Adding a WordPress login popup modal to your site can make logging in smoother for your users. It allows visitors to sign in without leaving their current page, which boosts their overall experience.
We’ve seen several successful websites use this feature to keep users engaged and improve site interaction. It’s a simple yet effective way to streamline the login process.
In this article, we’ll walk you through the steps to create a WordPress login popup modal.

Why Create a WordPress Login Popup Modal?
If you run an online store, sell online courses, or have a membership website, then you likely allow users to register and log in to your website.
Usually, when users click the login link, they are taken to the default WordPress login page or another custom login page on your website. Once users are logged in, they are redirected again to another page.
Unfortunately, this can be inconvenient for users.
A modal login popup lets you display the form without sending users to a different page. Once logged in, you can redirect users to any page you want. As the process is quicker and more polished, it can help improve user experience and boost your conversions.
With that in mind, we’ll show you how to easily create a modal login popup in WordPress using a free plugin and premium plugins. You can simply click the links below to jump ahead to your preferred method:
- Method 1: Create a Modal Login Popup Using Login/Signup Popup
- Method 2: Create a Modal Login Popup Using WPForms & OptinMonster
- Bonus Tip: Track User Journey in WordPress Lead Forms
Ready? Let’s dive right in!
Method 1: Create a Modal Login Popup Using Login/Signup Popup
🚨 Disclaimer: We’re using a WordPress classic theme with the Login/Signup Popup plugin. If you’re using a block theme, the steps may vary slightly.
For example, to add the popup to your menu, you would use the Site Editor (Appearance » Editor) and add it to your Navigation block.
Alternatively, you can skip ahead to method 2.
For the first method, we will be using the Login/Signup Popup plugin, a free plugin that lets your users easily log in or register on your site.
First, you’ll need to install and activate the Login/Signup Popup plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you can go to Login/Signup Popup » Settings from the WordPress admin panel.

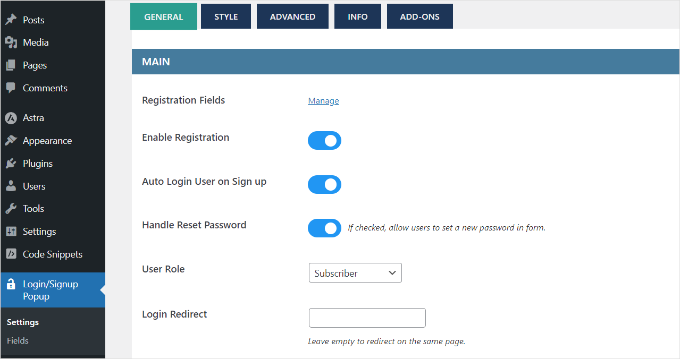
Under the ‘General’ settings, you can enable registration, auto login user or sign up, and handle password resets.
Besides that, the plugin also lets you select the WordPress user role that will be assigned to newly registered users. By default, it will assign the ‘Subscriber’ role.
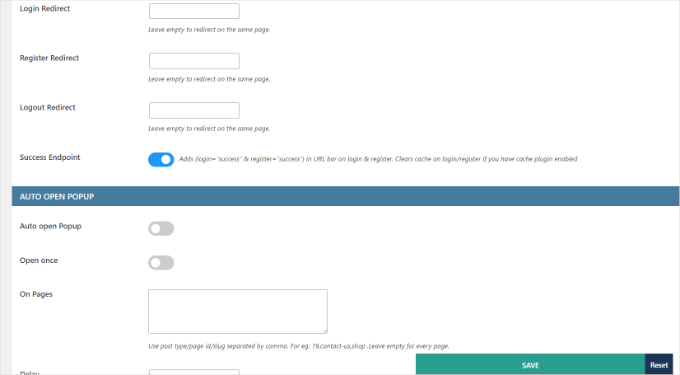
If you scroll down, you’ll see more settings. For instance, you can add a redirect URL when a user logs in or registers.

Don’t forget to click the ‘Save’ button if you made any changes.
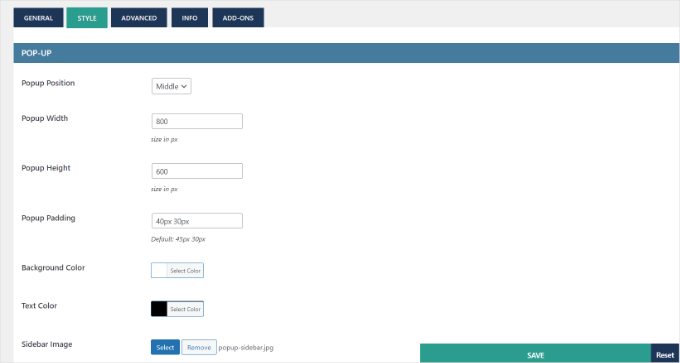
Next, you can switch to the ‘Style’ tab and edit your login/signup popup modal. The plugin lets you change the popup position, width, height, background color, text color, and more.

After that, you can also customize the form fields in the popup modal.
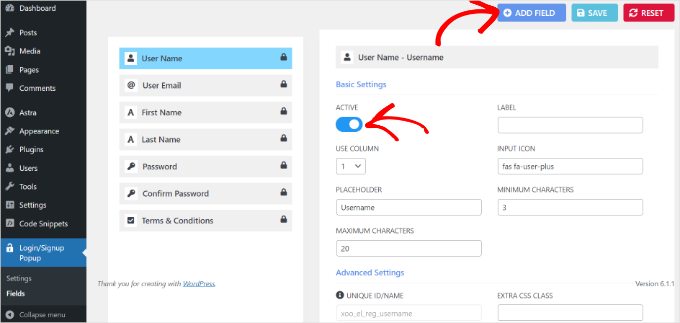
Simply go to Login/Signup Popup » Fields from your WordPress dashboard. Here, you can activate different form fields, edit their labels, make them required fields, and more.

Besides that, there’s also an option to add more fields to your login/signup popup.
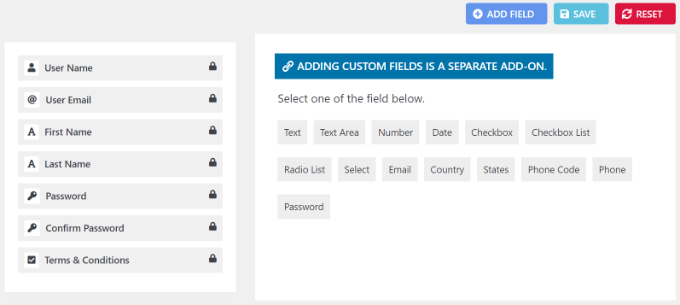
Simply click the ‘+ Add Field’ button at the top and select additional form fields to add to your login modal popup.

After you’ve customized the form fields, you can now add the modal login popup to your website. The plugin offers different ways of adding the popup to your site.
1. Add Login Popup Modal to Menus
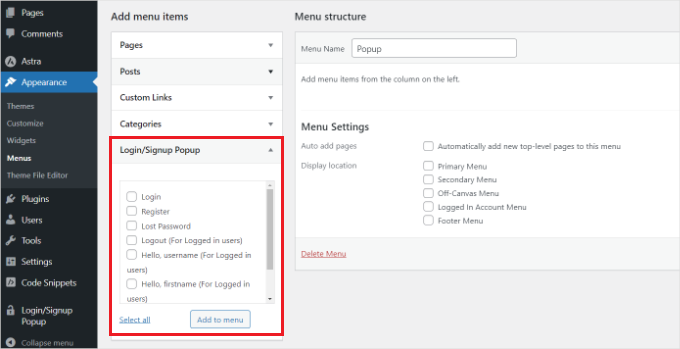
First, you can head to Appearance » Menus from your WordPress dashboard.
After that, you can see the ‘Login/Signup Popup’ menu items. Simply select the items you wish to show and click the ‘Add to menu’ button.

For more details, please see our guide on how to add a navigation menu in WordPress.
2. Add Login Popup Modal as Anchor Links
Next, you can add #login or #register at the end of your website URL and place the login popup as an internal link.
For example, your URL might look like this:
<a href="https://www.myawesomesite.com/#login">Login</a>
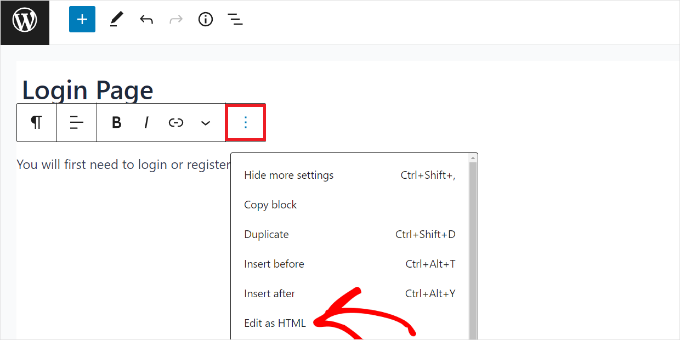
To do this, you can edit a post or a page.
Once you are in the content editor, you’ll want to click the 3 dots and select the ‘Edit as HTML’ option.

After that, you can add the internal link to the login anchor text.
You can learn more by following our guide on how to add anchor links in WordPress.
3. Use Shortcodes to Add Login Popup Modal
Another way of adding the login/signup popup is by using shortcodes.
You can simply enter the [xoo_el_action] shortcode anywhere on your site to create a link/button to open the popup.
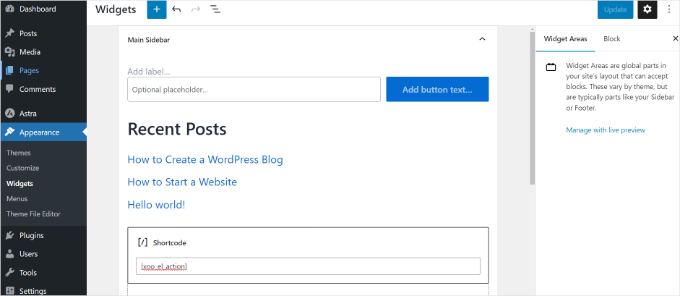
For instance, you can head to Appearance » Widgets and add a shortcode widget block to show the login popup in the sidebar of your website.

When you are done, simply click the ‘Update’ button.
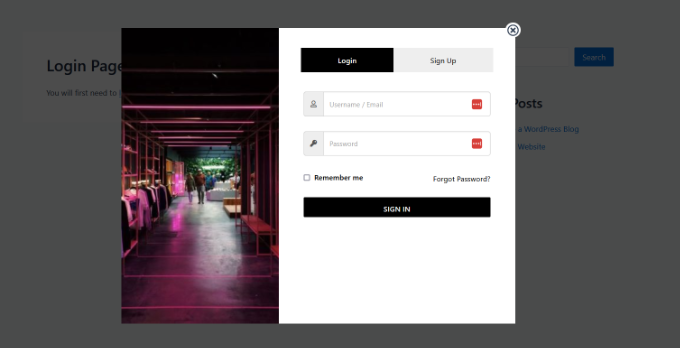
Now, you can visit your website to see the login popup in action.

Method 2: Create a Modal Login Popup Using WPForms & OptinMonster
This method is great for those who want more control over the design and behavior of their login popup.
Using WPForms and OptinMonster together gives you powerful design options, advanced display rules (like showing the popup after a user clicks a specific link), and better integration with email marketing services.
WPForms is the best WordPress contact form plugin, and you’ll need at least their Pro plan to access the ‘User Registration’ addon.
OptinMonster is the best WordPress popup plugin on the market. It helps you convert website visitors into subscribers and customers.
At WPBeginner, we have used it several times to create interactive popups and have had an excellent experience. For more details, see our complete OptinMonster review.
Keep in mind that you will need at least the Pro plan to access the the tool’s MonsterLinks feature that we show in this article.
Using WPForms to Create a User Login Form
First, let’s install and activate the WPForms plugin. For more details, you can see our step-by-step guide on how to install a WordPress plugin.
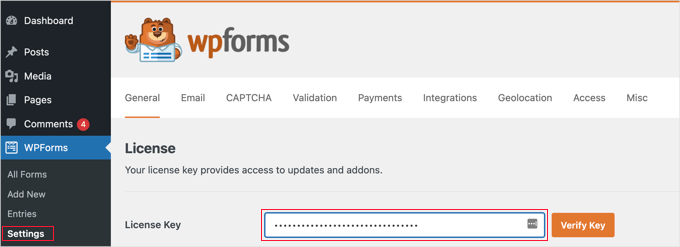
Upon activation, you’ll need to head to WPForms » Settings from your WordPress dashboard and enter the license.

You can find the key in your WPForms account area.
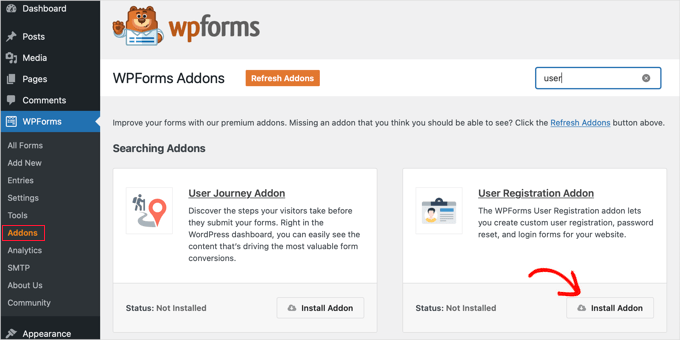
Next, let’s head over to WPForms » Addons to install and activate ‘User Registration Addon.’

After activating the add-on, you’ll want to go to WPForms » Add New and create a new form.
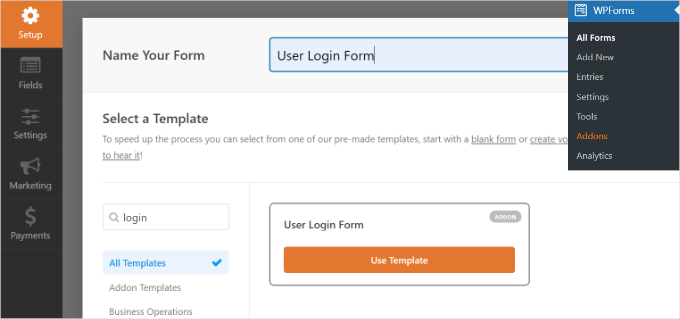
On the next screen, you’ll first need to name your form.
Then, you’ll choose a prebuilt form template from the template gallery. You can use the search bar to easily find the ‘User Login Form’ template.
Once you’ve found it, you can click the ‘Use Template’ button.

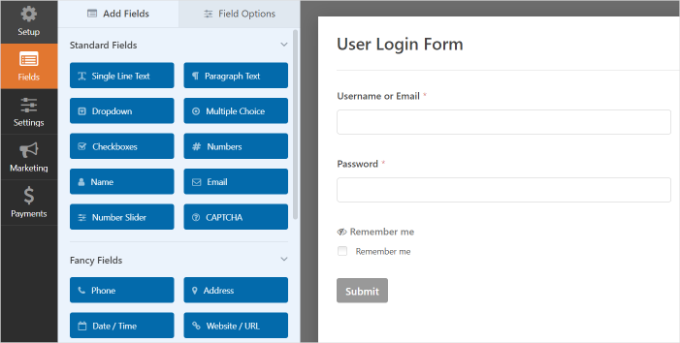
This login form template has email and password fields that will work similarly to the default WordPress login form.
You can drag and drop any additional fields from the left side of the screen as needed.

Next up, you can click on the ‘Password’ field, and it will show the field options on the left side.
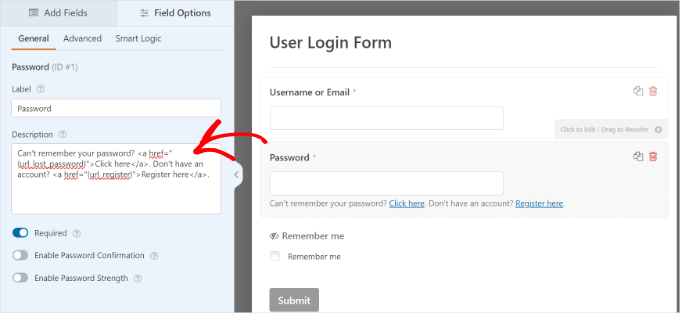
You can add the code given below to the description box of the ‘Password’ field to display options like ‘forget password’ and ‘user registration.’
Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>.

After that, you need to click on the ‘Save’ button to store your changes, and you’re ready to publish the form.
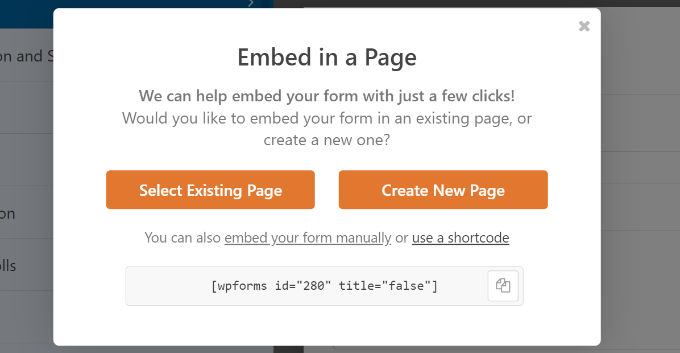
To get started, you can simply click the ‘Embed’ button.

A popup window will open with options to add your login form.
Go ahead and select the ‘use a shortcode’ option. It will appear as a link in the window, not a button.

You should now see an embed code for your form.
Here, you’ll want to copy the shortcode and save it for use later.

Using OptinMonster to Create a Modal Popup
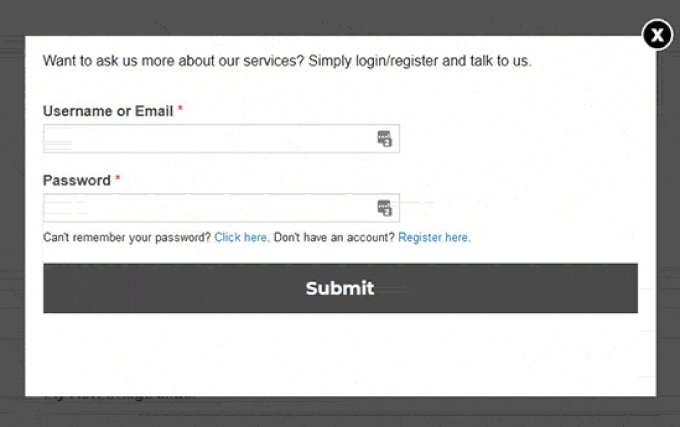
At this point, your login form is ready. The next step is to create the modal popup using OptinMonster.
First, you’ll need to visit the OptinMonster website and sign up for an account.

Next, you will need to install and activate the OptinMonster plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
The plugin acts as a connector between your WordPress site and OptinMonster.
Upon activation, you should see the welcome screen. Go ahead and click the ‘Connect Your Existing Account’ button.

A new window will now open.
Simply click the ‘Connect to WordPress’ button.

Once connected, you’re ready to create your modal popup.
Simply go to OptinMonster in the WordPress admin area and click on the ‘Create Your First Campaign’ button.

On the next screen, you’ll choose a campaign and a template.
Since we’re creating a pop-up modal, let’s select ‘Popup’ as the campaign type.
As for the template, OptinMonster offers lots of prebuilt templates so you can quickly adjust one if needed.

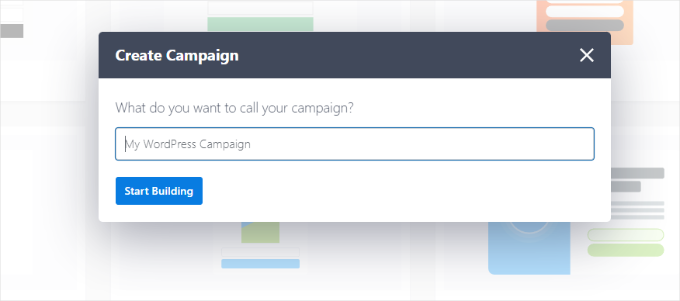
Once you’ve selected a template, a popup window will open. It will ask you to add a name to your campaign.
After entering a name, you can click the ‘Start Building’ button.

With that done, you will be redirected to the OptinMonster campaign builder.
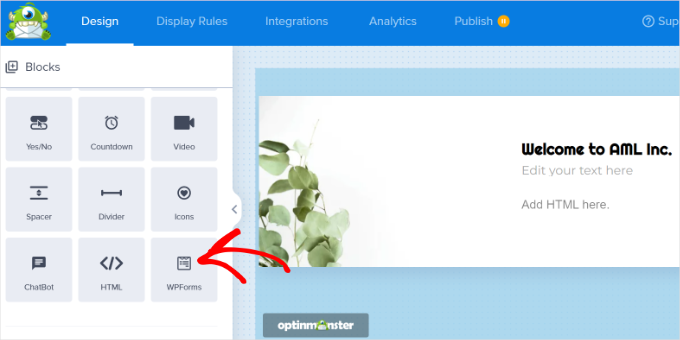
You can add different blocks to your template from the menu on your left. So, go ahead and add the WPForms block.

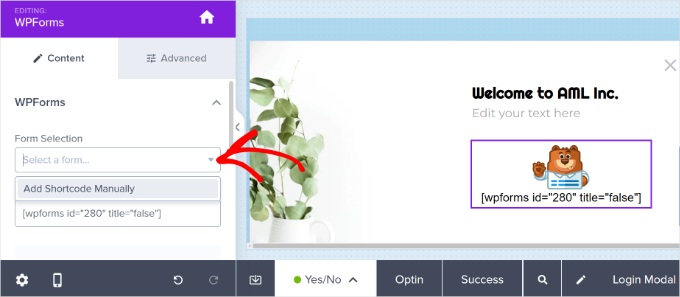
After that, you should see WPForms block options in the menu on your left.
You can select the login form that you just created from the ‘Form Selection’ dropdown menu.
If you don’t see your form, then simply select the ‘Add Shortcode Manually’ option and enter the shortcode you copied earlier when creating the form in WPForms.

Don’t worry if you can’t preview your form in the campaign builder; the form will appear when you publish the campaign.
Next, you can head to the ‘Display Rules’ tab. OptinMonster offers powerful targeting options.
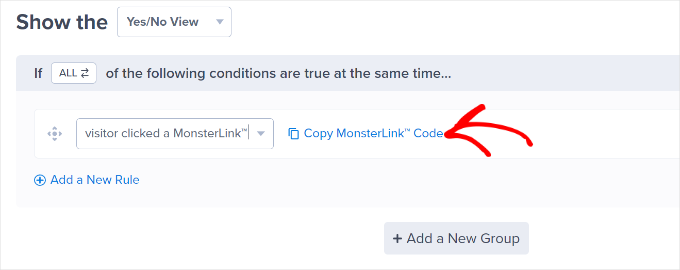
From here, you’ll want to select the ‘MonsterLink™’ (On Click)’ display rule.

After selecting the option, you should see MonsterLink as the display rule.
Go ahead and click the ‘Copy MonsterLink Code’ button, then keep the link somewhere safe. You will need it later.

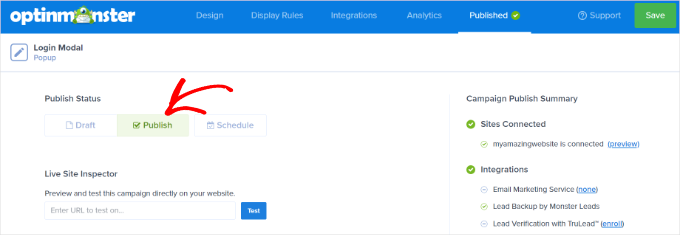
Now, you are ready to make the campaign live.
Simply go to the ‘Publish’ tab at the top of the campaign builder. From here, you can set the ‘Publish Status’ to ‘Publish.’

Once you do that, don’t forget to click the ‘Save’ button in the top right corner to store your changes.
Adding Modal Login in WordPress
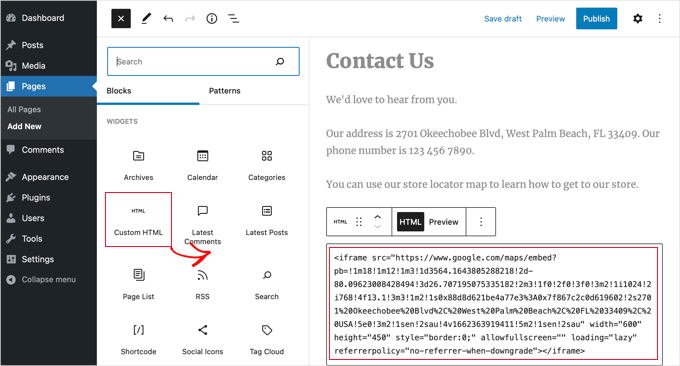
Now, you can create a new WordPress page or edit an existing one.
Once you are in the content editor, you can click the ‘+’ button and add a ‘Custom HTML’ block.

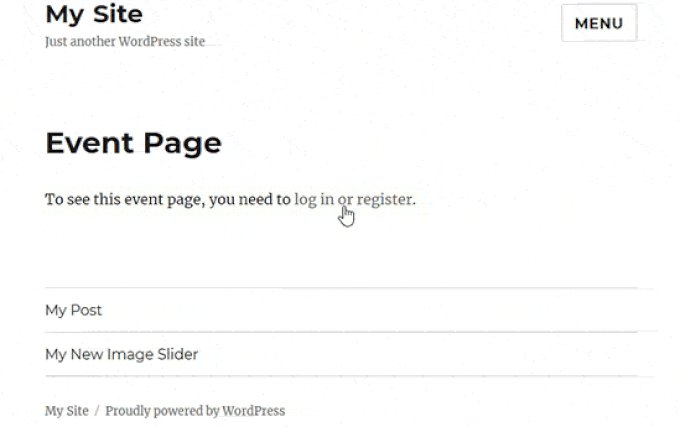
After that, you’ll need to paste the MonsterLink in the custom HTML block. It should look something like this:
<a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a>
By default, the link text in your MonsterLink code will say ‘Subscribe Now,’ because it is often used for email optins.
Here is an example of the default code:
<a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">Subscribe Now</a>
Since this is a login form, you will want to change that text. For this tutorial, we changed it to ‘log in or register,’ as you can see in the code snippet below.
<a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a>
You can also add the code above to your WordPress menus, sidebar, or any other area on your site.
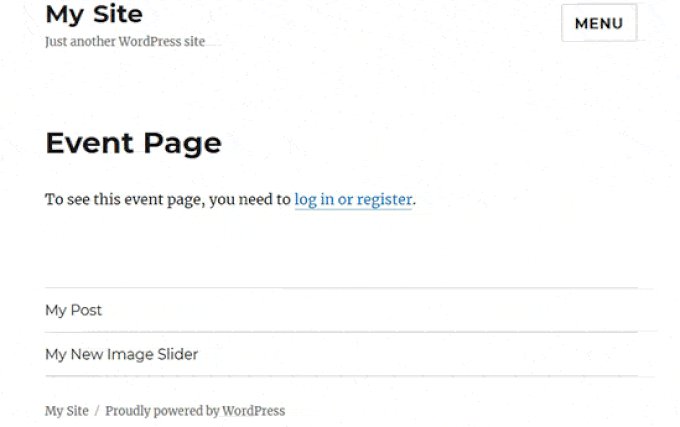
Just make sure to save the changes to the WordPress page and visit your site to see the modal login in action.

Bonus Tip: Track User Journey in WordPress Lead Forms
Now that you’ve learned how to create a login popup modal in WordPress, let’s look at how to track user journeys for your WordPress forms.
This can be especially helpful for your login form, as it can reveal what content users look at right before they decide to log in or register. That information can help you improve your site’s navigation and user experience.
Knowing what encourages users to complete forms lets you recreate that process to get more leads and grow your business. While Google Analytics can show some user activity, it doesn’t link the behavior directly to the specific user who submitted the form.
That’s where WPForms comes in. It’s a popular form builder plugin that includes a ‘User Journey’ addon, letting you see where users came from, what path they took, and how much time they spent on each page before submitting a form.

Note: At WPBeginner, we are big fans of WPForms. In fact, we use it to create contact forms, lead generation forms, and reader surveys. For more information about the plugin, check out our full WPForms review.
If you’re interested to learn more, feel free to refer to our guide on how to track user journey on WordPress lead forms.
Frequently Asked Questions (FAQs)
Here are some questions frequently asked by our readers about adding a login popup modal in WordPress:
Can I customize the design of my WordPress login popup?
Yes, absolutely. Both methods we covered offer customization options to match your website’s branding. You can typically change colors, fonts, sizing, and add your own logo to create a seamless look.
Will a login popup modal work on mobile devices?
Yes. Modern popup plugins like OptinMonster are built to be fully responsive. This means your login modal will automatically adjust to look great on desktops, tablets, and smartphones.
Do login popups slow down a website?
When you use well-coded and optimized plugins like WPForms and OptinMonster, there should be no noticeable impact on your site’s performance. These tools are designed to be lightweight and load efficiently.
Can I add social login buttons to my popup?
Some plugins offer social login functionality as a built-in or premium feature. For example, the pro version of the Login/Signup Popup plugin supports social logins. This can make it even easier for users to sign in.
We hope this article helped you learn how to create a login popup modal in WordPress. You can also check out our complete list of the best WordPress login page plugins and our guide on how to redirect users after successful login in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This looks great. It usually annoys me on the web if I have to log in and the original page I was on disappears. This is a very elegant solution to prevent this. I have both Optin Monster and WP Forms and I’m definitely going to try this process. Thank you for the very detailed instructions.
Ahmed Omar
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support
You’re welcome
Admin
Ibrahim Garba
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support
You’re welcome
Admin
Danny
Thanks for the tutorial.
When you say “Add the shortcode to a new page” do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Admin
Danny
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Admin
Laura
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Admin
Bob
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.