Uploading large images to your site can significantly slow down your site. This is why we recommend users to always save images optimized for the web. However if you run a multi-author site, then it can be difficult to monitor images uploaded by other users. What if we told you that you can automatically resize large images on your WordPress site, even long after they are uploaded? In this article, we will show you how to bulk resize large images in WordPress.
Important: Please backup your WordPress site before bulk resizing images. Once resized, this action cannot be undone.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
First thing you need to do is install and activate the Imsanity plugin. Upon activation simply go to Settings » Imsanity to configure the plugin.

The plugin allows you to choose the maximum image size for all images uploaded to a post/page, images uploaded directly to media library, and images uploaded for theme options.
The default value is 1024 x 1024 pixels which you can change at any time.
Below the image sizes, you have the options to choose image quality, convert BMP to JPG, and PNG to JPG.
The default WordPress image quality for jpegs is 90, and setting it lower will result in loss of quality. Converting your BMP files to jpegs is always a good idea. However, converting PNG files to JPG does not always result well.
Once you are done, press the save changes button to store your settings.
On the same page, you will find a Search Images button at the bottom. Click on it to locate files that are larger than maximum sizes you defined in your settings.
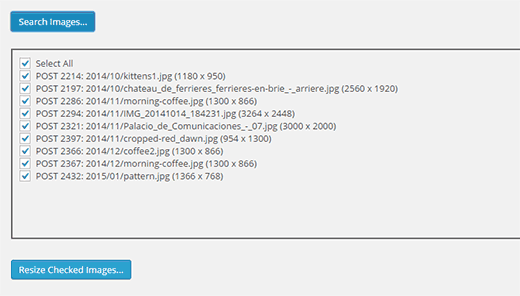
The plugin will locate and display large images.

Review the results and uncheck any images that you don’t want to resize.
Once you are done, press the Resize Image Sizes button, and the plugin will start resizing images into the maximum values you entered in settings. It will also automatically replace large images with the normal sized ones.
That’s all, we hope this article helped you bulk resize large images in WordPress.
You may also want to take a look at Why you need a CDN for your WordPress blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.





Herb Baldwin
Does the Imsanity Plugin automatically resize pix on the fly as I am uploading them to my blog? Or would I need to “run” the plugin periodically to resize the larger files?
WPBeginner Support
The plugin currently automatically resizes images for you
Admin
Chris
Does this plugin keep the aspect ratio?
All I want to do is to resize images that are larger than 800px of width down to 800px of width without distorting them. So let’s say I have images that have 2400×1200 px -> should resize to 800×400 px while 1600x900px should be resized to 800x450px.
I hope you can help. Thanks in advance.
Brenda Maurah
Unfortunately, the plugin does not work for some of my images that i want to resize
Lisa Wist
Unfortunately, this plug-in doesn’t work with the current release of WP (4.5.2). If you check the support tab for this plug-in you’ll see several people report that it stopped working after version 4.5. Do you have an alternate recommendation?
WPBeginner Support
We tested the plugin on WordPress 4.5.2, it worked like it was supposed to. What problems you are having with the plugin?
Admin
shade
Hello
I just installed the insanity pluggin on my site, on going to settings I noticed the images that have loaded within page/post is 2048×2048 pixels width/height. I want to resize to a standard size for just all my featured moving images and not images on post and page. I do not really know how to go about it, can someone please help because I want to be cautious of the warnings to be careful
thanks
Roger
I’m working on a site that has a lot of images with several hundred blog posts. Turns out the author has just been uploading the original photos and using the WP editor to crop and ‘resize’ them. I’m fairly certain this still leaves the orignal uploaded file untouched, and now the site is very bloated, almost unmanagelable. Will this plugin retroactively remove large original images?
Thanks in advance!
Carly
Id love to know the answer to this too!
Diederik
Another longshot: can the source be a website address? So not the image but the home page of the site, returning a jpg for instance?
Daz Owens
Used this before and it is a great plugin. I had to do 1000’s of images and it worked great!
Cameron Archibald
Great article. Looks like an excellent plugin. I also read on about CDN’s and learned a lot. Thank you very much.
Travis Pflanz
I use Imsanity for all projects.
This article doesn’t even cover the BEST feature of this plugin. Imsanity will automatically resize your large images when you upload them, then discard the over-sized image, saving the resized image as the “original.”
For example: You have a 5 megapixel image, more than 5000px wide. You’re not going to need this wide of an image on your website.
Just upload the image and Imsanity will resize the image (not crop) and save the resized image on your server and in your media library.
This is also useful for when a theme is coded poorly, using the original image size to display on the website – We’ve all seen the super slow image loading on websites.
My recommendations:
Set images uploaded to page/post to the size of your content container – if you use pages with and without a sidebar, make sure you use the width for the page without a sidebar.change the
Set “Uploaded to Media Library” and “Uploaded Elsewhere” to unlimited – This will give an easy to save the large images, if needed, as well as allow larger images for slideshows, background, headers, etc.