We’ve all been there – running WordPress websites loaded with plugins, only to discover they’re slowing down our mobile experience. We’ve seen this problem affect countless website owners who don’t realize their plugins are killing their mobile performance.
We’ve found that selectively disabling certain plugins for mobile users can dramatically improve site performance. In fact, we’ve seen mobile load times improve by up to 40% just by implementing this simple technique.
In this guide, we’ll show you exactly how to disable specific WordPress plugins for mobile visitors – without affecting your desktop users. We’ve tested multiple methods and identified the most reliable approaches that won’t break your site.

Why Disable Specific WordPress Plugins for Mobile Users
More than 50% of your visitors will access your WordPress website using a mobile phone. Almost 20% will be using a tablet.
It’s essential to have a site that loads quickly on mobile. However, plugins may be slowing down the mobile version of your site.
When someone visits your website, WordPress will load all active plugins along with any required scripts and stylesheets. It does not load any inactive plugins.
To learn more, you can see our infographic on how WordPress actually works for a behind-the-scenes look at how plugins are loaded.
All good WordPress plugins should load only when needed. However, sometimes, it is difficult for plugin authors to guess whether you will need the plugin or not. In such situations, they opt to load the required files just in case.
Users who are trying to get a perfect speed and performance score often want to disable specific plugins for mobile. That’s where this article can help.
Let’s take a look at how to easily disable individual WordPress plugins for the mobile version of your website.
Setting Up the WordPress Plugin Organizer Plugin
The first thing you need to do is install and activate the Plugin Organizer plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Important: Plugin Organizer is very powerful. Disabling plugins can cause unexpected conflicts and behavior and may even make your site inaccessible. We recommend that you create a complete WordPress backup before disabling any plugins.
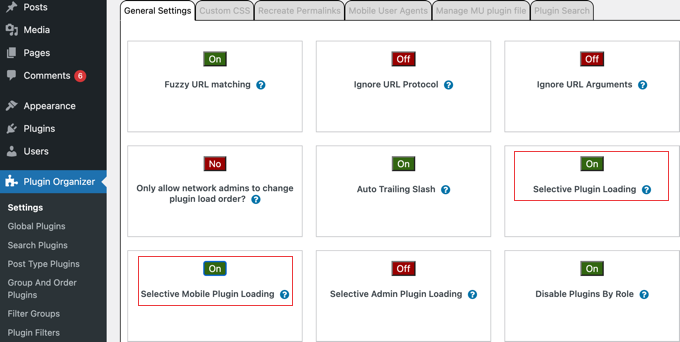
Upon activation, you need to visit the Plugin Organizer » Settings page to configure the plugin.
Apart from the default options, you just need to turn on the following options:
- Selective plugin loading
- Selective mobile plugin loading

Don’t forget to click the ‘Save Settings’ button at the bottom of the page to store your changes.
Creating a Must-Use Plugin for Plugin Organizer
Plugin Organizer needs a must-use (MU) plugin to work properly. It will automatically try to create one for you, but if it fails, then you will have to create it on your own.
Checking Whether the Must-Use Plugin Was Created Automatically
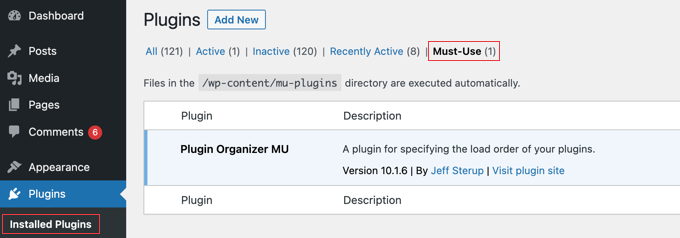
Let’s start by checking if the plugin was able to create the MU plugin automatically.
You can do this by going to the Plugins » Installed Plugins page. You will see a new link labeled ‘Must-Use’, and clicking on it will show you the installed MU plugins on your site.

If you don’t see the ‘Plugin Organizer MU’ plugin or ‘Must-Use’ link, then this means that the plugin organizer failed to create the file, and you will need to do it yourself manually.
Creating the Must-Use Plugin if Necessary
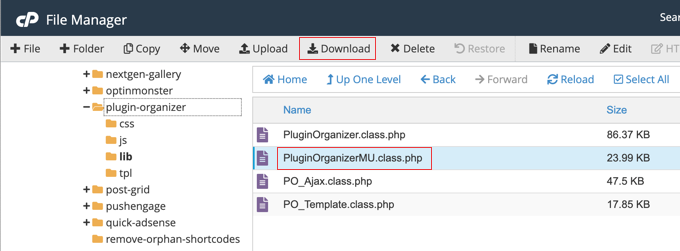
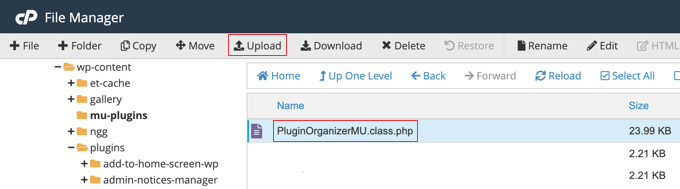
First, you need to connect to your website using an FTP client or the File Manager app in cPanel. Then, you need to go to the /wp-content/plugins/plugin-organizer/lib/ folder.
Now, you should download the file called PluginOrganizerMU.class.php to your computer.

Next, you need to go to the /wp-content/mu-plugins/ folder. If you don’t have a mu-plugins folder in your /wp-content/ folder, then you need to create one.
Now, you should upload the PluginOrganizerMU.class.php file from your computer.

The Plugin Organizer can now use this file to properly manage your plugins on mobile as well as desktop.
Disable Specific WordPress Plugins in the Mobile Version
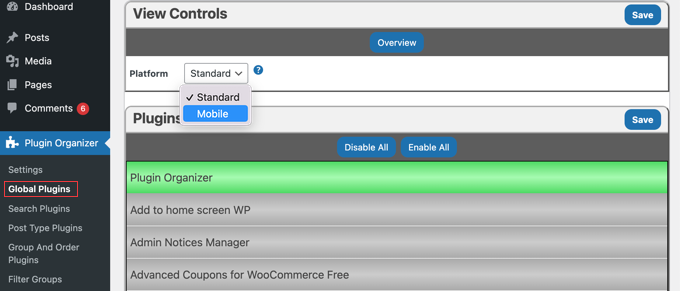
Plugin Organizer makes it very easy to disable WordPress plugins on mobile. Simply head over to the Plugin Organizer » Global Plugins page.
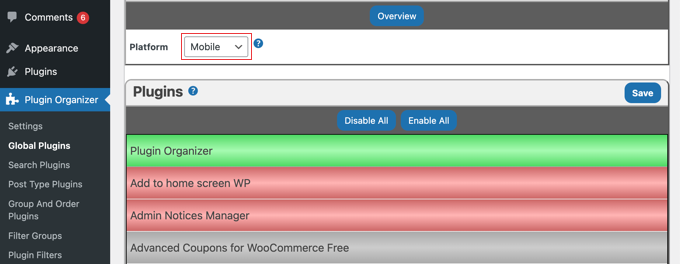
You will see a list of color-coded plugins on the screen. Plugins highlighted in green are enabled and active, while plugins highlighted in gray are enabled and inactive. When you deactivate plugins, they will be highlighted in red.

Above the list, you will see a drop-down menu labeled ‘Platform’. You need to select the ‘Mobile’ option. This will allow you to disable plugins on mobile devices.
Simply click the plugins you want to disable on mobile so that they turn red. If you make a mistake, then simply click the plugin multiple times until it is the right color.

When you finish, don’t forget to click the ‘Save’ button to store your changes. The plugin organizer will now disable these plugins on your mobile site.
Plugin Organizer also makes it easy to disable individual WordPress plugins for specific posts, pages, user roles, and other parameters. To learn how, you can see our guide on how to use Plugin Organizer to speed up WordPress.
Expert Guides on Optimizing WordPress for Mobile
We hope this guide helped you learn how to easily disable specific WordPress plugins for mobile users. You may also want to see some other guides related to optimizing WordPress for mobile:
- Ways to Create a Mobile Friendly-WordPress Site (Expert Tips)
- How to Hide a WordPress Widget on Mobile (Easy for Beginners)
- How to Create a Mobile-Ready Responsive WordPress Menu
- How to Add a Fullscreen Responsive Menu in WordPress
- How to Easily Create a Responsive Slider in WordPress
- How to Create Mobile Popups That Convert (Without Hurting SEO)
- How to Change the Color of Address Bar in Mobile Browser to Match Your WordPress Site
- How to Add a Click-to-Call Button in WordPress (Step by Step)
- Best Responsive WordPress Themes
- How to View the Mobile Version of WordPress Sites From Desktop
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
This is exactly the solution I’ve been implementing across client sites with excellent results.
After using Plugin Organizer to disable heavy form builders and certain social sharing plugins on mobile, I’ve seen load times improve by up to 40% on several sites.
One practical tip I would LOVE to add is before disabling any plugins for mobile, create a spreadsheet to track mobile vs desktop speed tests for each plugin you plan to disable. This helps identify which plugins actually impact mobile performance the most and provides concrete data for client reporting.
Jiří Vaněk
This is a great tutorial. I have several plugins that display e.g. social icons on the desktop version and so on. They are not used at all on the mobile version of the site and I turn them off with CSS – so they still run in the background, they are just not visible. This will be a much more elegant solution and the website will be a bit faster. Thanks a lot for the detailed instructions.