We have worked with many WordPress sites that have complex structures, so we understand that many users are looking for a better way to manage and organize their WordPress pages.
It can be frustrating to manage a site with a lot of pages. The default WordPress interface doesn’t allow you to easily reorder your pages, build relationships between them, or sort them.
But we’ve helped over 100,000 users with WordPress, and we are here to teach you how to organize your pages and easily manage complete websites.
In this article, we will show you how to better manage your WordPress pages with Nested Pages.

Why Manage WordPress Pages Using Nested Pages?
When you go to Pages » All Pages in your WordPress dashboard, you will see a list view of all your pages. This is fine if you have just started a website or only have a few pages.
However, as your WordPress website grows and you add more pages over time, it can be challenging to manage them. You won’t be able to easily reorder pages, sort them the way you want, and create parent and child pages.
This is where the Nested Pages plugin comes in handy. It is a free WordPress plugin that comes with a drag-and-drop interface for managing your WordPress page sections.
Nested Pages enhance the quick-edit functionality to make it easy to manage a lot of pages at once. You can simply drag and drop different pages to reorder them.
Aside from these key features, it also automatically generates a native WordPress menu that matches your page structure and allows you to create multiple pages at once. You can also use Nested Pages on any custom post type.
That being said, let’s see how you can use nested pages in WordPress.
How to Use Nested Pages to Manage WordPress Pages
The first thing you need to do is install and activate the Nested Pages plugin. If you need help, then please see our guide on how to install a WordPress plugin.
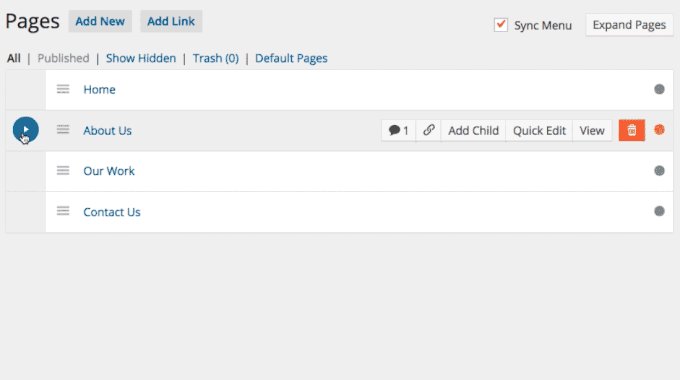
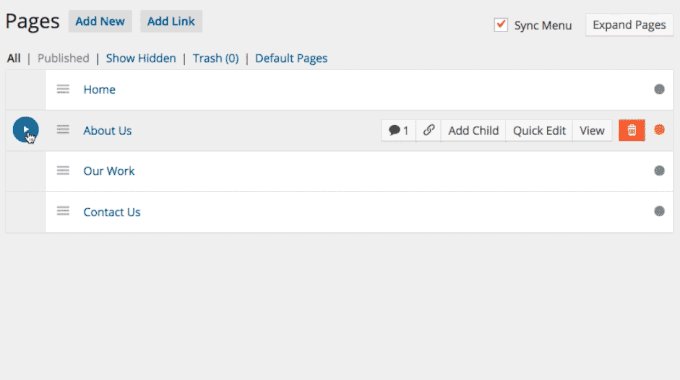
Once activated, the plugin works out of the box. You can simply go to the Pages screen in your WordPress admin area to see it in action.
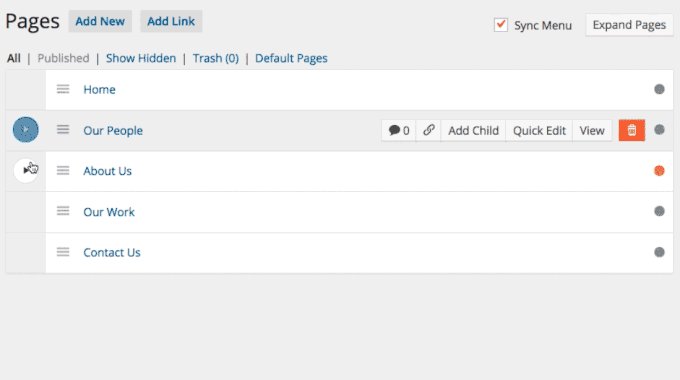
To start, you can just drag and drop to reorder pages in your admin panel.

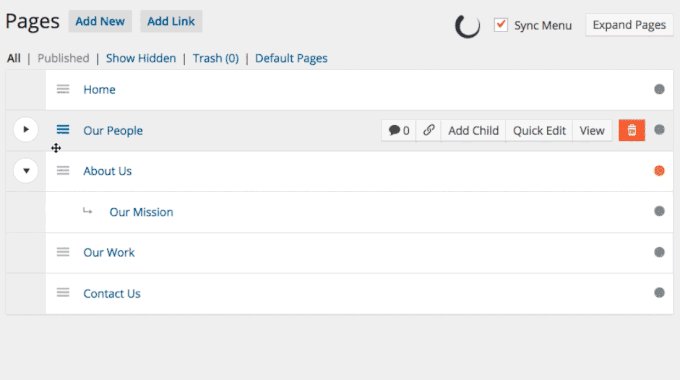
The plugin also allows you to create child pages by simply moving the page below a parent page and then slightly to the right. This will indent it and add an Arrow icon that shows the child page status.
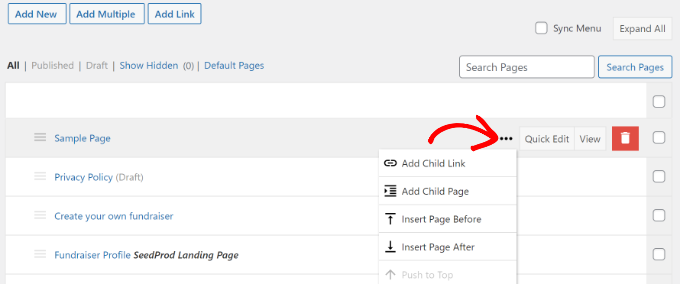
You can also click the 3 dots in front of any page to add a new child page. A dropdown menu will now open where you can simply click the ‘Add Child Page’ option.

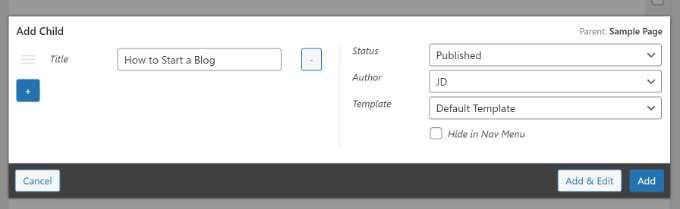
A new window will now open, where you can add the details for the child page.
Next, you will need to enter the title of the child page, choose its status, select an author, and pick a template.

Don’t forget to click the ‘Add’ button when you are done.
If you want to add an existing page as a child using this method, simply click the ‘Add Child Link’ from the dropdown instead.
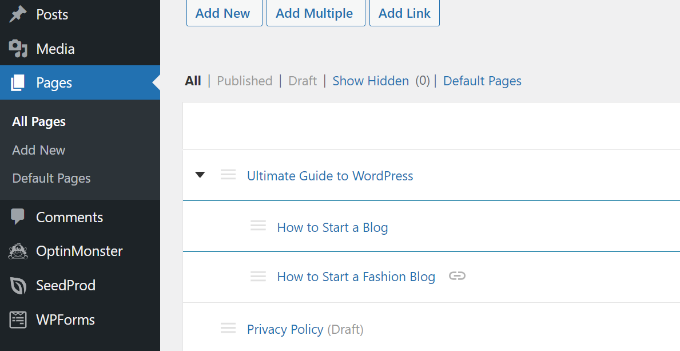
You can then see the child pages under a parent page in the WordPress Pages dashboard.

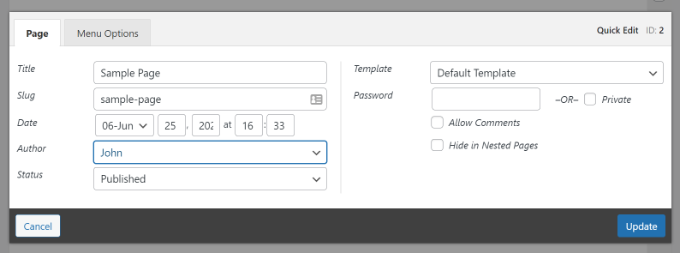
Unlike many other page management plugins in WordPress, Nested Pages allows you to keep the ‘Quick Edit’ button.
The Quick Edit interface in Nested Pages is cleaner and easier on the eyes than the default WordPress option.
It lets you change the page title, slug, date, author, status, and more without opening the WordPress content editor.

Creating Navigation Menus Using Nested Pages
Many WordPress sites use pages as their main site structure and add them to their navigation menus.
Up until now, this process required multiple steps because you would have to first create the pages, then create a menu, and then add all the pages to that menu and reorder them.
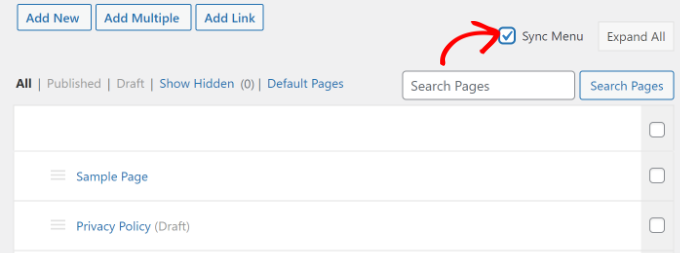
With the Nested Pages plugin, you can simply check the ‘Sync Menu’ checkbox. This will replicate your parent/child page structure in your navigation menus.

You can also control how each page appears in the navigation menus without leaving the Pages screen. Simply click on the ‘Add Link’ button at the top.
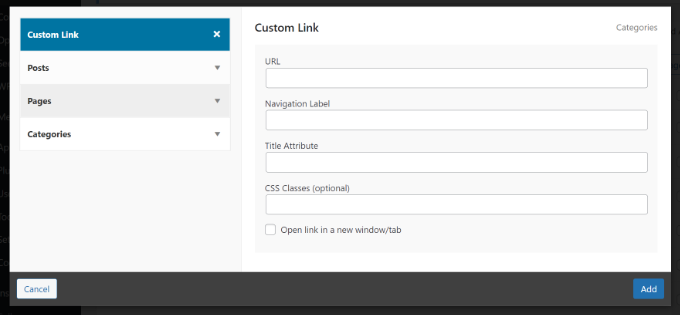
You will then see a popup where you can add a custom link to the menu or choose an existing post and page.

For instance, if you select the ‘Custom Link’ option, then you will need to enter a navigation label, URL, title attribute, and more.
Once you are done, simply click the ‘Add’ button.
Adding Multiple Pages At Once Using Nested Pages
Another great feature of Nested Pages is the ability to quickly create multiple new pages at once. This feature is useful if you already know what your page structure will look like.
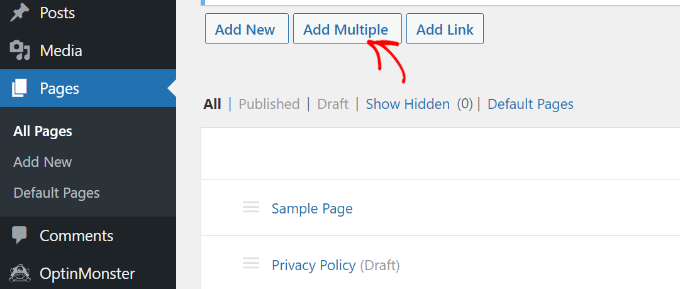
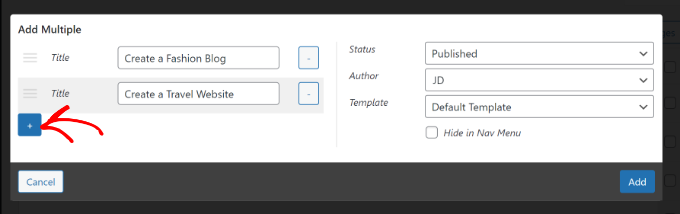
You can start adding multiple WordPress pages by clicking the ‘Add Multiple’ button at the top.

This will bring up a new popup window, where you can provide a page title, select status, author, and template.
To add more pages, simply click on the ‘+’ icon and repeat the process for all the pages you want to create on your WordPress blog.

When you are done, just click the ‘Add’ button.
Note that the pages you create will be empty, and you will have to edit them individually.
Also, keep in mind that you can’t set parent or child pages from the Multiple Pages popup. You will have to drag and drop pages to set them as child or parent.
Using Nested Pages for Other Post Types
You can use Nested Pages for any default or custom post types in WordPress.
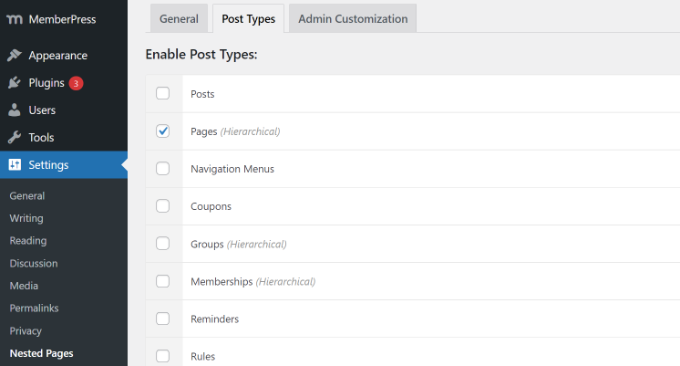
Simply visit Settings » Nested Pages in the WordPress admin and click on the ‘Post Types’ tab.

Next, just select the post types where you want to enable the Nested Pages functionality and then save your changes. You will now be able to set parent/child relationships for those custom post types.
We hope this article helped you learn how to better manage your WordPress pages with Nested Pages. You may also want to see our guide on how to select and use nested blocks in WordPress and our expert picks for the best drag-and-drop WordPress page builder plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Niall Bradley
Hi, I’m trying to use the plug in to nest pages and am finding it quite difficult to achieve. Are their some links missing in the instructions about how to link the main and the child page?
WPBeginner Support
This article has not been updated recently, we will look into updating this article as soon as we are able but for the time being, you would want to check the plugin’s support and they would be able to let you know the current method
Admin
WPBeginner Support
You’re welcome, glad our guides can help everyone and not just beginners
Admin
Bob
I don’t consider myself a beginner by any means but you guys keep teaching me things that are very important. Dealing with about thirty pages on one site was driving me crazy so finding this article was a godsend.
THANK YOU!
Bruno
great article!
Frank Schwarz
How does “nested” affect SEO and crawlers? Just wondering what impact this great plugin can do.
Will it impact seo like drop down menus does?
Editorial Staff
It doesn’t change a single thing for SEO. The idea here is to improve UX. Those who were going to have nested / sub-pages have them regardless. This just makes it easier to manage it all.
Admin
Martin Velthuizen
Changing the nesting of pages also changes the URL of that page (if Permalinks are set to Post name), doesn’t it?
Do you think rearranging the pages in this way therefore has a negative effect on search engine ranking?
Connor Rickett
Creating multiple pages is a beautiful feature. So much of what makes the WordPress backend frustrating (when it is frustrating) is going through the same 3-5 steps over and over. They’ve been doing a good job of getting rid of that sort of thing, and it’s nice to see plugins doing the same.
Tim Taricco
I use the Ether Content Builder plugin (http://codecanyon.net/item/ether-content-builder-wordpress-plugin/1690784) on many of my sites and this Nested Pages plugin conflicts with Ether. What happens is than when Nested Pages is activated, at random times when you save a post (it’s not predictable), all the Ether content and formatting for your entire site gets deleted. It was a nightmare trying to figure out why it was happening but as soon as I disabled Nested Pages, I finally had a stable website.
Editorial Staff
Plugin conflicts can happen when you have multiple developers involved. It’s best to reach out to them and help find a fix.
While we haven’t used Ether Content Builder, we can say that Nested Pages worked perfectly fine on our site.
Admin
hazel beaver
fab tip! A great solution!