Creating a landing page for your Facebook ads can increase your conversion rates by targeting specific audiences. It will motivate visitors to take action and convert them into leads and customers.
At WPBeginner, we have created plenty of landing pages for different purposes over the years. We’ve consistently relied on SeedProd to build these eye-catching landing pages with just a few clicks.
We’ve seen firsthand how effective SeedProd is at converting visitors into leads. That’s why we recommend it to our readers.
In this article, we will show you how to create a high-converting landing page for Facebook ads in WordPress. We’ll use our favorite, beginner-friendly drag-and-drop builder so anyone can follow along.

Why Create a Facebook Ads Landing Page in WordPress?
Are you running Facebook ads? When someone on Facebook clicks on one of your ads, you may want to direct them to your WordPress website.
But if they land on your homepage, they may lose interest or not be able to find what they are looking for. That’s why you want to link to a dedicated landing page instead.
A landing page, also known as a squeeze page, is designed for a specific purpose and has high conversion rates. It’s where those who responded to your ad can learn more about what you are promoting and take the next step.
An effective landing page will match the design, tone, and content of your ad. It will convey a sense of urgency that motivates the user to act now.
You can also use images and videos to explain detailed information quickly and social proof such as testimonials and reviews to demonstrate why other people love your business.
Plus, you can even add opt-in forms to your Facebook Ads landing page to collect email addresses or other contact information from your visitors.
That being said, let’s look at how to create a Facebook ads landing page in WordPress.
How to Create a Facebook Ads Landing Page in WordPress
SeedProd is the best landing page plugin for WordPress that allows you to create any type of landing page quickly and easily without any coding or design skills. It even lets you create a landing page for Facebook Ads.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: While there’s a free version of SeedProd, we will be using the Pro version since it offers more powerful features.
Upon activation, you’ll see a welcome screen where you can enter your license key. You can find this information in your account on the SeedProd website.
After pasting your license key, you must click the ‘Verify key’ button.

Next, you should scroll down until you see the ‘Create Your First Page’ button.
Simply click the button to get started.

This will take you to SeedProd’s landing page dashboard, where you can see landing page modes for different types of pages.
You need to click the button labeled ‘+ Add New Landing Page’ to get started.

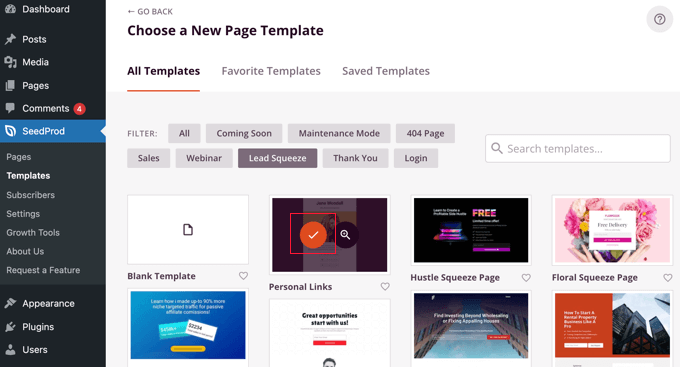
Next, you have to choose a template as a starting point for your page. SeedProd comes with dozens of beautiful landing page templates neatly organized for different campaign types.
You can filter the SeedProd templates by clicking one of the tabs along the top, such as ‘Lead Squeeze.’ When you hover your mouse over a template, you can preview it by clicking the magnifying glass icon or select it by clicking the red tick icon.

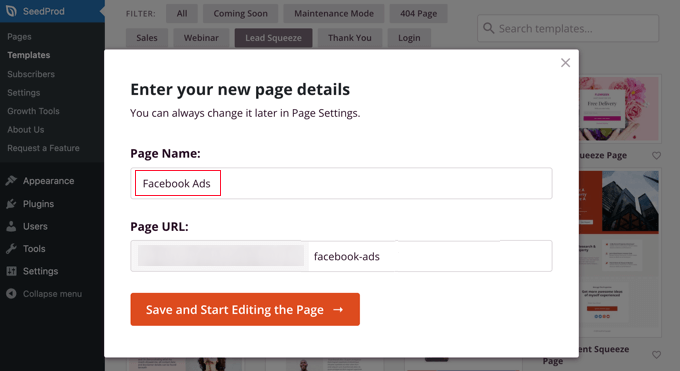
After selecting a template, you will be asked to give your new page a name.
The page URL will be filled in automatically, but you can change it if you wish. Later, you will need to add this URL to your Facebook ad, so make a note of it.

Once you click the button labeled ‘Save and Start Editing the Page’, you’ll be taken to SeedProd’s drag-and-drop page builder.
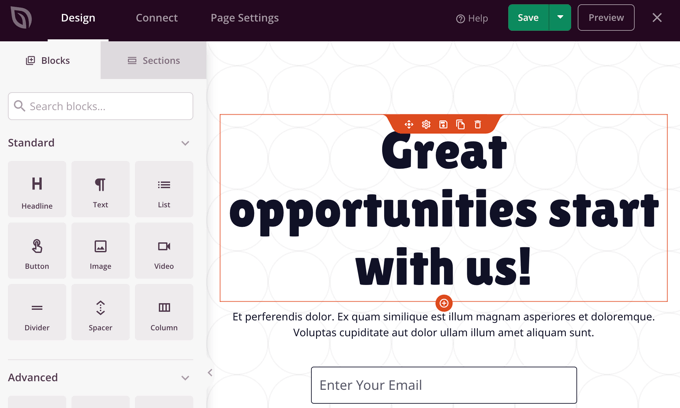
Here, you’ll notice blocks on the left that let you add content to your landing page, such as headlines, lists, images, or buttons, and a preview of how your page will look on the right.

To create an effective landing page, you will have to customize it to match your Facebook ad. You can change anything in the preview pane simply by clicking on it and adding additional blocks using drag and drop.
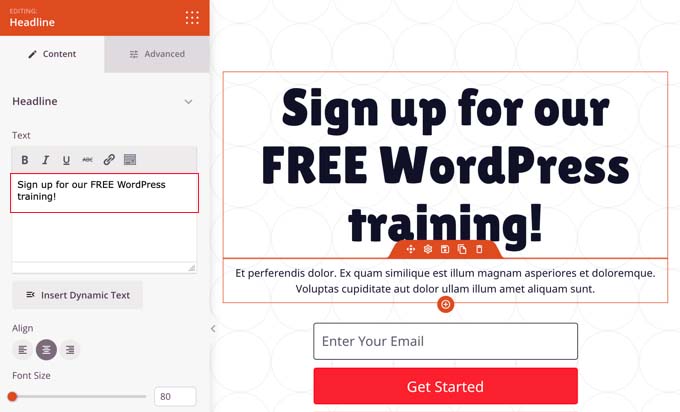
First, click the headline to see its contents on the left of the screen. Then, you can edit it to match your ad. Simply delete the existing text and type in your own.

You’ll see a formatting toolbar just above the text box with icons for text alignment, a slider to adjust the font size, and more under it.
The Advanced tab offers more formatting options, such as typography, text color, shadow, spacing, and device visibility.
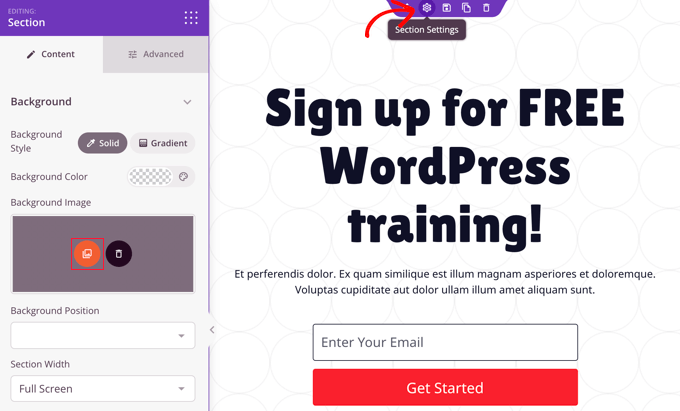
Next, we will add a different background image to the top of the page. To do that, move your mouse to the top of the preview pane until you see a purple toolbar. After that, click the cog icon to display the settings for that section.

Here, you can change the background image to match your Facebook ad. To do this, click the red background image icon to open your WordPress media library. Here, you can select or upload the background image from your ad.
For more detailed instructions, you may want to see our tutorial on how to create a landing page in WordPress.
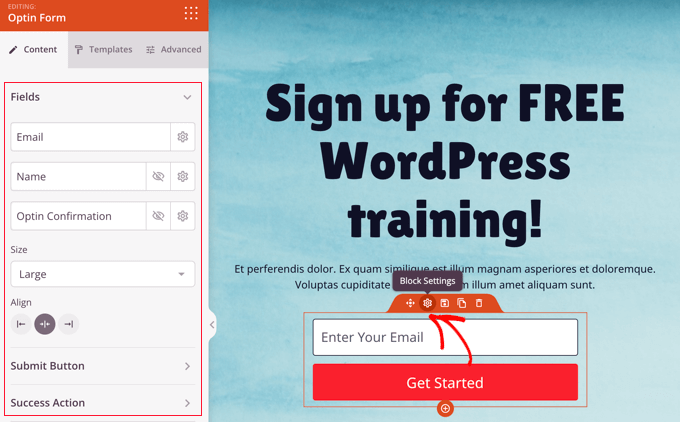
You can also customize the opt-in subscription box that came included in the template. To do that, hover your mouse over the email address and then click the cog icon to display the settings for that block.

You can now customize the opt-in form fields and the size and alignment of the box. You can also change the wording, size, and color of the ‘Submit’ button and customize the success action.
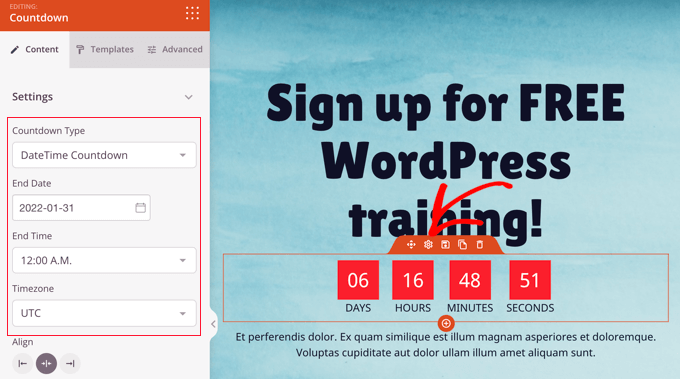
If your promotion is a limited-time offer, then it’s smart to add a sense of urgency with a countdown timer. To do that, locate the ‘Countdown’ block and drag it onto your page.

Next, you need to set the expiration date and time.
Once you click the cog icon to access the block’s settings, you can choose the date and time that the offer ends. Remember to choose the correct time zone.

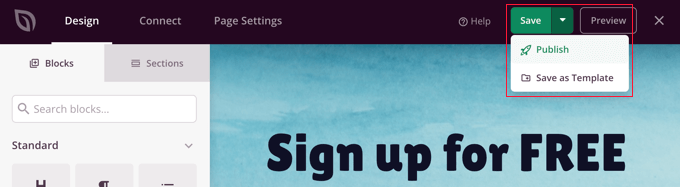
Once you are happy that your landing page matches the Facebook ad and contains all of the necessary information, it’s time to publish it.
To do that, you should click the dropdown menu button next to Save in the top right corner and then click ‘Publish.’

How to Link Your Facebook Ad to Your Landing Page
Now that your landing page is published, you can add the link to your Facebook ad. Go to your Facebook page, where you can create or edit your ad.
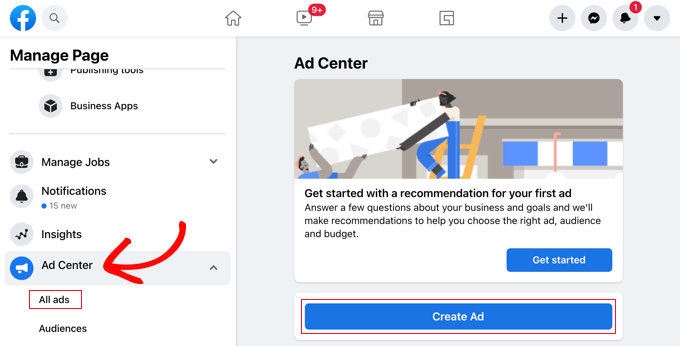
To create a new ad, navigate to ‘Ad Center’ and click on the ‘Create Ad’ button. Or, you can access your existing ads by clicking on ‘All ads’.

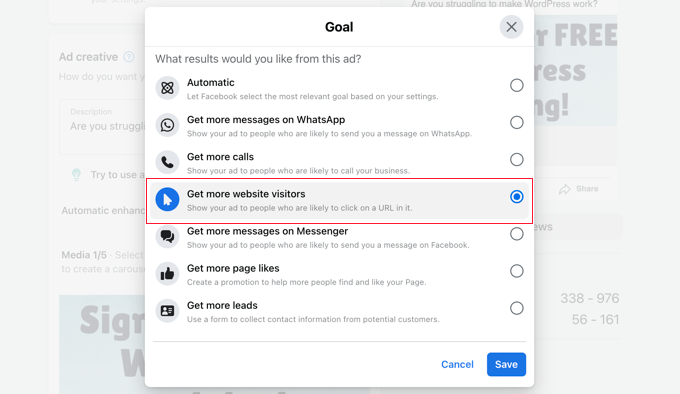
Once you are on the Ad edit screen, you will notice a section called ‘Goal’.
This should say ‘Get more website visitors.’ If it doesn’t, then you need to click the ‘Change’ button to adjust it.

This will open a prompt on the screen where you should select the ‘Get more website visitors’ option from the list.
Then, click on the ‘Save’ button to store your choice.

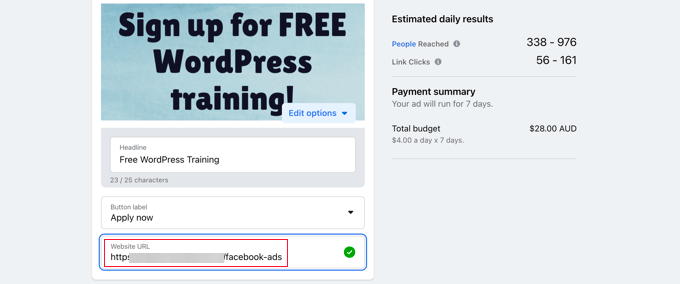
After that, you need to scroll down to the Website URL field.
Here, enter the landing page’s URL that you made note of earlier.

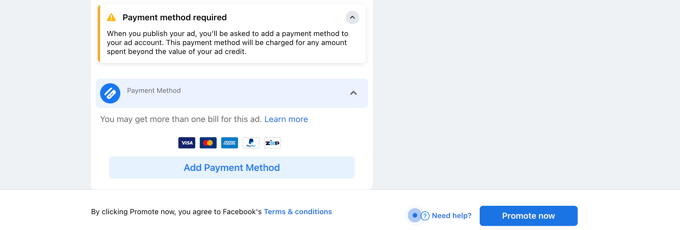
Next, scroll down to the ‘Payment Method’ section and choose an option that you like.
Once you are happy, click on the ‘Promote now’ button at the bottom of the page to push your Facebook ad live.

Bonus: Set Up Conversion Tracking for Your Facebook Ads Page
Once you have published your Facebook Ads landing page, it is a good idea to set up conversion tracking for it. This will help you measure your page’s impact and make it easier to understand how users interact with your ads.
To set up conversion tracking, you must install and activate MonsterInsights, which is the best Google Analytics plugin on the market.

Next, you can follow the onscreen instructions to connect your website with Google Analytics. For more information, see our guide on how to install Google Analytics in WordPress.
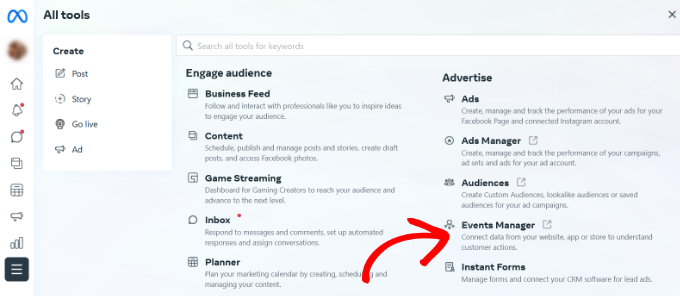
Once that is done, log in to your Facebook account and visit the Meta Business Suite to get a pixel ID, which will help you track the page. Here, just go to the All Tools » Events Manager tab.

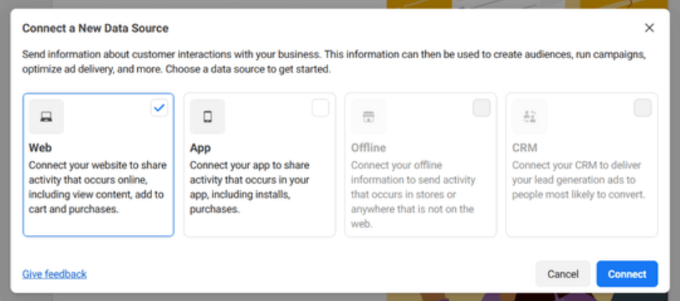
This will open a prompt on the screen, where you must click the ‘+ Connect to Data Sources’ button. After that, you will see a list of different options to connect your data sources.
From here, select the ‘Web’ option and click the ‘Connect’ button.

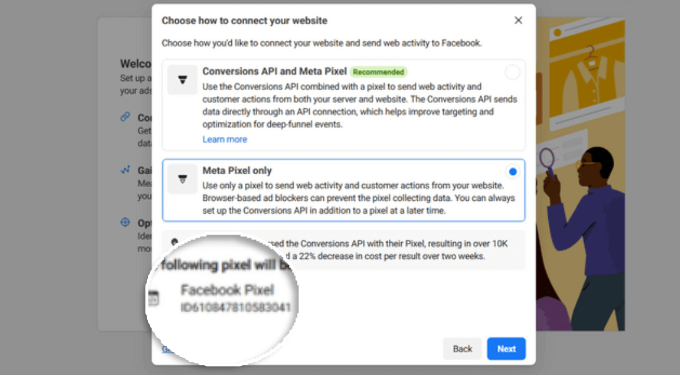
Then, you must add a name for the pixel that you are creating and click the ‘Create Pixel’ button. This will take you to a new screen where you will see your Facebook pixel in the prompt.
Go ahead and copy this pixel ID and visit your WordPress site again.

Now, to allow MonsterInsights to track Facebook Ad conversions, you will need to add the pixel ID to your website using WPCode. It is the best code snippets plugin on the market and the safest way to add code online.
Note: You will need at least the Plus plan of WPCode to unlock the ‘Conversion Pixel’ addon.
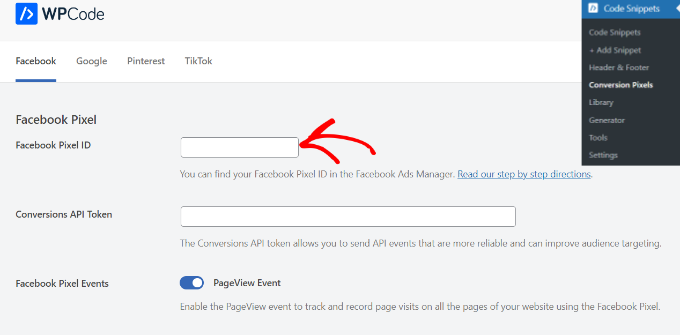
Upon activation, visit the Code Snippets » Conversion Pixel page and switch to the Facebook tab. Here, you need to paste the Facebook Pixel ID in the respective field.

WPCode will now automatically add the needed code to track your Facebook ad conversions. For more details, see our step-by-step guide on WordPress conversion tracking made simple.
We hope this tutorial helped you learn how to create a landing page for Facebook ads in WordPress. You may also want to learn how to add a Snapchat pixel for WooCommerce in WordPress, or check out our list of the best popular posts plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jim Fenton
Excellent! Very Helpful.
WPBeginner Support
Glad our guide was helpful
Admin