As WordPress developers, we’ve often needed to add custom PHP code to specific posts or pages. While WordPress disables this feature by default for security reasons, there are safe ways to implement PHP code when you need advanced functionality.
Whether you’re looking to add dynamic content, implement custom functions, or integrate special features, adding PHP to your posts and pages can be powerful – but it needs to be done correctly to avoid breaking your site.
In this guide, we’ll show you how to safely add PHP code to WordPress posts and pages

Why Allow PHP in WordPress Posts and Pages?
If you try typing PHP code directly into the WordPress block editor, then you will notice that WordPress strips away a lot of your code or even deletes it entirely.
WordPress doesn’t allow PHP in posts and pages for security reasons. This is because a simple mistake in your PHP code can cause all sorts of common WordPress errors.
However, there are some cases where adding PHP to WordPress posts and pages may be necessary.
For example, if you make money through affiliate marketing, then you might need to add advertising code to your site.
You may also want to develop your own PHP functions to replace the need for certain WordPress plugins. This may be necessary if you think installing a plugin for just one function seems like an overkill.
You can learn more about this topic in our article about WordPress plugins vs functions.php.
With that being said, let’s see how you can allow PHP in WordPress posts and pages.
How to Add PHP to WordPress Pages and Posts
The easiest way to add a PHP code snippet in WordPress posts and pages is by using WPCode. This plugin allows you to create as many code snippets as you want and then add them to your desired post(s) or page(s).
What’s more, you don’t need to create a child theme to add PHP if you use this plugin. That’s because WPCode safely manages all your custom code separately from your theme files, ensuring your modifications won’t be lost during theme updates.
In short, using WPCode is a much safer way to add PHP code than adding it to WordPress manually through theme files.
You can learn more about this WordPress PHP plugin in our WPCode review.
The first thing you need to do is install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
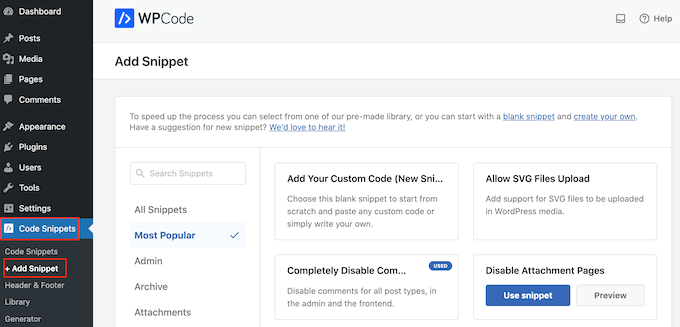
Upon activation, head over to Code Snippets » Add Snippet.

Here, you will see all the ready-made snippets you can add to your website. These include snippets that allow you to completely disable WordPress comments, upload SVG image files, and more.
Since you are creating a new snippet, you need to hover over ‘Add Your Custom Code (New Snippet).’ Then, click on the ‘+ Add Custom Snippet’ button.

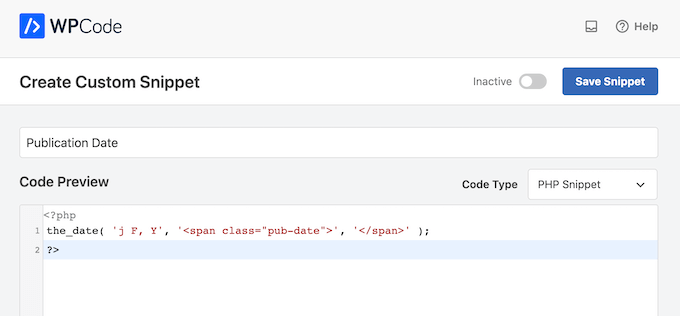
Next, you need to choose ‘PHP Snippet’ as the code type from the list of options that appear on the screen.

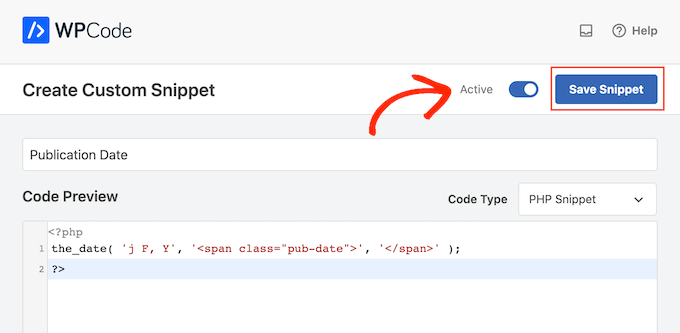
You can now type in a title for the custom code snippet. This can be anything that helps you identify the snippet in the WordPress admin area.
After that, simply either type in or paste the code that you want to use into the ‘Code Preview’ box.
In the following image, we are creating a snippet that shows the post’s publication date.

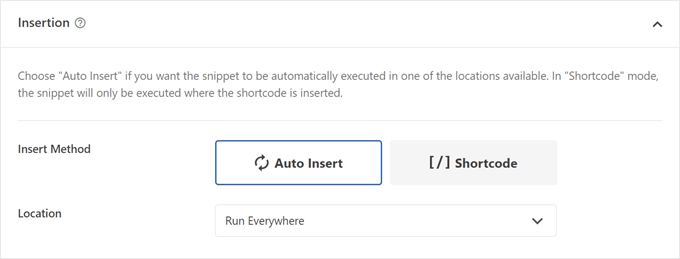
Once that’s done, scroll to the ‘Insertion’ section.
WPCode offers two ways to insert PHP in pages and posts: by choosing a page-specific location or through shortcodes.

Let’s explore each option one by one:
Inserting PHP Codes in a Page-Specific Location
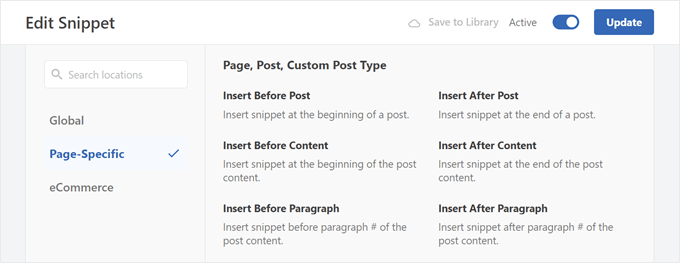
If you choose the ‘Auto Insert’ method, you can select the ‘Page-Specific’ option and choose where to insert the PHP code snippet.
It can be before the post content, after it, before a specific paragraph, and so on.

This method is recommended if you want to add custom PHP code in all of your pages and/or posts at once. Once you have chosen a location, you can click on the ‘Inactive’ toggle so that it changes to ‘Active.’
Finally, click on ‘Save Snippet’ to make the snippet live.

Now, if you only want to add PHP code snippets in individual pages or posts, then we recommend the shortcode option.
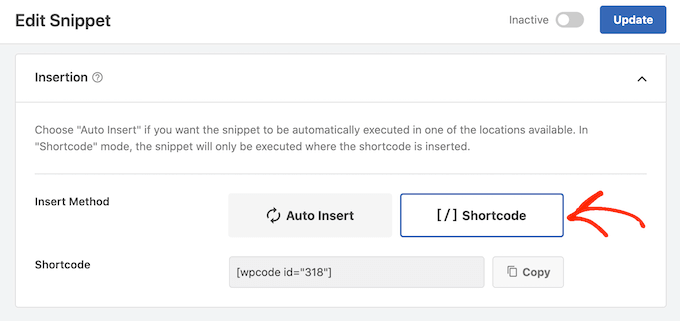
Inserting PHP Code Snippets Using Shortcodes
Since we want to insert custom PHP using shortcode, click on ‘Shortcode.’ WPCode will now show the shortcode that you can add to any page, post, or widget-ready area.

Pro Tip: If you upgrade to WPCode Pro, you can create a custom shortcode. This feature will come in handy if you have created multiple shortcodes and need to differentiate them.
After that, just make the code snippet active and click ‘Save Snippet.’
Once you have done that, you are ready to add the custom PHP to your WordPress website by opening any page or post.
In the block editor, simply click on the ‘+’ button and type in ‘Shortcode.’ When it appears, select the Shortcode block to add it to the page or post.

You can now paste the shortcode into this block. For more information, please see our beginner’s guide on how to add a shortcode in WordPress.
When you are ready to make the code live, either publish or update the page. Now, if we visit our website, then we will see the shortcode in action.
If you want to test the steps in this article further, you can read these guides:
- Extremely Useful Tricks for the WordPress Functions File
- Useful WordPress Code Snippets for Beginners (Expert Pick)
- How to Dynamically Change the oEmbed Width and Height in WordPress
How to Manage Your PHP Code Snippets
Now that you know how to create custom PHP code snippets, let’s learn how to manage them properly.
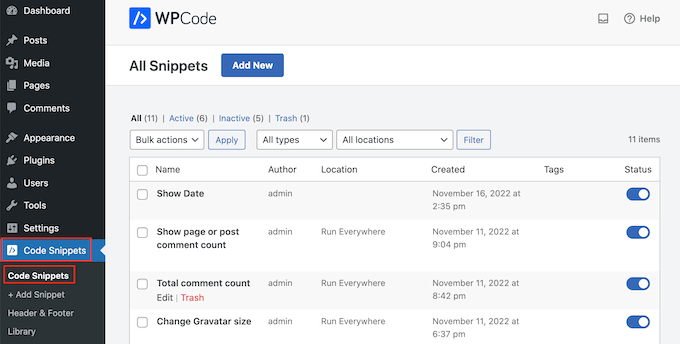
To do that, simply go to Code Snippets » Code Snippets.

At some point, you may want to remove a custom PHP snippet from your entire website. In this case, you can deactivate the snippet, as this will disable it for every page or post.
To do this, you can just find the code that you want to deactivate and click on its toggle to turn it from Enabled (Blue) to Disabled (Grey).
After that, it’s a good idea to visit your website and check that the deactivated code isn’t causing any problems. If you use the shortcode method, you also need to make sure that all the shortcode block instances have been removed.
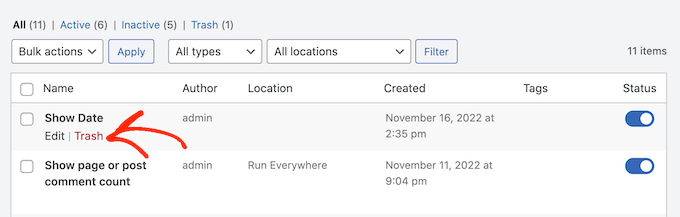
Let’s say you have many code snippets and find that some have been deactivated for a long time. If you won’t be using them any longer, then you can delete them to remove any unnecessary code snippets on your site.
Simply hover over the snippet that you want to delete, and then click on ‘Trash’ when it shows up.

We hope this article has helped you to allow PHP in your WordPress posts and pages. You may also want to see our list of the best WordPress development tools and our article on how to disable theme and plugin editors in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





fastasleep
var templateDir = “<php bloginfo(‘template_directory’)>”;
fastasleep
Put something like this in your template to create a javascript var to store the path, then use javascript to write it in your content?
(removed some chars so this will show up –
var templateDir = “<php bloginfo(‘template_directory’)>”;
LS
does this work with wordpress version 3.9.1?
griffith phelps
This is good tutiral whihch expalin how wordpress allows PHP code to execte.
Mohamed Tair
thanks