It is important to keep your readers engaged and encourage them to scroll through your content. One good way to do this is to display the estimated reading time for your WordPress blog posts.
When readers see the estimated reading time for an article, they are more likely to commit to reading the entire post. This can increase the likelihood that they will stay on your website longer, boosting overall user engagement and satisfaction.
At WPBeginner, we have written over 3000 blog posts, and in our experience, strategies like displaying reading time or progress bars give readers the confidence to finish reading an article.
In this article, we will show you how to easily display the estimated reading time for your WordPress posts to keep your audience engaged and connected.

Why Add Estimated Post Reading Time in WordPress Posts?
When you start a new blog, your primary focus is on getting more visitors to your website. However, you also need to increase the time each user spends on your website.
When visitors stay on your website longer, they are more likely to remember your brand, sign up for your newsletter, make a purchase, and visit again in the future. It also helps boost your SEO.
This is why several popular websites show a reading progress bar as users scroll down a post.
Another way to encourage visitors to read your posts is to tell them in advance how much time it will take. Telling them that it will only take a few minutes to read the article can help them make a start.
That said, let’s take a look at how to easily display reading time in your WordPress blog post. We’ll show you two methods, and you can use the quick links below to jump to the one you want to use:
Method 1: Displaying Estimated Reading Time in Your WordPress Posts With a Code Snippet (Recommended)
You can quickly display estimated reading time in your WordPress posts using WPCode, a free code snippets plugin.
WPCode allows you to add custom code in WordPress without touching your theme’s functions.php file, which makes it safer and easier to do website customizations.

It comes with a built-in library of useful code snippets for popular feature requests like display reading time, add ‘new’ badge for recent posts, disable Gravatar avatars, display progress bar, and more. This eliminates the need to install a bunch of single-use plugins.
To get started, you need to install and activate the WPCode plugin. If you need help, then see our guide on how to install a WordPress plugin for instructions.
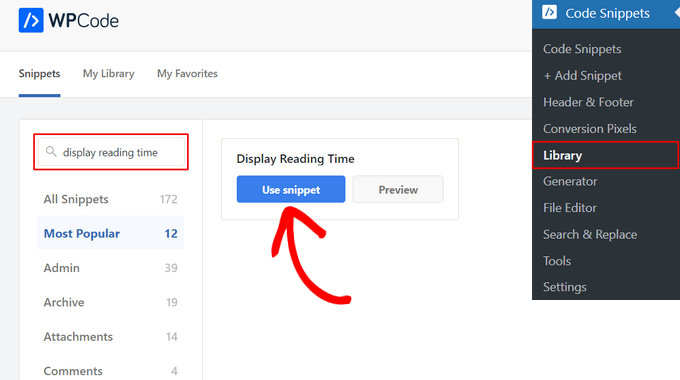
Once the plugin is activated, go to Code Snippets » Library from the WordPress dashboard.
From the Snippets Library page, search for the ‘Display Reading Time’ snippet. Once you find it, hover over it and click the ‘Use snippet’ button.

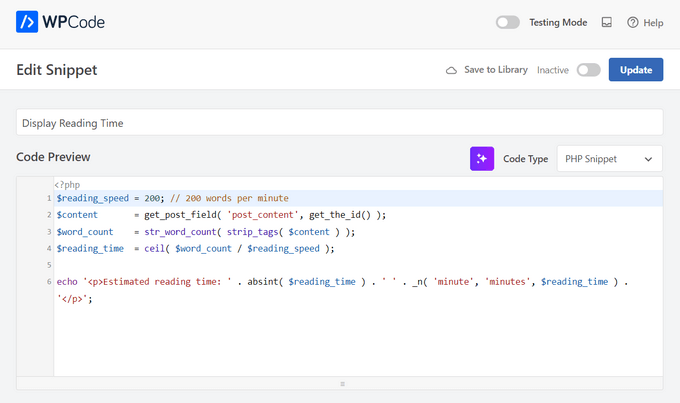
On the next page, you’ll see that WPCode has automatically added the code.
It also will set the proper insertion method to display the estimated reading time before your content.

Now, all you need to do is toggle the switch from ‘Inactive’ to ‘Active’ and then hit the ‘Update’ button.

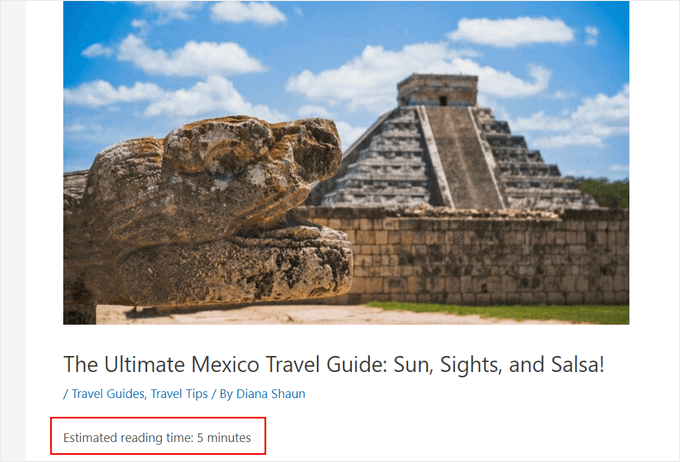
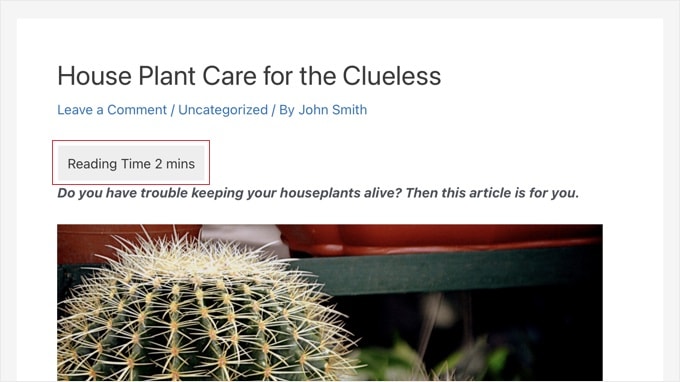
That’s it. You can visit your WordPress site and see the estimated reading time displayed on your posts.

Method 2: Displaying Estimated Reading Time in Your WordPress Posts With a Plugin
If you don’t want to add any other customizations to your website with a code snippet plugin, you can show estimated reading time by using the Read Meter plugin.
Read Meter is a free WordPress plugin that helps you show the reading time and progress bar on your website. It also comes with built-in settings that you can use to edit the appearance of the reading time notification without touching any code.
First, you will need to install and activate the Read Meter plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Settings » Read Meter page from your WordPress dashboard to configure the plugin settings.

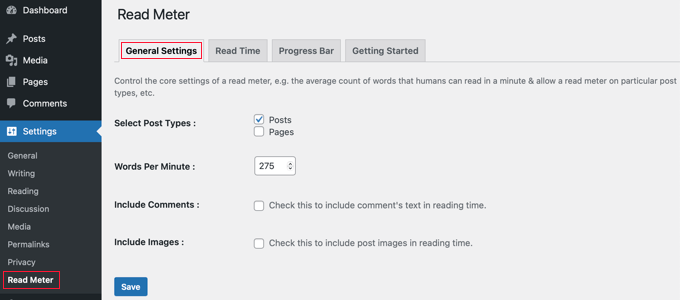
In the ‘General Settings’ tab, you can select the post types to show the reading time on.
For instance, the plugin lets you display the reading time on your blog posts and pages. If you have an online store, then there will also be an option to do this on your product pages.
You can also adjust the average reading speed. By default, the plugin calculates reading time by estimating 275 words per minute reading speed.
There is also an option to include comments and images when estimating the time it will take to read the blog post.
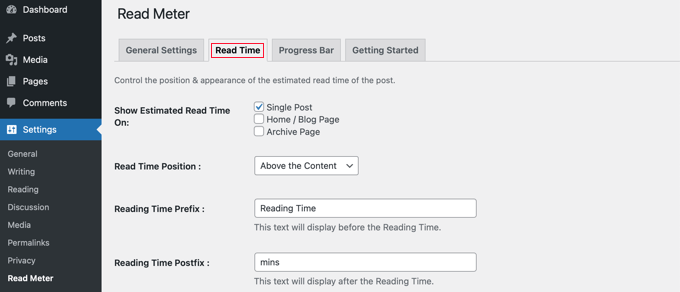
Next, you can head over to the ‘Read Time’ tab to customize the exact text that will appear.
At the top, the plugin lets you choose whether to show the read time on blog posts, your home page, and your archive pages.

Besides that, you can change the appearance of the reading time notification.
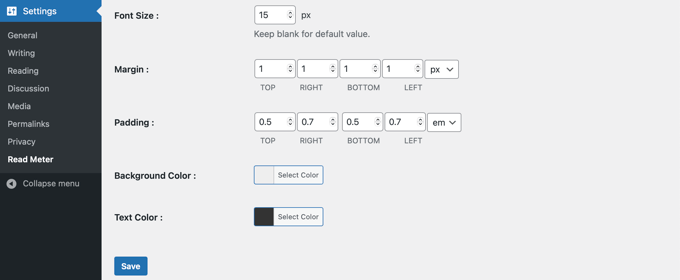
There are settings for the font size, position of the read time, background color, text color, and a lot more.

When you have made the changes, don’t forget to click the ‘Save’ button.
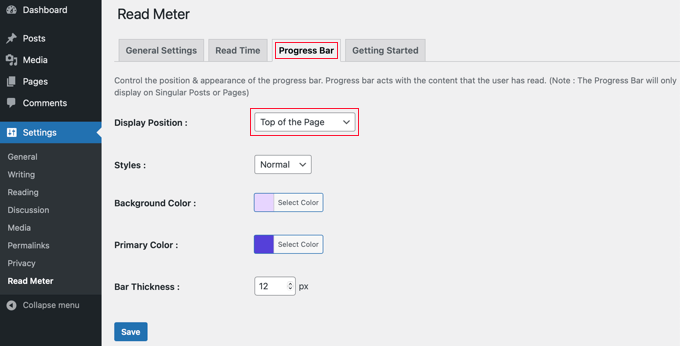
After that, you can go to the ‘Progress Bar’ tab and edit the settings. You will see options to select the position of the bar (top or bottom of the page) or completely disable it from your WordPress site.
You can also change its style, background color, primary color, and bar thickness.

After editing your progress bar settings, go ahead and click the ‘Save’ button. Now, your readers will see the estimated reading time on each post.
You can now visit your WordPress website to see the reading time and a progress bar in action.

Expert Guides on Improving the WordPress Reading Experience
We hope this article helped you learn how to display estimated post reading time in your WordPress posts. You may also want to see some other guides related to improving the reading experience in WordPress:
- How to Add a Reading Progress Bar in WordPress Posts
- How to Add and Improve Readability Score in WordPress Posts
- How to Add Text to Speech in WordPress (Step by Step)
- How to Track User Engagement in WordPress with Google Analytics
- How to Add WordPress Reaction Buttons to Boost Engagement
- How to Write a Great Blog Post (Structure + Examples)
- How to Show Personalized Content to Different Users in WordPress
- How to Understand WordPress Website Visitors Intent
- Is Blogging Dead? (Our Expert Opinion)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Reading time displays are fantastic
For tech and SaaS blogs, I actually use 200 words per minute instead of the usual 275. Technical content takes longer to digest, and this adjustment gives readers a more realistic estimate.
Jiří Vaněk
This is an interesting idea, keeping readers on the website by showing them that the text doesn’t have to be as time-consuming as it might seem. Great! I’m also toying with the idea of text-to-speech, adding a playback feature to the website. Users wouldn’t have to read the article themselves but could listen to it. This way, they wouldn’t leave the website, potentially reducing the bounce rate. I just need to find out if there’s already a solution available for free within a word limit.
Ralph
I think post reading time + reading progress bar are really good things from the visitor perspective. One is great initial info and the other one shows your current progress. Good to know you can modify estimated words per minute.
Curtis Townsend
Do you know if this solution has the ability to also post the reading time next to the number of comments in the blog list. Want it to look similar to WSJ posts.
WPBeginner Support
You would need to edit your theme’s template but the plugin does offer a shortcode that you could include to place the reading time where you like.
Admin
Tom Lemanski
Thanks for the recommendation. I was using another read time plugin with no formatting settings so the read time was crowded into the post content. The issue was resolved immediately upon installation.
WPBeginner Support
Glad to hear our recommendation could help!
Admin
Leinad Harpep
Thanks for this great piece of information. Really helped me.
WPBeginner Support
Glad it was helpful
Admin
jeje
is there a way to show also the reading time when shared on facebook
WPBeginner Support
We do not have a recommended method to guarantee that is included at the moment.
Admin
Leonardo Martins
Is there any way to avoid showing reading time in homepage? I want to show it just when i click on each post
WPBeginner Support
You would want to reach out to the plugin’s support for customizing the display like that
Admin
suvita
can we add estimate reading time without plugin?
WPBeginner Support
You would still need to have something to give an estimation of the reading time which would be done by either a plugin built into the theme or similar.
Admin
Vlad
Can some pages be ignored?
Thanks!
Wagoner
It would be great if you could update this and with a similar plugin that works without the content editor, say for CPT custom fields, using ACF or Toolset.
Thanks!
Nis
Does this plugin supports Visual Composer. The problem I am having at the moment is it doesnt show up in widget.
Sander Feinberg
I like your blog and frequently find useful tips. However I am surprised you would republish a post with links to two plugins which have not been updated in 2 or 3 years. Since you likely have readers who are beginners, they might not even notice that.
WPBeginner Support
Hi Sander,
We apologize for inconvenience. It seems like when you arrived at this URL, you were served a cached version of the article which was quite old as you mentioned. Hopefully, if you revisit now, then you’ll be able to see the new version.
Admin
Sander Feinberg
Thanks for the update!