In our experience, forms that feel more personal and easy to use can boost completion rates on your WordPress site.
But traditional contact forms, where all questions appear at once, can sometimes feel overwhelming.
That’s where conversational forms come in.
Conversational forms ask one question at a time, making the experience feel more like a real conversation. This makes filling out forms easier and more engaging. 🚀
In this guide, we’ll show you how to create conversational forms in WordPress – from choosing the right plugin to customizing it to fit your website’s design.

The Best Conversational Form Plugin for WordPress (Typeform Alternative)
Before, it was hard to create conversational forms on a WordPress website because there wasn’t a good WordPress-focused solution.
Several SaaS applications offered this feature, with Typeform being the most popular one. However, it had and still has several downsides:
- Typeform is a SAAS (software as a service) tool that stores your form’s data on its servers. This means you are trusting someone else for your data security.
- Typeform is expensive for small businesses. Its premium plans start at $25/user/month, and if you need more features, then you’ll pay up to $83/month.
Additionally, while Typeform offers a free plan, it is too limited. This is why we asked our team at WPForms to create a Typeform alternative for WordPress.
Conversational Forms by WPForms lets you create interactive WordPress forms without the high costs of Typeform.

With this addon, you can transform any form into a conversational form in less than 90 seconds. Unlike Typeform, WPForms is an open-source WordPress plugin, which means all your form data is stored on your website, not some third-party app.
Plus, WPForms is more cost-effective than Typeform. The yearly plan costs $199.50 and comes with unlimited forms, surveys, and tons of other powerful features, including the Conversational Forms Addon.
ℹ️ Disclosure: WPForms is created by the same team behind WPBeginner. It is one of our premium WordPress plugins.
Let’s take a look at how to create a conversational form on your WordPress website easily.
Creating Conversational Forms in WordPress
The first thing you need to do is install and activate the WPForms plugin.
WPForms is the best WordPress form plugin and is used by over 6 million websites. It’s also the most user-friendly form builder on the market, thanks to its AI-powered form builder, drag-and-drop editor, and a vast library of 2000+ form templates.
At WPBeginner, we use WPForms to display our contact form, migration request form, annual user surveys, and more! Learn more about why we love it in our WPForms review.
For detailed instructions, please see our step-by-step guide on how to install a WordPress plugin.
Note: You will need at least the ‘Pro’ plan to access the Conversational Forms Addon. As a WPBeginner reader, you can get 50% OFF on all WPForms licenses using our WPForms coupon.
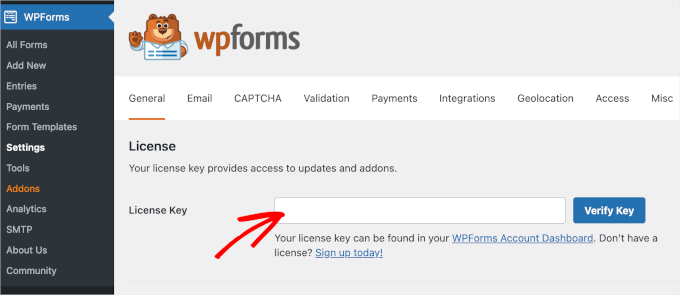
Upon activation, you’ll need to visit the WPForms » Settings page to verify your license key. You can find this information in your account area on the WPForms website.

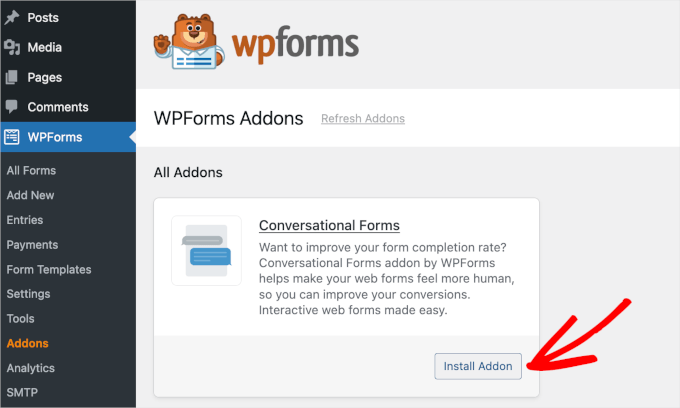
Next, you’ll want to go to WPForms » Addons and find the Conversational Forms addon.
Conversational forms are useful in reducing form abandonment. The interactivity and face-to-face conversation approach leads to a higher form completion rate.
This is highly effective in the following types of forms:
These forms are typically longer and include more fields. If you display all those questions at once, then users might feel overwhelmed and abandon the form.
Conversational forms fix this by asking users to answer one question at a time. Instead of a tedious long form, they feel more interactive and keep users engaged.
To install this addon, feel free to explore the ‘Addons’ page to locate the addon or use the search bar to find it quickly. Once you’ve found it, simply click the ‘Install Addon’ button.

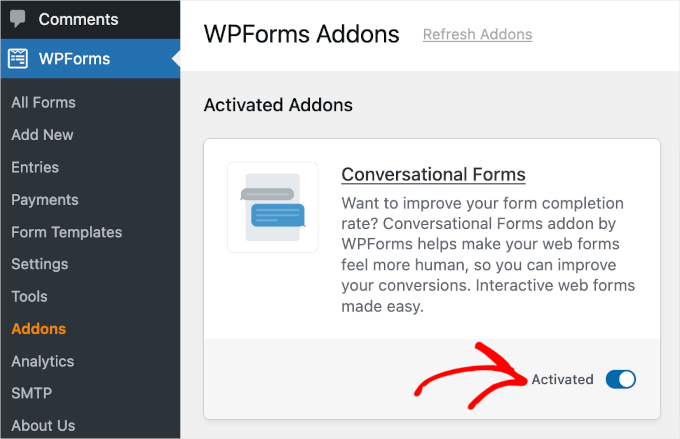
WPForms will then install and activate the Conversational Form addon within a few seconds.
When you see the addon status as ‘Active,’ you can start using it. You can enable conversational forms for any new or existing forms created with WPForms.

In this example, we will show you how to create a conversational survey form.
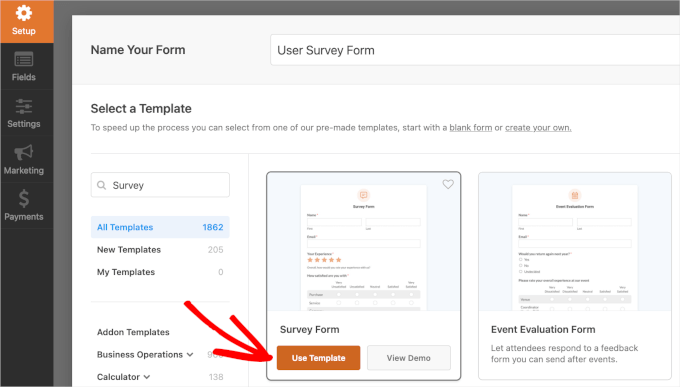
First, let’s create a regular survey form. You can do this by clicking on WPForms » Add New from your WordPress admin area. Then, you can pick a template from the available options.
For more details, feel free to see our step-by-step guide on how to create a survey in WordPress.

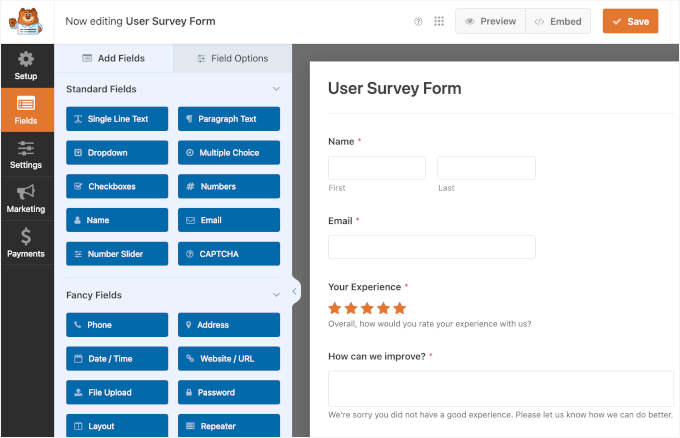
Creating a form with WPForms is easy using its simple drag-and-drop interface. You can drag form fields on the left to the form editor on the right side.
Here’s what a sample WPForms survey form looks like:

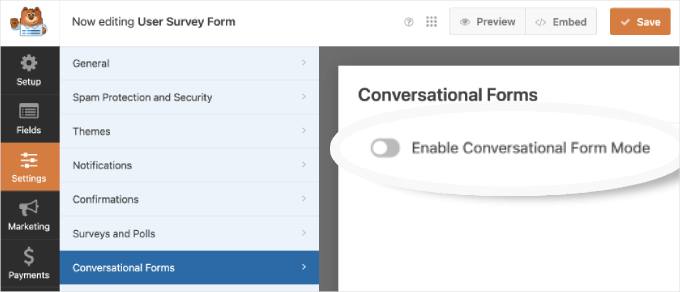
Once you have added your survey questions, you can go to the Settings » Conversational Forms tab in the left panel.
To activate this feature, simply toggle on the ‘Enable Conversational Form Mode’ switch.

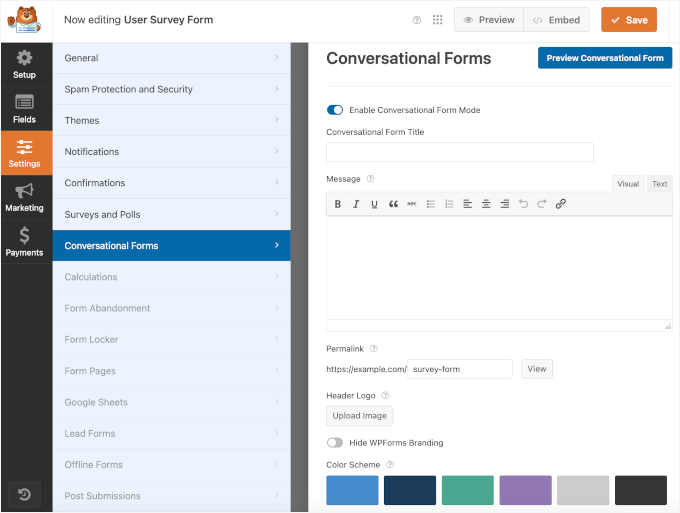
After that, you will see the conversational form settings and customization options.
These options allow you to design an attractive conversational form landing page with your custom message, logo, color scheme, and progress bar.

Now, let’s try customizing the addon.
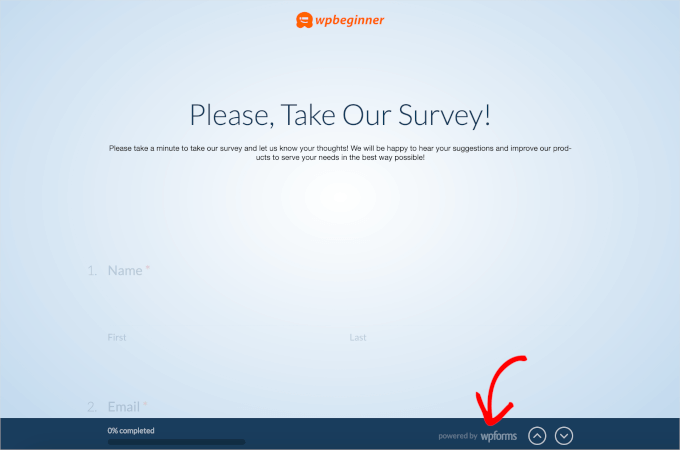
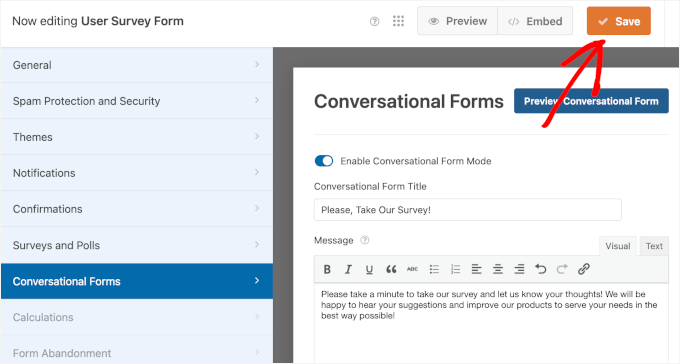
At the very top, you will see the ‘Conversational Form Title’ field. You can enter a short descriptive title for your form there.
For example, ‘Please, Take Our Survey!’

If, after making changes, you want to preview your form, you can do this easily.
Simply click the blue ‘Preview Conversational Form’ button to the right of Conversational Forms.

Next, you can scroll down to the ‘Message’ field.
Here, you can add a short message to encourage your users to complete the form.

As you scroll down the editor, you will see the ‘Permalink’ field.
A permalink is a unique URL for your conversational form landing page. The plugin automatically creates it for each conversational form using your title. But feel free to change it if you want to.

While setting up a permalink, make sure that it is short and simple. You may want to use this URL in your email campaigns or social media posts.
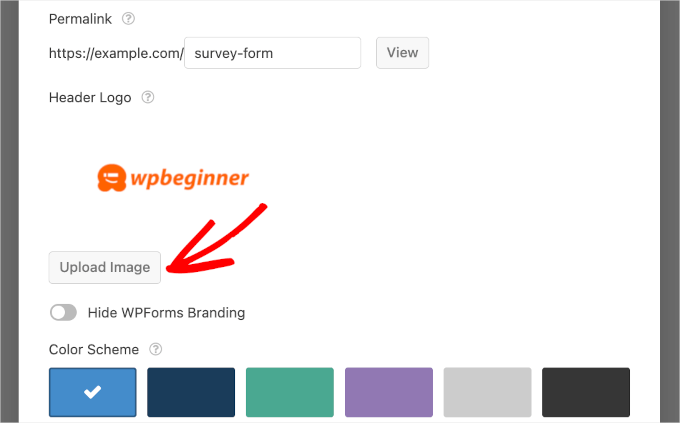
The next step in customizing your conversational form page is to add a header logo. To do so, just click the ‘Upload Image’ button and select an image to upload.

Below that, you’ll see a checkbox option to hide WPForms branding on your WordPress form.
Go ahead and check the box next to ‘Hide WPForms Branding’ if you don’t want to display a ‘powered by WPForms’ message on your form landing page.
If you want, you can also preview how the branding appears by clicking the blue ‘Preview Conversational Form’ button in the top right corner. Then, you can decide if you want to include it or not.

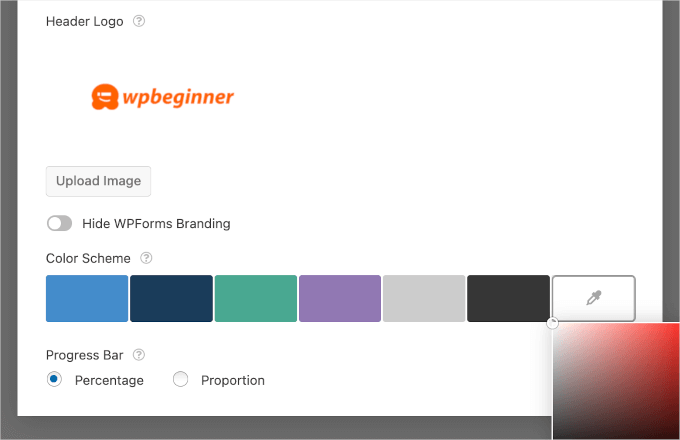
After that, there is a ‘Color Scheme’ option to customize your form’s ‘Submit’ button and page background.
You can use one of the pre-set colors or choose a new color by using the color picker.

Lastly, there is the ‘Progress Bar’ option. You can choose between 2 styles: ‘Percentage’ and ‘Proportion.’
If you want to see how each progress bar style looks, then you can select the styles one by one and preview the form.
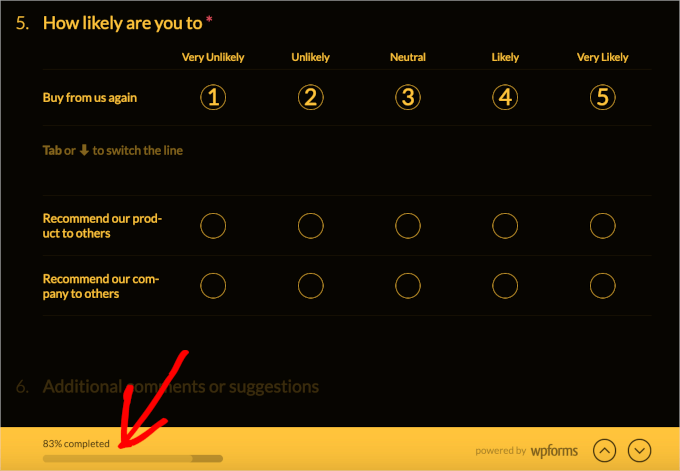
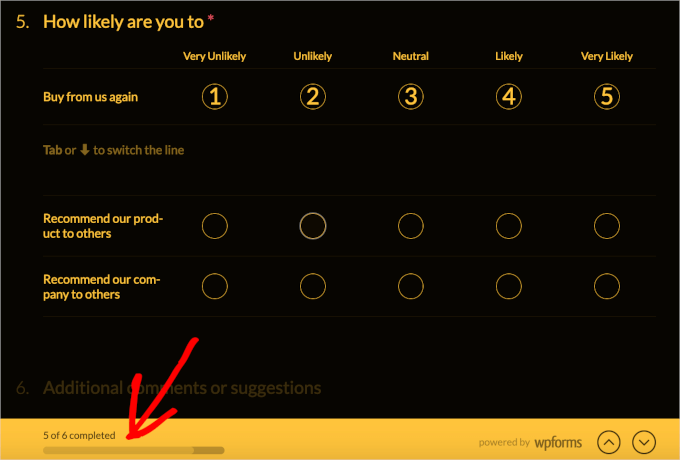
For example, here’s what a percentage progress bar might look like:

Now, let’s switch to the ‘Proportion’ style.
Here’s what it might look like in your conversational form:

Once you have configured all your conversational form settings, you can preview it to see how it looks on a live site.
If everything looks good, go ahead and click on the ‘Save’ button at the top to store your progress.

That’s it!
Now, if you open your conversational form permalink in your browser, you will see it in action.
Here’s how our conversational survey form page looked:

Now that your conversational form landing page is ready, you can add the link to your WordPress navigation menu and use it in your email campaigns, social media updates, or blog posts.
Video Tutorial
Looking for a video tutorial on creating conversational forms in WordPress? Check it out here!
Bonus Tip: Make Your WordPress Forms More Interactive
Want to make your forms more engaging?
Try adding images and icons to make them more visually appealing. For example, you can use icons for multiple-choice questions or add product images in order forms to help users make quicker decisions.
Another great option is conditional logic, which lets you show or hide questions based on a user’s previous answers. This keeps your forms short and relevant, making the experience feel more personalized and less overwhelming.
These small tweaks can make a big difference in the user experience. For more inspiration, check out our expert tips for how to create more interactive forms in WordPress and increase conversions. 🚀
We hope this article helped you learn how to create conversational forms easily in WordPress. You may also want to check out our guide on how to style your WordPress forms and how to track form conversions in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kathy Rowland
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support
Thank you, glad you found it helpful
Admin
Becky Antkowiak, beckyantkowiak.com
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Bram
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Admin
Kleber
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginner Support
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Admin
New postal
good
WPBeginner Support
Thank you
Admin