Recently, one of our readers asked if it was possible to create beautiful long form content in WordPress? Long form content with a storytelling element has proven to be more engaging than plain text and images. In this article, we will show you how to create beautiful long form content in WordPress with StoryBuilder.

Why Use StoryBuilder for Long Form Articles in WordPress?
Users spend just a few seconds looking at a website before deciding whether they want to stay or leave. If you publish long form articles, then keeping users on your site becomes even more challenging.
Adding multimedia and interactive visual aid makes long form content highly engaging for users. Instead of just scrolling down text and images, users can interact with elements on the page.

Here are some of the best examples of long form content with rich storytelling elements.
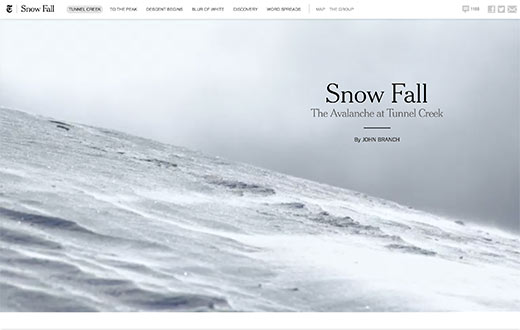
- New York Times – Riding The New Silk Road
- Washington Post – Washington – A World Apart
- The Guardian – Firestorm
- Pitchfork – Machines for Life
All these long form articles share similar traits of great storytelling. They use immersive media, parallax effects, and interactive UI elements to create engaging content.
Traditional WordPress themes usually don’t let you create such pages or posts. Even if you tried, you will have to use a number of plugins and it may still not work well for your audience.
Having said that, let’s see how you can create beautiful long form content in WordPress with StoryBuilder using any theme and without writing any code.
Creating Your First Long Form Story with StoryBuilder
First thing you need to do is install and activate the Press75 Long Form Storybuilder plugin. For more details, see our step by step guide on how to install a WordPress plugin.
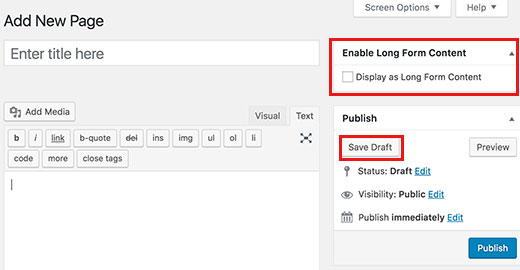
Upon activation, you need to create a new post or page. You will notice the new ‘Enable Long Form Content’ meta box on the post edit screen.

You need to check the box next to ‘Display as Long Form Content’ option and then click on save draft button.
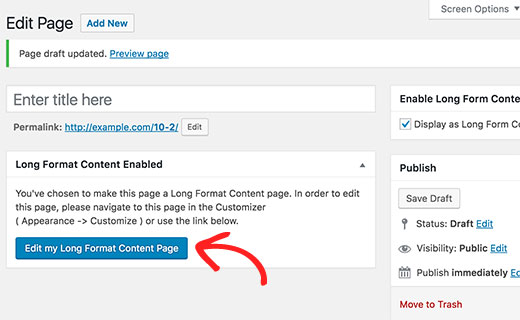
WordPress will reload the page, and you will now see a notice that the long form content is enabled for the page or post. Instead of post editor, you will see a button labeled ‘Edit my Long Format Content Page’.

Click on the button to launch the long form content editor.
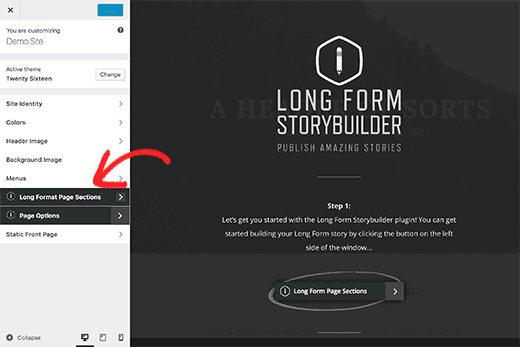
A new browser window will open your current page in the WordPress theme customizer.
The right hand pane will show some basic instructions on how to use StoryBuilder. These instructions will disappear once you start editing the page.
The left hand pane contains the Customizer controls including those used to edit your WordPress theme. You will notice two options in the Customizer controls which are highlighted.

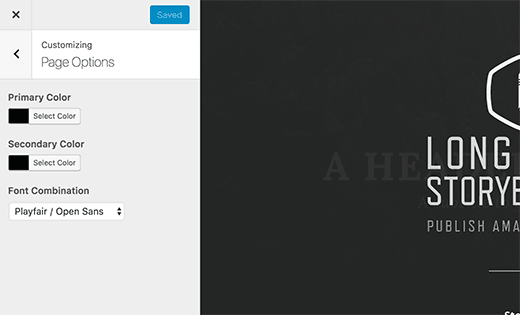
Click on the Page Options tab first. It allows you to choose primary and secondary colors to be used in the long form content page you are editing.
It also allows you to choose the fonts you would like to use for the page.

After that, click on the back arrow next to ‘Page Options’ heading in the left pane.
You can now click on the ‘Long format page sections’ tab to start building your long form content.
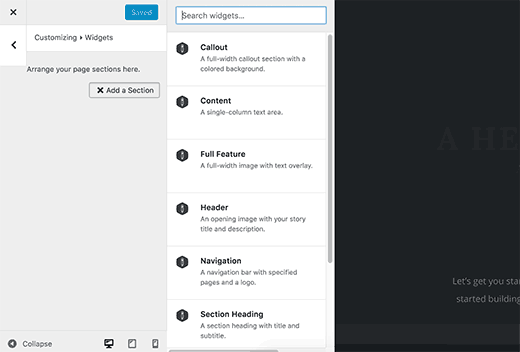
On the Next tab, click on Add Sections button. It will open up another tab with the list of sections that you can add to your page.

Clicking on a section will add it to your page. You will see the settings for editing that section.
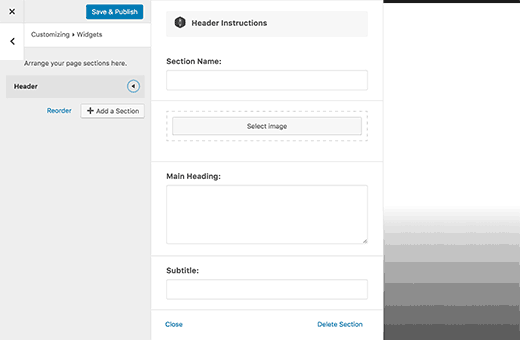
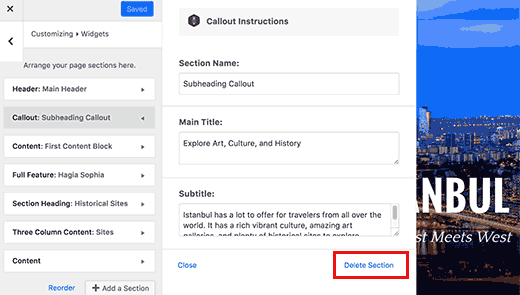
Each section has different settings. For example, the header section asks you for a section title, an image, text to show as main heading and subtitle.

After filling the settings, simply click on the close button at the bottom. You can now add another section to your page.
All the sections will appear on the left hand pane. You can rearrange them with drag and drop.
If you want to remove a section, then simply click on it and then click on the Remove link at the bottom of section settings.

Here is a list of sections that are currently available with the StoryBuilder.
- Navigation Menu – Allows you to add a navigation menu to your story. You can use an existing navigation menu or create a custom menu.
- Callout – A full width callout section with colored background. It uses the primary color you selected in Page Options for the background.
- Content – A single column content area
- Two column content area
- Three column content area
- Full Feature – Allows you to add a full width image with parallax effect, heading, subtitle, and content.
- Section Heading – Adds a section heading row
The content area sections are just like WordPress post editor. You can embed videos, images, blockquotes, embed Tweets or Facebook posts.
Just like the whole page, the multi-column content areas are fully responsive as well. Your content will be displayed in a single column to users with smaller screens.
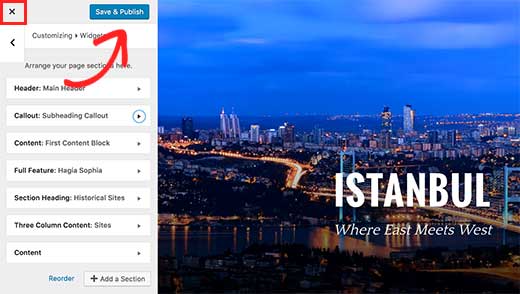
Once you have added a few sections to your page, click on Save & Publish button at the top. Even though the button says ‘Publish’, your page will still be saved as Draft.

You will need to exit the customizer by clicking on the close button.
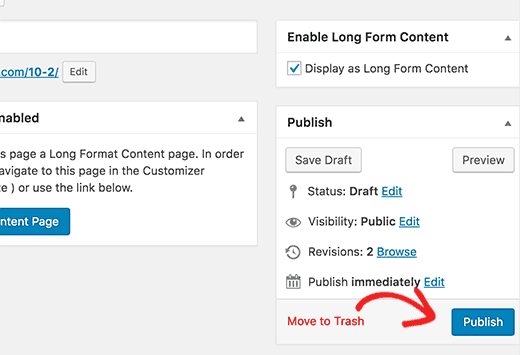
This will take you back to the WordPress post edit screen, where you can choose to publish the page or post keep it saved as a draft.

That’s all, we hope this article helped you learn how to create beautiful long form content in WordPress with StoryBuilder. If you liked drag and drop functionality of the StoryBuilder, then you may also want to see our comparison of best drag and drop page builders for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Robert Vodicka
1. How do I add a toolbar or link on the top of the page to link back to my homepage?
2. I cannot scroll through the Full Feature images, needing to use the drag bar to get to the next text block. Is there a fix?
WPBeginner Support
Hi Robert,
If by toolbar you mean a navigation menu, then you can add a link to your site’s top navigation bar by visiting Appearance » Menus page. See our guide on how to add navigation menus in WordPress for step by step instructions.
As for featured images, we are not sure we quite understand the issue. Here is what you can try, switch your website temporarily to a default theme like TwentySeventeen. Visit your website to see if this fixed your featured images. If it does, then it is probably a issue with your theme.
Hope this helps
Admin
Robert Vodicka
Thanks for the response. I’ll try your fix for my first question. Regarding the second, not scrolling through images, can you review the page in question? It can be found at: . You should notice that you can scroll with a mouse wheel through the content sections, but not the sections constructed using the full feature section, which are images. Thanks
WPBeginner Support
Hi Robert,
Those images are not a bug or error. These images that stick to the background as you scroll are called parallax background effects. They are used quite commonly by many websites. However, if you don’t like them then you can remove them and insert images inside the post editor.
Janet Fuller
I have read your full article. Excellent post about some good plugins for WordPress. I have used StoryBuilder and got a good result. It helped me to manage users. They can register and login easily. I always tell my friends to use StoryBuilder.
Lars Eriksson
The “Press75 Long Form Storybuilder” plugin haven’t been updated for over a hear now.
And have only 100+ active installs.
Is where not any alternatives?
Abhishek Prakash
What happens to the content when I delete this plugin?
Safar Fiertze
I can’t wait to get started with this plugin, but ran into an issue straight after installation. When I pressed save draft, it redirected to the customiser as expected, but it didn’t load. The window says customise: Loading. And remains like that.
At the moment the blog is locally hosted and I’m not using a Press75 theme. I’m not sure if either of these are causing the issue. Advice appreciated. Thank you!
WPBeginner Support
This could be a conflict with your theme or a plugin on your site. You can troubleshoot by switching to a default theme and deactivating all plugins. See if this resolves the issue.
Admin
Safar Fiertze
Thank you for the reply and after playing around, I thought it might be plugin or theme. I’ve deactivated all plugins, and tried the three Twenty theme defaults that I had when I first received the blog. I’m assuming that is what you mean by default theme? I haven’t been able to solve the problem.
pohchue
I’ve installed the plugin. But why not leading to new browser page after I checked the “Display as Long Form Content” and save draft?
Khürt L. Williams
The article was informative. However, I would have appreciates a few links to websites that are using StoryBuilder.
Gopinath
Hi Wpbeginer,
I am using a WordPres.com blog. I love the long for content in Firestorm.
i want this same or look like theme or solution for long form content like this in my wordpress.com blog. How can i done this. Kindly help me.
WPBeginner Support
It would be quite difficult to achieve in WordPress.com. Please see our guide on what are the limitations of WordPress.com.
Admin
Gopinath
Yes, I know about these limitations that’s why I am asking other solutions to achieve this for the same results. If there is no way with wp.com then thank you. If yes kindly educates me about that.
Khürt L. Williams
He answered your question by providing a link the differences between WordPress.com and WordPress. Basically, YOU CAN NOT DO THIS ON WORDPRESS.COM SINCE IT DOES NOT ALLOW THE INSTALLATION OF PLUGINS.
Cristi Pitner
Great stuff – it deserves a try! Thanks!