Ever notice how frustrating it is when you have to copy and paste a coupon code at checkout? Like many store owners, we’ve found that even the best promotional offers can fail if customers struggle with discount coupons.
That’s where coupon URLs come in handy. Instead of asking customers to remember or type in a code, they can simply click a link and have the discount automatically applied to their cart. We’ve seen this simple change make a big difference in coupon redemption rates.
In this guide, we’ll show you how to create auto-apply coupon URLs in WooCommerce, making it easier for your customers to save and more likely for you to make the sale.

Why Use WooCommerce Coupon URLs?
Smart coupons with links are a great way to increase sales in your online store because they are quick and easy for customers to use.
Shoppers don’t have to type out a long and complex code or even remember what coupon they want to use. Instead, they can simply click a link to auto-apply the code.
You can add coupon URLs to your birthday and anniversary emails, online ads, blogs, or any other place where you connect with your customers. In particular, auto-apply discount links are great for sharing on social media, as they allow followers to use your discount with a single click.
Coupon URLs can even help you get more sales during popular seasonal sales such as Black Friday. Since a coupon URL is so quick and easy to use, shoppers are more likely to use your coupon compared to using a competitor’s code.
With that said, let’s go through the steps to create an auto-apply coupon code URL in your WooCommerce store to improve your customer journey. Here’s what we will cover:
Let’s get right to it.
Step 1: Install and Activate Advanced Coupons
The best way to create coupon links in WooCommerce is by using Advanced Coupons. It’s one of the best coupon plugins for WooCommerce on the market and allows you to easily create and manage coupons on your eCommerce store.
We’ve tried this plugin many times, and you can learn more about our experience in our Advanced Coupons review.
First, you’ll need to install and activate both the free Advanced Coupons plugin and the premium Advanced Coupons addon. For more information, please see our guide on how to install a WordPress plugin.
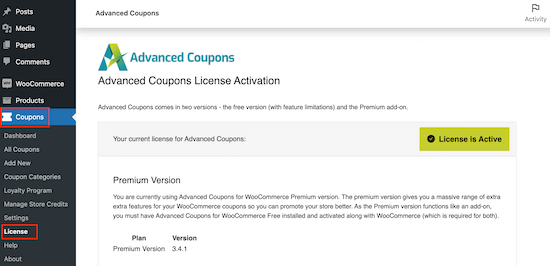
Upon activation, head over to Coupons » License.

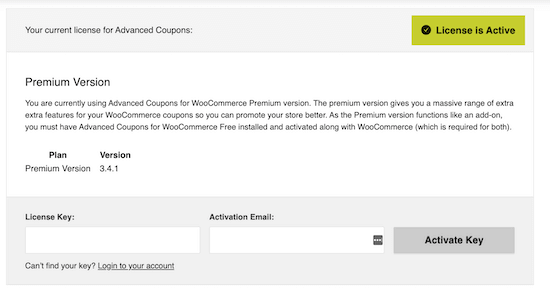
Next, enter your license key into the ‘License Key’ field.
You can find this information by logging into your account on the Advanced Coupons website. You’ll also need to enter your ‘Activation Email’, which is the email address you used when you purchased Advanced Coupons.
Once you’ve done that, go ahead and click on ‘Activate Key.’

Step 2: Create Your Auto-Apply WooCommerce Coupon URL
To create a coupon URL, simply go to the Marketing » Coupons page.
Here, click on the ‘Add coupon’ button to create a new smart coupon.

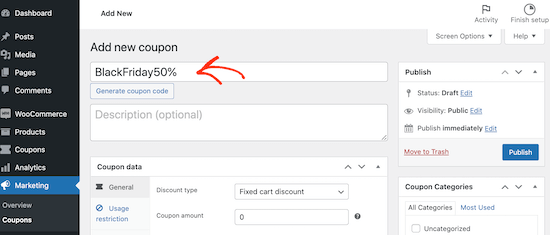
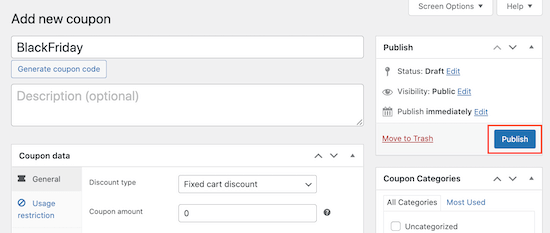
On the next screen, you need to type in a title for the coupon URL. This will become the actual coupon that customers will use on your online marketplace or store.
Since we are creating a coupon URL, most shoppers won’t see the actual coupon code. However, some customers may still choose to type the code directly into the WooCommerce checkout page.
With that being said, it’s a good idea to create a coupon code that’s easy for shoppers to remember and type in.

If you don’t want to create your own coupon code, then you can go ahead and click on ‘Generate coupon code.’ This will create a discount coupon code using random letters and numbers.
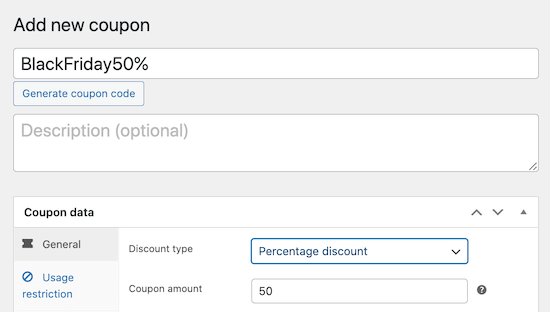
Next, it’s time to enter the coupon’s details by scrolling to the ‘Coupon Data’ section.
Simply open the ‘Discount type’ dropdown and choose the kind of discount you want to create, such as a buy one get one free offer or a shipping discount in WooCommerce.
For this guide, we are going to create a 50% discount.

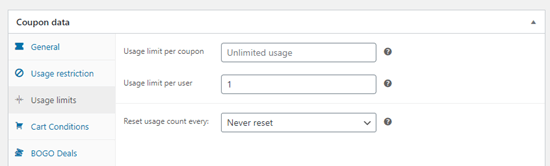
If you want, then you can create some discount rules about how customers can use the coupon by selecting the ‘Usage restriction’ and ‘Usage limits’ tabs.
For example, a customer may only be able to use the coupon once.

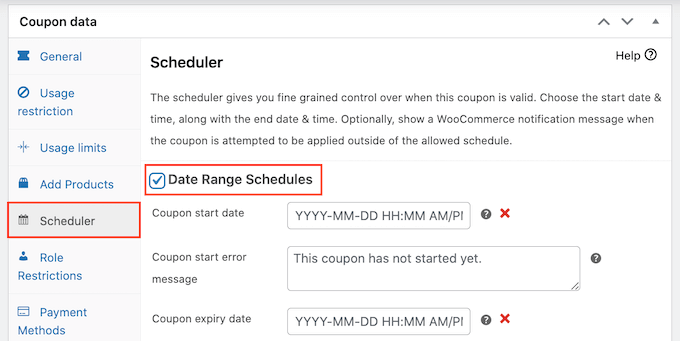
You can also schedule coupons by selecting the ‘Scheduler’ tab.
Here, check the ‘Date Range Schedules’ box.

You can now type in the date when the coupon will go live and the date when customers will no longer be able to use the coupon.
You can use this WooCommerce automation to organize all your promotions in advance. It also means you don’t have to remember to turn the coupon off once the promotion has finished.
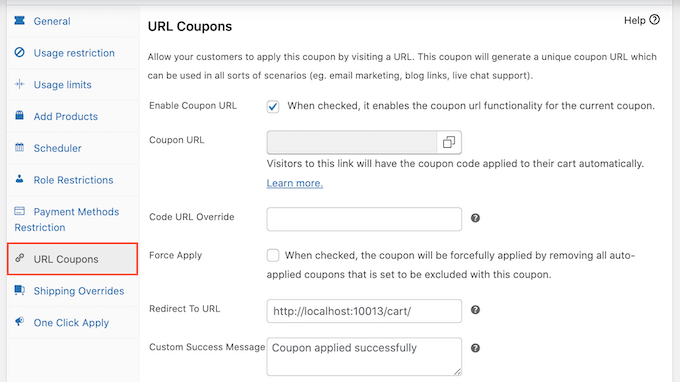
When you’re happy with how the coupon is set up, go ahead and click on the ‘URL Coupons’ tab, which is where you’ll create the coupon URL.

When you click on ‘Publish,’ the plugin will automatically create a URL and add it to the ‘Coupon URL’ field. For example, if your code is BlackFriday50, then the coupon URL will be www.example.com/BlackFriday50.
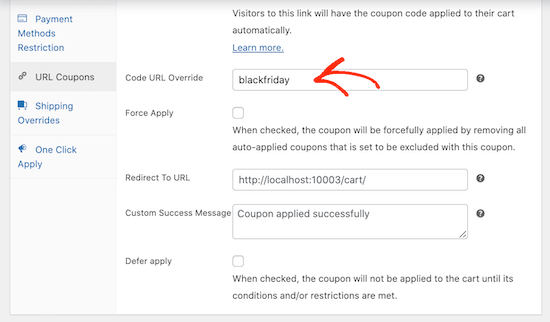
The default URL should work for most online stores, but you can change the automatically generated link to anything you want. For example, you might want to create a shorter coupon URL if you plan to share the link on social media.
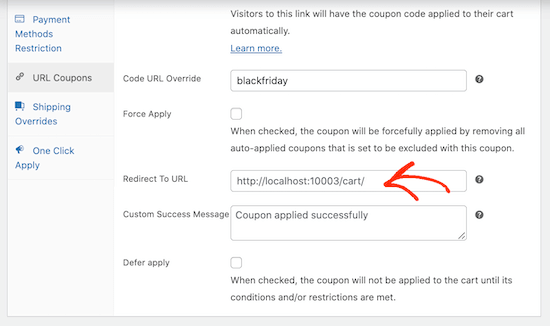
To do this, simply type the new value into the ‘Code URL Override’ field.

When a shopper visits the coupon URL page, Advanced Coupons will redirect them to your WooCommerce cart page with the code already applied.
This allows them to start the checkout process straight away, so it’s a good option for most websites. However, you may want to redirect customers to a different page, such as a landing page showing your most popular products.
To do this, simply enter the new URL into the ‘Redirect to URL’ field.

By default, Advanced Coupons will show a ‘Coupon applied successfully’ message to anyone who lands on your WordPress blog or website using the coupon link. If you want to show a different message, then simply type it into the ‘Custom Success Message’ box.
When you are happy with how the coupon is configured, simply click on the ‘Publish’ button to make it live.

You can now share this link with your customers, for example, by sending them an SMS notification or email newsletter. Every time someone clicks on the link, Advanced Coupons will enable the auto-apply coupon code to their cart right away.
Step 3: Promote Your Auto-Coupons for WooCommerce
The next step is promoting the coupon URL so that shoppers can find it and automatically apply it.
First, it’s smart to promote the coupon URL to your email list and social media followers. Once you’ve done that, you can also promote the coupon URL on your WordPress website.
The easiest way to do this is by using OptinMonster. It is the best conversion optimization software on the market and helps you turn website visitors into paying customers.
It comes with beautiful lightbox popups, slide-in popups, fullscreen welcome mats, and more.

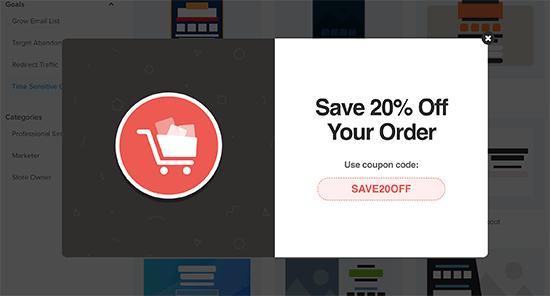
You can add popups to individual product pages with a button that auto-applies the URL coupon. For details, see our article on how to add coupon popups in WooCommerce.
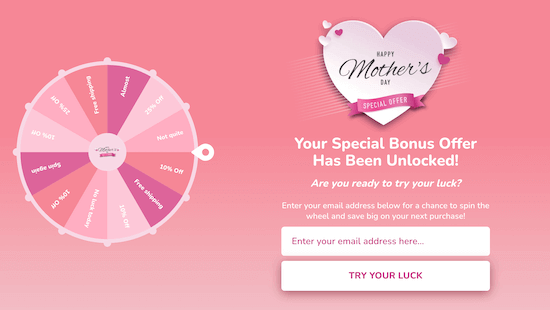
If you have lots of different coupon URLs, then you can even challenge customers to get the best deal with a spin to win optin.

No matter how you promote your coupon URLs, it’s important to track visitors to your WordPress website and monitor how they are using those coupons.
This allows you to see what’s working and what isn’t so you can constantly improve your marketing and deals to get more sales. For more information, please see our guide on how to set up WooCommerce conversion tracking.
We hope this article helped you learn how to auto-apply coupons in WooCommerce using URLs. You might also like our expert pick of the best WooCommerce plugins and our guide on how to create a WooCommerce contest to boost loyalty and engagement.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I like this plugin, it offers all what you need to add coupon code and generate the link to make it easy for user to apply coupon with a click. O can also upsell products below the payment gateways, above or below the order summary, mini cart and others.
I also like the idea of spin to win for the coupon. Thanks for this insightful post.
WPBeginner Support
You’re welcome!
Admin
Jiří Vaněk
Thank you for the guide. With woocommerce, I’m starting to pressure people who want to have even a small e-shop. I have never worked with woocomerci for a long time, and like everyone else, I find it complicated at first. Coupons were one of the tasks. Thank you