Do you want to promote your Facebook page in WordPress with a popup?
Lightbox popups work really well to convert visitors into subscribers, and they work even better when promoting your Facebook page.
In this article, we will show you how to effectively promote your Facebook page in WordPress with a lightbox popup without annoying your users.

Why Use a Facebook Page Popup in WordPress?
Lightbox popups are frequently used for email list building and lead generation. They convert really well, and that’s why you see them everywhere.
However, they are not just limited to email list building. You can display photos in a lightbox popup, offer content upgrades, display a contact form popup, offer free shipping and discounts, and more.
Plus, you can also display your social media profiles in a popup to grab the user’s attention and get more followers.
While you can easily add your Facebook page in your sidebar, it is less noticeable. As a result, it does not get you good results.
On the other hand, a popup is more noticeable and requires users to take action. This helps you quickly get more likes for your Facebook page.
That said, let’s see how to add a lightbox popup to promote your Facebook page in WordPress.
Creating a Lightbox Popup for Your Facebook Page in WordPress
The best way to create a WordPress lightbox popup is by using OptinMonster. It is the best WordPress popup plugin and lead generation software because it helps you build an email list, get more leads, and convert abandoning website visitors into subscribers and followers.
For more details, see our complete OptinMonster review.
The first thing you need to do is sign up for an OptinMonster account. We will be using the Pro plan because it includes more customization options, display rules, and campaign templates.
Now, visit the OptinMonster website and click the ‘Get OptinMonster Now’ button to get started.

Next, you need to install and activate the OptinMonster plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
It is a connector plugin that helps connect your WordPress site to your OptinMonster account.
Upon activation, you will see the OptinMonster welcome screen and setup wizard in your WordPress admin menu. You can click the ‘Connect Your Existing Account’ button to get started.

Next, you will need to sign in to your OptinMonster account and connect it to WordPress.
Simply click the ‘Connect to WordPress’ button to continue.

Now, you are ready to create your first campaign.
Just head to OptinMonster » Campaigns from the WordPress dashboard and click the ‘Create Your First Campaign’ button.

When you click the button, a popup window will open, asking you to select a template or playbook.
OptinMonster offers beautiful prebuilt campaign templates that you can customize according to your needs. There is also an option to create a campaign from scratch.
On the other hand, the Playbooks option has ready-to-use campaigns inspired by some of the leading brands in the world.

For this tutorial, we will choose the ‘Templates’ option to create a Facebook lightbox popup.
On the next screen, you need to select a campaign type and choose a template. Go ahead and pick ‘Popup’ as the campaign type, and then choose a template for your campaign.

We will use the ‘Social Engagement’ template for this tutorial.
When you choose a template, a small window will open. Simply enter a name for your campaign and click the ‘Start Building’ button.

After that, OptinMonster will launch its drag-and-drop campaign builder interface.
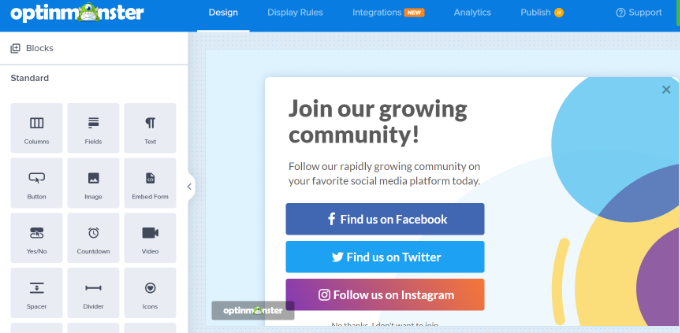
You will see a live preview of your template. Here, you can customize your template by adding different blocks from the menu on your left.
For example, you can add images, videos, and a countdown timer. You can also embed your Facebook page.

Since we want to promote the Facebook page, we will remove the other social media buttons.
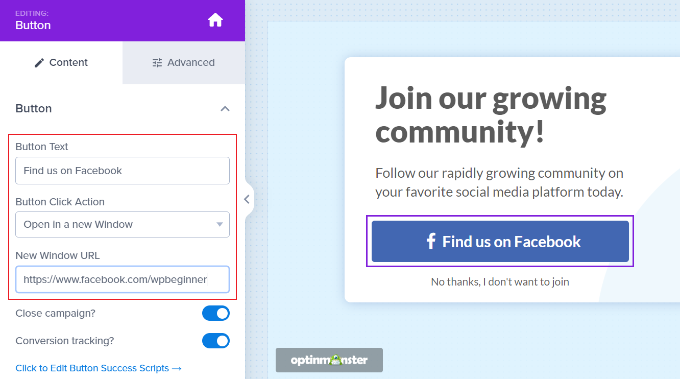
Next, you can select the ‘Find us on Facebook’ button. You will see options in the menu on your left where you can edit the button text, select a button click action, and enter your Facebook page URL.

Besides that, you can also display a preview of your Facebook page in the lightbox popup.
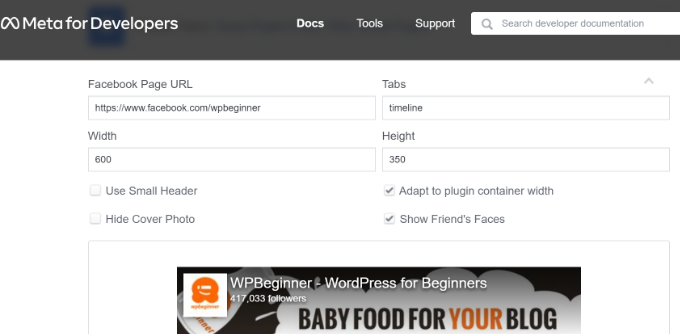
For this, you will first need the embed code for your Facebook page. You can get that by visiting the Facebook Page Plugin website in a new browser tab.
Simply enter the URL of your Facebook page and adjust the width, height, and other display options for your like box.

You can also see a preview of your Facebook page.
After that, scroll down and click on the ‘Get Code’ button.

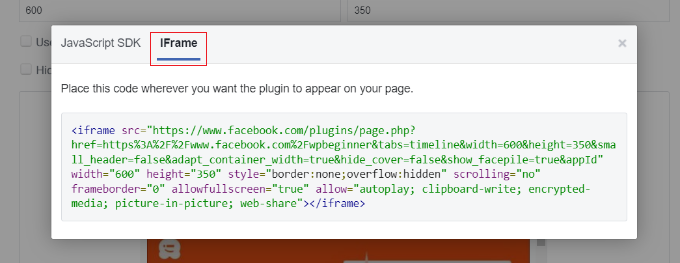
Next, a small window will open with the embed code.
Simply switch to the ‘iFrame’ tab at the top and copy the code.

Now, you need to switch back to the OptinMonster campaign builder.
To paste the code, you will need to add an HTML block. Simply drag and drop the block from the menu on your left.

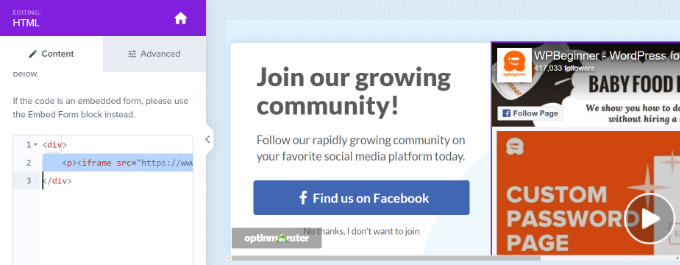
Next, you must paste the Facebook page embed code in the left panel under HTML.
If you want, you can also adjust the height and width of the Facebook page that will appear in the popup.
To do that, you can revisit the Facebook Page Plugin, adjust the height and width, and get a new embed code. Or you can edit the HTML code and change the height and width in the campaign builder.

Next, remember to click on the ‘Save’ button at the top to store your changes.
Displaying the Facebook Page Lightbox Popup in WordPress
After customizing your Facebook popup, you can choose where your campaign will be displayed. OptinMonster offers powerful display rules that let you show your campaign based on location, time on page, specific pages, eCommerce interactions, and more.
First, you must go to the ‘Display Rules’ tab in the campaign builder.
By default, OptinMonster will use the ‘time on page’ display rule and show your popup after 5 seconds.

Since we want to promote our Facebook page, we will use the default display rule. That’s because the campaign will appear for all the visitors who spend at least 5 seconds on a page, and it will maximize the chances of getting more likes.
You can also select where the campaign will appear. The default setting will use the ‘current URL path is any page’ option. This way, your popup will appear on all the pages on your WordPress blog.
However, you can change this and select your own targeting rules.
For instance, you can use the Exit Intent technology and show the campaign just a visitor is about leaving your WordPress website.

Or you can choose which pages to display the popup.
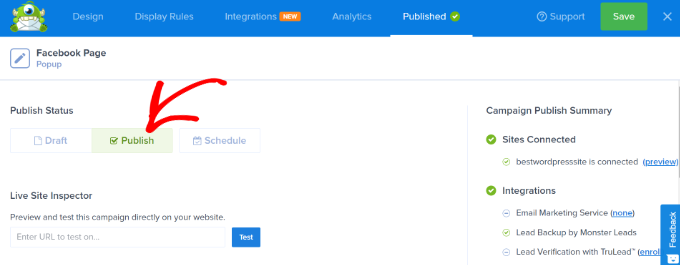
Once you are done selecting the display rules, head over to the ‘Publish’ tab. Here, you must change the Publish Status to ‘Publish’.

When that’s done, simply click the ‘Save’ button at the top and exit the campaign builder.
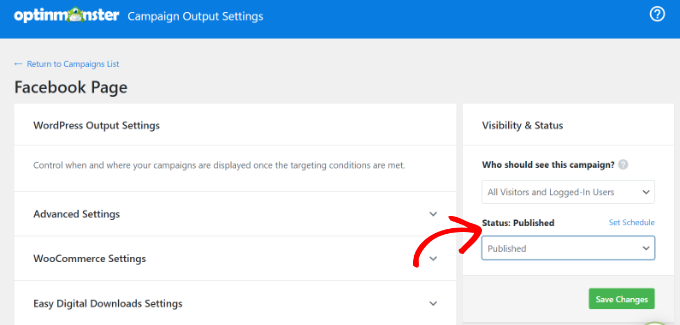
On the next screen, you will see the WordPress Output Settings for your campaign. Go ahead and click the ‘Status’ dropdown menu and select the ‘Published’ option.

Don’t forget to click the ‘Save Changes’ button.
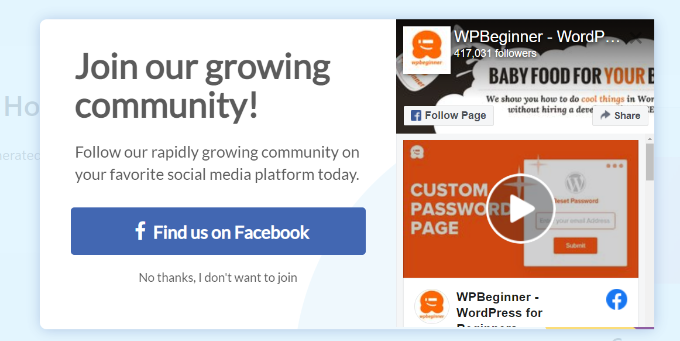
Once you are done, you can visit your website to see your Facebook page displayed in a lightbox popup.

We hope this article helped you learn how to promote your Facebook page in WordPress with a lightbox popup. You may also want to see our list of the must have WordPress plugins for business websites and our guide on how to increase blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.