If you want visitors to do something specific on your website, then it’s important to make your goal as visible as possible. This is where a sticky floating sidebar widget becomes useful. It can make sure that key elements, like call-to-action buttons, stay in view as visitors scroll through your pages.
At WPBeginner, we prefer using a sticky footer bar as it fits our website design better. However, you might find a sticky sidebar more suitable for your site. This approach is great for showcasing things like social sharing links, most popular posts, email opt-in forms, and more.
You might think creating a fixed sidebar requires complex CSS code, but it’s actually quite simple. In this article, we will show you two easy ways to add a sticky sidebar to WordPress: using a page builder or a sticky widget plugin.

What Is a Sticky Sidebar?
A sticky sidebar is a website element that remains visible as visitors scroll down a page. It’s typically used to display important information, navigation links, or calls to action that you want to keep easily accessible.
We don’t personally use sticky sidebars on our sites, as we prefer sticky footer bars and website banners that appear above the header.
However, we’ve noticed many websites effectively using sticky sidebars to showcase social media links, recent posts, tables of contents, or newsletter signup forms. It’s a clever strategy to keep important content visible, encouraging visitors to stay on your website or learn more about your offers.

Technically, you can make a sidebar widget sticky without a plugin in WordPress, but this method involves adding a bit of CSS code to your theme. While it’s not as complicated as some other customizations, it still requires some technical know-how.
Thankfully, for those who prefer a simpler solution, you can use a page builder or a dedicated sticky sidebar plugin to achieve the same result with less effort.
💡 Need help designing your WordPress website? WPBeginner Pro Services offers all-in-one WordPress design solutions, covering everything from designing your website and revising it until you’re satisfied to optimizing it for SEO. Let us handle the technical aspects of your website, so you can focus on growing your business.
In this article, we’ll explore different methods to create a sticky floating sidebar widget for your WordPress website. You can use the quick links below to jump to the section that interests you most:
Method 1: Use Thrive Architect to Create Sticky Sidebar Widget (More Customizable)
One effective way to add a sticky floating sidebar widget is by using a theme or page builder with this specific feature. Thrive Architect, part of the Thrive Themes suite, offers this functionality.
We recommend this method the most, as it involves using the theme provided by the Thrive theme builder. This ensures that your floating sidebar integrates seamlessly with the rest of your site’s design.
It’s important to note that this method involves changing your theme. If you’re satisfied with your current theme and don’t want to switch, you might prefer to skip to method 2 instead.
Besides having a sticky sidebar, Thrive Architect has theme templates for various purposes, from online stores and portfolios to blogs. Plus, it connects with other Thrive plugins designed to convert visitors into customers, like Thrive Ultimatum and Thrive Optimize.
For a more detailed look at what this platform offers, check out our Thrive Architect review.
While Thrive Themes doesn’t offer a free version, you can use our exclusive Thrive Themes coupon code to get up to 50% off your first purchase.
Step 1: Install Thrive Architect
To create a sticky floating sidebar widget, we’ll start by setting up Thrive Architect.
First, log in to your Thrive Themes account and download the Thrive Product Manager plugin. Install and activate it on your WordPress site. If you need help, check our guide on how to install a WordPress plugin.

After the plugin is active, find ‘Product Manager’ in your WordPress admin area and click it.
Then, connect your WordPress site to your Thrive Themes account by clicking ‘Log into my account’.

You’ll now see a list of Thrive products.
Here, simply look for ‘Thrive Architect’ and tick the ‘Install Product’ box.

Also, scroll down to ‘Thrive Theme Builder’ and check its box too. This lets you use a theme from the Thrive suite.
Click ‘Install selected products’ and wait for the process to finish.

You should now see that the Thrive Product Manager is setting up Thrive Architect and Thrive Theme Builder.
Then, hit ‘Go to the Theme Builder Dashboard’.

Now, choose a WordPress theme that suits your needs.
You can check out the themes before deciding by clicking on the ‘Preview’ button. Once you’ve picked one, click ‘Choose’.

You’ll then see the Theme Builder Wizard.
This handy tool helps you set up your logo, brand colors, and your theme structure. You can take your time to complete this wizard before continuing to the next step.

Step 2: Add a Sidebar to Your Page Template
Now that your theme is set up, it’s time to add a sticky floating sidebar widget to one of your web pages. While some themes include sidebars by default, we’ll show you how to add one to pages that don’t, just in case you need guidance.
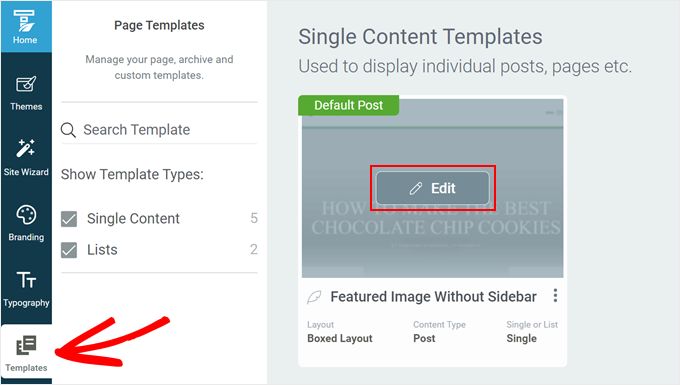
Start by navigating to the ‘Templates’ tab in the Thrive Theme Builder and choose the template you want to edit.
For this example, we’ll add a sticky widget to the default single post template, labeled ‘Default Post’.

Once inside the theme builder, you’ll see a left panel for editing, a preview of your template, and a small toolbar on the right for adding blocks or changing styles.
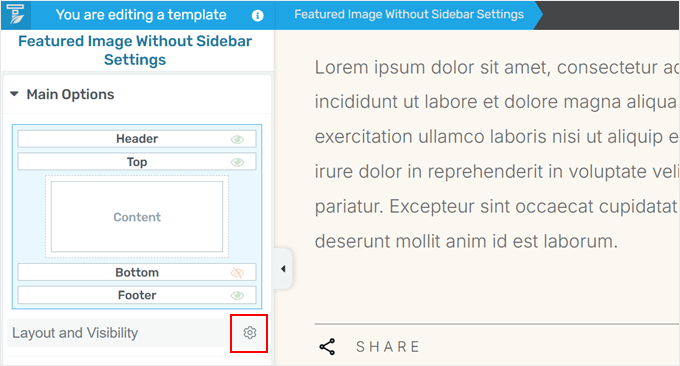
To add a WordPress sidebar, open the ‘Main Options’ tab on the left panel. Click the settings gear icon next to ‘Layout and Visibility’.

This reveals hidden sections in the theme builder.
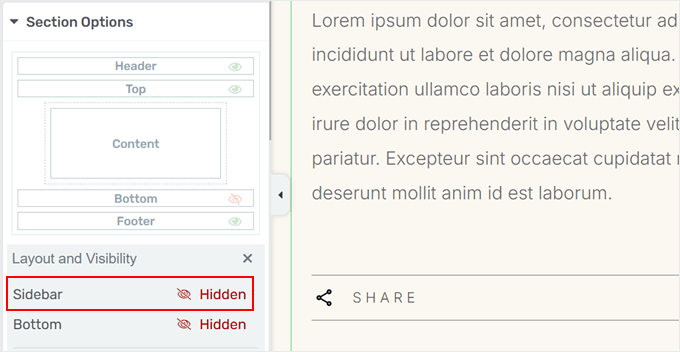
You need to look for ‘Sidebar’ and click the ‘Hidden’ button to make it visible.

Now, you can customize your sidebar’s design.
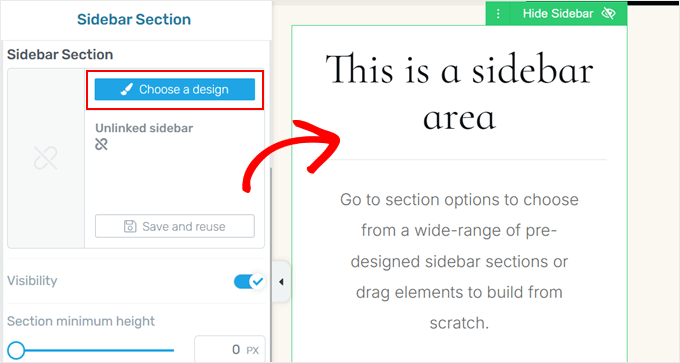
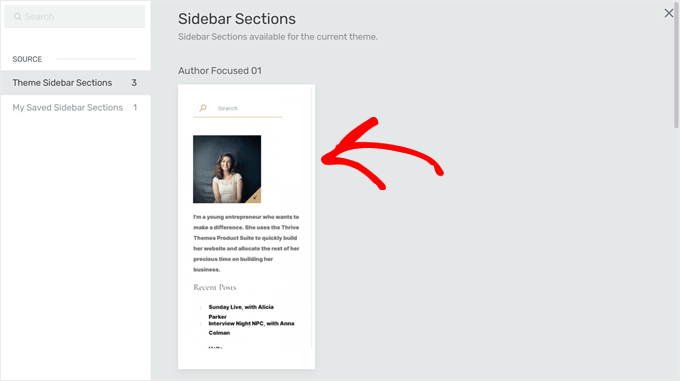
First, you need to click on the sidebar area on your page, then click ‘Choose a design’ under the ‘Sidebar Section’ settings in the left panel.

A popup will appear with sidebar design options.
Select one you like, and the theme builder will apply it instantly.

The popup window should now disappear.
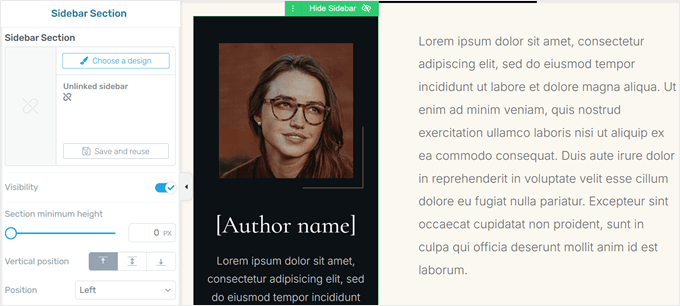
Feel free to further customize your sidebar. You can change the sidebar’s position, modify its height, adjust padding and margin, and more. This flexibility allows you to create a fixed sidebar that looks great on both desktop and mobile devices.

Step 3: Make the Sidebar Widget(s) Sticky
Now, let’s add some sticky floating sidebar elements to your page. We will start by adding an empty Content Box element, which acts as a container for multiple elements that we can manage as one unit.
This step is important because not all elements in Thrive Architect can be made sticky, but by adding them to a Content Box, we can make the entire box sticky.
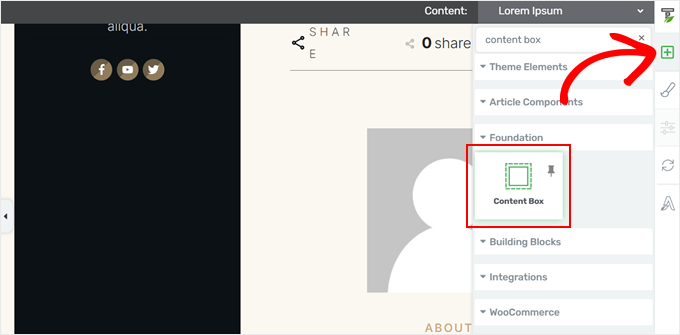
Click the green ‘+’ button on the right side of the page, select ‘Content Box’, and drag it to your sidebar area.

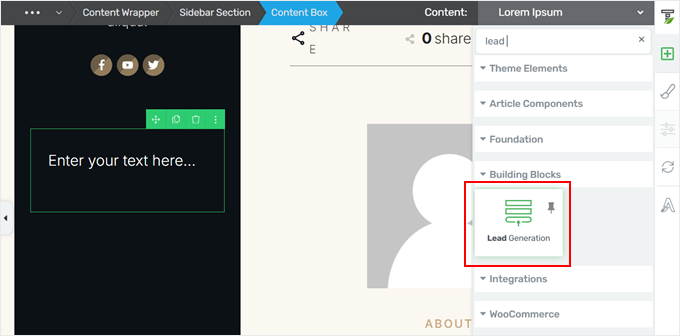
Now, fill the Content Box with any elements you want.
For example, we decided to add a Lead Generation element for an opt-in form.

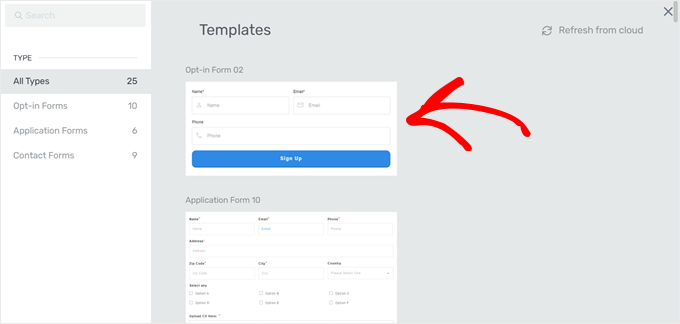
Once you’ve added this element, a popup window will appear, asking you to choose a form template.
You can just pick a template with the form fields and call-to-action button that suits your needs and website design.

Feel free to add more elements to the Content Box as needed. We decided to include a call-to-action text at the top to encourage user interaction.
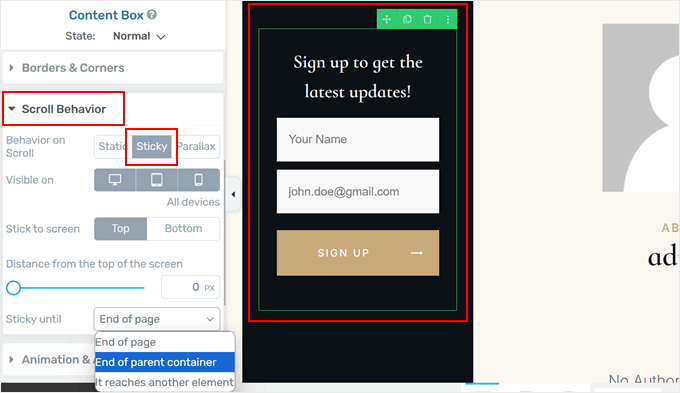
Once you’re satisfied with your Content Box, click on it to open the left settings panel. Then, navigate to the ‘Scroll Behavior’ tab and set ‘Behavior on Scroll’ to ‘Sticky’.

This action transforms your Content Box into a sticky widget. You can further customize its behavior, such as visibility on mobile devices, position (top or bottom), distance from the screen top, and where it stops being sticky.
We recommend setting it to ‘End of parent container’ to prevent the sticky element from going over the sidebar.
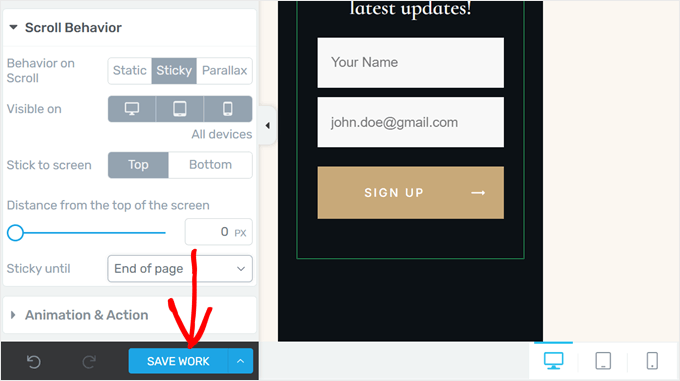
Click ‘Save Work’ to apply your changes, and you’re done!

You’ve successfully created a sticky floating sidebar widget using a landing page builder. Your fixed sidebar will now remain visible as visitors scroll down.
Here’s what it looks like on our demo website:

Method 2: Use Sticky Block Plugin to Add Floating Widget (Free)
If you prefer not to change your WordPress theme but still want to add a sticky floating sidebar widget, then we recommend using the Sticky Block for Gutenberg Editor plugin.
This versatile plugin works not only in the block editor for pages and posts but also in the block-based widget editor for classic themes and the full-site editor for block themes.
First, install this WordPress plugin in your admin area. This will add a special block to make WordPress widgets and blocks sticky.
How to Add Floating Sidebar Widget in Classic Themes
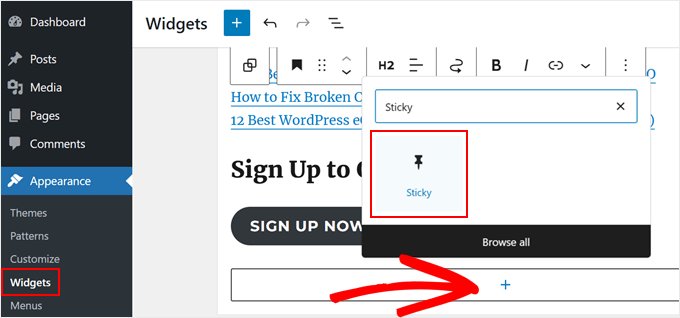
If you use a classic theme, then the first thing you need to do is go to Appearance » Widgets in your WordPress admin. Note that if you don’t see this menu or the Theme Customizer is missing in your admin area, that means you’re using a block theme.
Here, click on the ‘+’ button anywhere on the page and select the ‘Sticky’ block.

Now, you can go ahead and treat this block as a group block. Meaning you can add widgets inside it to make them sticky.
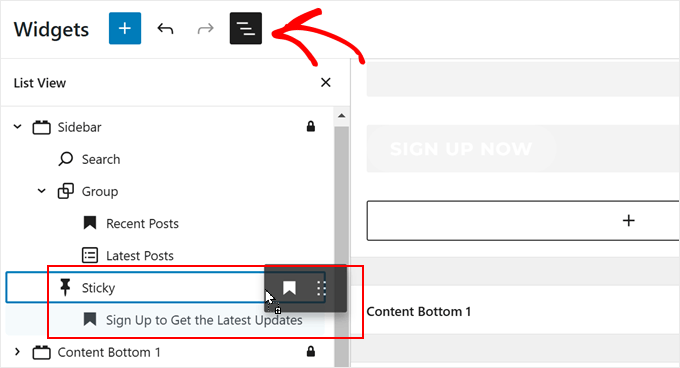
In our case, we decided to move our existing heading and button blocks into it. To do this, click on the ‘List View’ button at the top left of the page.
Then, drag the block(s) under the ‘Sticky’ block. Make sure they’re indented to show they’re nested inside.

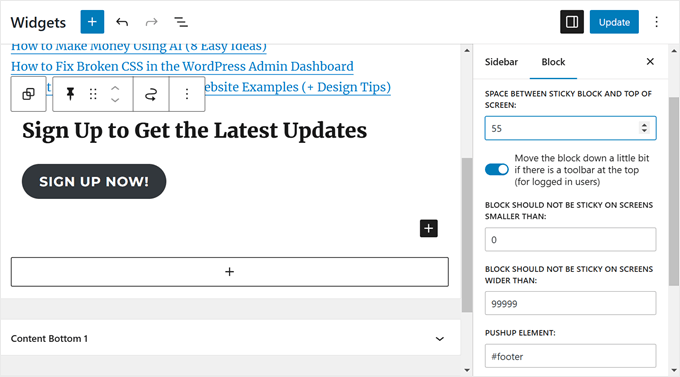
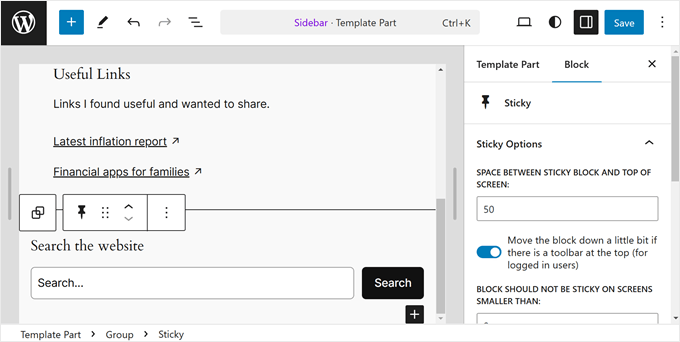
To customize the sticky behavior of the blocks, simply click on the ‘Sticky’ group.
On the block settings sidebar, you can change the following:
- Space between sticky block and top of screen (in pixels) – This adds a gap when users scroll down, preventing your widget from touching the top edge of the browser window.
- Move the block down a little bit if there is a toolbar at the top (for logged in users) – This prevents your widget from overlapping with the WordPress admin toolbar.
- Block should not be sticky on screens smaller than (in pixels) – On screens narrower than this, the widget won’t be sticky. This is useful for adjusting behavior on mobile devices.
- The block should not be sticky on screens wider than (in pixels). Set a maximum screen width for the sticky behavior. The widget will not be sticky on screens wider than this.
- Pushup element – Specify where the sticky behavior should stop. Enter the CSS ID of an element (like your footer) where you want the sticky widget to stop scrolling. For example, if your footer has an ID of ‘site-footer’, enter ‘#site-footer’ here.
Once done, just click ‘Update.’

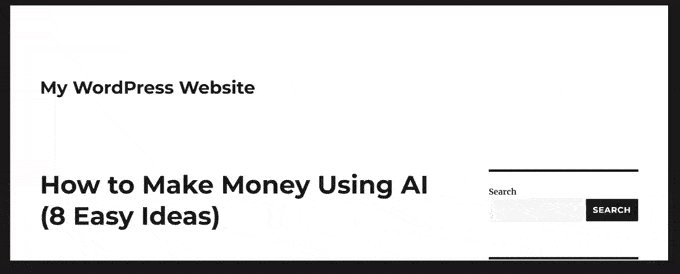
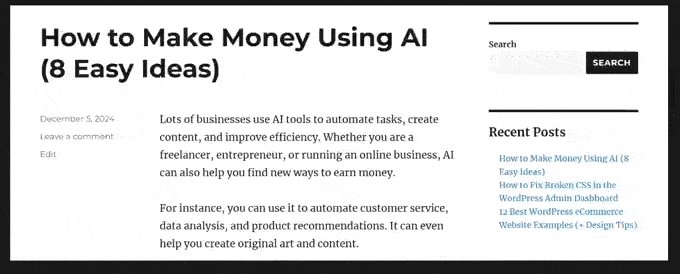
You can now view your website on mobile or desktop and see if the sidebar works.
Here’s what our sticky floating sidebar widget looks like:

How to Add Floating Sidebar Widget in Block Themes
If you use a block theme, the steps for adding the sticky block are mostly the same. You just need to do them in the full-site editor.
First, go to Appearance » Editor in your WordPress admin.

You should now see the full-site editor’s main menu.
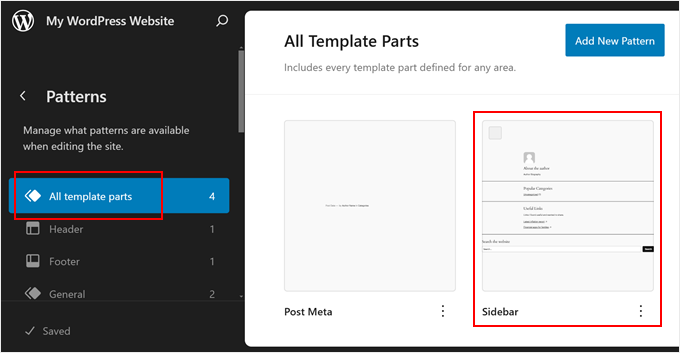
Here, select ‘Patterns’, as we will add the sticky block to the sidebar template part.

You will now see all of your block theme’s patterns and template parts.
Here, choose ‘All template parts’ on the left panel and select ‘Sidebar.’ In case your block theme doesn’t have a sidebar template, then you can read our guide on how to display different sidebars for each post or page for step-by-step instructions on how to create one.

You should now arrive at the full-site editing interface. To add your sticky block and insert or move existing blocks to it, just follow the same steps as in the earlier method.
Once done, just click ‘Save.’

If you haven’t used your sidebar page template anywhere on your website yet, here’s how to apply it to one of your pages.
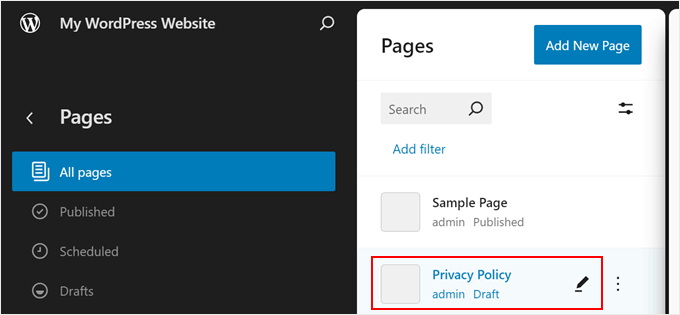
Simply go back to the full-site editor main menu and then click on ‘Pages.’

Next, select a page you want to add the sidebar to.
For demonstration, we will go with our ‘Privacy Policy’ page.

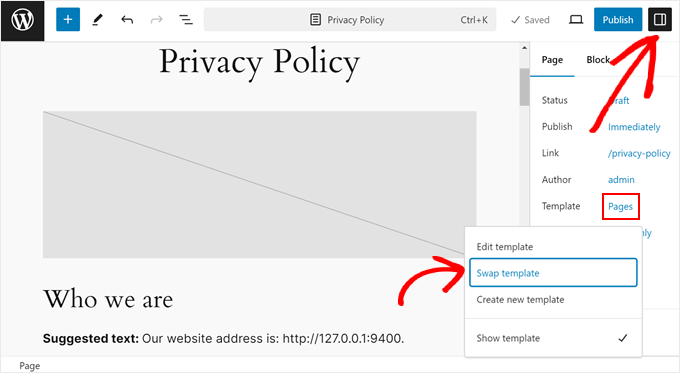
At this stage, you can click on the settings icon at the top left of the page and then click on ‘Pages’ in the page settings panel.
Once done, just select ‘Swap template.’

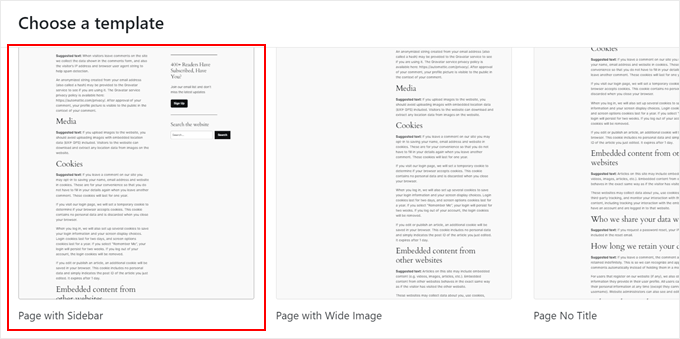
A popup will now appear.
All you need to do now is select the page template with the sidebar.

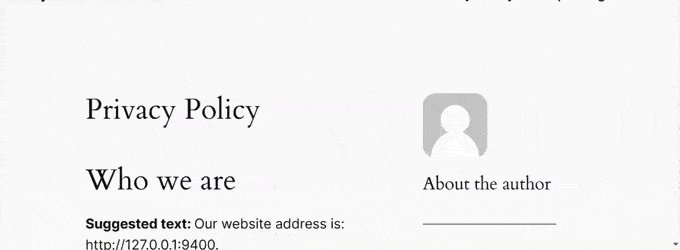
And you’re done. Your page should now use the template with the floating sidebar widget.
Here’s what ours looks like on our demo website:

We hope that this article helped you learn how to create a sticky floating sidebar widget on your WordPress website. You can also check out our guide on how to add custom styles to WordPress widgets or see our expert picks for the best AI website builders for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve been looking for this feature for a while. I have a blog that often has long articles with guides. As a result, the content in the sidebar is always only at the top, and users have it empty as they scroll down the screen. This guide solved my problem perfectly by moving the last widget down. I placed important links to the newsletter and the website’s Patreon, and thanks to this guide, my website users always have them in sight. Great and yet absolutely simple.
A Owadud Bhuiyan
Can I use it for sharing Social Media links?
I am not much familiar with the Siderbar widget.
WPBeginner Support
If you wanted to you certainly could
Admin
Ahmed Omar
A fantastic guide on crafting a sticky floating sidebar widget in WordPress
Your detailed instructions and step by step make it easy and accessible.
Thanks for this tip
my site sidebar is now captivating visitors at every scrol
WPBeginner Support
Glad our guide was helpful
Admin
Dileepa K
Good one. Thanks you.
WPBeginner Support
You’re welcome
Admin
Akhtar
I’m learning very much from WPBeginner. Thanks for the great content.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Dapo Momodu
Perfect plugin and works like charm
WPBeginner Support
Glad you liked our recommendation
Admin
Minosh
Work fine! Thanks!
WPBeginner Support
Glad it helped
Admin
Giorgi
It used to work for me. Now it does not work for my website.
simon james
great vid thanks for sharing
Markus Martin
How about the whole sidebar?
Steven Denger
Well after working for hours last night and hours today I came across this plugin thinking that I have finally got the answer to sticky sidebar widgets. But no – when I installed the plugin it did absoutely nothing! I have the latest version of WP and a good working template that has no other problems working with all the other plugins so I have no idea why this will not work.
Does anybody know how to get this plugin to work. I have just about given up on having fixed widgets. I have not won any lotteries lately to afford a developer to do it for me.
Aarohi
Nice tutorial. Thanks!
Shane
ALL YOU GUYS DO IS USE PLUGINS FOR EVERY SOLUTION YOU PROPOSE! Please Change the titles of posts like this to: “How to Add a Sticky Floating Sidebar Widget in WordPress with Plugins”, as you are not actually “creating” anything. you’re just using a service someone else built.
WPBeginner Support
Our users are mostly beginners with little to no coding skills at all. Using a plugin is the safest way for them to add functionality in WordPress. From time to time we do publish articles with plugins as well as manual methods to achieve some functionality. But if we feel that manual method is too complicated for our target audience, then we show the plugin method alone. You may also want to take a look at our guide on how many plugins should you install on your WordPress site.
Admin
Camilo Buitrago
I don’t care if they use plugins for achieving the promised result.
What I don’t like is finding that the plugins are outdated or the creator stopped updating it.
So, what I would say is: please update your content and offer new options, or put a note explaining that it is an old plugin and may not work.
Ron Robbins
I think I smell a troll….if you don’t like their content, their are literally thousands of other sites around the web to do your “research”.
jay Boro
It stucks the smooth scrolling of the website.. So I would say – it’s a NO use plugin. You can feel the difference when once you uninstall them
Raj
Yeah because people who “create” do it without using anything else, just out of thin air! Everyone else deserves no respect.
Trish Sweeney
Fantastically helpful – as always, tutorials extremely clear and easy to follow and incredibly useful. Very many thanks.
Aziz
Thanks for articled and the Good guides as usual , just wonderting if there is any alternatives as this plugin was not updated 2 years now and causinfg some conflict
Michael Nielsen
Same problem here. It would be great with an update to this article. I am looking around for a similar plugin but there are only a few other options and the alternatives only focus fixed sidebars and not widgets.
I really enjoyed the Q2W3 fixed widget but unfortunately it is no longer maintained.
Lyubo
Hey guys,
I also need this plug-in for one of my blogs, but I can’t get it to work with the Genesis theme. I just updated to the latest version that they released a couple of days ago. So I did play with the settings of the plug-in, changed the margins to different values, marked and unmarked the 4 tick-offs but it won’t work. Yes I did tick-off “fix” widget on the particular widget I want to stick. What happens is at the very bottom of my page it says:
jQuery(document).ready(function(){ var q2w3_sidebar_1_options = { “sidebar” : “sidebar-alt”, “margin_top” : 110, “margin_bottom” : 120, “screen_max_width” : 0, “width_inherit” : true, “widgets” : [‘execphp-4’] }; q2w3_sidebar(q2w3_sidebar_1_options); setInterval(function () { q2w3_sidebar(q2w3_sidebar_1_options); }, 940); });
Any help would be of great help – you can email me if you want me to show you my blog, as I don’t want to paste it here so it looks as if I am looking for a backlink
Thanks in advance for any advice you might share
Dan
Does anyone know any alternatives to this plugin? It causes all kinds of issues with the Divi and Extra themes by Elegant Themes. Bugs were reported to the dev months ago but they seem to have gone un-fixed. Time to find an alternative… suggestions?
Frank Biganski
Conflicted with the Total WordPress theme when using the built-in sticky header in Total. When Fixed Widget was active on a page, it caused the sticky header NOT to work so my header scrolled off the page. I reported the bug to author.
Sam
Is it compatible with Thesis ?
Cesar
thank you bro, the plugin works like charm, this article really helpful
Anders
Awesome! works like a charm. Thanks for sharing.
Michael
Can you make it scroll then at the bottom have it become part of the footer? For example on this page. When you get down to the widget section have it stop and be at the top of the widgets?
Similar to how this site did there quote section. When you get to the bottom it becomes part of the footer.
Florian
Hey there,
Unfortunately I can not get it to work.
How do I do exactly what you did on your page?
So I would like to have a banner on the bottom end of the Page with a Text in it.
Also I would like it not to show up on the phone. What is the pixel-number for that?
Thank you!
Chrissy
Thank you so much for the tutorial. I had been seeing this around the web and wondered how to accomplish the same effect. The margin bottom option worked GREAT because it was also getting into the footer! You guys are awesome!
Umer Iftikhar
I was in search of this Thanks wpbeginner for your help. But I have one confusion. Let’s say I want to fix the top widget. But when I did it and scrolled down, it just hided the other one which was not in the position as I wanted. Can you help me for this? Like let’s suppose when I completely scroll down the page, after all widgets, then it should start being fixed. Is that possible?
Thanks.
Nathan
Great, thanks. I just got my Wordpress site off their domain and on to my own – so now I can even use all these great plugins. I’ll surely try this out sooner or later.
Joel
I need this to work with css and shortcodes. Planning on making a version to support this?
orangorangan
the plugin works only for text widget, not on my custom widgets, any idea why? thanks
jen
I tried to combine this with the ad inserter plug in and it did not work. It does not allow for the option to make ad widget sticky. Any suggestions on a fix or work around?
Nazir Hack
Thanx Bro
Michal Chovanak
This is a realy great post, thanks
Drosanski
For me not working -.- ;(
Mohsin Ali
Hi, thanks … this plugin is working.
Robert
Hi, love the plugin, but it breaks my slideshows in my woothemes. They won’t load anymore. Is there a solution for this maybe?
WPBeginner Support
This could be a bug, you can report it at the plugin’s support forum
Admin
Usama Siddiqui
I have tried this plugin on my website. But its not working is there any alternative to this plugin?
is there any alternative to this plugin?
Prashant Ghai
Thanks for sharing the info. about this plugin. Really made it a smooth sailing on my blog.
Raja
Worked like a charm.
Grant
Hi I have had this plugin for a while and it works great but whenever there is a page that is shorter than my sidebar, when you try to scroll down the sticky widget which I have gets all fidgety and doesn’t let you scroll down to the bottom. Does anyone know how to fix this?
Editorial Staff
Do you have an example of that page? Can you send us an email about it Grant, so we can take a look.
Admin
Ayush Agrawal
Is it OK to make Adsense ads sticky? I mean if I place Adsense ad code in a widget and make it sticky will it violate the TOS?
Editorial Staff
No that is not allowed by Adsense. The wording is tricky. They will allow it if the sidebar remains static and the content is the one that is scrolling. So if you have two scroll bars like The Next Web design has, then you can do it.
Admin
Daniel Lemes
Hi, could you could point out where, in terms of AdSense is explicitly stated that this is illegal? I haven’t found a word about it. 9gag and many others still using this kind of floating block.
WPBeginner Support
Like we said earlier the wording is tricky, and in some situations you may be able to pull it off. But for smaller publishers it is always better to be safe than sorry.
Pundie
I don’t understand, you said: “They will allow it if the sidebar remains static and the content is the one that is scrolling”
Isn’t that exactly what we are trying to do here? Display AdSense in a static sidebar widget, and have our page content scrolling. Therefore you just clarified this IS allowed.
The whole double-sidebar thing you mentioned is just weird, and terrible web design.
Rednasil
Does anybody know how to get this working for the genesis framework??
I’ve been trying with no luck.
Rednasil
Nevermind, the last update fixed the issue
Howard Lee Harkness
I tried this plugin on my MailChimp widget, and it doesn’t appear to do anything. It also automatically unchecks itself whenever I close the setup page.
Ayush Agrawal
Did you press the save button ?
Grant Kessler
Everything works beautifully until the footer of the page comes! How can I get it to stop being a fixed object when it hits the footer? There is always this terrible, sloppy, and messy, overlapping. Thank you for your time!
Editorial Staff
In the plugin settings, you can add margin bottom. Just put the footer’s height there, and it should be fine.
Admin
Ra-Dzik
Nice tutorial. Thanks!
Mukesh Mali
I am already implemented in my site and using it for improving the subscribers to my channel.
Darnell Jackson
YO
Thanks for sharing this man I’ve been looking for an easy way to implement this effect.
I’ll have to test it right away if it works it’s going live on my blog this week thanks bro.