Have you ever lost leads because your contact form was slow and clunky? That’s a story we hear all too often. We’ve also experienced firsthand how frustrating traditional WordPress forms can be – both for us and our readers.
AJAX forms solved this problem, and they can do the same for you.
These modern forms submit data instantly without refreshing the page. They create a smoother experience that helps keep visitors engaged.
We’ve applied these forms many, many times on our client and partner websites, and the results speak for themselves.
In this guide, we’ll share our proven 4-step process for building a WordPress AJAX form. We’ll use a beginner-friendly plugin that simplifies the technical aspects so you can easily follow along. 🙌

What Is AJAX and Why Use it For Your Forms?
AJAX, short for Asynchronous JavaScript and XML, is a JavaScript programming technique that allows developers to transfer data without reloading a page.
It is most commonly used in web forms, allowing users to submit form data without reloading a page. This makes form submission easy and fast, which improves the overall user experience.
Plus, web applications like Gmail and Facebook extensively use this technique to keep users engaged while making everything work seamlessly in the background.
You can use AJAX for forms on your WordPress site. It will save users from unnecessary page reloads and keep them engaged on the page they are currently viewing.
This comes in handy when you run an online store and want to collect user feedback without diverting user attention.
You can also use the same AJAX functionality for other custom forms on your website. For example, a custom user login form will allow users to log in without an additional page load.
That being said, we’ll show you how to easily make a WordPress AJAX contact form in 4 simple steps.
- Step 1: Install the WPForms Plugin
- Step 2: Create Your First Form
- Step 3: Turn On the AJAX Form Submission Feature
- Step 4: Add Your AJAX-Enabled Form in WordPress
- Bonus Tip: Export Form Entries to CSV or Excel 📄
- Bonus Resources: More WordPress Forms Guides
Let’s get started.
Step 1: Install the WPForms Plugin
The first thing you need to do is install and activate a form builder.
For this tutorial, we’ll use the WPForms plugin. It’s the best WordPress contact form builder on the market, and it allows you to easily create Ajax-powered forms as well.
At WPBeginner, we use WPForms to display our contact form, run annual readers’ surveys, and manage migration service requests, among other things.
It’s been a great experience, and you can see our complete WPForms review for more insights into this plugin!

So, let’s install and activate WPForms. For more details, see our step-by-step guide on how to install a WordPress plugin.
📝 Note: To create an AJAX form, you’ll need the Pro version of the plugin. But there’s a free WPForms version you can check out if you want to explore its drag-and-drop builder and basic form features before upgrading.
Upon activation, you need to visit the WPForms » Settings page to enter your license key.

After entering the license key, you will be able to receive automatic updates and install add-ons.
You are now all set up to make beautiful AJAX forms in WordPress.
Step 2: Create Your First Form
Let’s go ahead and create your first WordPress form.
Simply visit the WPForms » Add New page in the WordPress admin area.
On the next screen, you can first name your new form. For example, here, we named our form as ‘Contact Form.’

After that, you’ll choose how you will build your forms.
With WPForms, you can build your forms from scratch, use the AI form builder, or choose from 2,000+ pre-made templates.
For example, let’s say you want to use WPForms AI. Then, all you have to do is feed it a simple prompt, and it will generate the form for you in the preview area.

For this tutorial, though, we will be creating a contact form. Hover over the ‘Simple Contact Form’ box and click ‘Use Template.’
Do note that you can create any other type of form you need; the process is pretty much the same.

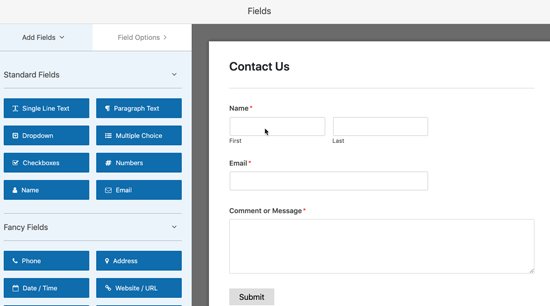
WPForms will now load your form with basic fields already added to it.
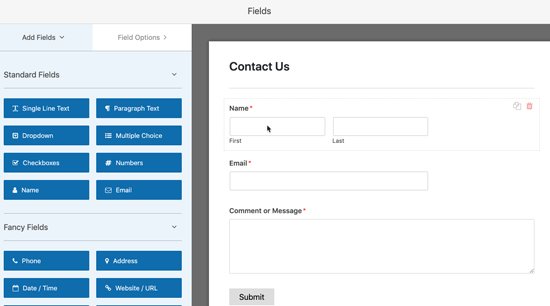
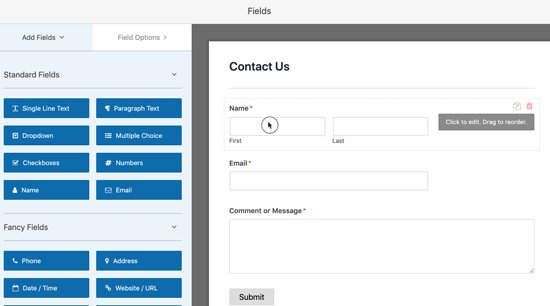
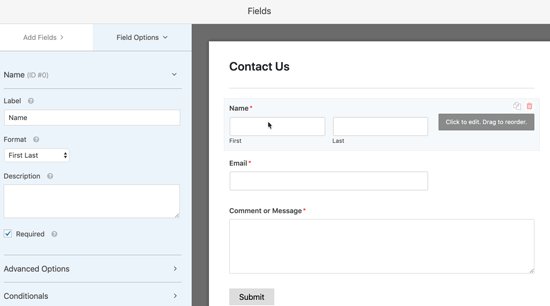
From here, you can simply point and click on any form field to edit it.

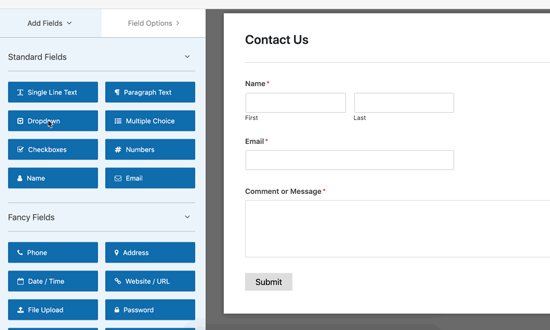
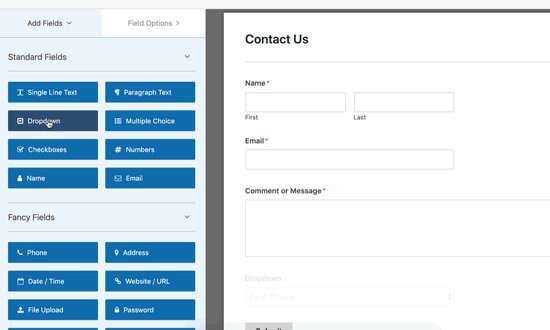
You can also add any new form field from the left column by simply clicking on it.
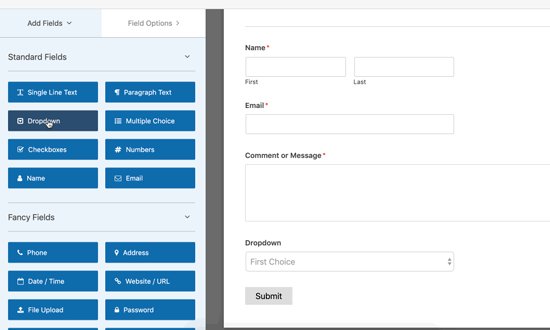
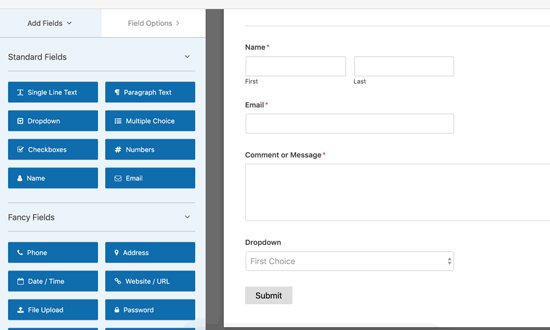
The new field will appear at the bottom of your form, just above the Submit button.

You can then drag and drop the form fields to rearrange their order.
Once you have finished customizing the form, you can move on to the next step.
Step 3: Turn On the AJAX Form Submission Feature
WPForms does not enable AJAX form submission by default, so you will need to manually enable it for your form.
To do this, simply switch to the ‘Settings’ tab in the form builder.
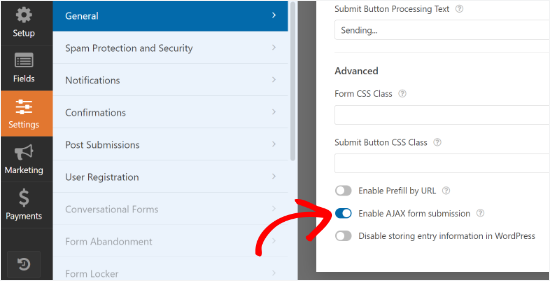
In the ‘General’ settings tab, go ahead and click the toggle next to the ‘Enable AJAX form submission’ option.

Now let’s set up what happens after the form submission.
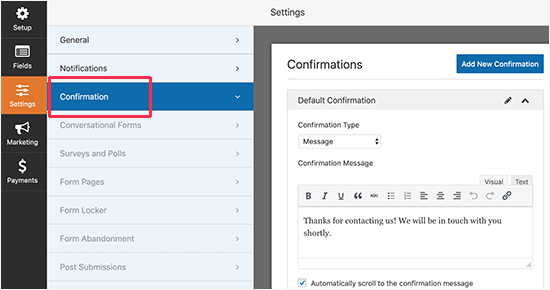
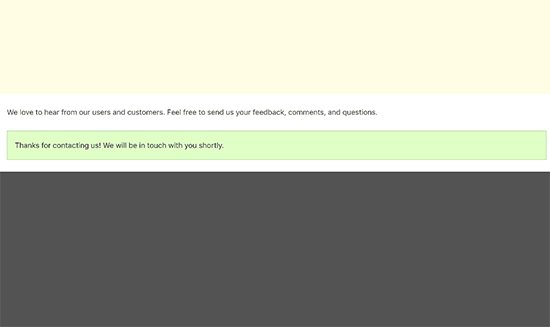
First, you can switch to the ‘Confirmation’ tab under settings. This is where you inform your users that you have received their form submission.

WPForms allows you to do that in different ways. For example, you can redirect users to a URL, show them a specific page, or simply display a message on the screen.
Since we have enabled AJAX functionality for the form, redirecting users to another page will defeat the purpose of creating an AJAX form.
You need to select the message option and edit the confirmation message. Feel free to use the formatting toolbar on the editor or add a link or two to tell users where to go next.
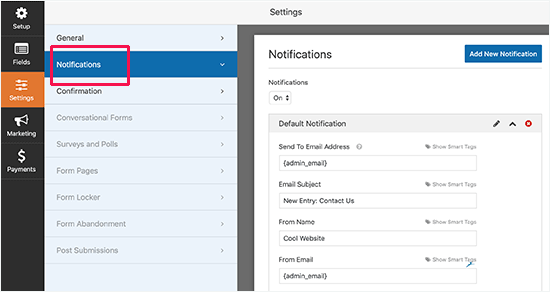
After that, you can set up how you would like to be notified about a form submission.
Switch to the ‘Notifications’ tab in the form settings and configure notification email settings.

Once you are done, you can save your form and exit the form builder.
Step 4: Add Your AJAX-Enabled Form in WordPress
WPForms makes it super easy to add forms to your WordPress site, be it on a post, page, or sidebar widgets.
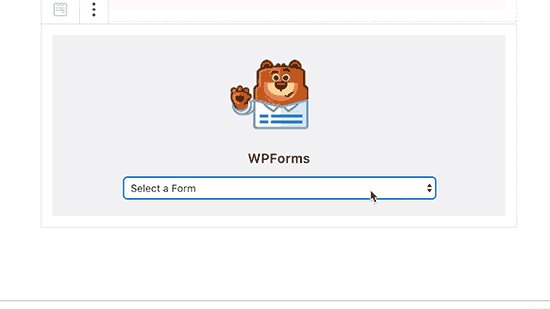
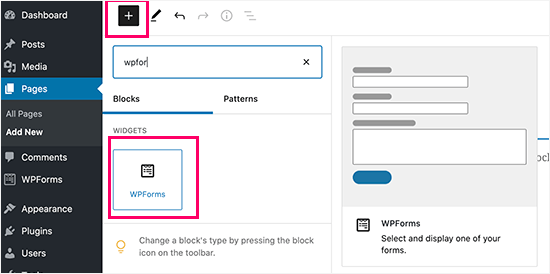
Simply edit the post or page where you want to add the form and insert the WPForms block into your content area.

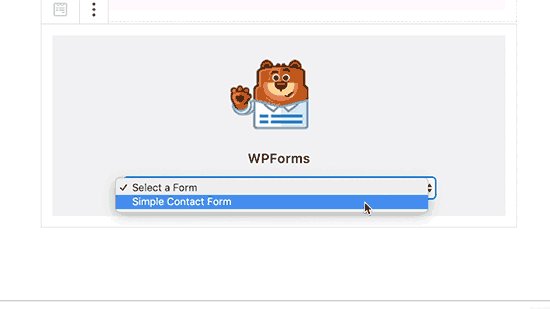
After that, you need to select the form you just created from the block’s settings.
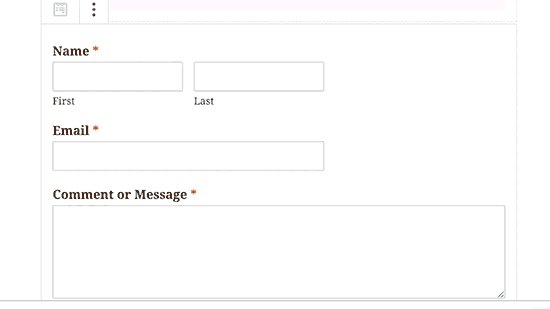
WPForms will immediately load a live preview of the form in the content editor.

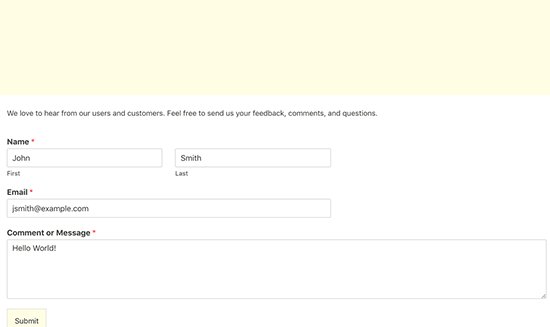
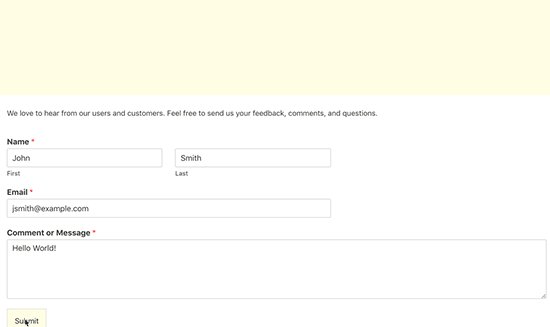
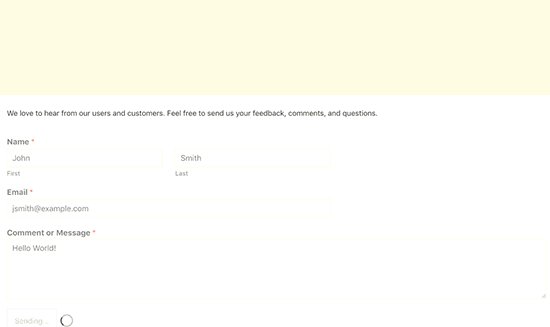
You can now save or publish your content and then visit your WordPress website to test the form’s AJAX functionality.
Here’s a quick look at the WordPress AJAX form example from our demo site:

You can also add your form to a sidebar widget in WordPress.
To do that, go to the Appearance » Widgets page and add the WPForms widget block to a sidebar.

Select the form you created earlier and click on the ‘Update’ button to store widget settings. You can now visit your website to see your AJAX-powered form in action.
Bonus Tip: Export Form Entries to CSV or Excel 📄
Once your AJAX form is up and running, you might want to keep a record of all submissions. Especially if you’re collecting leads, customer inquiries, or registration info.
The easiest way to do this is by exporting it as a CSV or Excel file.
This makes it easy to organize and analyze responses in spreadsheet tools like Google Sheets or Microsoft Excel. It’s also handy for sharing reports with your team or backing up form data outside of WordPress.
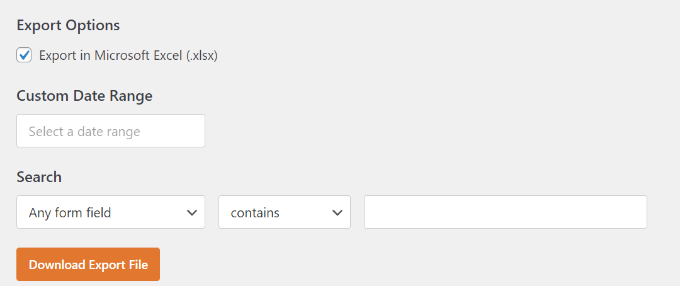
If you’re using WPForms, exporting form entries is easy. Just go to WPForms » Entries, select your form, choose export options, and download your data as a CSV or Excel file.

Want to set this up? Follow our full guide on how to export WordPress form entries to CSV and Excel.
Bonus Resources: More WordPress Forms Guides
We hope this article helped you learn how to create a WordPress AJAX contact form for your website. Next, you may also want to see our articles on:
- How to Create a Contact Form Popup in WordPress
- How to Use Contact Forms to Grow Your Email List
- How to Create Contact Forms with Multiple Recipients
- How to Create a Secure Contact Form in WordPress
- How to Block Contact Form Spam in WordPress
- How to Track and Reduce Form Abandonment
- The Ultimate Guide to Using WordPress Forms
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.