You’ll often find WordPress tutorials, even our own here on WPBeginner, asking you to add custom code snippets to your theme’s functions.php file or in a site-specific plugin. We understand this may be intimidating, especially if you’re not comfortable with code.
And you’re right to be cautious. Even a small mistake in the code can break your entire website.
But, there’s good news. We’ve created a free plugin that allows you to safely add custom code to your site.
In this article, we’ll show you this easy way to add custom code in WordPress without breaking your site. This method is perfect for both beginners and experienced users.

The Problem with Custom Code Snippets (And How to Fix It)
Often you’ll find code snippets in WordPress tutorials with instructions to add them into your theme’s functions.php file or a site-specific plugin.
The biggest problem is that even a tiny mistake in the custom code snippet can break your WordPress site and make it inaccessible.
Not to mention, if you update or change your WordPress theme, then all your customizations get removed.
The other problem is that if you add multiple code snippets in a site-specific plugin, it can become hard to manage the file.
Luckily, there is an easier way for users to add and manage custom code snippets in WordPress.
WPCode is the most popular code snippets plugin used by over 2 million WordPress websites. It makes it easy to add code snippets in WordPress without having to edit your theme’s functions.php file.

WPCode also makes it simple to add tracking codes for Google Analytics, Facebook Pixel, Google AdSense, and more to your site’s header and footer areas.
You’ll never have to worry about breaking your site because the smart code snippet validation helps you prevent common code errors.
In addition, WPCode comes with a built-in snippets library where you can find all the most popular WordPress code snippets like allow SVG file uploads, disable REST API, disable comments, disable Gutenberg, remove and much more.
This eliminates the need to install separate plugins for each feature request.
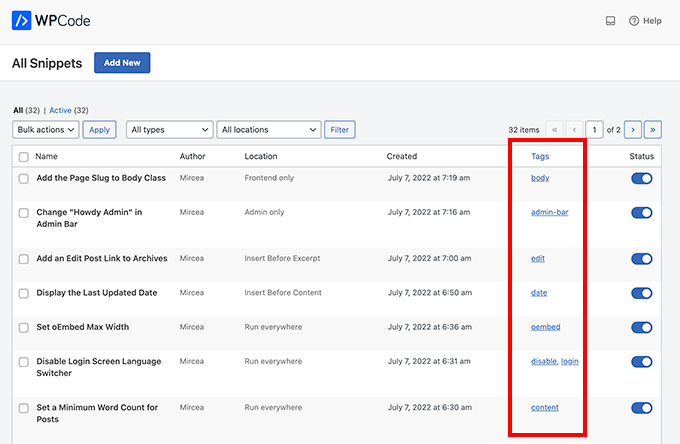
The best part is that you can manage all your code snippets from one central screen and add tags to organize them.
There’s also a free version of WPCode that has all the basic features you need to add custom code in WordPress, including support for 6 code types, smart conditional logic, and more.
With that said, let’s take a look at how to easily add custom code snippets in WordPress with WPCode.
Adding Custom Code Snippets in WordPress
The first thing you need to do is install and activate the free WPCode plugin on your website. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: The free WPCode plugin has everything you need to add custom code in WordPress. If you want advanced features like scheduled snippets, code revisions, eCommerce conversion tracking, and more, you can upgrade to WPCode Pro.
Upon activation, the plugin will add a new menu item labeled ‘Code Snippets’ to your WordPress admin bar. Clicking on it will show you a list of all the custom code snippets you have saved on your site.
Since you just installed the plugin, your list will be empty.
Go ahead and click on the ‘Add New’ button to add your first custom code snippet in WordPress.

This will bring you to the ‘Add Snippet’ page. Here you can choose a code snippet from the pre-made library or add your custom code.
To add custom code, click on the ‘+Add Custom Snippet’ button underneath the ‘Add Your Custom Code (New Snippet)’ option.

Then, choose the code type from the list of options that appear on the screen.
For this tutorial, we’ll click the ‘PHP Snippet’ option.

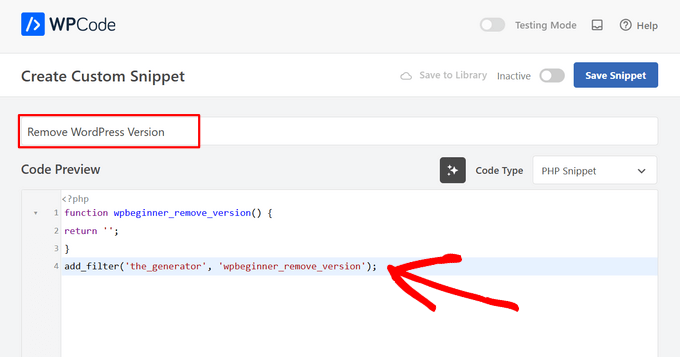
You’ll now be taken to the Create Custom Snippet page.
You can start by entering a title for your custom code snippet. This could be anything that helps you identify the code.
After that, you can copy and paste your code snippet into the ‘Code Preview’ box.

In the screenshot above, we have added a custom code snippet to remove the WordPress version number from our test site.
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
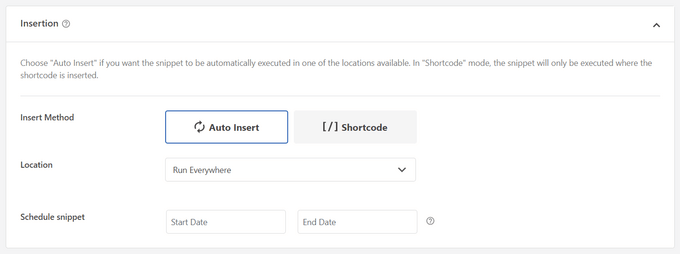
Below the code box, you will see insertion options. There are two main insertion options: Auto Insert and Shortcode.

If you chose the ‘Auto Insert’ method, the snippet will be automatically inserted and executed on your site.
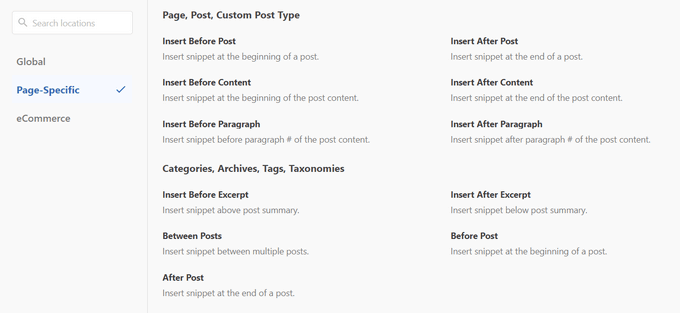
You can automatically run the snippet only in the WordPress admin area, on the front-end of your site, or everywhere. You can even choose to insert your snippet in page-specific locations like before or after posts or within post content.

If you are unsure, then select the default ‘Run snippet everywhere’ option.
With the ‘Shortcode’ method, the snippet is not automatically inserted. Once you save the snippet, you’ll get a shortcode specific to the snippet that you can use anywhere on your site.
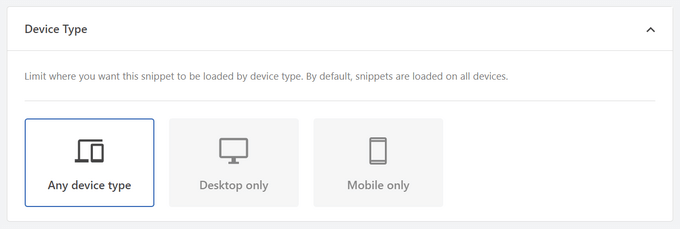
When you scroll further down, you can limit where you want the snippet to be loaded by device type. By default, snippets are loaded on all device types, but you can also set them to load on desktop only or mobile only.

Next, you can use the powerful ‘Smart Conditional Logic’ section to either show or hide auto-inserted snippets based on a set of rules.
For example, you can show code snippets to logged-in users only, load code snippets only on specific page URLs, and more.

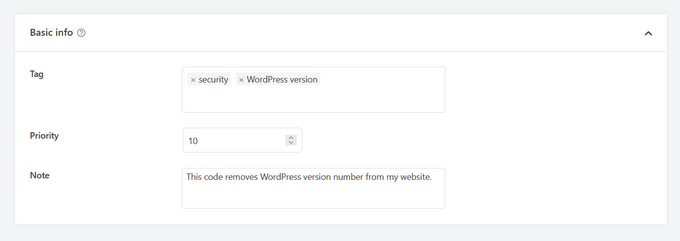
Lastly, you will see a ‘Basic info’ area. You can add anything here that helps you understand what this code does, where you found it, and why you are adding it to your website.

You can also assign tags to your code snippet. This will help you sort your code snippets by topic and functionality.
The priority field allows you to control the order in which the snippets are executed when you want to display multiple snippets in the same location. By default, all snippets get a priority of 10. If you want a snippet to display earlier than others, simply set the snippet priority to a lower number, like 5.
When you’re finished choosing options, toggle the switch from ‘Inactive’ to ‘Active’ in the top right corner, and then click the ‘Save Snippet’ button.

If you want to save the code snippet and not activate it, then simply click on the ‘Save Snippet’ button.
Once you have saved and activated the code snippet, it will be added to your site automatically, if that’s the insertion method you chose, or displayed as a shortcode.
Handling Errors in Custom Code
Often, if you make a mistake in adding the custom code in your site-specific plugin or theme file, then it would immediately make your site inaccessible.
You would start seeing a syntax error or a 500 internal server error on your site. To fix this, you’ll need to manually undo your code using an FTP client.
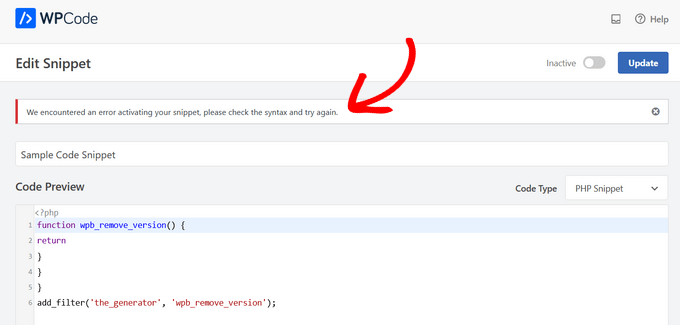
The neat part about the WPCode plugin is that it will automatically detect a syntax error in the code and immediately deactivate it.

It will also show you a helpful error message, so you can debug the error.
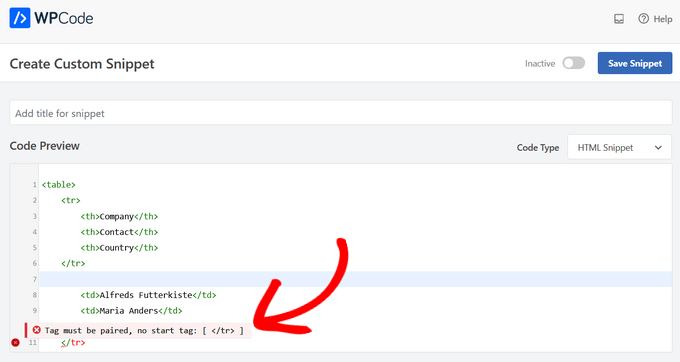
WPCode’s smart code snippet validation will also detect any errors as you’re adding your custom code.

Hovering over the error will bring up instructions to help you fix it.
Managing Your Custom Code Snippets
WPCode plugin provides an easy user interface to manage your custom code snippets in WordPress.
You can save code snippets without activating them on your site, and then activate or deactivate the snippet at any time you want. It’s also possible to filter code snippets by type and location, and use tags to organize your code snippets easily.

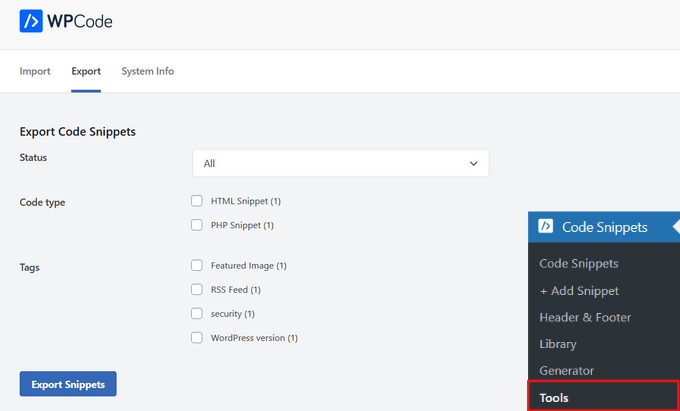
You can also export specific code snippets or bulk export all of them.
Simply go to Code Snippets » Tools and click on the ‘Export’ tab.

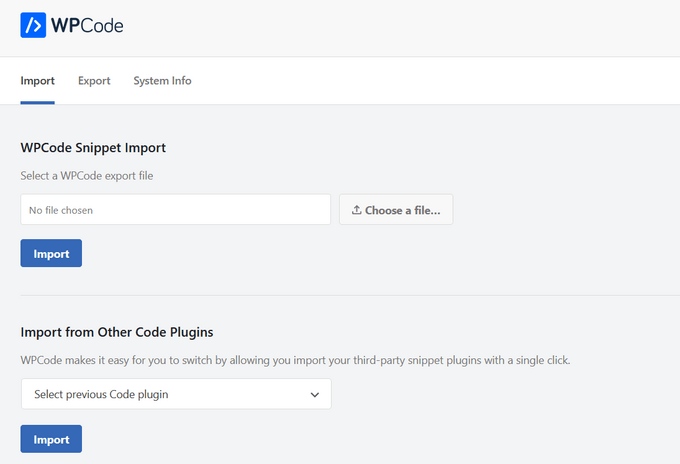
If you’re moving websites to a different server, you can easily import your code snippets to the new site.
Just visit the Code Snippets » Tools » Import page and upload the export file.

Bonus: Generate Custom Code Snippets with AI
Even if you don’t know how to code, you can easily create custom snippets for your WordPress website using WPCode’s AI Snippet Generator. So, instead of struggling with PHP, HTML, or CSS, you can describe what you want for your website in plain English.
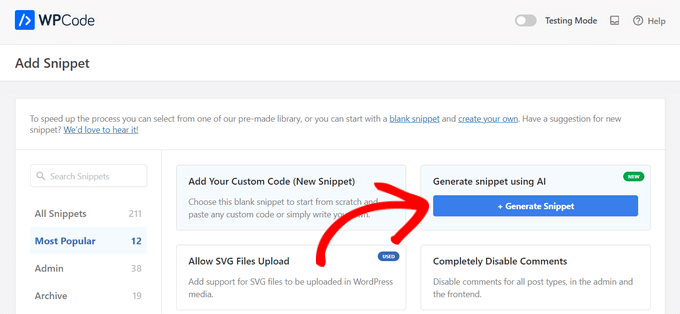
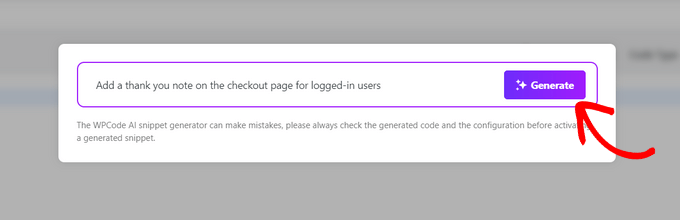
From the ‘Add Snippet’ page, hover over the ‘Generate snippet using AI’ option. Then, click on the ‘+ Generate Snippet’ button.

Next, a text box will pop up where you can describe what you want your snippet to do. Try to be specific about what you want, but don’t make it too long, you can always use the AI Improve feature to make additional changes later.
After typing your request, click on the ‘Generate’ button.

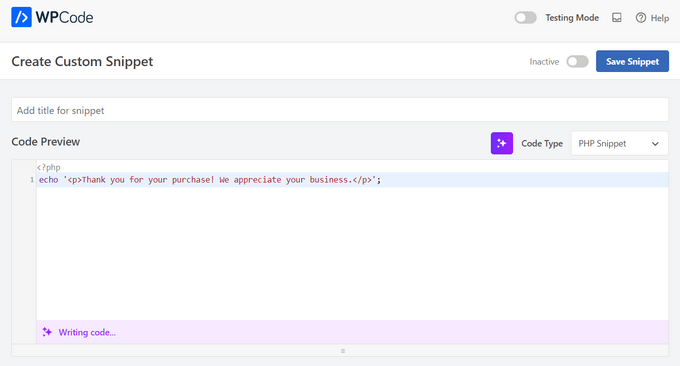
The AI will now write your new code snippet, as well as select the auto-insert location and set conditional logic, if needed.

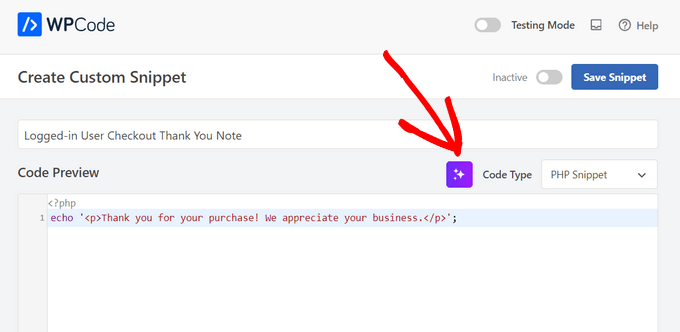
If you want to adjust your new snippet, you can click on the ‘AI Improve’ button, which will allow you to describe the changes you want to make.

You can also use the AI Improve feature to enhance any of your existing code snippets.
Video Tutorial
If you don’t like written instructions, you can follow along with our video tutorial on how to easily add custom code in WordPress:
We hope this article helped you learn how to easily add custom code in WordPress. Want to experiment with some code snippets on your website? Check out our list of extremely useful tricks for the WordPress functions file, and don’t forget to see our ultimate guide to speeding up your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Love this guide! The WPCode plugin is exactly what I needed for adding custom code safely to WordPress. It’s super helpful that it catches errors before they can break anything.
Here’s a pro tip I’ve learned: Don’t modify your parent theme’s functions.php directly. Instead, create a child theme and add your custom code there. This way, you won’t lose your changes when the theme updates.
The code validation feature has saved me from mistakes so many times. Really glad this guide covers all these important points!
Olaf
WP Code is an absolutely perfect plugin that can single-handedly replace several others. As a developer, I enjoy snippets. I like creating them and adding them to websites. This approach allows me to tailor WordPress into a custom-built solution, adding features that would otherwise require a plugin. The test mode and built-in safeguard are fantastic, as the plugin itself checks the added code for syntax errors. And the extensive snippet library, I could go on about how many times it has helped me. If there’s a top ten ranking for plugins, this one is definitely on it.
Moinuddin Waheed
I have always had reservation for installing plugins for every functionality even very small functionality.
inserting code snippets through wpcode has revolunized it as we don’t need to have separate plugins for every small functionality that we need to have.
The better part is that wpcode comes with most used general code snippets which we have to just use and activate.
Jiří Vaněk
And the paid version is even better. I’ve had it for about two months now, and the snippet library in the paid version includes hundreds of snippets for virtually everything. If someone loves WP Code in the lite version, the paid version is an absolutely perfect plugin, including the ability to test code beforehand. It’s simply fantastic.
Moinuddin Waheed
Thanks for sharing your valuable experience regarding wpcode.
I have used the lite version as of now and I can’t appreciate enough it’s usability.
i will definitely consider upgrading to the pro version in the future to have seemless experience of its pre-made code base.
Jiří Vaněk
I also use WP code for inserting snippets on the website, and I agree that it’s one of the indispensable tools in website creation if someone wants to save on installing numerous plugins, tasks that snippets can often handle well. What’s also good is that artificial intelligence can now suggest tailored snippets for many purposes.
WPBeginner Support
Glad to hear you found the plugin helpful
Admin
C
Great tutorial. How do you assign classes to Wordpress elements.
Thanks.
WPBeginner Support
We would recommend taking a look at our guide below for how to add your own classes to your site’s conent:
https://www.wpbeginner.com/wp-themes/wordpress-body-class-101-tips-and-tricks-for-theme-designers/
Admin
DAMIEN GALVEZ
Thanks !! It was very helpful !!
WPBeginner Support
Glad it was helpful!
Admin
ebere akadonye
I have tried using the plugin, but whenever I am trying to activate my code, it returns an error in Line 0, I don’t know what to do next, because I can’t find any line 0. except it is the line with the <?php
Elena Ocone
Hi and thank you so much for all your work and support to the Wordpress community.
I used Code Snippets plugin and it was just perfect until after last update, when all code disappeared, and it became impossible to save any change: the result is a 404 error page.
WPBeginner Support
You could try the troubleshooting steps in our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
to see if it could be a conflict with another plugin or theme
Admin
Romadhon Hapsa
Thankyou for posting this. It works
WPBeginner Support
Glad our article could help
Admin
Carol
I have a long Authors page with affiliate links and want to have users be able to pull up those books for certain topics.
For instance, say that they are books covering Gardening, Cooking, and Sewing. I want the user to be able to pull up all the books on Sewing without having to see all the other titles. Plus some titles do not tell you immediately the subjects so browsing the entire list might not catch them all.
I want to be able to code the individual titles so they would appear on one or more of the predetermined subject lists and then provide a link to the user to click to get a dynamic list of just the titles on. that particular subject Dynamic such that any new titles I add and code will show up for them.
I am NOT a programmer, don’t want to be, I need a plugin that will do that. Seems that I am probably not the first person wanting to do this. Is there a plugin that will do this?
ton
Hi
i am trying to have a function code added to the checkout page only , so how do I use the snippet to do so?
Lauren
Can I apply code snippets to all pages EXCEPT my homepage?
THadryan
I tried using this plug in because everyone seems to love it, but it crashed my whole site before I could even do anything with it.
This article convinced me to try it again, because everyone seems to like it, but EVEN JUST ACTIVATING it wrecks my whole site and I get the 500 error you refer to.
Do you have any idea what might be going on?
I would assume it’s my error but all I am doing is installing it and activating it.
WPBeginner Support
Hi,
This could be due to a conflict with another plugin, theme, or custom code on your website. Please see our guide on troubleshooting WordPress errors to figure out what’s causing this issue.
Admin
PseudoGeek
Would the code entered into this plugin persist through theme updates? Here’s what I’d like this plugin to do: In order to have the year update automatically in the copyright, many developers place a snippet of php code into a child theme to accomplish this. I really don’t want to make a child theme for every website just for that tiny change, but the alternative is to have my changes disappear with each theme update. But adding a child theme for something so minor seems like building a whole new fence when all you want to do is change the color of the latch on the gate. Maybe this plugin is the easy way to do this?
WPBeginner Support
Theme updates won’t affect your code.
Admin
Al Klein
I’m an old PHP developer, but this makes managing snippets a lot easier. (And, since I’m human, I made an error in adding a snippet – and it was just deactivated, Doing it manually would have meant making sure that the editor was still open when I tried the site, so I could go back and try to find what would have been a 500 error.
Thank you for this post.
Victorvijay
What is the scope of this snippet?
Can this snippet code override any main theme functions?
Amrita
Thanks for sharing this.I am also afraid of adding custom code.But this looks easy.If I understood correctly if the code snippet has an error the plugin automatically decativates it .Right?
WPBeginner Support
Hey Amrita,
It tries to and can catch most common syntax errors, but sometimes it may fail to check. It all depends on the code you are trying to add.
Admin
Abdal Muntaqeem
Thanks for this great plugin. Now I can manage custom snippets more easily.