin then what? I think we add this via function? can you please tell me how to add CSS via functions.php and what is the best and secure way to add CSS for a specific page
WPBeginner Support
You do not need to use functions to add CSS to specific pages, you would target the specific page in your CSS selector to have it only affect a single page on your site.
Admin
Jiří Vaněk
Is it better to insert your own CSS in WordPress using a template or using WPCode?
WPBeginner Support
Both options are valid choices it depends on personal preference and if the theme has the option in the editor.
Admin
Jiří Vaněk
Thanks for the clarification, I wasn’t sure if, for example, a snippet using WPCode would be faster for the site’s response than integrating it into the template itself. So if it doesn’t matter, I’ll probably stick to best practice and keep it integrated in the template.
Bavi
The adding of css is no longer available for free plan any alternatives??
WPBeginner Support
Our tutorials are for WordPress.org sites, we do not have specifics for WordPress.com at the moment. We would recommend taking a look at our guide below for the comparison between the two and if you wanted to look to transfer your site from WordPress.com to a self hosted WordPress.org site.
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Ben
I never knew about the example.com/wp-admin/customize.php “trick”. Thanks! Worked like a charm!
WPBeginner Support
Glad we could share this trick with you!
Admin
Dani
Hi there,
I want to add custom CSS, but how can i remove it if smth goes wrong?
Bogdan
Hey, this article is very good. One question though: Don’t I have to see the HTML page to add custom CSS? How do I add custom CSS if I don’t know the selectors and all of that?
WPBeginner Support
We have a guide on using Inspect element that you can take a look at below for how to find the selectors:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
cymon
I am a new blogger. Is there a way to add page specific CSS code?
WPBeginner Support
You would need to add the page ID as part of the CSS but yes you can.
Admin
Jitin Mishra
Great article to add custom CSS in WordPress website. We are looking forward to such more informative posts
WPBeginner Support
Glad you found our guide helpful
Admin
Mohsin
I want to change my WordPress menu to mega menu with coding. Can i convert my website menu to mega menu using html, css and js? I don’t want to use a plugin for this work. If we add new functionality to WordPress website with custom coding, what are the best practices for which this custom work did not go ahead by updating theme or WordPress. Thanks!
WPBeginner Support
You would want to create a child theme to keep your changes safe but you may need some PHP coding. We have a guide on creating a child theme you can take a look at below:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
vijay v
can we add external CSS file( by moving custom CSS) to increase page speed( after I added custom CSS it decreased loading speed), if yes how to do it?
thank you in advance
WPBeginner Support
If we are understanding what you are looking for correctly, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
billy king
Is “unorthodox” CSS allowed in Child Theme or Custom CSS?
WPBeginner Support
As long as the CSS targets what is on your site you can use any CSS you like.
Admin
Latonya Moore
This is great but is there a way to only add css to one page? Example I only was to show or hide by hover or mouseover on one text.
WPBeginner Support
You would either need to add a CSS class to the specific object or add the page ID to your CSS to limit it to that specific page. For how to find that information you would want to take a look at our article below on how to use inspect element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
shiva
I have made some Changes in my website by editing some css codes in theme editor. What will happen if I update my wordpress to next version. Does it get error or gets back to base theme or my code will appear even after updating my wordpress just like before updation.
WPBeginner Support
If you added your CSS in the Appearance>Customizer>Additional CSS area then your CSS changes will remain when you update your site.
Admin
Jo
I have not quite finished building my website, but have updated from the free version so I can use css to make changes. My site is not yet live. With the upgrade to the premium version the update button has now changed to publish. Does this mean that when I click on publish to save any changes it will make my site live?
Also, I can’t remember which theme I used, how do I find out which theme I am using?
Thanks
WPBeginner Support
It sounds like you are on WordPress.com, if you publish a post then it will be viewable to those who can see your site. With WordPress.com for a private site you are limited to: https://en.support.wordpress.com/settings/privacy-settings
You should be able to see the theme that is active under Appearance>Themes
Admin
Bruce William Taylor
“The tab will slide to show you a simple box where you can add your custom CSS. As soon as you add a valid CSS rule, you will be able to see it applied on your website’s live preview pane.”
I already know WHERE to add the CSS. How do I know what CSS to add? How do I know what the “valid CSS rules” are?
WPBeginner Support
Hey Bruce,
For that you will need to learn some basic CSS. There are several websites that have step by step CSS tutorials for beginners. We recommend w3schools as they allow you to practice CSS with a live try it out box.
Admin
Ali
Where is the Customize CSS Code storage because I have lost it while a transfer to a new hoster?
mahaveer
i want to add external css and add images in css…..
Muhammad Adil
What was the Bonus method?
Is that any Plugin I didn’t get that. Will you please ask me ?
Thanks
Aditya Khuteta
Hi there! I want to change the size of price text on my website becuase the price text is too small there. Please guide me to do so.
Thanks
Frank Lurz
2 Questions:
1. Just so I’m clear, “plugins” are substitutes for writing CSS, a difficult task for those of us who know nothing about CSS — is that right?
2. Plugins listed for downloading on the WP plugins page are available for installation only to subscribers who have paid for the “Buisness” Plan, is that right?
WPBeginner Support
Hi Frank,
1. No, plugins are not substitute for writing custom CSS. You can write custom CSS without installing plugins. Please see our guide on what are WordPress plugins and how do they work for more details.
2. IF you are using WordPress.com, then yes you will need to upgrade to business plan. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Annie Mitchell
Hi,
I am a novice when it comes to building and designing websites and have no knowledge of css. I am using the Sydney theme on my website – and I have somehow managed to turn my paragraph font white. I have googled and notice a gentleman had the same issue. He fixed it downloading a plugin and using a custom css however I have tried and had no luck.
The css which he advised using is –
.entry-page p, .entry-post p {
color: black !important;
margin: 0 !important;
padding: 0 !important;
}
but I am not sure why it is not working for me. Any help would be much appreciated.
Thanks,
Annie
WPBeginner Support
Hi Annie,
First we will recommend you to turn off all your WordPress plugins by deactivating them. After that, visit your website to see if this resolved your issue. If it did, then this means a setting in one of your plugins was causing the problem. If it doesn’t solve the issue, then try switching to a default theme like Twenty Seventeen. If that does fix your issue, then it means that some where in your theme you have changed the font settings.
If nothing works out, then you can try this custom CSS:
p { color:#000; }1-click Use in WordPress
Admin
Jose
One of the plugins (Simple Custom CSS) hasn’t been updated for 2 years which in the world of Wordpress plugins is a very long time. This is a security risk so I would personally look for an alternative.
Rebecca
Hi
Sorry i don’t know anything about css and I am trying to solve a problem with not being able to search for plugins, but that is another story! I am posting here now because i am getting this message when i go to appearance / edit css / aditional css
” There is 1 error which must be fixed before you can save.
Update anyway, even though it might break your site?”
Is this something i shoudl worry about?
the text in the box below it reads …
and just here there is a red fullstop
Hope someone can help.
Thank you
WPBeginner Support
Hi Rebecca,
You can copy the CSS and paste it in a text file and save it as backup. Now delete every thing in Additional CSS box and start adding your custom CSS one rule at a time until the error appears again. This will help you locate the error and fix it.
Admin
James
This no longer works for free accounts. The CSS option is no longer there and you need a business account to install a relevant plugin.
WPBeginner Support
Hi James,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
scott
Before WP version 4.9, I used to be able to cut and paste my custom CSS (from the WP customizer) and paste it into Windows Notepad (and it would keep the formatting. I did this often to save it as a back up when I was adding new custom CSS — in case I made a mistake.
Now when pasting it in Notepad, it just runs all the CSS together without the line-by-line formatting in Notepad.
Any idea why or how I can fix it? I already have “word wrap” mode set in Notepad.
Thanks.
WPBeginner Support
Hi Scott,
You can try saving the code in other text editors like Notepad++. If the problem persists, then try WordPress troubleshooting tips.
Admin
Joe MacMillan
This site is really good. My site didn’t have any link colors so I used this code /* unvisited link blue */
a:link {
Color: #196380;
}
/* visited link green */
a:visited {
color: #248f24;
}
/* mouse over link orange */
a:hover {
color: #ff3300;
}
/* selected link red*/
a:active {
color: #cc0000;
}
but it turned colors on for everything that is a link such as menu’s into a color.
I only want the colors for linking.
I would appreciate any help with this. Thanks
WPBeginner Support
Hi Joe,
In your CSS, you didn’t define which areas should have links in these colors, which makes them apply to entire body. To figure out which areas you need to target, you will need to use the Inspect Tool to find out the CSS class used by your theme for the content block.
Let’s suppose the content block in your theme has a css class site-content, you will use it in your CSS like this:
.site-content a:link { color: #196380; } .site-content a:visited { color: #248f24; } .site-content a:active { color: #cc0000; } .site-content a:hover { color: #ff3300; }1-click Use in WordPress
Hope this helps
Admin
Rob
I love your site!
Thanks for all the helpful articles.
I have a question regarding my wordpress premium plan.
I want to add the following script to my site.
var refTagger = {
settings: {
bibleVersion: “NKJV”
}
Can I add this to the custom css?
I don’t have the ability to access the header or footer in this plan
Thanks,
Rob
WPBeginner Support
Hi Rob,
Nope, you cannot. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
sammy
this is really a great article, i will have to start learning how to make my own css for my site
Thomas
Hello,
this feature isn’t active for the site admin on a multisite WordPress network.
Do you think that activating it for site admin (with this plugin for example:) would create a security issue?
Thank you!
WPBeginner Support
Hey Thomas,
Yes you can use a plugin to add custom CSS.
Admin
Thomas
Hi,
yes I know (I have already used the very good Simple Custom CSS plugin), but I would prefer to use the native function since it is implemented in Wordpress.
However, this function is only available for the network admin and not for the site admin on a multisite installation.
The rights can be easily changed to allow site admin to add their own custom CSS in the customizer (with the native WP function) (see this plugin: http://www.wordpress.org/plugins/multisite-custom-css/), and I wonder if this would create a security issue (based on the assumption that I can’t trust site admin)?
WPBeginner Support
Hey Thomas,
Sorry, we totally misunderstood your question
We agree that will be a concern, this is why the feature is turned off. If you turn it on, then the users will be able to add unfiltered CSS. You should keep it switched off.
Brice
I don’t know much about code so I’m just wondering if I make changes and click “save and publish”, is there a way to get the original code back if I don’t like the changes or do I need to copy and save the original code in the event I want to restore it?
Ruth Billheimer
This is probably really naive, I don’t know much about code, so bear with me.. In the customise additional css, can you put in different things? I mean I have already put something in there that will change some of the colours. Now I want to put in something that will change the width of the page. (I am getting these bits of code from very helpful people, I know nothing!)
So will both of these things work? Or can you only change one thing? It doesn’t look like the page width has changed
Jos Schuurmans
Hi there,
It used to be possible to edit style.css from within WP admin, under the Appearance menu.
On WP multisite it was through the network’s themes submenu. Has that feature been depricated?
Cheers,
Jos
Judy
Great post, thanks!
Can anybody help me with this? I did a small customization on my logo using CSS Hero. Then I’ve copied these exact 9 strings of code into my Simple Custom CSS plugin, after deactivating CSS Hero. I thought I could reproduce the same CSS Hero customization on my logo using Simple Custom CSS, but instead it’s not working.
I refreshed the page and cleared the cache, but the customization still doesn’t take effect. Why’s that?
Thanks,
Judy
Robin
This is all that is on my CSS Style Sheet.
/*
Welcome to custom CSS
To learn how this works, see
*/
Do I erase his and add my new font code? Help????
WPBeginner Support
Yes. These are just comments to help new users get started.
Admin
Paul H.
OUTSTANDING PLUGIN!!!
I spent much time trying to get the built in WP Editor to “style” my custom page, with no luck…
I searched for a plugin to see if there was one and found yours… within minutes I’d installed your plugin and activated it, then input my CSS, clicked update and then refreshed my custom page… it’s perfect!
A+++
Ian
Hi Guys,
I’ve installed the Simple custom CSS plugin & activated it. I have a table created on one of my webpages that I wanted to have a border around it.
As a result, I have added the following code to my simple custom CSS plugin
table {
border: 2px solid black;
}
and updated the Custom CSS but nothing happened – I still don’t get any border on my webpage table.
Any suggestions?
Regards
Ian
Molly Setzer
Hey Ian,
It’s likely that you are not calling it by the correct css selector. Use the most defined selector to grab the element. For example, if your table has a class of “info” then calling it by the more specific table.info will help you reach the element. Check if it has more selectors in the html.
ramneet
Thanks for sharing. it just wonderful way of learning WordPress i like it.
Estee Peter
How do i add custom css via my existing specific website plugin
this is the following code
.mobileonly {
display: none;
}
@media screen and (max-width: 480px) {
.mobileonly {
display: inline;
}
}
.hidemobileonly {
display: inline;
}
@media screen and (max-width: 480px) {
.hidemobileonly {
display: none;
}
}
Gary Zielke
Does the Custom CSS plugin work on individual pages.
i.e can I add style to a single page and not the whole theme?
Thanks
WPBeginner Support
No it doesn’t work on individual pages.
Admin
Tori Tran
thank you ^^
Russell Bruce
Would it not be useful to explain what CSS does and why it is useful
Joey
Thanks, I wish I realized this sooner because I’ve made all my css changes on the style.css file since I’m making the changes locally but are you saying that if for some reason Genesis decides to update the particular child theme I used I will lose those changes? I don’t know if I’ve ever seen them update their child themes although I’ve only been using Genesis for a few months so I suppose it is entirely possible they will update certain ones here and there. I think going forward I’ll make my changes in the plugin especially if the site is live.
suzie
Use the theme you like and create a ‘child theme’
The child theme is then unique to your website.
Make any changes only on your child theme.
The theme designer may update their theme, but your changes will remain. (Depending on the designers update you may need to tweak your changes, but that’s unlikely).
Rodney
Great article.
I just wanted to add here. There’s a lot of option here specially sites running in WordPress, building/creating custom css is simple. Most wordpress themes usally support adding custom css without having to create or add additional plugins.
I also agree, and the best option here is using a child theme instead.
thanks