Creating GDPR-compliant forms in WordPress is essential for protecting user data and meeting legal requirements. The European Union’s GDPR law gives users more control over their personal information.
Figuring out how to follow these rules, though, can feel overwhelming. We’ve been there – wondering how to meet all the requirements without overcomplicating our forms or risking non-compliance.
For many website owners, compliance means adding consent checkboxes, data storage disclaimers, and clear privacy policies to their forms.
The good news? With the right tools, you can make these changes pretty easily. After exploring different options, we found that WPForms makes it simple to create forms that respect user privacy and meet GDPR standards.
In this guide, we’ll show you how to create GDPR-compliant forms in WordPress.

What Is GDPR?
The General Data Protection Regulation (GDPR) is a European Union (EU) law that became effective on May 25th, 2018. This new law aims to give EU citizens control over their personal data and change how companies and businesses handle data privacy around the world.
For more details, see our ultimate guide to WordPress and GDPR compliance. which will answer all your GDPR-related questions in plain English.
A typical WordPress site may collect users’ personal information in a number of ways. One of which is by adding forms to the site. Most forms collect personal information, and you may want to make sure that your WordPress forms comply with GDPR.
What Is Required to Make a Form GDPR-Compliant?
In order to make your WordPress forms GDPR compliant, you will need to add the following features:
- Ask users to give explicit consent for storing and using their personal information.
- Allow users to request access to their own personal information stored on your website.
- Allow users to request the deletion of their data from your website.
With that in mind, we’ll take a look at how to easily create GDPR-compliant WordPress forms. You can click the links below to jump ahead to any section:
Now, let’s dive in and make sure your site stays compliant.
Step 1: Installing a GDPR-Compliant Form Builder in WordPress
We recommend using WPForms to make GDPR-compliant WordPress forms. In our opinion, it’s the perfect tool for the job because it has built-in GDPR enhancement features.
For instance, you get a 1-click GDPR Agreement field for your forms, GDPR-compliant data retention best practices, and an easy entry management system to quickly find, export, or delete user data upon request.
We use WPForms on our site for all our contact forms as well as for our annual survey. You can read our complete WPForms review for more details.
First, you need to install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
For this tutorial, we’ll use the WPForms Pro version because it includes the disable user cookies and user details options. However, you can also use the WPForms Lite version to create a GDPR-compliant form.
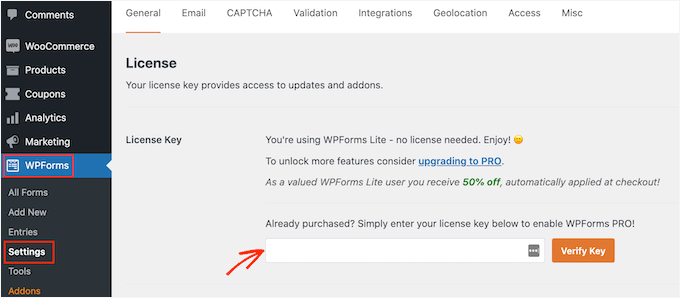
Upon activation, you need to visit WPForms » Settings page and enter your license key. You can find the license key in the WPForms account area.

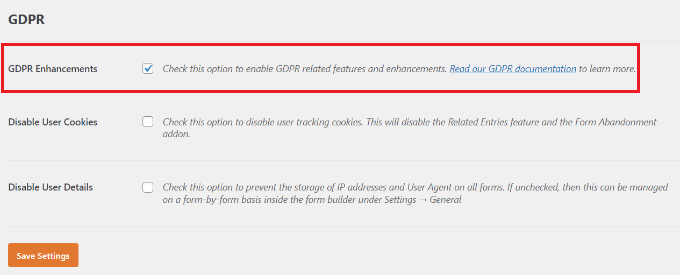
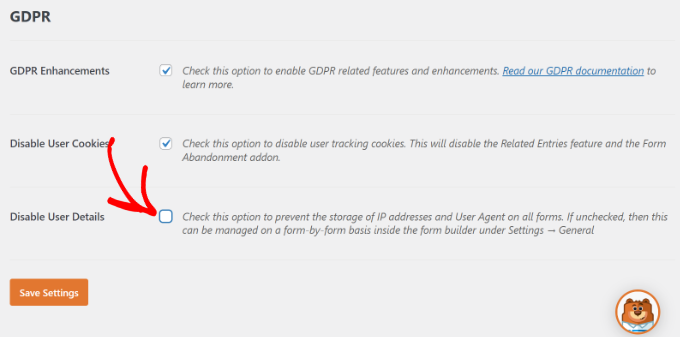
Next, you’ll need to scroll down to the GDPR section.
There, you need to check the box next to the GDPR Enhancements option.

Enabling the GDPR Enhancements option will reveal two more GDPR-related settings.
The first option, ‘Disable User Cookies,’ will stop WPForms from storing user sessions. This cookie contains a random unique identifier that helps WPForms add features like related entries, form abandonment, and geolocation. Disabling it will also disable those features.
The second option, ‘Disable User Details,’ will stop WPForms from storing user IP addresses and browser information. Both of these settings are optional, and you can check them if you feel that you don’t need these features.
Don’t forget to click the ‘Save Settings’ button to store your changes.
Step 2: Selecting Form Template and Add GDPR Agreement Field
WPForms is now ready to create GDPR-compliant forms in WordPress. You can now go to WPForms » Add New page to create a new form.
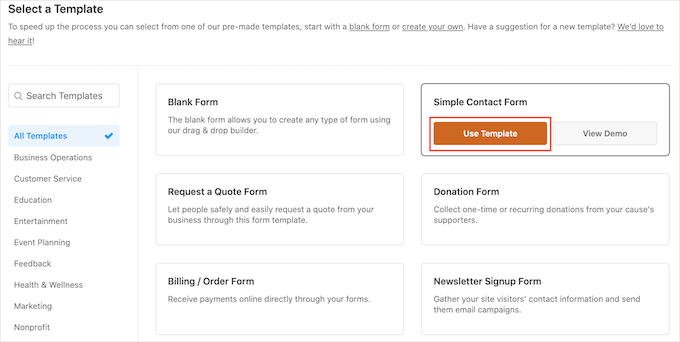
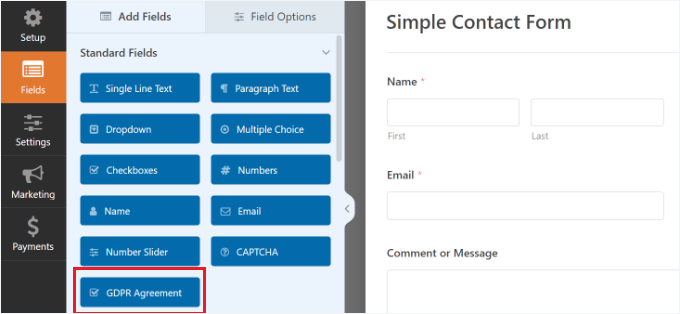
You will be asked to enter a title and select a GDPR form template. These templates are ready-made forms that you can use as a starting point. In this tutorial, we’ll use the ‘Simple Contact Form’ template.

This will launch the WPForms builder interface.
You will see your form preview in the right column, and on the left, you will see all the fields that you can add to your form.

Simply drag the ‘GDPR Agreement’ field and add it to your form.
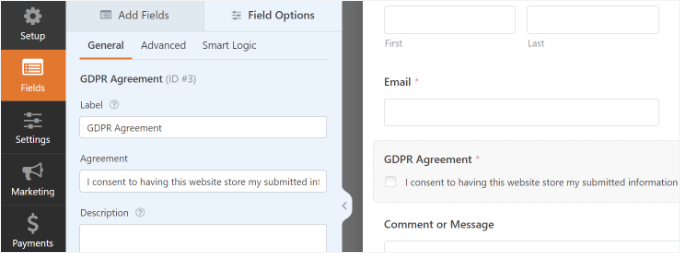
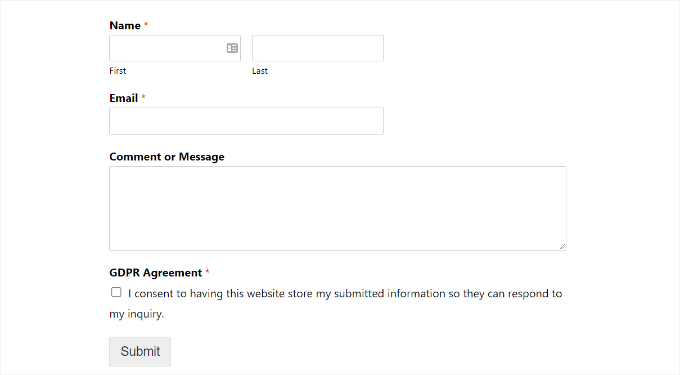
You will now see it appear at the bottom of your form. If you click on it, more options will appear in the settings panel on the left.

You can change the title of the form field and agreement text and then use the description box to add details like a link to your privacy policy or terms and conditions pages.
Note: The GDPR Agreement field is always a required field, and it cannot be pre-checked to comply with the GDPR law. You can only add one GDPR agreement field to each form.
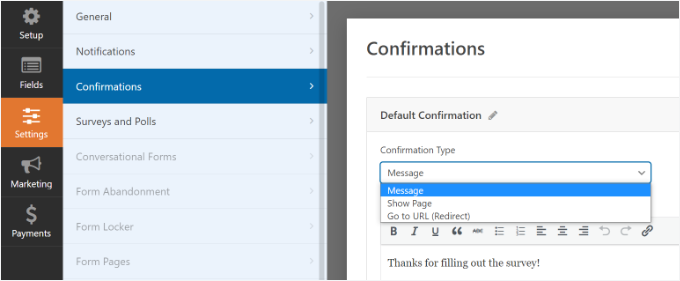
Next, you can go to the Settings » Confirmations tab in the form builder. Here, you’ll find different options for selecting when a user submits a form. For instance, you can show a message or a page or redirect users to another URL.

Once you are satisfied with the form, don’t forget to store your changes.
Step 3: Adding GDPR-Compliant Form to Your WordPress Site
WPForms allows you to embed forms easily anywhere on your website.
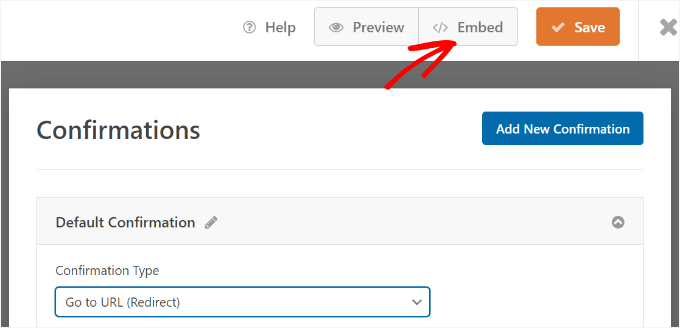
You can simply click the ‘Embed’ button at the top of the form builder to get started.

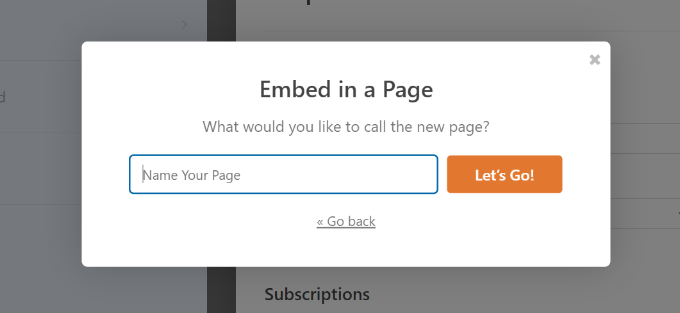
Next, a popup will open, which will ask you to create a new page or select an existing page.
We’ll use the ‘Create New Page’ option for this tutorial.

After that, you’ll need to enter a name for your page.
Once that’s done, simply click the ‘Let’s Go’ button.

Your form will now appear in the WordPress content editor.
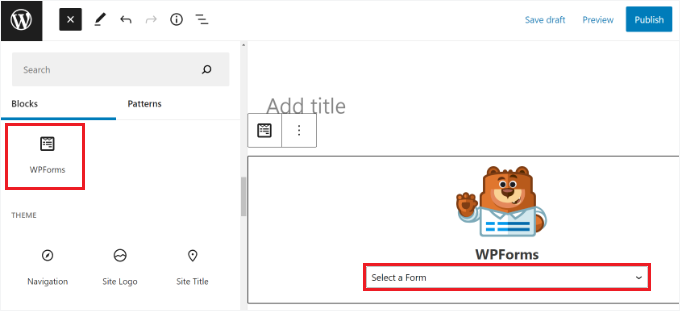
Another way to add forms to any page or post is using the WPForms block. Simply add the block to your content and select your form from the dropdown menu.

You can now save or publish your post or page.
Simply visit your website to see your GDPR-ready WordPress form in action.

Step 4: Managing Data Access and Deletion Requirements with WPForms
One of the requirements for GDPR compliance is to give users access and allow them to request the deletion of their data.
To do that, you can create a ‘Data access/delete form’ and add it to your privacy policy page. Users who wish to access their stored data or want it deleted can use that form to send you a request.
WPForms has an excellent entry management system that lets you quickly find any data submitted via your forms.
You can access all form entries by visiting the WPForms » Entries page from your WordPress dashboard and selecting the form you wish to view.

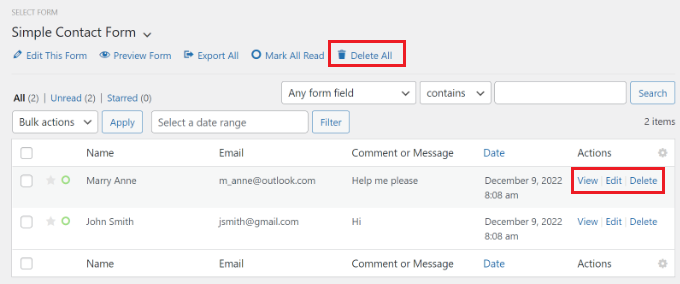
WPForms will show you all entries submitted using that form. You can search for a form entry by entering a name, email address, IP address, or keyword.
To remove form entries, click the ‘Delete All’ option at the top.

You can also delete individual entries or click the view button to see all data stored for that entry.
Bonus Tip: Disabling User Details for Specific Forms
With WPForms, you have full control over which forms can store user data. You can also disable the storage of user details for each individual form.
First, you’ll need to go to WPForms » Settings from your WordPress dashboard and scroll down to the ‘GDPR’ section.
Here, ensure that the ‘Disable User Details’ option is unchecked.

Don’t forget to click the ‘Save Settings’ button when you’re done.
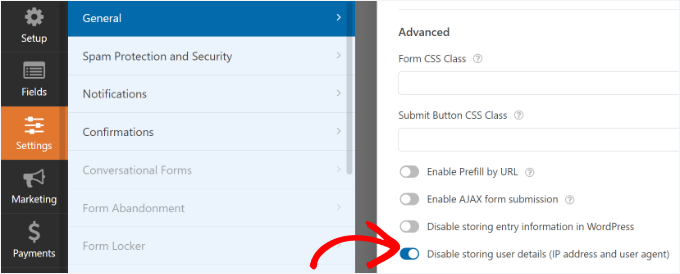
After that, you can change each form’s settings in the form builder.
All you have to do is head to Settings » General in the form builder. Next, click the ‘Advanced’ section to expand it. From here, simply click the toggle for the ‘Disable storing user details (IP address and user agent)’ option.

This will prevent extra user information from being stored for individual forms.
We hope this article helped you learn how to create GDPR-compliant forms in WordPress. Next up, you may also want to see our guide on creating a secure contact form in WordPress and our expert tips for best contact form page design practices.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have created forms in WP Forms, and only now, thanks to this article, I realized that they are not in compliance with GDPR. Given that they are on a website operated in an EU member country, this could be a potential issue. Thank you for this great guide. I will adjust the forms accordingly to avoid any problems.
Jen
Hello,
I noticed that on your Add A New Page screenshot, it is different from what I have. My page has 2 things only: Add a Title and Start Typing. It does not have the Add Media and Add Form buttons, and it does not have the paragraph section like yours.
Thank you for your help. I appreciate everything that you have on your webpage. They are very helpful to beginners like me.
WPBeginner Support
The article has not been updated for the block editor just yet, for the block editor you would want to add a WPForms block and select the form in the block’s dropdown and it should be added
Admin
S
Where and how does WPForms store the files uploaded through the form? Is it secure and GDPR-compliant?
WPBeginner Support
Entries would be stored on your site and you would want to reach out to WPForms’ support for the specifics on GDPR compliance
Admin
Sarka
Hello,
thanks a lot for the detailed description. I am missing and interested in one more thing – how can I add to the consent the link to the description of how we handle the date (the privacy policy)? I understand that I add it to the description, but then I don’t know how to get the link and redirect it to the new page?
Thank you for the help!
Sarka
WPBeginner Support
You would want to add the HTML to make it a link, we cover how to make a link in our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/#linktextwidget
Admin
Susan Robinson
Please could you explain more about: “To do that, you can create a ‘Data access/delete form’ and add it to your privacy policy page. Users who wish to access their stored data or want it to be deleted can use that form to send you a request.” Should I be creating a separate form for this? Could you give me an example/model of how this would be implemented in a privacy policy? Thank you very much for this informative post (After doing much reading about contact forms today, I found this article the most helpful and I purchased wpforms).
WPBeginner Support
Hi Susan,
This would be just like any other contact form. Simply create a contact form name it data access form and then add it to a WordPress page. Now link to this page in your WordPress privacy policy page, informing your users that they can visit this page and fill out the form to request access to their information or ask to delete it.
Hope this helps
Admin
Marta Smits
Very useful post, but you forgot to mention that the most important part is only available if we pay for it.
“Easy entry management system to quickly find, export, or delete user data upon request” it’s only available if we pay and I wonder why should I need to pay for having access to that if it is part of the law to have it available so I can easily follow the instructions of any of the users that what to have their data deleted.
Unfortunately, it seems to me that more and more companies now do take advantage of this law to make the most profit possible.
I’m keeping my search to find the right contact form or opt for none and find other solutions that will comply with GDPR.
Rodney
I have added the clause for GDPR to our existing contact form as per the guidelines as under settings etc. and on testing the form we are not receiving any emails to the logged email address. Any clues what may be causing this or what I have missed in the setup .
WPBeginner Support
Hi Rodney,
Please contact WPForms support, they will be able to help you with this.
Admin
David Jumeau
I typically use Captcha’s to filter out spam bots. I believe this should be a standard requirement.
Peter Wade
What we need is a tutorial to find EU email addresses in our current mailing host, e.g. MailChimp free account. I understand that EU users on our lists have to give their consent to the new requirements.