Creating a WordPress form with payment options is a smart way to accept payments without setting up a full-blown online store. It’s perfect for small business owners, freelancers, or anyone looking for a simple and effective solution.
However, the first steps can feel overwhelming, especially if you’re not sure where to start. We’ve seen website owners get stuck figuring out how to handle things like custom payment amounts, recurring payments, or even collecting the right details from customers.
During our 16+ years of experience, we’ve come across reliable tools that make this process easier: WPForms and WP Simple Pay. In this article, we’ll guide you step by step on how to create a WordPress form with payment options, easily.

Why Create WordPress Forms with Payment Options?
If you want to create a simple form with custom payment options, then you don’t need to create a full online store. So, eCommerce plugins like Easy Digital Downloads and WooCommerce may be too comprehensive if you’re only selling a few items or need to accept custom amounts from each customer.
In some cases, creating a simple payment form is a much better solution than using a dedicated eCommerce plugin.
For example, on a non-profit website, you may want to give visitors the option to make a donation while they’re filling out a volunteer application form.
Some website owners like accepting optional tips from visitors who are reaching out for help.
Or, you may want to offer a digital download with a ‘pay what you like’ system, where visitors choose how much they want to pay for a product or service.
We’ve also seen WordPress websites offer products as a free download while giving visitors the option to pay for a premium upgrade or extra content.
Note: You will need to enable HTTPS/SSL on your website so that you can securely accept payments. For more details, you can follow our guide on how to get a free SSL certificate for your WordPress site.
With that in mind, we’ll show you how you can create optional payment forms. Simply use the quick links below to jump straight to the method you want to use:
Let’s get started.
Method 1. Using WP Simple Pay (Best Free Option)
The easiest way to create a simple WordPress payment form is by using WP Simple Pay.
WP Simple Pay is the best Stripe payment plugin for WordPress, and it lets you accept credit card payments, Apple Pay, Google Pay, and more without having to install any special eCommerce plugins.
For details about the plugin, you can check out our WP Simple Pay review.

This free plugin is perfect for non-profits, small businesses, volunteers, and anyone who wants to collect payments without having to invest in advanced eCommerce plugins.
For this guide, we’ll be using the free version of WP Simple Pay since it has everything you need to start accepting payments online. There’s also a Pro version that lets you accept payments using ACH direct debit, set up a recurring payment plan, add a buy now pay later plan to WordPress, and much more.
To get started, you’ll need to install and activate the WP Simple Pay plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, the plugin will automatically launch the setup wizard. Go ahead and click the ‘Let’s Get Started’ button.

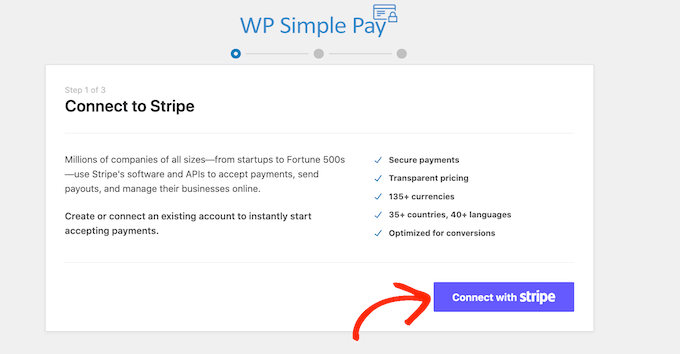
In the next step, you’ll need to connect a Stripe account to WP Simple Pay. Stripe is a beginner-friendly payment processor for website owners.
To activate the payment processor, you can click on the ‘Connect with Stripe’ button.

After that, you can either log into an existing Stripe account or create a new one.
If you’ve already registered with Stripe, then simply type in the email address and password for that account.

WP Simple Pay will now show you how to connect your Stripe account to WordPress.
If you’re not already registered with Stripe, then type in your email address and follow the onscreen instructions to create your free Stripe account.
Once you’re logged into a Stripe account, go ahead and click on ‘Create a Payment Form.’
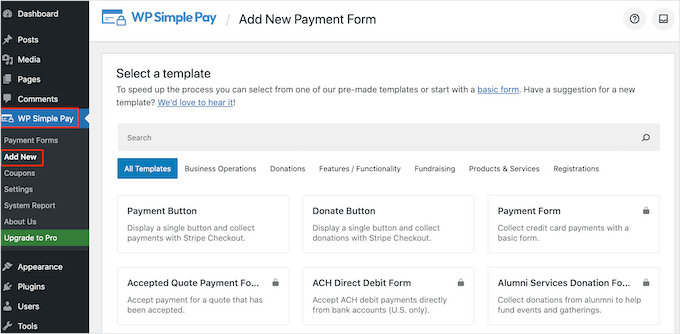
If you’ve clicked away from this screen by accident, then don’t worry. You can reach the same screen by going to WP Simple Pay » Add New in the WordPress dashboard.

The free WP Simple Pay plugin has a few different payment templates that can help you create different kinds of payment forms within minutes. You can unlock extra templates by upgrading to WP Simple Pay Pro, including a template that adds a Stripe donate button in WordPress.
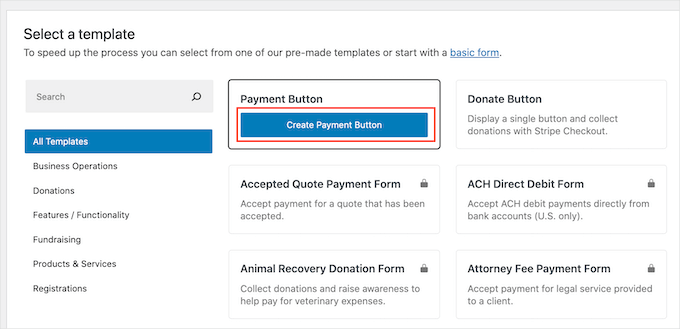
Since we want to create a simple WordPress payment form, hover over the ‘Payment Button’ template and then click on ‘Create Payment Button’ when it appears.

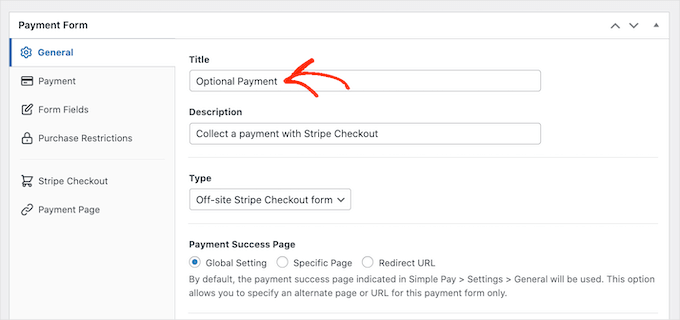
In the ‘Title’ field, type in a name for your payment form.
This title is just for your reference, so you can use anything you want.

You can also use the ‘Description’ field to add some information about your payment form. Again, WordPress won’t show this to your site’s visitors, but it can be useful for your own reference or for anyone else who shares your WordPress dashboard.
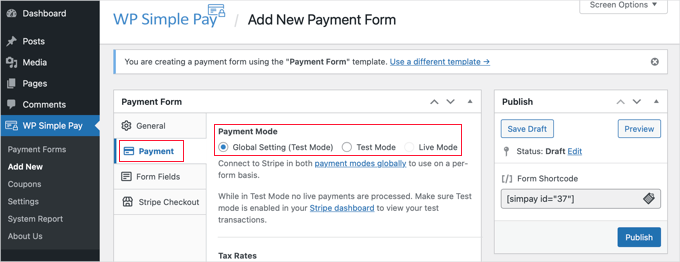
After that, click on the ‘Payment’ tab.
By default, WP Simple Pay will create your payment form in test mode, meaning you can’t accept payments from visitors.
We recommend leaving the ‘Global Settings (Test Mode)’ radio button selected so you can test how the form works before you start accepting payments from visitors.

However, if you want to start accepting real payments straight away, then you can select the ‘Live Mode’ button instead.
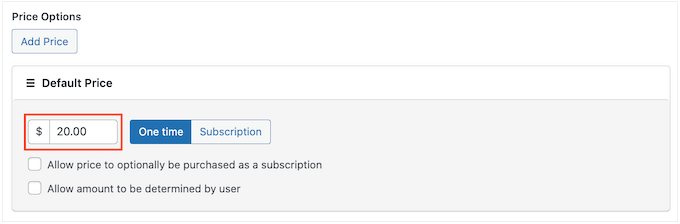
Next, you can decide how much you’ll charge visitors by typing a number into the ‘One-Time Amount’ field.

Note: By default, WP Simple Pay uses the dollar currency. If you want to accept payments in any other currency, then simply head over to WP Simple Pay » Settings. You can then select the ‘Currency’ tab and choose a new currency.
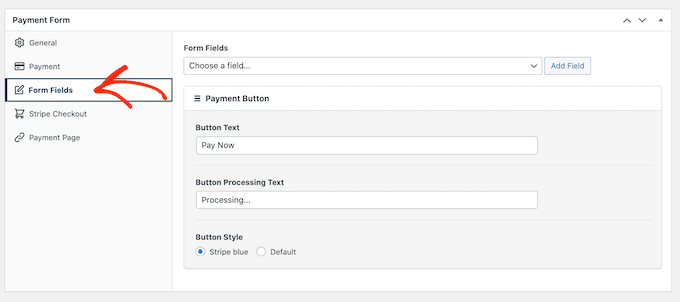
After you’ve done that, you’ll want to go to the ‘Form Fields’ tab.

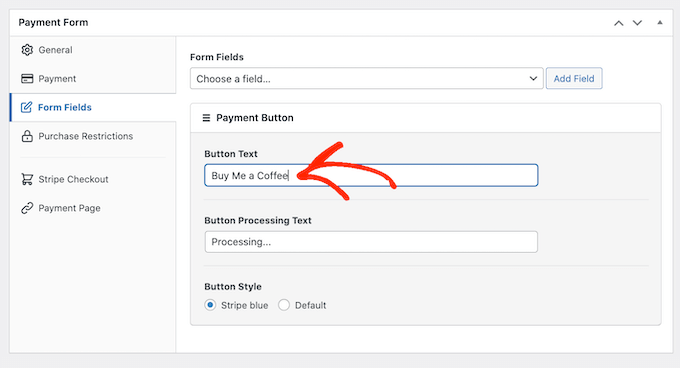
Your button will be labeled ‘Pay Now’ by default, but you can change this to anything you want by typing into the ‘Button Text’ field.
Since we’re creating an optional payment form, you may want to use something like ‘Send Us a Tip’ or ‘Buy Me a Coffee.’

You can also change the ‘Button Processing Text,’ which is the message that WP Simple Pay will show shoppers while processing their payment.
Again, since this is an optional payment form, you might use something that reflects this, such as ‘We’re processing your donation.’
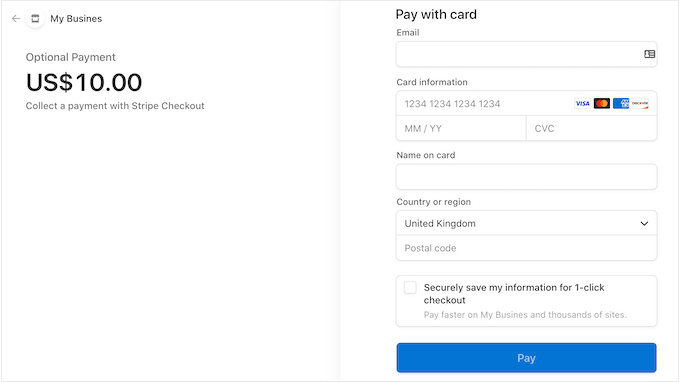
By default, WP Simple Pay will use the same button style as your WordPress theme. It also has a ‘Stripe blue’ style that you can use, as you can see in the following image.

If you want to use this button style, then simply select the ‘Stripe blue’ radio button in the ‘Payment Button’ section.
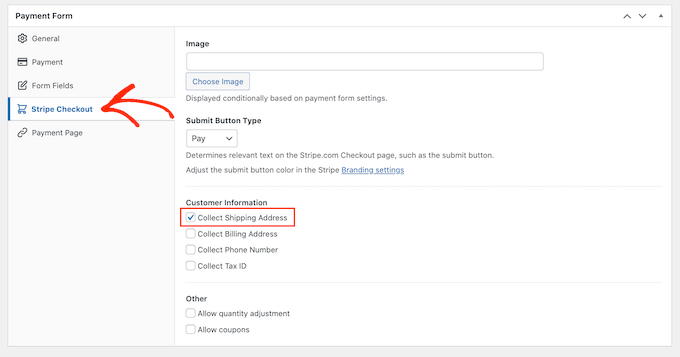
After that, select the ‘Stripe Checkout’ tab and choose the information that WP Simple Pay will collect from visitors at checkout.
For example, if you’re selling a physical product, then you’ll want to check the ‘Collect Shipping Address’ box.

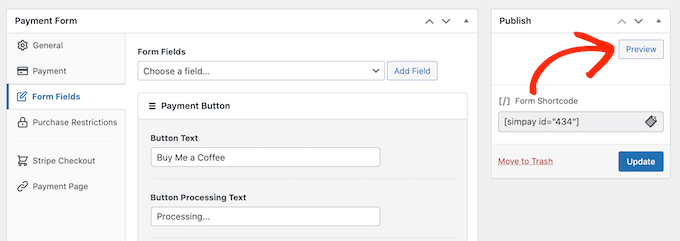
As you’re working on the payment form, you can preview how it looks at any point simply by clicking on the ‘Preview’ button.
This will open the payment form in a new tab in exactly the same way you preview posts and pages in the standard WordPress editor.

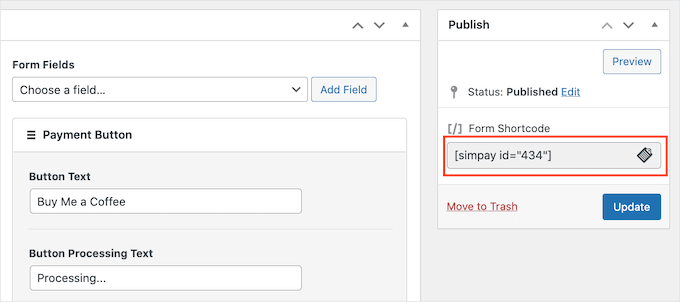
When you’re happy with how the payment form looks, go ahead and click the ‘Publish’ button to make it live.
You can now add the payment form to any page, post, or widget-ready area using the value in ‘Form Shortcode.’

For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
If you published the form in test mode, then the Stripe dashboard will not show any payments you get during this time. This makes it difficult to test your optional payment form.
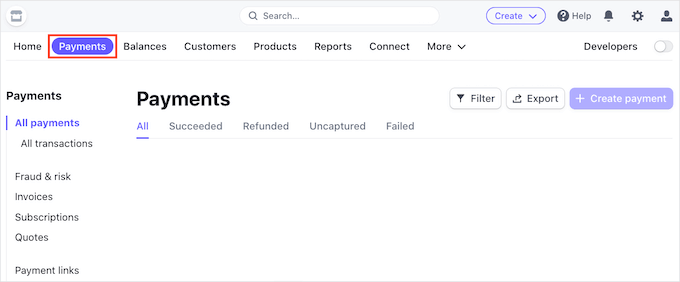
To see your transactions, you’ll need to activate test mode in Stripe by logging in to your Stripe dashboard and then selecting the ‘Payments’ tab.

Next, click on the ‘Developers’ toggle in the upper right corner.
Once you’ve done that, all of your test payments will appear in the Stripe dashboard so you can check that the form is working properly.
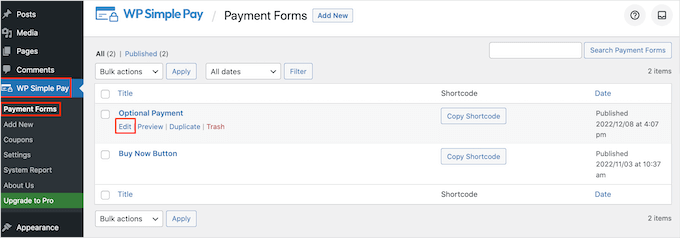
When you’re happy with how the form is set up, you can start accepting real payments by going to WP Simple Pay » Payment Forms in the WordPress dashboard.
Here, simply hover your mouse over the optional payment form and click on the ‘Edit’ link.

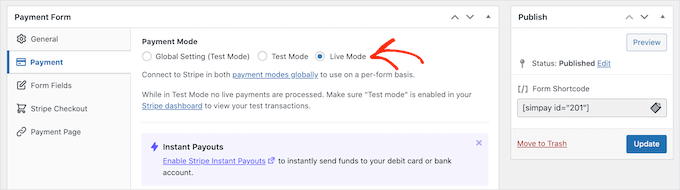
You can now go ahead and select the ‘Payment’ tab.
Then, click on the radio button next to ‘Live Mode.’

Finally, it’s time to click on ‘Update.’
Congratulations! Your payment form is now live, and you’re ready to start accepting money from your audience.
Method 2. Using WPForms (Best For Flexible and Optional Payments)
Sometimes, you may want to let customers choose how much money to send as part of a payment or donation.
For example, you might create a ‘pay what you want’ model. Other times, you may want to collect additional details as part of the form or even allow users to submit paid content to your blog or website.
If you’re looking to create a flexible payment form, then you’ll need an advanced form builder plugin.
WPForms is the best form builder plugin for WordPress. You can use it to quickly create lots of different forms, including contact forms, booking forms, and more.
Over 6 million website owners use WPForms, including ours. We use it to display contact forms, yearly surveys, and site migration forms. To learn more about the plugin, check out our extensive WPForms review.
Using this plugin, you can create a form that shows different fields depending on whether the customer wants to send you a payment or not.
For this guide, we’ll be using WPForms Pro because it comes with add-ons that make it easy to collect payments using popular payment gateways such as Stripe and PayPal. Plus, there are zero additional transaction fees.
There is also a WPForms Lite version that is 100% free to use. It lets you accept Stripe payments, but there’s an additional 3% fee for payments made through your forms.
First, you’ll need to install and activate WPForms Pro. If you need help, then please see our guide on how to install a WordPress plugin.
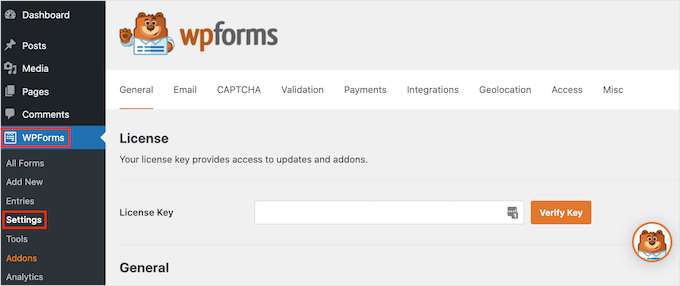
Upon activation, head over to WPForms » Settings in your WordPress dashboard.

From here, the first thing you have to do is enter your license key into the ‘License Key’ field. You can find this information in your WPForms account.
After activating the WPForms plugin, you’ll need to install at least one payment addon.
To encourage visitors to pay for your product or service, you may want to set up multiple add-ons so visitors can pay using their favorite method.
To install one or more payment add-ons, simply go to WPForms » Addons. In the next screen, you’ll be able to find the payment add-on that you want to use.
WPForms lets you accept payments using Stripe, Square, PayPal, and Authorize.net. To start accepting payments, simply click the ‘Install Addon’ button for your preferred payment add-on.
For example, you want to accept payments using PayPal. Then, you can click on the PayPal Standard Addon’s ‘Install Addon’ button.

After activating one or more payment add-ons, the next step is to connect WPForms to the related payment account. So, if you installed the Square add-on, then you’ll need to connect WPForms to your Square account.
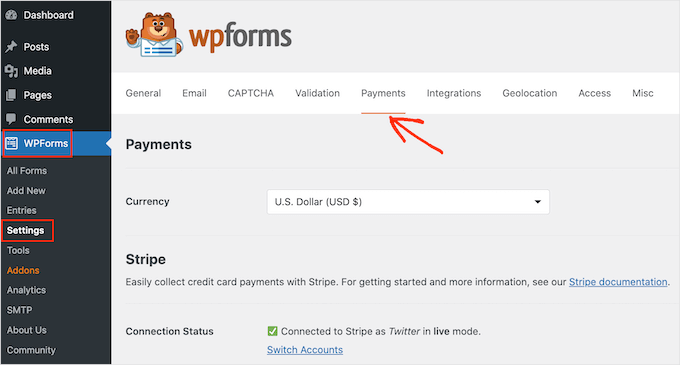
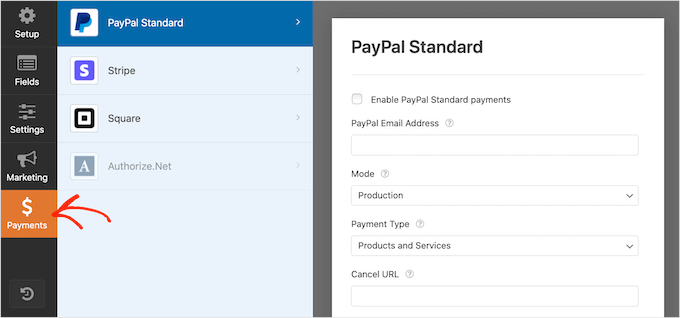
To make this connection, go to WPForms » Settings. You can then click on ‘Payments.’

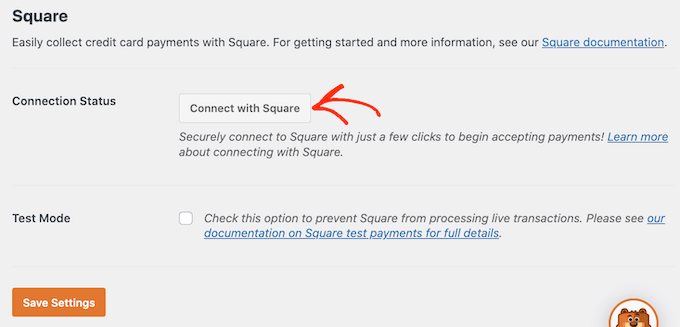
On this screen, you’ll see a ‘Connect with…’ button for each payment addon that you installed.
Here, simply click on the ‘Connect with…’ button. This will launch a setup wizard, which will guide you through the process of connecting WPForms to your payment account.

Simply repeat these steps for every payment addon that you want to use.
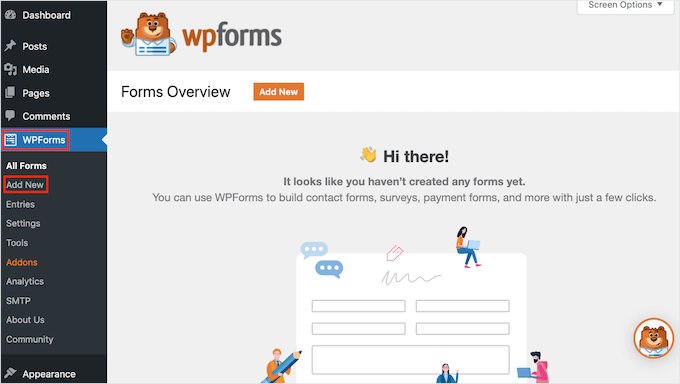
As soon as you’ve done that, click on the ‘Save Settings’ button at the bottom of the screen. Then, head over to WPForms » Add New.

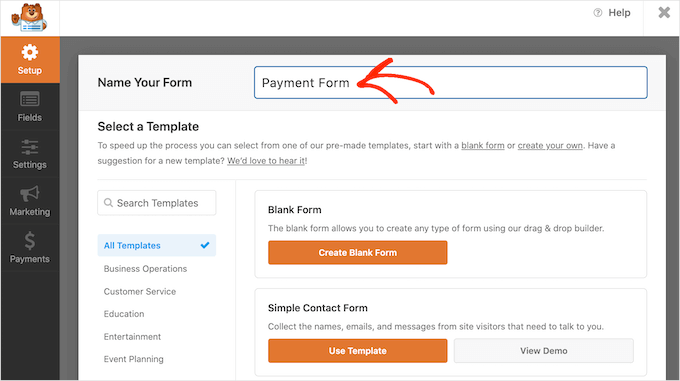
Here, type a name for your form into the ‘Name Your Form’ field.
Your site visitors won’t see the name, so it’s just for your reference.

WPForms has 2,000+ different templates, so you can quickly get started and build all kinds of forms.
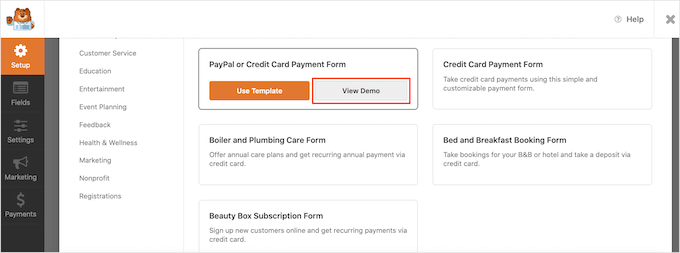
To examine a template more closely, hover your mouse over it. Then, click on the ‘View Demo’ button.

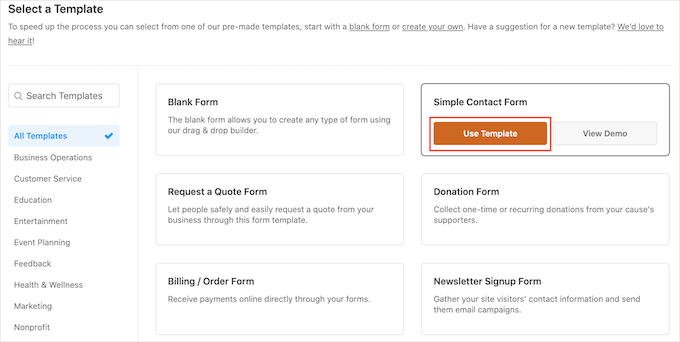
For this guide, we’ll be using the ‘Simple Contact Form’ template, but you can add a payment field to any WPForms template.
When you find a template you want to use, simply click its ‘Use Template’ button. This will launch WPForms’ drag-and-drop form builder.

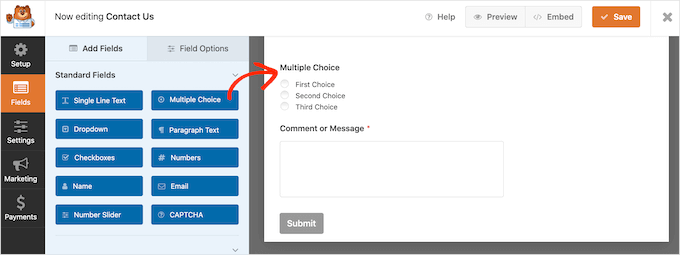
The ‘Simple Contact Form’ template already has fields where customers can type in their name, email address, and message.
So next, we need to add a field where visitors can decide whether to send you a payment. The easiest way to do this is by using a ‘Multiple Choice’ field.
In the left-hand menu, find the ‘Multiple Choice’ field and then add it to your form using drag and drop.

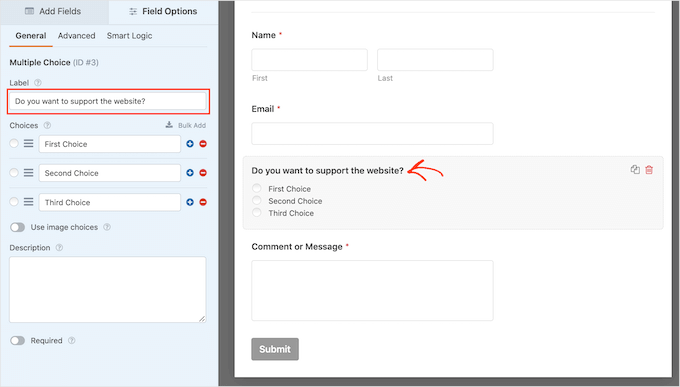
Then, we’ll need to change the label that WPForms shows at the top of the ‘Multiple Choice’ section.
This is the perfect place to ask visitors whether they want to send you a payment. For example, you might use ‘Would you like to send us a donation?’ or ‘Do you want to support this website?’
To change the default label, simply click to select the ‘Multiple Choice’ section in your form. The left-hand menu will now show all the settings that you can use to customize this section.
In the left-hand menu, delete the placeholder ‘Multiple Choice’ text in the ‘Label’ field. You can then type in the new text that you want to use.

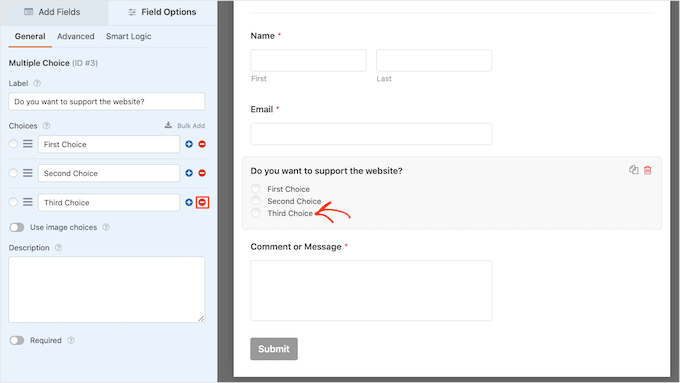
By default, the ‘Multiple Choice’ section has three choices, but we only need two choices.
To remove one of these choices, go ahead and click on the ‘-‘ button next to it.

The next step is customizing the text for ‘First Choice’ and ‘Second Choice.’
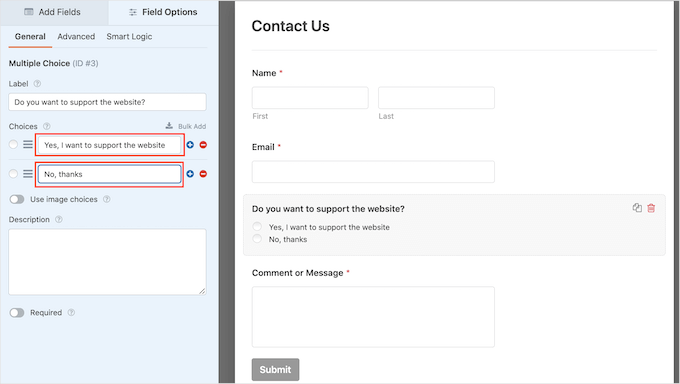
In the left-hand menu, simply delete the placeholder text and type in the text that you want to use instead. For example, you may want to type in ‘Yes, I want to support the website’ and ‘No, thanks.’

When creating WordPress forms with a payment option, you may want to let visitors decide how much money to send you.
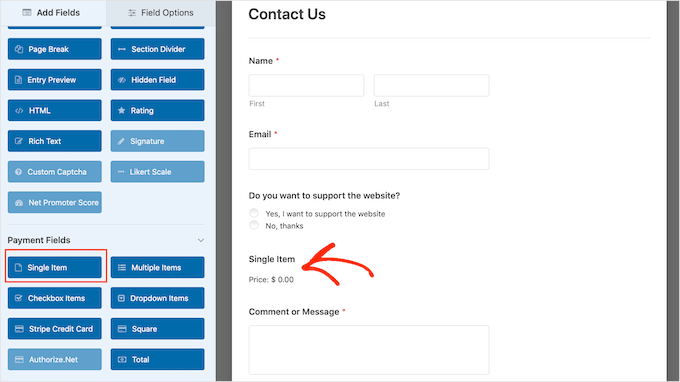
To do this, simply click on the ‘Add Fields’ tab in the left-hand menu. Then, drag and drop a ‘Single Item’ field onto your form.

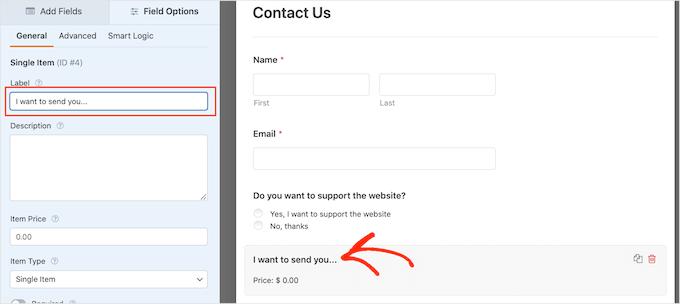
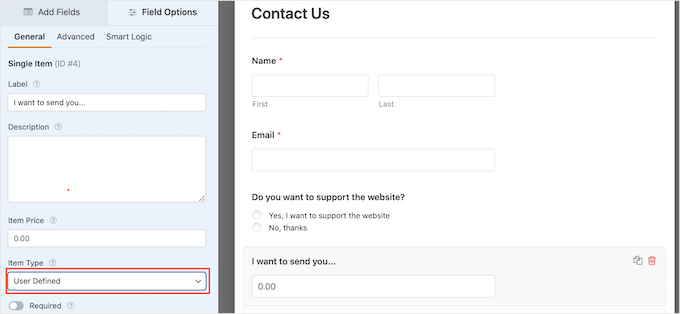
To customize this field, simply click on it.
By default, the field shows a ‘Single Item’ label. You can replace this label with your own text by typing into the ‘Label’ field in the left-hand menu.
For example, you may want to type in text such as ‘I want to send you…’ or ‘Donation Amount.’

Next, open the ‘Item Type’ dropdown and click on ‘User Defined’.
Visitors will now be able to type any value into this field and send you that amount of money.

You may also want to suggest the amount of money you would like to receive. This can make it easier for visitors to complete your form, as they can click to choose an amount rather than having to make this decision themselves.
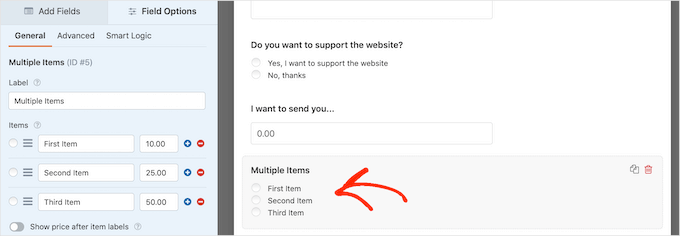
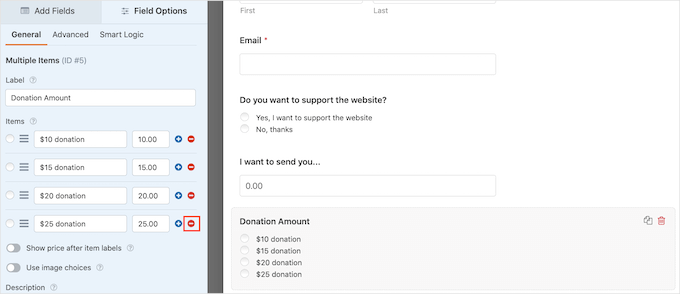
To add some suggestions to your form, simply drag and drop a ‘Multiple Items’ field onto your WordPress form.

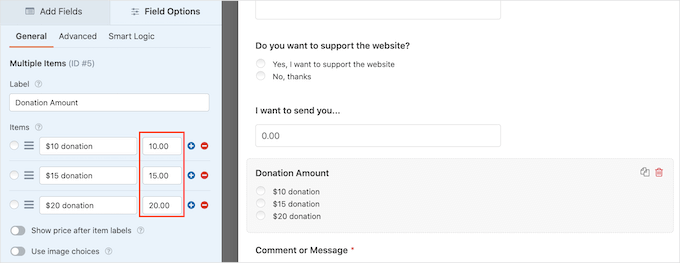
Then, go ahead and customize the section’s label and option text by following the same process described above.
Once you’ve done that, you’ll need to set a price for each option by typing the value into the field next to it.

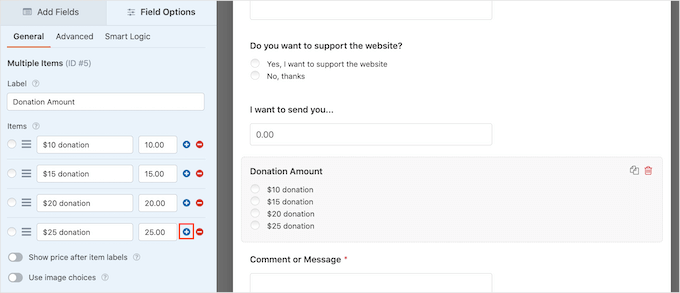
By default, the ‘Multiple Items’ section has three options. To add more choices, simply click on the ‘+’ icon.
You can then customize the new option’s text and type in a value following the same process described above.

Want to remove an option from the Multiple Items section instead?
To do this, simply click on its ‘-‘ button.

After adding some fields, you can change the order in which they appear in your form by dragging and dropping them.
Once you’ve done all that, you’ll need to add at least one payment option to your form.
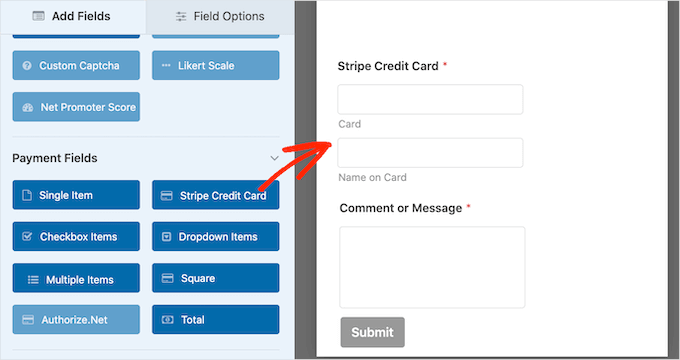
In the left-hand menu, you’ll want to scroll down the panel to find the ‘Payment Fields’ section.
Here, you’ll find fields for all the different payment add-ons that you installed. To add a payment option to your form, you can just click on your preferred option. The field will then appear in the live preview.
For example, here, we added the ‘Stripe Credit Card’ field to our form.

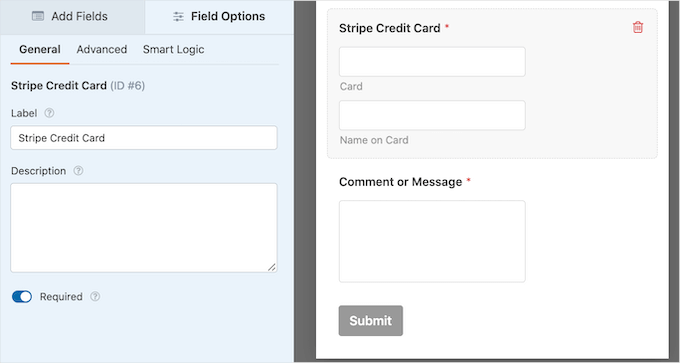
After adding a payment option field, it’s time to customize it. Simply click on the payment field, and WPForms will show you all the settings you can use to configure this field.
For example, if you click on the ‘Stripe Credit Card’ field, you’ll be able to edit the label, add a description, and switch on the ‘Required’ button.

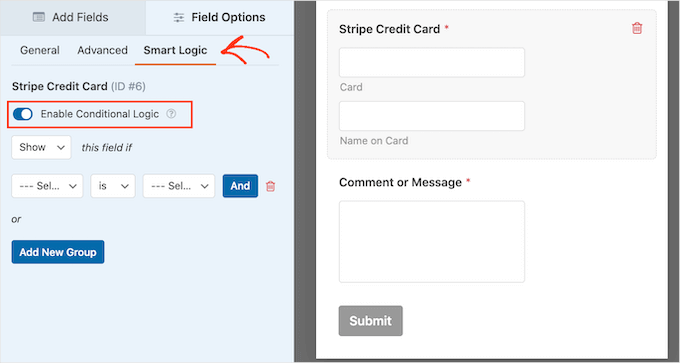
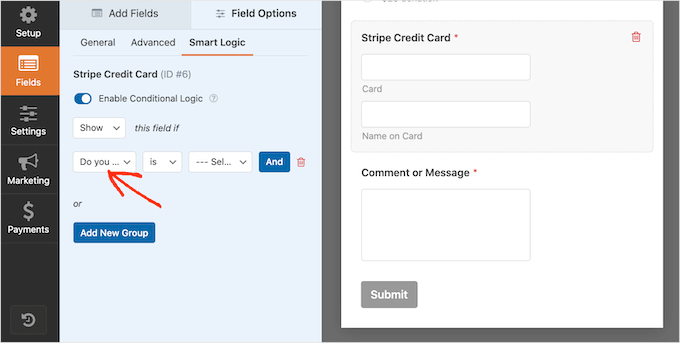
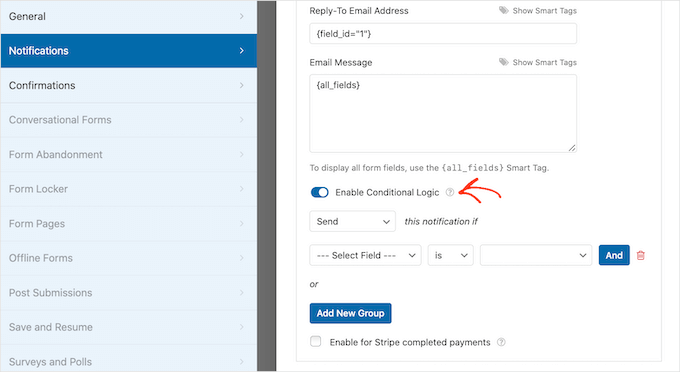
Now, we only want to show the payment field to visitors who choose to send you a payment. To do this, you’ll need to enable conditional logic for your payment field.
First, you can select the payment field in your form. Then, simply click on the ‘Smart Logic’ tab in the left-hand menu.
Once you’ve done that, go ahead and click on the ‘Enable Conditional Logic’ slider to turn it from grey (inactive) to blue (active).

Next, we need to tell WPForms to only show the payment field if the visitor selects your ‘Yes, I want to support the website’ option.
To do this, make sure the ‘this field if’ dropdown is set to ‘Show.’
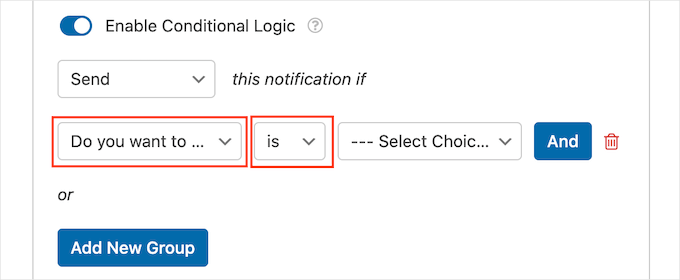
Then, you’ll want to click ‘Select Field’ and choose ‘Do you want to support the website?.’

In the next dropdown, you can click on ‘is.’
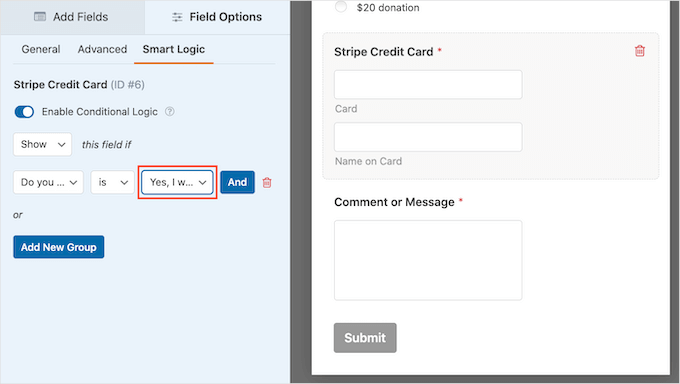
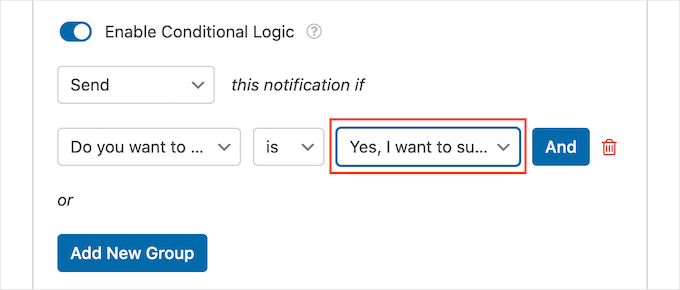
Finally, open the dropdown that shows ‘Select Choice’, and choose the ‘Yes, I want to support the website’ field.

In the image above, we’re telling WPForms only to show the payment field when a visitor confirms that they want to support the website.
Adding Payment Methods to WPForms
The next step is enabling payments for the form. To do that, you’ll want to click on the ‘Payments’ tab in the left-hand menu.
You’ll now see all the different payment options that you can enable for the form.

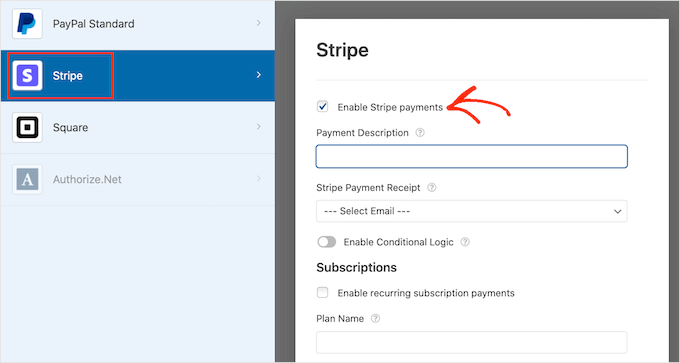
To get started, simply click on the payment option you want to configure.
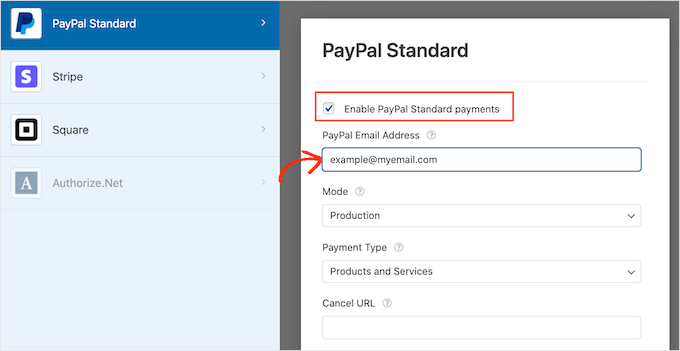
After that, just check the box next to ‘Enable….’
Depending on the payment option, you may need to configure some extra settings. For example, if you’re enabling PayPal, you’ll need to type in the email address where you want to get your payments.

You’ll also want to use conditional logic rules with your payment settings.
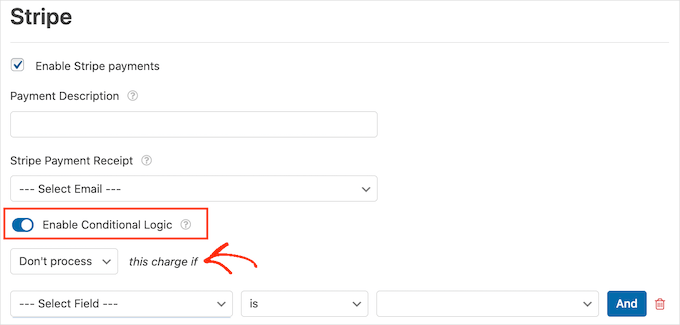
To use conditional logic, click on the ‘Enable Conditional Logic’ slider. Then, open the ‘this charge if’ dropdown and select ‘Don’t process.’

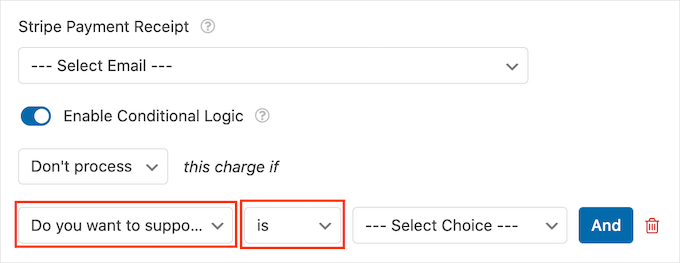
Once you’ve done that, go ahead and open the dropdown that shows ‘Select Field’ by default. You can now choose your ‘Do you want to support this website?’ or a similar field.
Then, make sure the next dropdown menu is set to ‘is.’

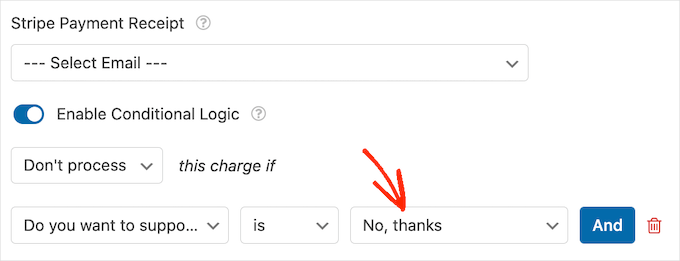
After you’ve done that, you’re ready to open the ‘Select Choice’ dropdown menu and click on the ‘No, thanks’ or similar field.
Now, your site will refuse to process any payments if the visitor chooses the ‘No, thanks’ option, no matter what they type into the rest of your form.

If you’re offering a choice of payment options, then simply repeat the above process by checking the ‘Enable’ box and then configuring any extra settings. You can also enable conditional logic.
In the following screenshot, you can see that Stripe has different settings compared to PayPal, so it’s always worth checking these extra settings carefully.

Once you’ve done that, it’s a good idea to enable AJAX form submissions. This allows users to submit the payment form without reloading the entire page.
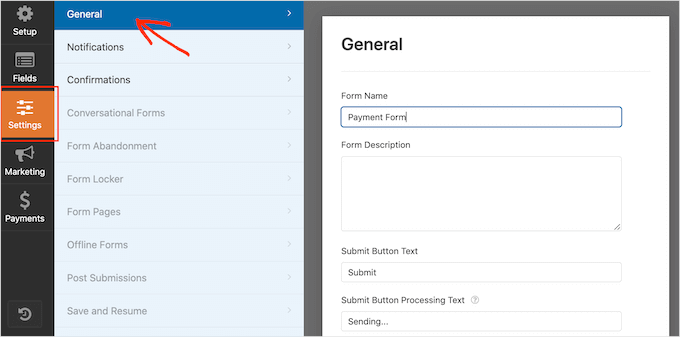
To enable AJAX submissions, simply go to Settings » General.

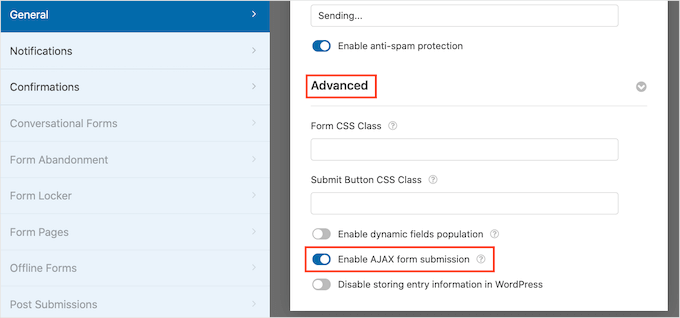
Then, just click to expand the ‘Advanced’ section.
After that, you can go ahead and check the ‘Enable AJAX form submission’ box.

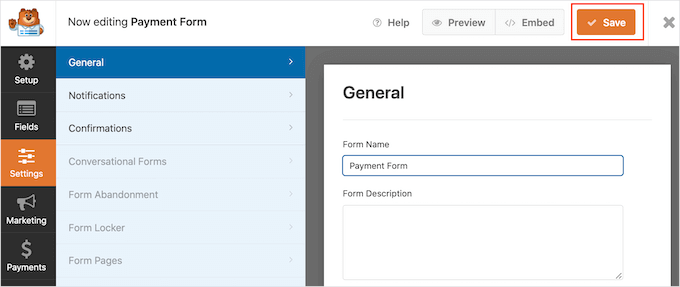
When you’re happy with how your WordPress form looks, go ahead and save your changes.
To do this, just click on the ‘Save’ button at the top of the screen.

By default, WPForms will send an email to your WordPress admin every time someone submits this form. However, you may only want to get a notification when someone chooses to send you a payment.
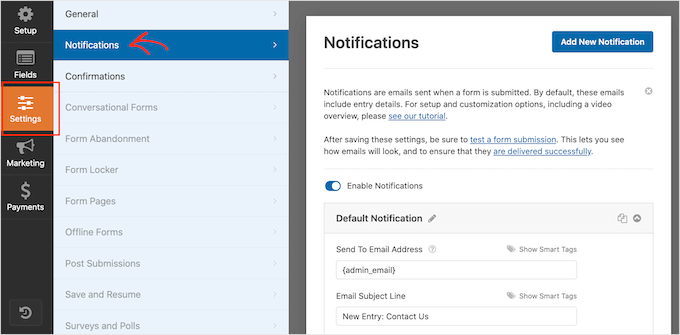
To change WPForms’ default email settings, click on the ‘Settings’ tab. Then, go ahead and click on ‘Notifications’ in the left-hand menu.

Now, scroll to the bottom of the screen and click on the ‘Enable Conditional Logic’ slider.
As soon as you activate the slider, WPForms will show some extra settings.

Next, make sure the ‘this notification if’ dropdown is set to ‘Send.’
After you’ve done that, open the dropdown that shows ‘Select Field’ by default and click on ‘Do you want to support the website?’ or a similar field.
Next, you’ll want to make sure the dropdown is set to ‘is.’

Now, you can open the dropdown that shows ‘Select Choice’ by default.
The final step is choosing the ‘Yes, I want to support the website’ or a similar field.

When you’re happy with these changes, don’t forget to click on the ‘Save’ button.
You also have the option to send these messages to any other email address or even multiple addresses. So, when you enable these settings, WPForms will send all the emails to the WordPress admin email, along with other registered emails.
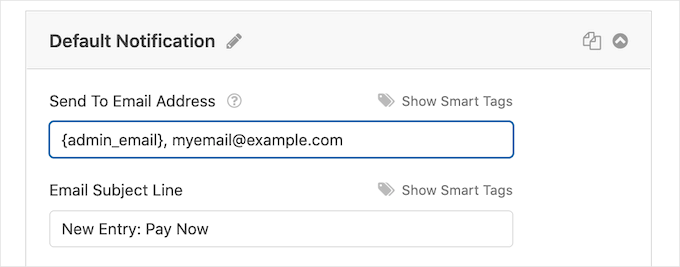
To change the default settings, find the ‘Send To Email Address’ field. By default, this is set to {admin_email}. This is a dynamic value that tells WordPress to send its emails to your WordPress admin.
You can replace this dynamic text with any other email address by typing the new address into the ‘Send To Email Address’ field.
If you want to email multiple people, then simply separate each address with a comma, as you can see in the following screenshot.

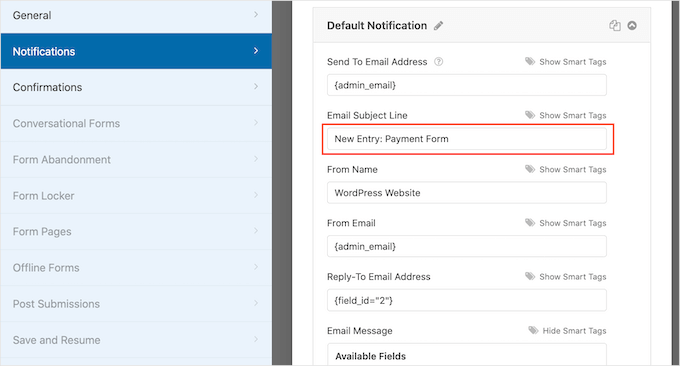
By default, WPForms uses ‘New Entry’ and the name of your form for the email subject line.
If you want to use something else, then simply type the new text into ‘Email Subject Line.’

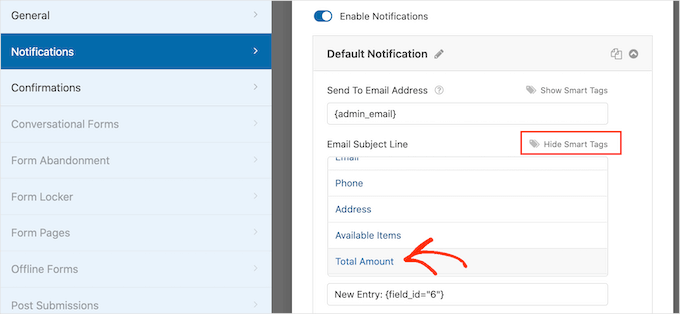
Another option is to use dynamic text in your email subject. To do this, click on the ‘Show Smart Tags’ link and then choose a tag from the ‘Available Fields’ list.
Now, when WPForms creates its emails, it will automatically replace the smart tags with values taken from the submitted form. For example, if you click on ‘Total Amount,’ then WPForms will show the total payment in its email subject line.

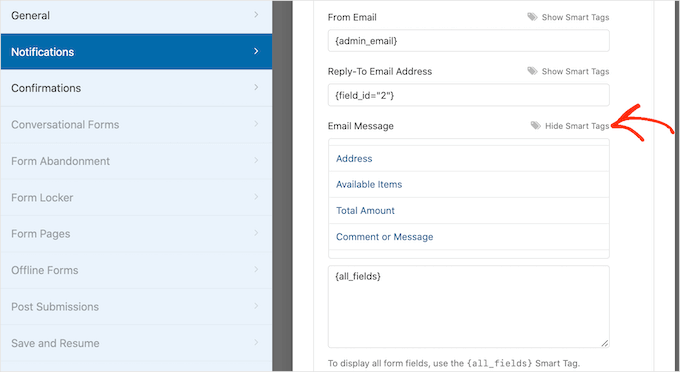
You can also change the text that’s included in the body of the email.
Once again, you have the option to use smart tags to create a more informative email.

After creating your custom email notifications, you’ll want to make sure they’re sent to the recipient’s email inbox and not to the spam folder.
The best way to do this is by using an SMTP service provider along with WP Mail SMTP to improve email deliverability.
For more details, see our guide on how to fix the WordPress not sending email issue.
You may also want to show a confirmation message to your customers.
For example, you might confirm you’ve received their form safely or show them a personalized ‘Thank You’ message. WPForms will show this message automatically whenever a customer submits the WordPress form.
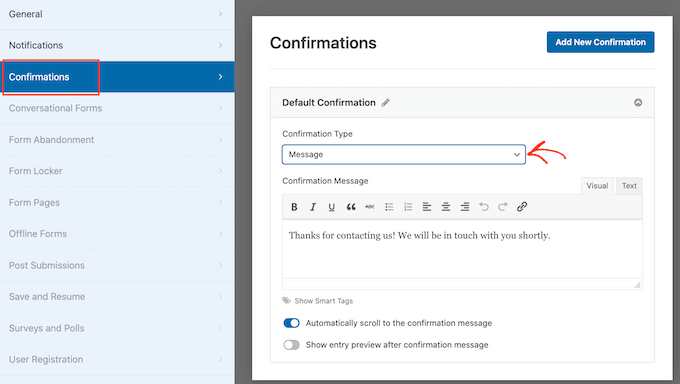
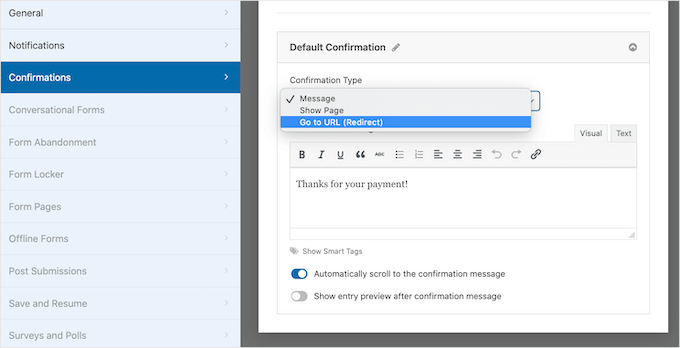
To configure this message, go ahead and click on the ‘Confirmations’ tab. Then, just open the ‘Confirmation Type’ dropdown and choose ‘Message.’

If you want to show the same text to all visitors, then you can simply type your text into the ‘Confirmation Message’ box.
Another option is to create a personalized message by adding smart tags, following the same process described above.
Instead of showing a message, you might prefer to show a particular page or redirect visitors to another URL. To do this, simply open the ‘Confirmation Type’ dropdown.
You can now choose from ‘Show Page’ or ‘Go to URL.’

After that, you can use the settings to configure the page or URL that WPForms will show after the customer submits the form.
When you’re happy with these settings, don’t forget to save your changes by clicking on the ‘Save’ button.
Once done, you’re now ready to add this form to your website.
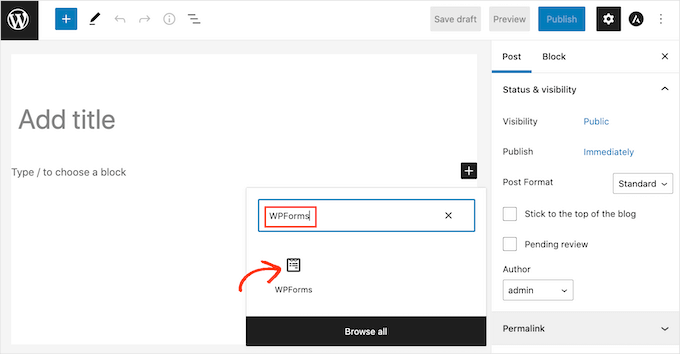
To publish your form, simply open up the page or post where you want to display the form. Then, click on the plus ‘+’ icon.
In the popup that appears, type ‘WPForms’ to find the right block. As soon as you click on the WPForms block, it will add the block to your page.

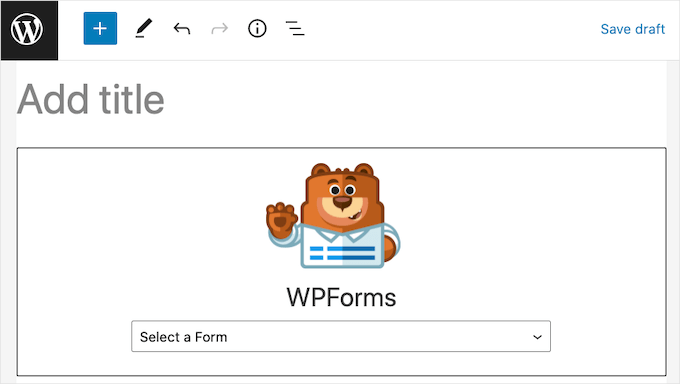
In your new block, go ahead and click to open the dropdown menu.
You will now see a list of all the forms you’ve created using WPForms. Simply click to select the WordPress form with a payment option.

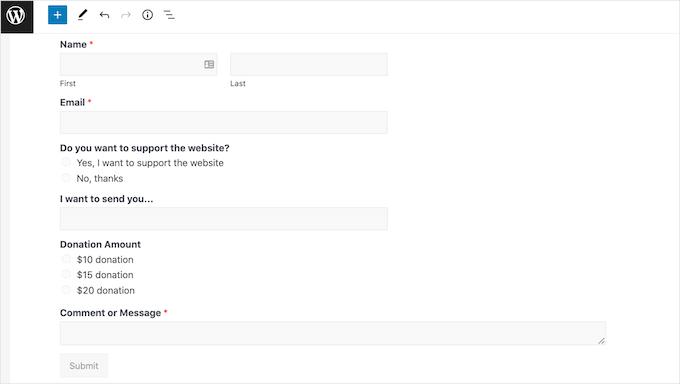
WPForms will now show a preview of how your form will look directly in the WordPress editor.
You can also preview the entire page by clicking the ‘Preview’ button in the toolbar.

When you’re happy with how your form looks, you can either publish or update this page as normal.
Now, if you visit this page or post, you’ll see the optional payment form live on your WordPress website.
Alternative: If you’d rather add multiple payment options, then you can go to our guide on how to allow users to choose a payment method on WordPress forms.
We hope this article helped you learn how to create WordPress forms with a payment option. You may also want to check out our guides on how to create a recurring donation form and how to customize and style your WordPress form.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jennifer Wan
I’m a small business owner planning to create an easy way to accept payments on my website without setting up a complex shopping cart. You have explained every step clearly with pictures in an easy way to understand. Thank you
WPBeginner Support
Glad to hear our guide was helpful!
Admin