Let’s talk about emojis in WordPress. We use them sometimes in texts and social media, but they’re not always right for every website. We’ve built lots of business sites where it made more sense to remove them completely.
Also, here’s something most people don’t know: WordPress loads emoji scripts on every single page. That’s extra code you might not even need!
We’ve helped thousands of site owners speed up their websites, and getting rid of unused features like emojis often makes things run faster.
We’ll show you the easiest ways to turn off WordPress emojis today. Whether you prefer using a plugin or adding a quick code snippet, we’ve tested every method so you don’t have to.

Why Disable Emojis in WordPress?
While emojis are popular for adding expression to content, they can often look unprofessional on business websites. What’s more, they can slow down your WordPress website.
Every time someone visits your site, WordPress loads extra JavaScript files and CSS just to handle emoji support. This feature was added in WordPress 4.2 to make sure emojis would show up correctly on all browsers.
However, this script isn’t as important anymore because most modern browsers can now display emojis on their own.
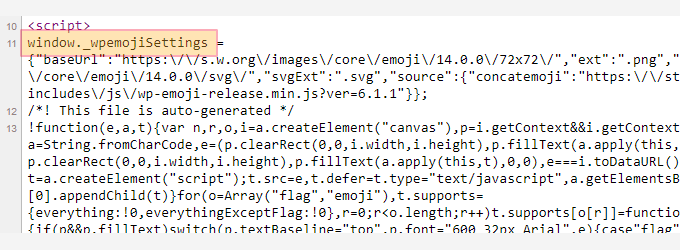
You can spot these extra resources by viewing your website’s source code or using the Inspect tool:

By disabling these extra resources, you can maintain a more professional appearance and help improve your WordPress site’s speed and performance.
Pro Tip: Don’t worry, disabling the emoji script won’t stop you from using emojis on your site. It simply removes an extra file that WordPress loads on every page. Most modern browsers can now display emojis, so this is an easy way to get a small boost in your site’s speed.
Having said that, let’s take a look at how to easily disable emoji support in WordPress:
- Method 1: Disabling Emojis in WordPress Using Code
- Method 2. Disable Emojis in WordPress Using a Plugin
- Bonus Tip: Add Reaction Buttons to Your WordPress Posts
- Frequently Asked Questions About Disabling Emojis
Back Up Your Site Before Making Changes
Duplicator is the best backup and migration plugin for WordPress. It lets you create a complete copy of your website for safekeeping before you add any custom code snippets.
This gives you peace of mind, knowing you can restore your site in minutes if anything goes wrong.
Method 1: Disabling Emojis in WordPress Using Code
For this method, we’ll be using a custom code snippet to disable emoji support in WordPress.
You can add this code snippet to your WordPress theme’s functions.php file. However, doing that can be risky. A small mistake could cause the WordPress white screen of death and lock you out of your website.
To avoid this, we recommend using WPCode. It is the best WordPress code snippets plugin that offers the safest way to add custom code without ever editing your theme files directly.
First, you need to install and activate the WPCode plugin. For more instructions, see our beginner’s guide on how to install a WordPress plugin.
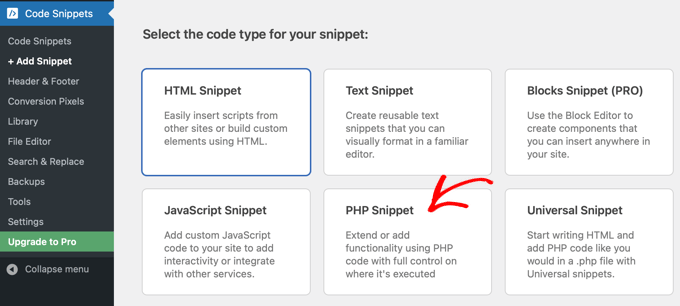
After activation, visit the Code Snippets » + Add Snippet page from the WordPress admin dashboard. From here, go to the ‘Add Your Custom Code (New Snippet)’ option and click the ‘+ Add Custom Snippet’ button.

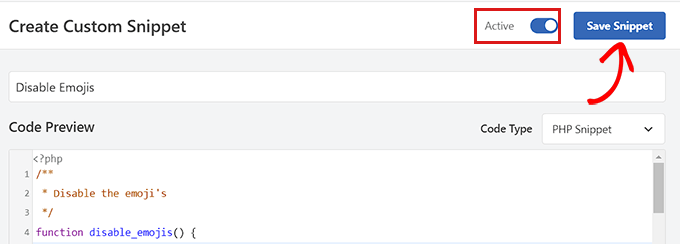
This will bring you to the ‘Create Custom Snippet’ page.
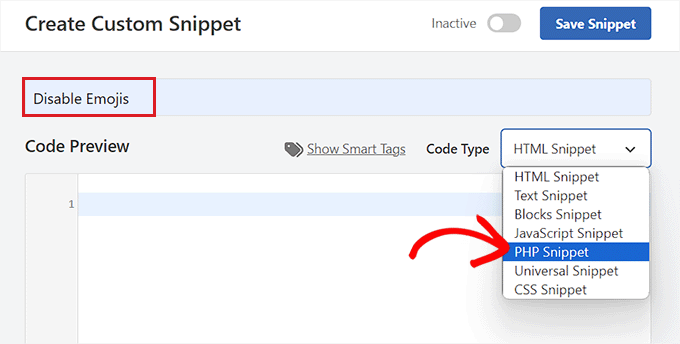
Here, select ‘PHP Snippet’ as your ‘Code Type.’

Next, you can start by typing a name for your code snippet.
It can be anything you like.

Now, all you have to do is copy and paste the following code in the ‘Code Preview’ box:
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}
After that, scroll down to the ‘Insertion’ section and select the ‘Auto Insert’ mode.
The code will now be automatically executed on your site upon activation.

After that, go back to the top and toggle the switch on the right from ‘Inactive’ to ‘Active’.
Finally, click the ‘Save Snippet’ button to store your changes.

That’s all, you have successfully disabled emojis in WordPress.
Method 2. Disable Emojis in WordPress Using a Plugin
If you don’t want to add code to your website, then this method is for you. It’s the perfect choice if you’re looking for the quickest and simplest one-click solution.
First, you need to install and activate the Disable Emojis plugin. See our guide on how to install a WordPress plugin for more instructions.
The plugin works out of the box, and there are no settings for you to configure.
Upon activation, it will automatically disable emoji support from your WordPress site, which will improve page load speed.
Bonus Tip: Add Reaction Buttons to Your WordPress Posts
Even after disabling emoji support, you may wish to allow users to react to your posts and share their opinions through reaction buttons.
These buttons can boost engagement on your WordPress blog and increase user interaction.
To do this, you need to install and activate the Da Reactions plugin. For details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, visit the Reactions » Reactions manager page from your WordPress dashboard. Here, you will find the 6 default reaction emojis with their customizable labels.

You can now reorder the buttons, assign labels to them, change emoji color, delete an emoji, and more.
You can even add other emojis of your choice by clicking the ‘Add new’ button at the end. The plugin will then add a random reaction icon to the list.
Next, click on this icon to open the options panel. From here, you can now choose a new emoji of your liking.

Once you are done, simply click the ‘Save Changes’ button to store your settings.
Now, visit your WordPress site to view the reaction buttons in action. For more information, see our tutorial on how to add WordPress reaction buttons to boost engagement.

Frequently Asked Questions About Disabling Emojis
Here are some questions that our readers frequently ask before disabling emojis on their website:
Will disabling emojis break my site?
No, not at all. Disabling the emoji script is a safe and common optimization. It simply removes extra JavaScript and CSS files that your site may not need, which can help it load faster.
Can I still use emojis after disabling the script?
Yes, you can. Modern web browsers have built-in support for emojis, so they will still display correctly for your visitors. Disabling the script only stops WordPress from loading its own helper files, which are often redundant.
Why does WordPress load an emoji script anyway?
This feature was added back in WordPress 4.2. Its main purpose was to make sure emojis would show up correctly on all browsers. However, it’s not as important anymore because most modern browsers can now display emojis on their own.
We hope this article helped you learn how to disable emojis on your WordPress site. You may also want to check out our step-by-step guide on how to add a parallax effect to any WordPress theme and our top picks for the best page builder plugins to customize your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.






Dennis Muthomi
I’ve done this before. On one recent project, removing emoji scripts combined with other optimization techniques improved load time by 0.4 seconds.
One practical tip: when implementing this for professional sites, I always explain to clients that this doesn’t prevent emoji use in content – it just removes unnecessary code overhead.
This helps get quick approval for the optimization while maintaining their content flexibility.
Natalie
If you are already using the Yoast SEO plugin then it has an in-built option to disable emoji so you don’t need to install another plugin for that.
The option is under advanced / crawl optimization
Jiří Vaněk
I would like to ask. Does banning emoji really have any significant effect on increasing website speed? I’m working on speed for one site, but the requirement was to keep the emoji on. Is it actually worth turning off emoji?
WPBeginner Support
It would not be a major performance increase, it would mainly affect speed for sites looking to maximize the improvements possible for as short of a load time as possible.
Admin
Jiří Vaněk
Thanks for the reply, that’s what we were looking for. Get the highest possible speed results from the site. We will turn off the emoji and measure. Anyway, thanks for the advice.
Jiří Vaněk
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic
Removing emojis served by Wordpress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t Wordpress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your “theme” functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt
Change the quotation marks to proper ones and it should work.
Serge
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama
Thank u for this post
Michael A Terndrup
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen
A correction to my first comment. I meant the discussion below.
Mikael Andersen
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Admin
Mark
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Admin
Denver Prophit Jr.
What was the page load increase speed in milliseconds to render Emojis?
Lina
Exactly what I was thinking while reading the article: “What? Install another plugin? ”
Great suggestion Mark!
Arthur Rosa
WordPress is all about plugins, not codes!
Denver Prophit Jr.
Thanks for the tip, Mark!
Antony
Yep agree with Mark. It is wpbeginner though..
Johan
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Admin
Rob
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Admin