A calendar is a great way to share in-person and virtual events with your visitors. You can use calendars to promote your upcoming events, get more attendees, and build brand awareness.
WordPress comes with a built-in feature to show calendars, but the default block has limited customization options. An easier way to add event calendars is by using a plugin.
At WPBeginner, we use Sugar Calendar for all our calendar needs. It offers lots of customization options and powerful features, and you get more flexibility in managing all your events.
In this article, we will show you how to easily create a simple event calendar in WordPress with Sugar Calendar.

Why Create a Simple Event Calendar For Your WordPress Website?
By adding a calendar in WordPress, you can show upcoming events to your visitors.
This makes it easy for people to learn about your future webinars, virtual retreats, online sermons, coaching calls, and more. In this way, a calendar can promote your events and encourage more people to attend.
If you have a membership website or a forum, then you can even accept user-submitted events. This is a great way to build a community, attract new visitors, and keep your calendar updated with the latest events.
You’ll also save time since you don’t need to research upcoming events and add them to the calendar yourself.
With that being said, let’s see how you can add a simple event calendar to your site.
How to Create a Simple Event Calendar in WordPress
The easiest way to add an event calendar to WordPress is by using Sugar Calendar.
It is the best WordPress calendar plugin and has everything you need to create multiple calendars, set start and end times for your events, sync with Google Calendar, and more.
The first thing you need to do is install and activate the Sugar Calendar plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
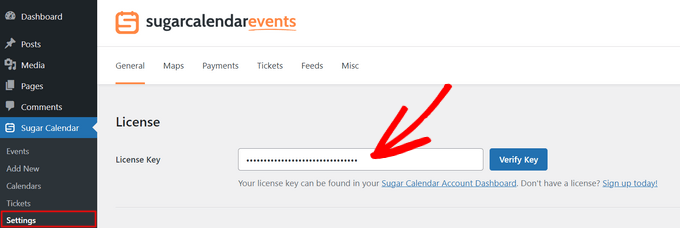
Upon activation, head over to the Calendar » Settings page. Here, you can enter your license key into the ‘License Key’ field.

You’ll find this key by logging in to your Sugar Calendar account. It’s also in the email you got when you purchased Sugar Calendar.
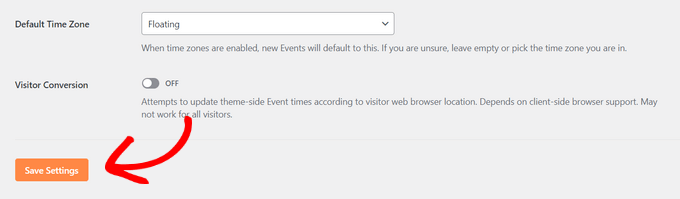
After that, click on the ‘Verify’ button to check that your license key is valid. Finally, you can click on ‘Save Settings’ at the bottom of the page to store your changes.

Create a New Calendar
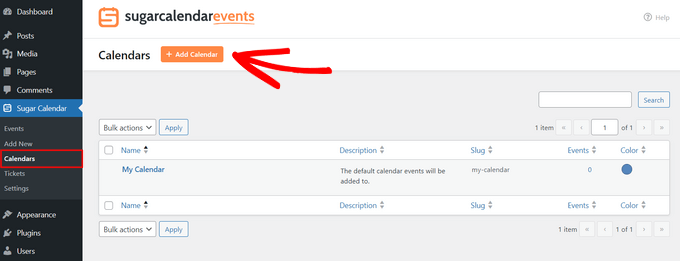
Once you’ve done that, you’re ready to create a calendar by going to Sugar Calendar » Calendars from the WordPress admin dashboard.
From here, click on the ‘Add Calendar’ button.

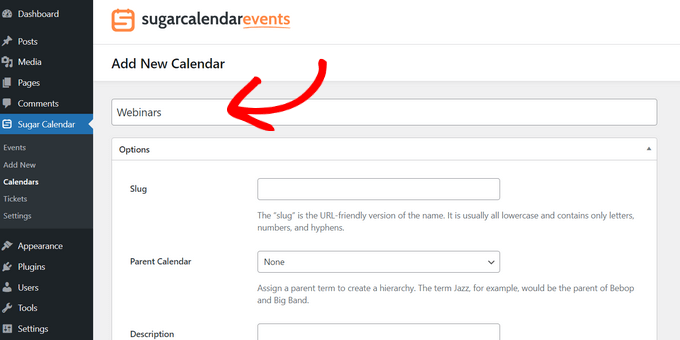
This opens a new page where you can type a title into the ‘Name’ field.

Sugar Calendar lets you create multiple calendars.
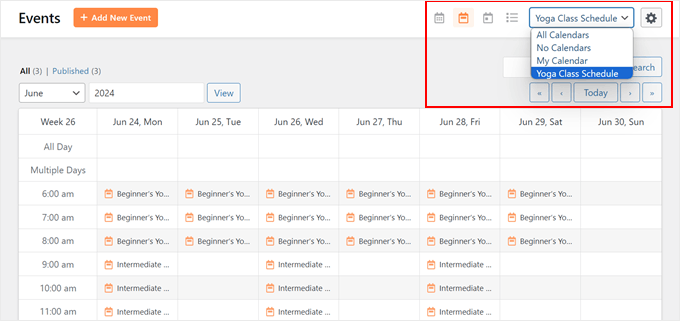
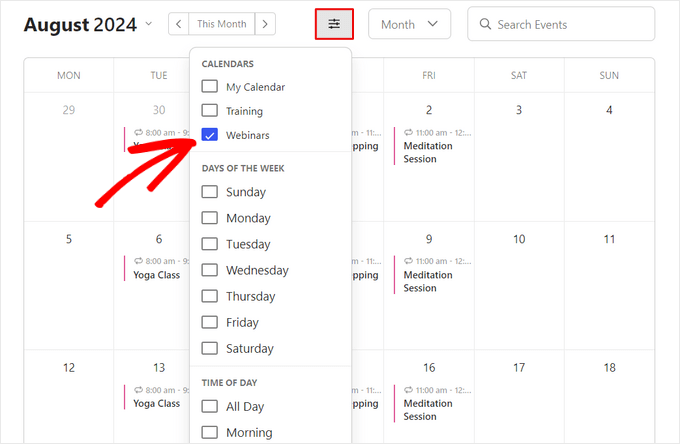
Visitors will be able to switch between the different calendars using a dropdown menu, as you can see in the following image. With that in mind, a descriptive ‘Name’ will help visitors find the right calendar in the dropdown.

Similar to child pages, you can arrange calendars in parent-child relationships.
Children appear beneath their parents in the WordPress dashboard, so this can be a useful way to organize your calendars. This is particularly helpful if you have lots of different calendars.
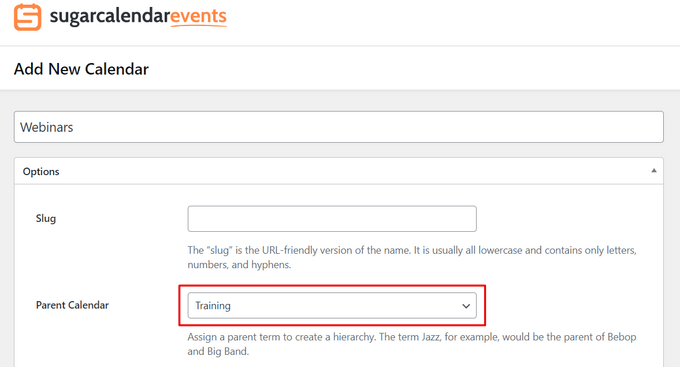
All calendars are parent calendars by default. To create a child calendar, you’ll need to open the ‘Parent’ dropdown and then choose the calendar that you want to use as the parent.

Next, you can add an optional description. Depending on your WordPress theme, this may appear next to the calendar on your website, but not all themes show the calendar description. If you do add a description, then always check that it shows up on your WordPress website.
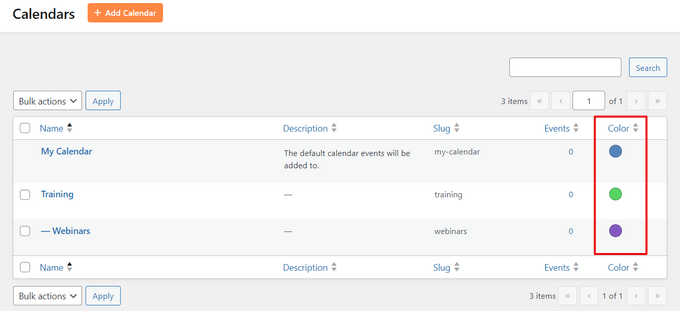
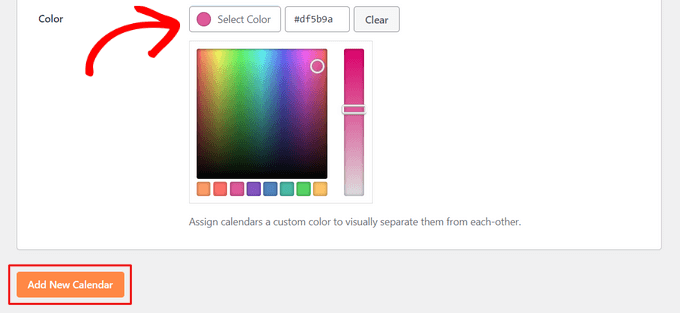
Finally, you may want to add a color that will appear next to the calendar in your WordPress dashboard. This color-coding can help you group related calendars together or easily identify a particular calendar.

To add a color, simply click on the ‘Select Color’ button and then make your selection using the controls that appear.
When you’re happy with the information you’ve entered, click on ‘Add New Calendar’ to go ahead and create your first Sugar Calendar.

You can create multiple calendars simply by repeating the same process described above.
Adding Events in Sugar Calendar
Once you’ve created at least one calendar, you’re ready to add events to that calendar.
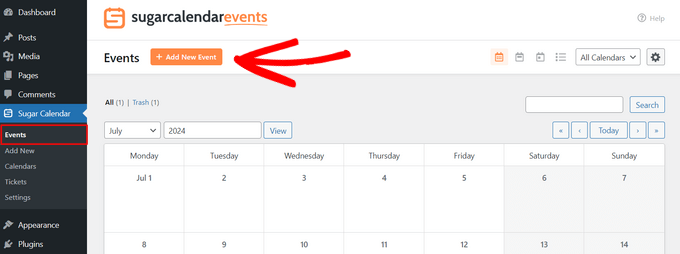
To start, go to Sugar Calendar » Events and then click on the ‘Add New Event’ button.

You can now add all the information about your event, such as date and time, duration, and whether or not it is recurring.
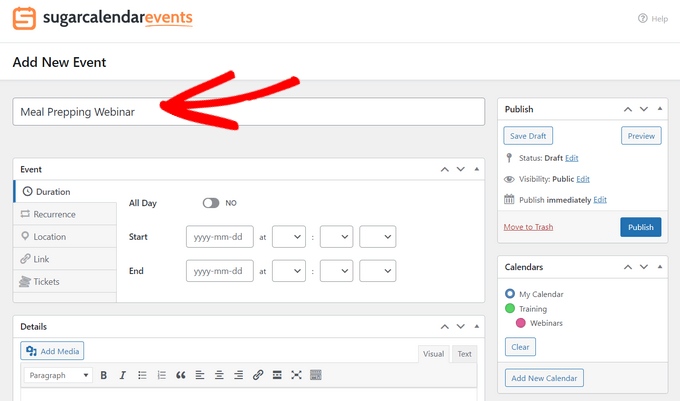
First, you’ll want to go ahead and give the event a name.

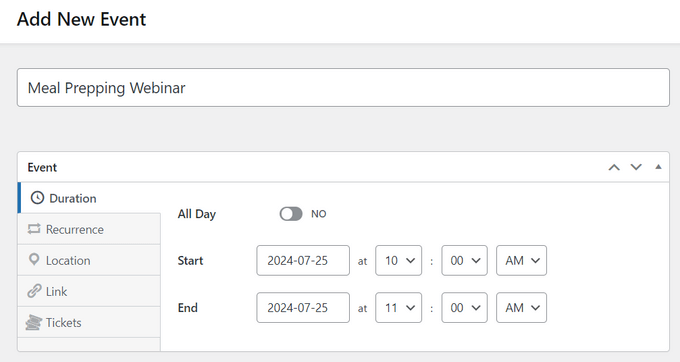
Then, add a start time and end date. If the event lasts all day, then you can simply check the ‘All-day’ box.
Another option is to set a start and end time, as you can see in the following image.

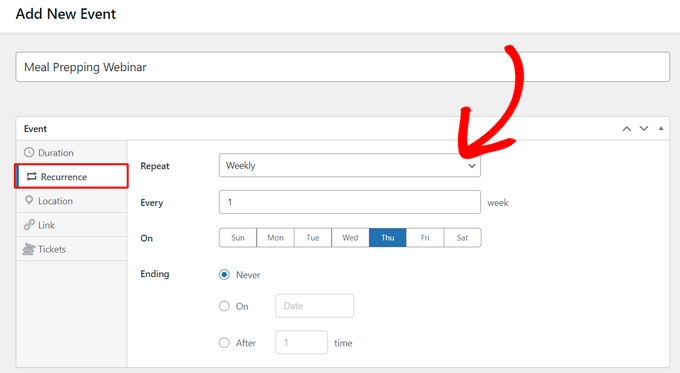
By default, Sugar Calendar creates all events as one-time events. However, some events are recurring. For example, you might run a webinar every Monday morning or have a monthly meetup for all the volunteers at your nonprofit organization.
To create a recurring event, simply select the ‘Recurrence’ tab and then choose an option from the ‘Repeat’ dropdown, such as Daily, Weekly, or Monthly.

You can also set an optional ‘Ending’ date, which is when the event stops recurring. For example, you might only plan to run webinars until the end of the year.
If you’re organizing an in-person event, then you can also select the ‘Location’ tab and type in where this event will take place.

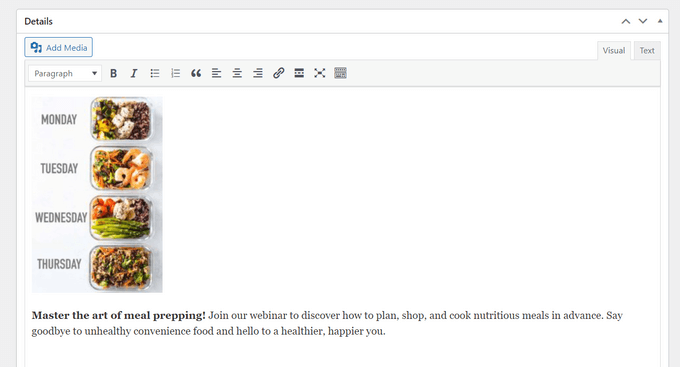
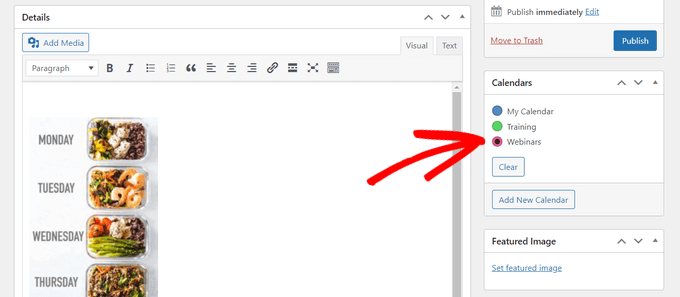
Next, enter some information about the event in the ‘Details’ box.
This works exactly the same as the WordPress content editor, so you can add images, videos, and formatting.

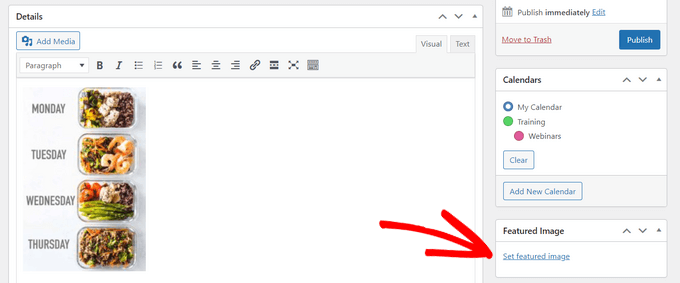
You can also add a featured image, which will appear on the event’s page. This can make the page more engaging and may also be used in search results and on social media sites.
To add a featured image, simply click on ‘Set featured image’ and then either choose an image from the media library or upload a new file.

In the ‘Calendars’ section, find the calendar where you want to add this event.
You can then click to select its radio button.

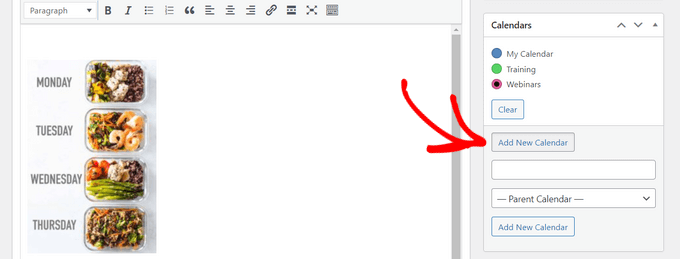
You can also create a new calendar in this section simply by clicking on the ‘Add New Calendar’ button.
This adds new settings where you can give the new calendar a name and assign it to a parent Sugar Calendar.

Once you’ve entered all the information, just click on the ‘Publish’ button.
You can repeat this process to add more events to the calendar.
Adding the Events Calendar to Your WordPress Website
You can add a calendar to any post or page using the Sugar Calendar WordPress blocks. If you’ve created multiple calendars, then visitors can switch between them using a dropdown menu.
However, you can choose which calendars that you want to display in WordPress, so you will have some control over which events visitors see.

As an example, we will add the calendar to a new WordPress page, but the steps will be similar no matter where you’re adding the calendar.
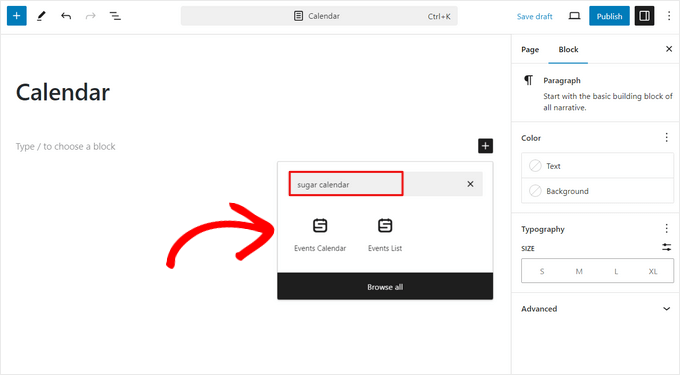
To start, open the page where you want to place the calendar. You can then click on the ‘+’ icon to create a new block and type in ‘Sugar Calendar.’ There are two Sugar Calendar blocks: Events Calendar and Events List.
Click on the ‘Events Calendar’ block to add it to the page.

A preview of your calendar will now appear in the WordPress editor.
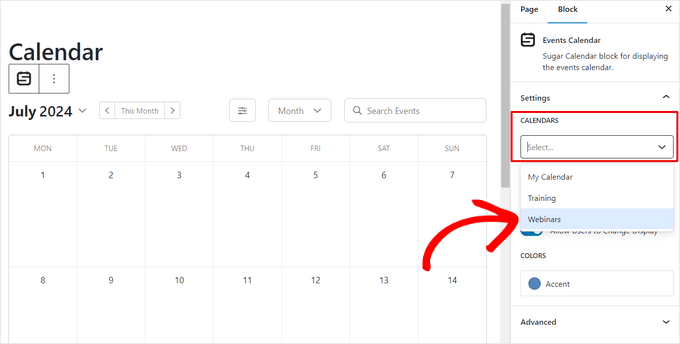
To select which calendars you want to display, click on the dropdown menu under the ‘Calendars’ option in the block settings. Then, select your calendar by clicking on it.

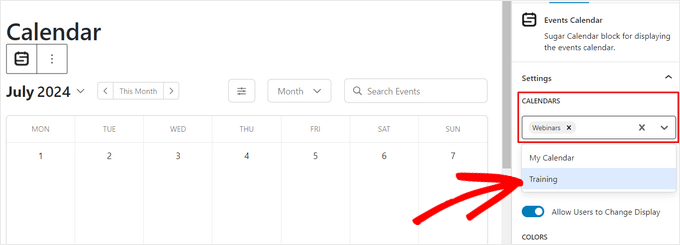
If you want to display more than one calendar, simply repeat the process and select your additional calendars.

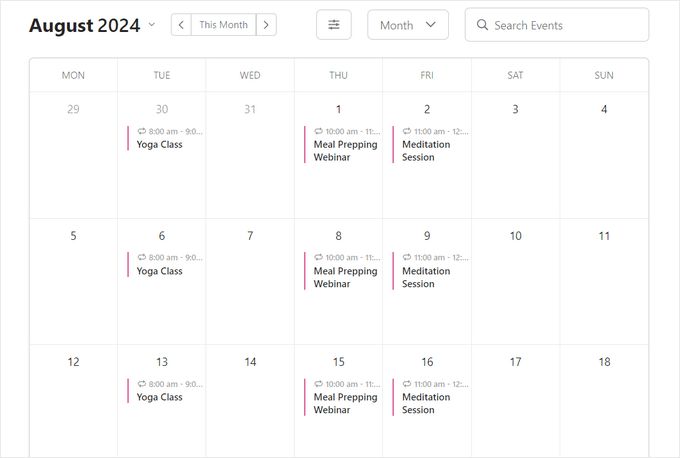
You can now publish or update the page to make the calendar live on your website.

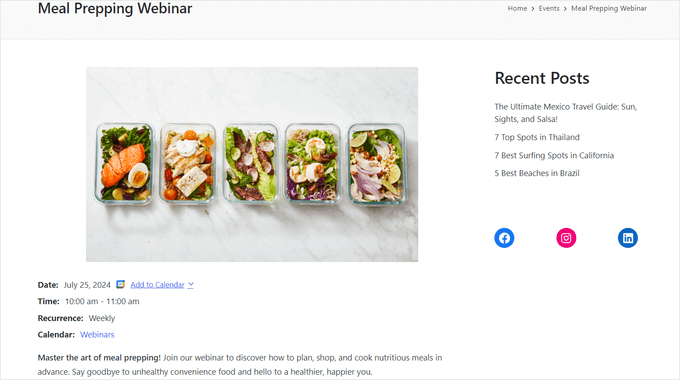
To see more information about an event in the calendar, simply click on it.
This will open the event’s page, showing the time, date, and any other details.

Sugar Calendar also has a widget that you can add to any widget-ready area of your WordPress theme. This is an easy way to add a calendar to every page of your website or WordPress blog.
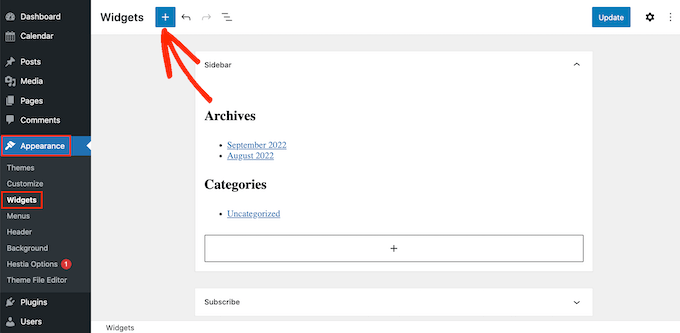
To add a widget in WordPress, simply go to Appearance » Widgets. Here, click on the blue ‘+’ button.

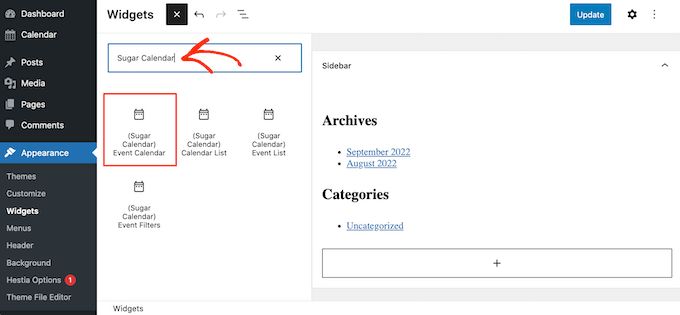
You can then type in ‘Sugar Calendar.’
There are a few different Sugar Calendar widgets, so make sure you select the ‘Event Calendar’ widget.

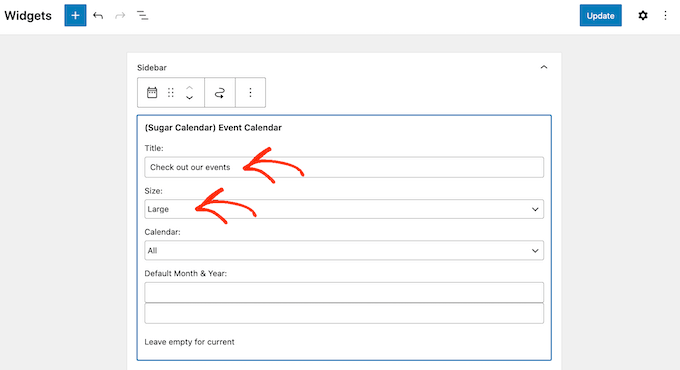
Now, simply drag and drop the widget onto the area where you want to show the calendar.
At this point, you can add an optional title and change the size of the calendar.

By default, the plugin shows events from all your Sugar Calendars. To change this, open the ‘Calendar’ dropdown menu and then choose the calendar you want to show when the page first loads.
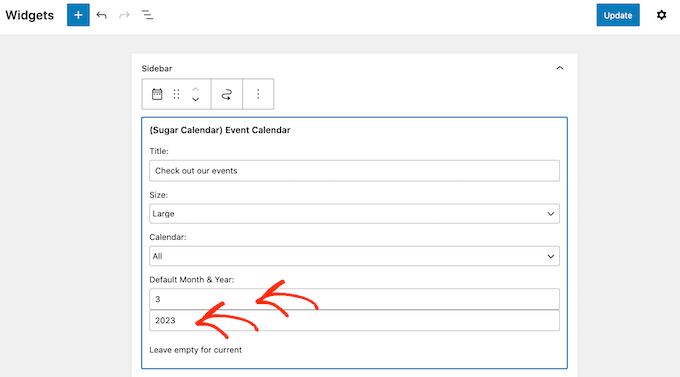
By default, Sugar Calendar will show the current month, but you may prefer to show a different month instead. To make this change, simply type a new date into the ‘Default Month & Year’ field.

Once you’re finished, don’t forget to click on the ‘Update’ button. Your Sugar Calendar widget will now show up on your site.
Bonus: Create a Facebook Event Calendar in WordPress
Do you also post your events on Facebook?
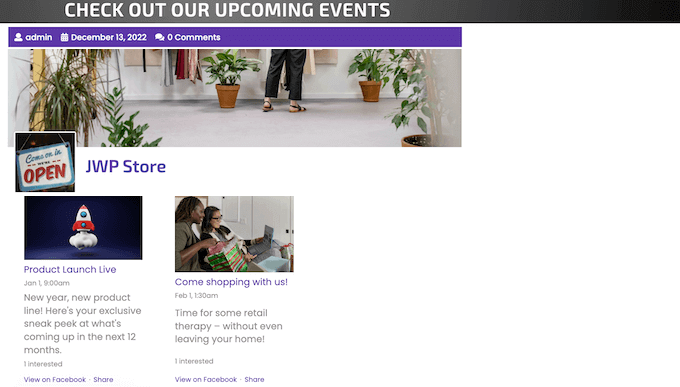
If you use Facebook’s built-in events calendar, then another option is to embed this content on your WordPress website so more people can see it. These people may even visit your Facebook page and mark themselves as interested in the event or start following you on social media.
Custom Facebook Feed Pro is the best social media feed plugin on the market. It lets you easily display your Facebook timeline, albums, videos, and events on your WordPress website.

You can even display the events in a lightbox popup so visitors can scroll through your entire schedule. Even better, Facebook Feed Pro will fetch your latest events automatically, so you don’t need to add them to your site manually.
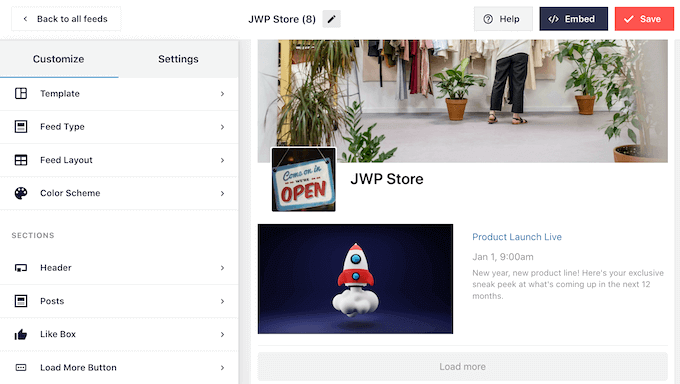
After creating an event feed, you can fine-tune how it looks using Smash Balloon’s user-friendly editor. In this way, you can create a social media feed that perfectly suits your WordPress theme.

For detailed step-by-step instructions, please see our guide on how to add a Facebook event calendar in WordPress.
We hope this article helped you learn how to create a simple event calendar with Sugar Calendar. You may also want to see our expert pick of the best WordPress event ticketing plugins and how to add event schema in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





LaNita C
My web designer has developed the Calendar using Sugar Calendar. She set it up in a 3 column design with a date in the left, description of the event in the center and a photo on the right. I would like to know who to add events t this calendar.
WPBeginner Support
You should be able to go to Sugar Calendar>Events in your admin area to add an event to your calendar
Admin
Lisa
So how do we add it to a page if we are not using the Gutenberg blocks?
WPBeginner Support
It would depend on what other editor you are using but the plugin does have shortcodes to for displaying events as another option
Admin
Jiří Vaněk
Thank you for the great tip on the calendar. Until now, I’ve been handling it rather awkwardly with Google Calendar, which I embedded on my website. It’s not very practical. I wanted something that would be internal to WordPress, and this looks like it meets all my needs perfectly. I definitely want to try this calendar to replace my current, less-than-ideal solution.
Glenton
Is Sugar Calendar abandoned? The plugin has not been updated in over three years.
WPBeginner Support
The plugin is not abandoned the developers are working to update the plugin.
Admin
Ahmed Omar
Thank you for the detailed post
as you mentioned above, it is one of the best plugins for calendar.
and it is obvious from the available options in the detailed explanation.
But unfortunately there is no FREE plan on their site.