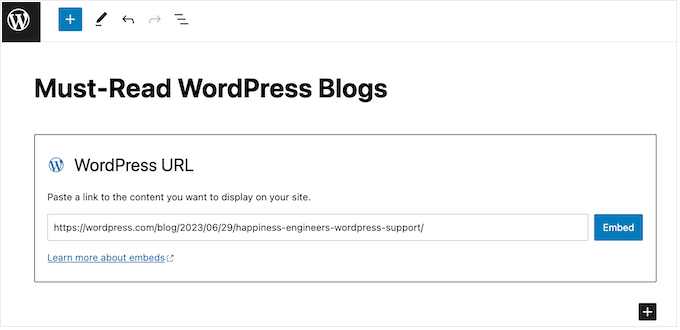
Some WPBeginner readers have asked us how to disable post oEmbed on their WordPress websites. By default, WordPress allows any user to embed your posts on their website using the built-in URL block.
While this can help spread your content, it also means you have less control over where and how your posts appear. Additionally, the ability to embed third-party content on your own site can sometimes impact your website’s speed and performance.
In this post, we’ll walk you through how to disable post embeds on your WordPress blog or website. We’ll cover two straightforward methods – one using code and another using a plugin.

Why Disable Embeds in WordPress?
oEmbed is a technology that allows WordPress users to embed content. For example, you can embed videos in your WordPress blog posts, add an audio player from SoundCloud, display X/Twitter tweets or YouTube videos, and more.
While embeds and iFrames can add variety to your content, there are situations where disabling them might be beneficial for your WordPress site.
One major concern is website performance. Embeds require an additional HTTP request to load the wp-embed.min.js file. This JavaScript can add up and slow down your website, especially if you have a lot of embedded content.
Disabling embeds can help improve your website’s loading speed and overall performance.
Another reason to consider disabling embeds is to avoid unintended traffic spikes. By default, if you can embed anyone’s content on your WordPress website, then anyone can embed your content using the WordPress URL block in return.

This can be a double-edged sword. If a popular site embeds your content, it could increase your blog traffic. However, it could also lead to sudden surges in traffic that overwhelm your website’s resources, depending on your WordPress hosting plan.
Finally, disabling embeds can be a security measure. You might have specific content, like login pages or membership areas, that you don’t want to be publicly accessible through embeds. Disabling embeds ensures you have more control over what content appears on other websites.
With that in mind, let’s see how you can disable post oEmbed on your WordPress website. Simply use the quick links below to jump straight to the method you want to use:
- Method 1: Disable oEmbed in WordPress Using Custom Code (Recommended)
- Method 2: Install the Disable Embeds WordPress Plugin (Quick)
- Bonus Tips to Improve WordPress Speed and Performance
Method 1: Disable oEmbed in WordPress Using Custom Code (Recommended)
The best way to easily disable embeds in WordPress posts is by using a code snippets plugin.
By using a snippet on your website, anyone who tries to embed your content using a link will end up with a blank page instead. This is particularly useful if you run an online store or membership site, as it can stop people from embedding your checkout, login, and other important pages.
The same code snippet will also disable embeds on your site, which may improve its speed and performance.
The easiest way to add code to your website is by using the free WPCode plugin.
WPCode is the best code snippets plugin for WordPress that allows you to add custom CSS, PHP, HTML, and more to your WordPress website. It also has a ready-made code snippet that will disable embeds across your website.
Just be aware that this won’t remove any content that WordPress users have already embedded. However, it will stop websites from embedding any more of your content.
First, you will need to install and activate the free WPCode plugin. For more information, see our step-by-step guide on how to install a WordPress plugin.
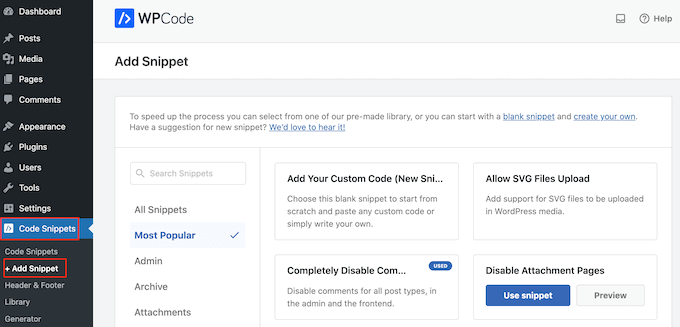
Once the plugin is activated, head over to Code Snippets » Add Snippet.

Here, you will see WPCode’s library of pre-made snippets that you can add to your site. These include a snippet that allows you to completely disable comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and much more.
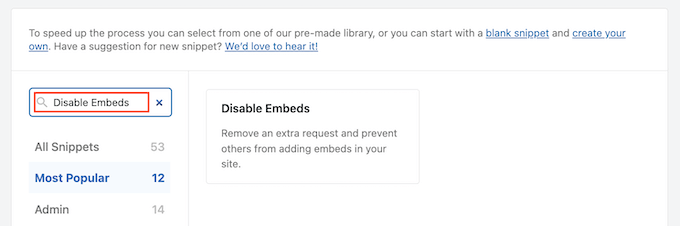
To find the right snippet, just type ‘Disable Embeds’ into the ‘Search Snippets’ field.

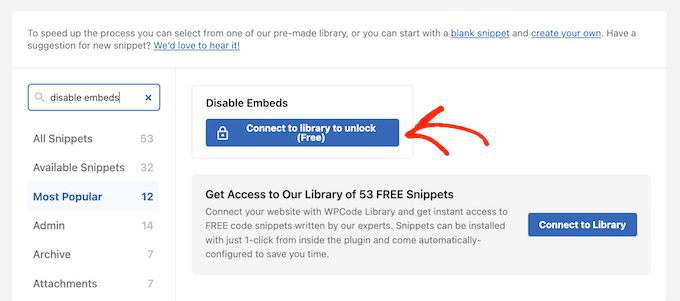
When the Disable Embeds snippet appears, hover your mouse over it.
If you haven’t already connected to the WPCode snippets library, then you will see a ‘Connect to library to unlock’ button.

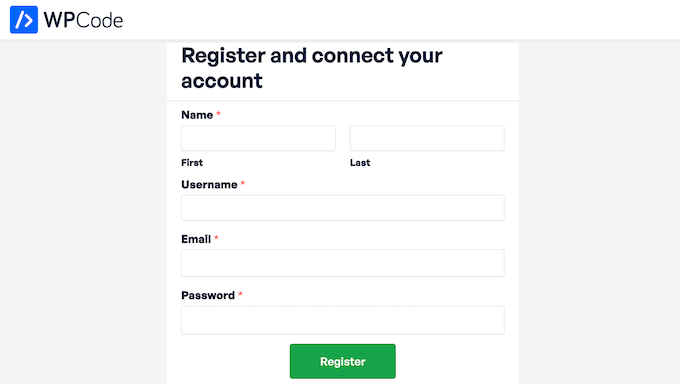
This opens a popup where you can create a free WPCode account and unlock over 50 free code snippets.
Simply type in your name, email address, username, and password. Then, go ahead and click on the ‘Register’ button.

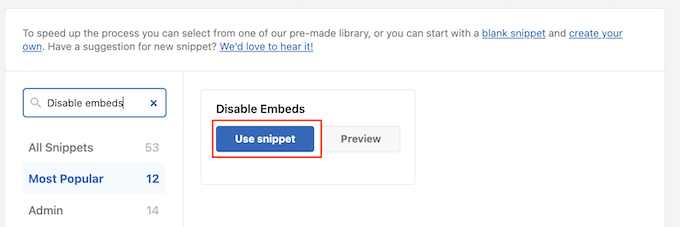
With that done, switch back to the WordPress dashboard and hover over the Disable Embeds code snippet.
When it appears, you need to click on the ‘Use snippet’ button.

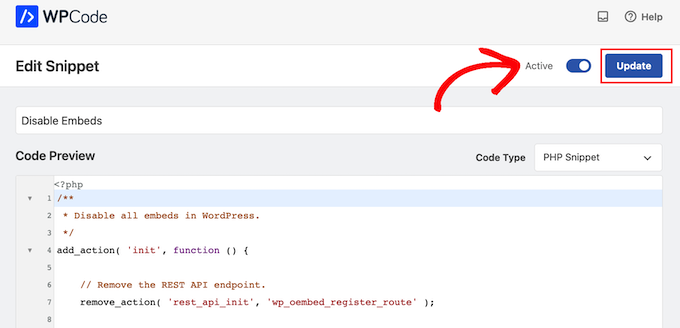
This loads the code snippet with all the settings already configured. To make the snippet live, simply go ahead and click on the ‘Inactive’ slider so that it shows ‘Active’.
You can then click on ‘Update’.

With that done, WPCode will add the code to your WordPress theme’s functions.php file and disable embeds across your website. At the same time, the snippet will stop other websites from embedding your content.
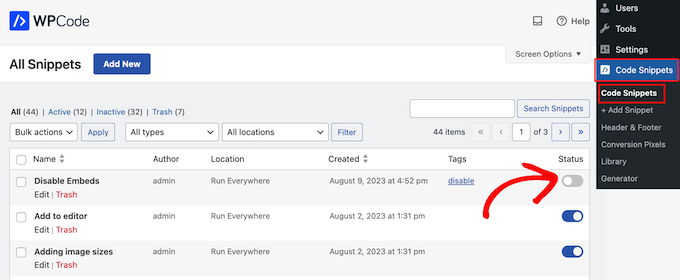
At some point, you may want to allow embeds on your website or allow other users to show your content on their site. In this case, simply head over to Code Snippets » Code Snippets.
Here, you must find the disable embeds snippet and click to deactivate its ‘Status’ toggle.

This will disable the code snippet across your WordPress website.
Method 2: Install the Disable Embeds WordPress Plugin (Quick)
If you don’t want to add custom code to your website, then you can use Disable Embeds instead. This is a simple plugin with no configuration settings, so it disables WordPress embeds upon activation.
Note: You might notice that the Disable Embeds plugin hasn’t been tested with the latest WordPress version. Don’t worry – we’ve tested it ourselves, and it works fine for this purpose. If you want to learn more about using plugins not tested with your WordPress version, check out our detailed guide on the topic.
The first thing you need to do is install and activate Disable Embeds. For more information, see our step-by-step guide on how to install a WordPress plugin.
With that done, the plugin will disable oEmbed for your posts on other WordPress blogs. You also won’t be able to embed any third-party content from the Gutenberg block editor.
As we mentioned earlier, this doesn’t remove your content from WordPress websites. Due to how WordPress caching works, if a third party has already embedded a page or post, then it will continue to appear on their website.
Bonus Tips to Improve WordPress Speed and Performance
Disabling embeds in WordPress can be a great way to boost your website’s speed and performance. If you are looking for more ways to boost WordPress performance, then you can:
- Install a caching plugin like WP Rocket.
- Optimize your images in WordPress to reduce loading times.
- Use a content delivery network.
- Optimize the WordPress database.
For more details, you can see our complete guide to WordPress performance.
We hope this article helped you disable embeds in WordPress. You may also want to see our guide on how to set oEmbed max width in WordPress or see our expert pick of the best SEO (search engine optimization) plugins and tools to help you get more site traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’d like to ask a question. Is it possible to disable embeds with exceptions? For example, to disable embeds for everything except YouTube? I’d like to disable embeds in general, but I use YouTube videos on my website, and that’s the only one I need to allow as an exception. Is it possible to achieve this?
WPBeginner Support
We do not have a specific code to selectively disable embeds at the moment but if we have a snippet we would recommend we will be sure to share!
Admin
Jiří Vaněk
Thank you for your response. I will also try to find a solution. Since YouTube videos are important to me, I would like to do something more for the security of the website. In any case, thank you for your time and response.
David
I tried it didn’t work pls help
WPBeginner Support
You would want to reach out to the plugin’s support and they should be able to take a look at the cause of the possible issue.
Admin
Elena
Hello
Does this help when crawlers use oembed and it crawls links without restrictions?
WPBeginner Support
It would depend on what crawlers you mean but the main goal of this would be to prevent your posts from being embedded using oembed rather than preventing something that crawls your RSS feed
Admin
Neil
Does the embed feature display broken links?
Dave Kinskey
Hi. My concern is not whether others can embed my content, but instead, I want to PREVENT iframe embeds by WordPress on my own pages when I include a link to another site. How can I do that?
I have a problem on one site on which I include a list of links to help people, but one of the links causes a pop-up registration box for the external site in the Safari browser on all Apple devices. If I visit the external page, however, there is no registration pop-up.
It’s very off-putting and confusing for any visitor to my site to encounter a pop-up registration box from an external site about 5 seconds after loading the page from my site. I would also like the option to block oembeds when I include links to external sites on a page. How can I do that? I haven’t been able to find any way to stop my own site’s pages from including embeds in iframes on my pages. Can anyone offer a solution? Thanks in advance!
Grant
The caption says “… and Why You Should Disable it”, but the story says “There is no harm in leaving it enabled on your website.” I tend to agree with the latter, unless I’m missing something.
Why would we want to disable a feature that allows someone, who found our content useful, to easily post a nice summary of it on their own site? It seems like there are only upsides to that, unless the new feature has negatives like security holes, or it’s resource-intensive or something.
WPBeginner Support
You are right, there is no downside to the new feature. However, if someone wants to disable it, they can.
Admin
Øyvind
“no downside”.. except the oembed script added by wp_head function shows your site owner username.. The hackers job just got cut in half.
WPBeginner Support
It does not show username, instead it shows author name. You can edit your WordPress profile and under ‘Display Publicly As’ select a user nicename, this could be your first or last name, or a nickname. If you are more security conscious then you can use a username that is even harder to guess.
Øyvind
The field author_name shows the authors name. But the field author_url ends with the username slug. I have changed nickname in the admin panel and nicename in the db and still it shows the username like this in the json format:
“author_url”:”http:\/\/website.com\/author\/username\/
M. Qtips
Yes, there is most definitely a downside to this bug (this is not a feature, a feature is something you *want*, not something you don’t want that you need to take extra steps to get rid of.) See me other just-submitted comment about how this is aggravatingly interfering with my ability to post code examples on my blog..
M. Qtips
Um, this is a very stupid feature that should have been opt-in, not opt-out. I run a tech blog, and I am trying to post about apache mod_rewrite rules, and I can’t use URLs in my examples because it keeps “helpfully” embedding content instead of leaving my posts as I type them, ruining my example code. Totally aggravating.
Wajid Ali Tabassum
How i can disable “srcset” attribute in img HTML tag in Wordpress 4.4?
Chris
Thanks for that hint.
Is there an option to add a code snippet to the functions.php for example instead of another plugin?
mensmaximus
Rather than adding a lot of code I recommend to block other sites from displaying your content in an iframe which is what the oembed feature does. Add the following lines to your .htaccess file:
Header set X-XSS-Protection “1; mode=block”
Header always append X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options: “nosniff”
mensmaximus
the comments strip out some code, next try:
´
Header set X-XSS-Protection “1; mode=block”
Header always append X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options: “nosniff”
´
mensmaximus
Well, I have no idea how to post a code here. The three lines have to sit between a conditional “ifModule mod_headers.c” . However lines with “smaller”/”greater” arrows are filtered out in the comments (i guess this is a html tag strip feature).
WPBeginner Support
Yes, try wrapping your code in [html] …[/html]
mensmaximus
2nd try
1-click Use in WordPress
Doug Wilson
Was wondering if someone would mention this. I’d bet a lot of those 404’s are from other sites: search engines following links to removed content, images …