Designing your own custom page layouts in WordPress can seem like a huge challenge. Lots of people worry that creating unique designs requires coding skills. This can be frustrating if you want to personalize your site’s appearance.
Fortunately, with Elementor, you don’t need to know any code. Elementor is a drag-and-drop WordPress page builder that makes designing layouts easy and intuitive. Even beginners can create stunning pages with just a few clicks.
We’ve been helping our readers customize their websites with Elementor for years. So, we know the easiest and most effective ways to make it work for you.
In this article, we’ll guide you through the steps to create custom WordPress layouts quickly and easily with Elementor.

Why and When Do You Need Custom WordPress Layouts?
Many free and premium WordPress themes come with multiple layout choices for different kinds of pages. However, sometimes, none of these layouts will meet your requirements.
If you know how to code in PHP, HTML, and CSS, then you can create your own page templates or even build a child theme for your site. However, the majority of WordPress users are not developers, so this option doesn’t work for them.
So, wouldn’t it be great if you could just design page layouts using a drag-and-drop interface?
This is exactly what Elementor does. It’s a drag-and-drop WordPress page builder plugin that allows you to easily create your own custom WordPress layouts without any coding skills.
WordPress + Elementor is a powerful combination that offers an intuitive user interface that lets you build custom layouts with a live preview. It comes with many ready-to-use modules for all kinds of web design elements.
Elementor has several professionally designed templates that you can instantly load and use as a starting point. It works with all standard-compliant WordPress themes and is compatible with all popular WordPress plugins.
For more details, you can check out our complete Elementor review.
With that in mind, we’ll show you how to create custom WordPress layouts with Elementor. Here’s a quick overview of all the steps we’ll guide you through:
Let’s get started!
Getting Started With Elementor
First, you will need to purchase the Elementor Pro plugin. It is the paid version of the free Elementor plugin and gives you access to additional features and 1 year of support.
Next, you will need to install and activate the Elementor plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you must visit the Elementor » Settings page to configure the plugin settings.

Here, you can enable Elementor for different post types. By default, it is enabled for your WordPress posts and pages.
If you have custom post types on your site, then those will also appear here, and you can enable them as well.
You can exclude or include user roles that can use Elementor when writing posts or pages. By default, the page builder is enabled only for administrators.
Then, don’t forget to click the ‘Save changes’ button to store your settings.
Creating Custom WordPress Layouts With Elementor
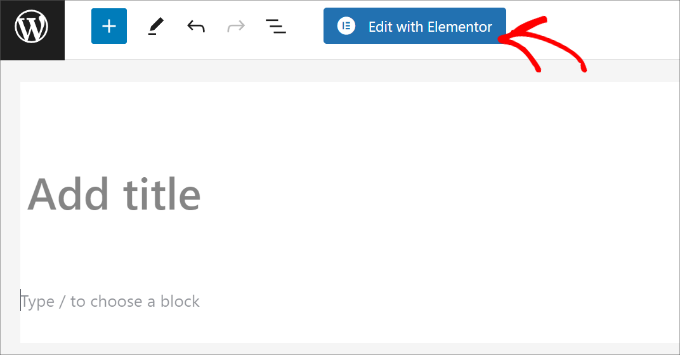
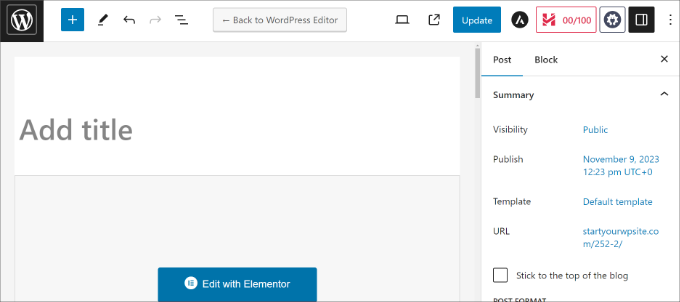
First, you need to create a new page or post on your WordPress site. On the post-editing screen, you will notice the new ‘Edit with Elementor’ button.

Clicking on it will launch the Elementor user interface, where you can edit your page using Elementor’s drag-and-drop page builder.
You can add sections and build your page from scratch or pick a template.

Templates give you a quick and easy way to get started. Elementor comes with several professionally designed templates that you can customize as much as you want.
Let’s start with a template by clicking the ‘Add Template’ button.
This will bring up a popup where you can see the different available templates. You should look for a template that is similar to what you want for your page layout.
In our example, we are looking at 404-page templates.

Now, you need to click to select the template you like and then click on the ‘Insert’ button to add it to your page.
Elementor will now load the template for you.
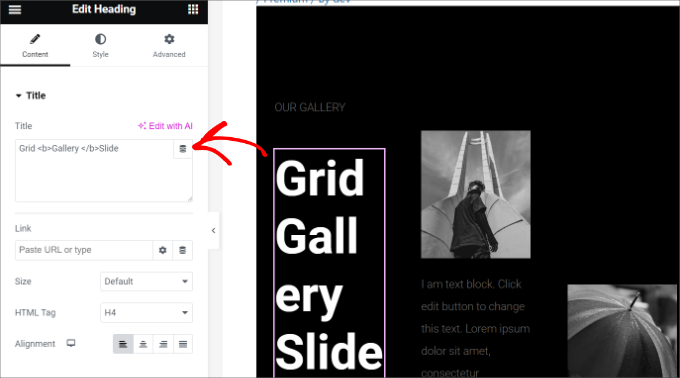
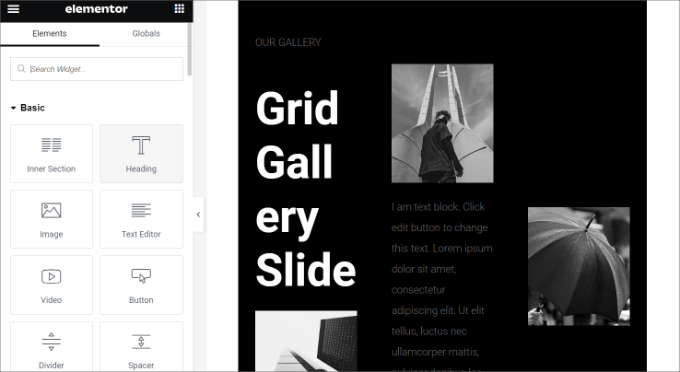
You can now start editing the template to match your needs. Simply point and click on any element to select it, and Elementor will show you its settings in the left column.

How Elementor Layouts Work
Now, let’s talk about how Elementor layouts work.
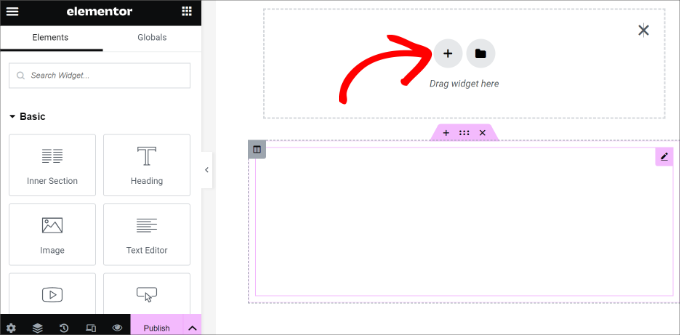
Elementor layouts are built using sections, columns, and widgets. Sections are like rows or blocks that you place on your page.
Each section can have multiple columns, and each section and column can have its own styles, colors, content, and so on.
You can add anything in your columns and sections using Elementor widgets. These widgets are different kinds of content blocks that you can place in your Elementor sections.
There is an extensive set of widgets available that cover all the popular web design elements that you can think of. Simply select a widget and drop it into your section or column.

You can add images, text, headings, image galleries, videos, maps, icons, testimonials, sliders, carousels, and so much more.
You can also add default WordPress widgets and even the widgets created by other WordPress plugins on your site. For example, if you are using WPForms to create different forms for your site, then you can use its widget in Elementor.
Once you are done editing, you can click on the arrow next to the ‘Publish’ button to view different save options.

Note: Saving a page layout will not publish the page on your WordPress site, but it will save it.
You can now preview your page or go to the WordPress dashboard.
This will bring you back to the content editor. You can now save your WordPress page or publish it on your website.

Creating Your Own Templates in Elementor
Elementor allows you to save your own custom layouts as templates. This way, you can reuse your own templates to create new pages even faster in the future.
Simply edit the page you would like to save as a template with Elementor. In the Elementor builder interface, let’s click on the arrow next to the ‘Publish’ button.
You will now see more options to save your post. Simply click the ‘Save as Template’ option.

This will bring up a popup where you need to provide a name for your template.
After entering the name, just click the ‘Save’ button.

Next time you are creating a custom page layout, you will be able to select it from the ‘My Templates’ tab.
All you have to do is click the ‘Insert’ button for your custom page layout.

You can also export this template and use it on other WordPress sites using Elementor.
Simply click the 3 dots icon and then click the ‘Export’ option.

From here, you can download the template onto your computer.
Bonus Tip: Elementor Alternatives for Creating Custom Layouts
Besides Elementor, there are other landing page and website builders that allow you to create custom layouts for your site.
Here are some of the best Elementor alternatives you can use:
- SeedProd is the best drag-and-drop WordPress website builder that lets you create custom layouts for your landing pages. There are 300+ theme or landing page templates to choose from. SeedProd also offers tons of customization options and blocks to create stunning pages. For more details, you can see our complete SeedProd review.
- Divi is a visual theme and page builder. It’s been in the industry for over 14 years and offers different features for creating WordPress layouts, including a layout library. There are lots of customization options in the visual builder, and you don’t have to edit any code.
- Thrive Architect is a powerful and beginner-friendly page builder that you can use to create beautiful layouts. It comes with 352+ templates and many customization options. You can use its front-end visual builder to edit any element on the page. For more details, see our Thrive Architect review.
- Beaver Builder is another popular drag-and-drop page builder for WordPress. It is easy to use, and you can easily set up layouts for pages and posts using Beaver Builder. It also offers pre-built templates for landing pages, but there are not as many as with SeedProd or Divi.
We hope this article helped you learn how to create custom WordPress layouts with Elementor. You may also want to see our expert comparison of Elementor vs. Divi vs. SeedProd and our picks for the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have seen elementor grow from the very close lenses ever since it was created seven years earlier.
it gives very easy to use interface for everyone to make visually aesthetic and appealing websites.
it also helps make complex design a piece of cakewalk.
But honestly speaking, I have had bad experience in terms of its load and performance.
ever since I have left using it, I never chose it again.
I am utilising seedprod now a days and some block based builders using full site editor feature.
but nevertheless, elementor is very good for everyone just starting out with wordpress website.
Jiří Vaněk
The speed of the website is a certain trade-off for using Elementor, as it makes web creation much easier for you. When WordPress first introduced Gutenberg, I stopped using it for a while. The block editor was a nightmare for me. I didn’t understand it and found it complicated. Then I discovered Elementor, and thanks to it, I returned to WordPress and was happy that building websites through WordPress was simple again, like before. Yes, in some cases, Elementor can slow down the website, but it’s more about the overall setup of the website rather than a direct issue with Elementor. However, I believe that if it weren’t for Elementor, many people wouldn’t use WordPress at all due to the complexity of the Gutenberg Editor.
Allin
Is it bad to switch back and forth between customizer and elementor when building a website — does this somehow weaken the site? I am using Astra theme
WPBeginner Support
You would want to stay with one editor as changing back and forth could change the markup you’ve added in your content.
Admin
Jiří Vaněk
It is not a good practice. As with writing an article. If someone jumps from elementor to gutenberg, it usually results in throwing styles around and the result is bad. It is good to stick to only one method at a time.
Lindy Warrell
I’ve been too scared to install Elementor in case it messes with my theme. Does it? If not, I may well try it as I find Gutenberg blocks very limiting for setting out or designing my own pages.
WPBeginner Support
By default it shouldn’t, if you reach out to Elementor they can let you know how it will react with your theme
Admin
J M Das
The Post is very useful. I am having a Property Listing website. I use Impress Listing Plugin for this. How to use the Custom Layouts or Templates created thus, in place of the default Listing Page. The info on the page says, that the Custom Layouts or Template has to be added the theme directory. How to do it. I am using a Child theme.
Elaine Wright
Where does Elementor store its CSS in the file tree directory? Where can I find the file(s) it edits?
Does it store anything in the database?
I’ve looked for an answer to this for quite a while and can’t find anything.
Thanks!
Yula
Thant was extremely helpful! thank you! Saved me a lot of work
Erwin
Are you saying you don’t need a to make a child theme when you use elementor?
What will happen if you update the theme?
Editorial Staff
Elementor is a page builder and it’s settings are stored in the plugin. It will work with any theme.
Admin
andre
is it possible to edit child theme, using elementor? specially in category layout.
coz, even though i have a nice design in my “home” page, but when i shift to category, the design wont fit on the home page style.
Monique
I’m trying to create my executive page with pictures and bio. How do I get started with that with Elementor?
David Liou
Does that mean you need to upgrade your account to business type? Because personal version doesn’t support template uploads.
WPBeginner Support
Hey David,
This article is about self hosted WordPress.org websites. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Alex
Is the resulting site responsive? Other similar apps boast they help create fully responsive sites and have found they are a complete let down.
Tenika
I used the free version to design my homepage and it is fully responsive. This is a really great plugin and it does everything you could need in the free version! It’s so good that I plan to purchase the pro version just to support and thank the developer for such a useful plugin.
Rodney Lacambra
Great walkthrough using the Elementor drag & drop page builder. Haven’t tried this one but it’s worth it.
This could be a great alternative for the SiteOrigin page builder
Thanks for sharing. Overall, nice to have for creating custom layouts with WordPress.
~Rod
Deepak
I am using elementor in my blog and it shows me error “Internet server not found” when I going to edit my page with this plugin.
Tenika
You should check their support page on their website. It has a lot of helpful troubleshooting tips.
Victorvijau
Thanks for the post.I have been looking for a plugin for this purpose to build a page for my site
Thanks a lot