Many readers have asked us why their menu isn’t showing up on their website, or if it’s possible to create different menus for specific pages or posts.
The answer to both questions is yes, but the process for adding menus in WordPress posts and pages differs by the theme you use.
To help you out, we’ve come up with this tutorial to show you how to add a WordPress navigation menu to posts and pages.

Why Add a WordPress Navigation Menu in Posts / Pages?
A navigation menu is a list of links pointing to important areas of a website, usually located in the header. These links can help visitors find what they are looking for, improve the customer experience, and keep people on your WordPress website for longer.

The exact location of your menu depends on your WordPress theme. Most themes let you show menus in multiple areas, but sometimes, you may need to add a navigation menu to a post or page.
For example, you may want to add a unique menu linking to all the products mentioned on a specific sales page.
You can also use menus to display specific posts on your WordPress blog. By placing this navigation menu, you can encourage readers to check out more of your content.
With that being said, let’s see how you can add a WordPress navigation menu to any post or page. Simply use the quick links below to jump straight to the method you want to use:
Method 1: Using the Theme Customizer (Classic Themes Only)
If you use a classic theme and your list of page links isn’t showing up on your pages and posts, then most likely, you just haven’t created a menu yet and added it to your theme’s menu locations.
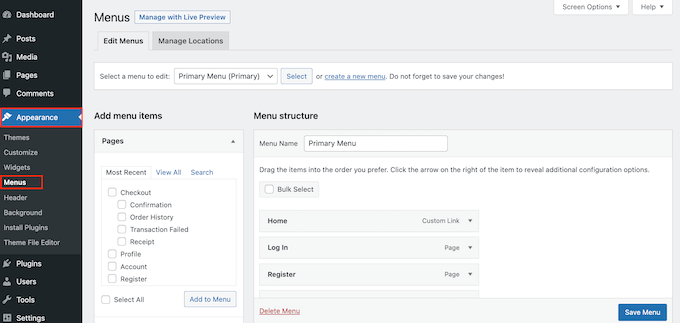
But don’t worry, the process is pretty simple. First, you can go to the Appearance » Menus page in your WordPress admin dashboard.

There, you can follow the steps in our beginner’s guide on how to add a navigation menu in WordPress.
Do note that every classic theme has different menu locations. Some may include locations for the primary navigation menu (inside or around the header area), the footer menu, and sometimes the sidebar menu.
If you find that the menu location you want is not offered by your theme, then you can read our guide on how to create a custom navigation menu in WordPress. Here, we show you how to add a custom menu location to your theme.
Method 2: Using the WordPress Navigation Block (Best for Individual Pages and Posts)
Another way to add a WordPress navigation menu to posts and pages is by using the built-in Navigation block. This allows you to show a navigation menu anywhere on a page or post, but you must manually add each menu.
To get started with this method, simply open the page or post where you want to add a WordPress navigation menu. Then, click on the ‘+’ button to add a new block to the page.

In the popup, type in ‘Navigation.’
When the right block appears, give it a click to add it to the page or post.

The Navigation block will show one of your menus by default.
If you want to add a different menu instead of the main menu, then open the ‘Block’ tab. Then, you need to select the ‘List View’ tab.

Here, you can click on the three dots next to ‘Menu’ to view all the available menu options.
Then, simply choose the menu name that you want to use instead or create a new menu.

Sometimes, you may want to customize the menu by adding more links. For example, if you run an online store on WooCommerce, then you might link to all the eCommerce products mentioned on that page.
To go ahead and add custom links to the navigation menu, click on the ‘+’ icon in the ‘List View’ tab.

This opens a popup with different options.
To add a link to any page on your WordPress site, just click on ‘Page Link.’

You can now either choose a page from the dropdown menu or start typing in the page title. When the right page shows up, click to add it to the custom menu.
To add more pages to the navigation menu, simply repeat the same process described above.

You can also add social icons to a WordPress menu, which will encourage people to follow you on Twitter, Facebook, YouTube, LinkedIn, and more.
To get started, click on the ‘+’ icon in the ‘List View’ tab. This time, select ‘Social Icons.’

This adds a new area where you can add social icons.
To get started, click on the new ‘+ Click plus to add’ section.

Now, select the social media network you want to link to.
For example, you can choose ‘Twitter’ to promote your Twitter page in WordPress.

After that, you will need to configure the social icon.
The exact steps will vary depending on the social network. However, you will typically need to click to select the icon and then type in the URL for your social media profile.

Simply repeat these steps to add more social icons to the navigation menu.
Finally, you may want to add a search bar to your WordPress menu to help people find interesting pages, posts, products, and more.
WordPress has a built-in search feature, but it is basic and doesn’t always provide accurate results. That’s why we recommend using a WordPress search plugin to improve your site search.
Even better, if you choose an advanced plugin like SearchWP, then it will replace the default WordPress search. After configuring the plugin, all the search boxes across your site will use SearchWP automatically, including any search boxes in your navigation menus.
No matter whether you are using the built-in WordPress feature or an advanced plugin like SearchWP, simply select ‘Search’ to add a search bar to the menu.

When you are happy with the menu’s content, you may want to change how it looks.
You can change the menu’s layout, including its alignment and orientation, by selecting the ‘Settings’ tab.

After that, you can change the style of the navigation menu. You can modify the background color, text color, typography, and more by selecting the ‘Styles’ tab.
As you make changes, the live preview will update automatically. This means you can try lots of different settings to see what works best for your WordPress blog.

There are lots more settings you can configure, but this is all you need to add a helpful WordPress navigation menu to a post or page.
When you are ready to make the navigation menu live, just click on either the ‘Update’ or ‘Publish’ button.

Now, if you visit this page or post, you will see the navigation menu in action.
Method 3: Using the Full Site Editor (Block Themes Only)
If you only want to add a navigation menu to a few posts and pages, then method 1 is a great choice. However, you will need to add each menu manually, so this isn’t the best option if you want to show the same menu across your entire website.
If you are using a block-based theme such as Hestia Pro, then you can add a WordPress navigation menu to the page or post template.
This menu will then appear across all your pages or posts without you needing to add it manually. This is perfect if you always want to show the same navigation menu in exactly the same place.
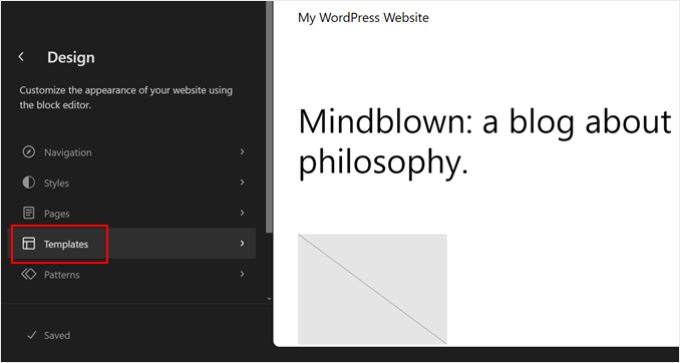
To get started, go to Appearance » Editor in the WordPress dashboard.

You will now some menus on the left side panel.
To add a navigation menu to your WordPress pages or posts, click on ‘Templates’ on the left sidebar.

The editor will now show all the templates that make up your WordPress theme.
To add a navigation menu to your WordPress blog posts, select the ‘Single’ template. If you want to add a menu to your pages instead, then select the ‘Page’ template.

WordPress will now show a preview of your chosen template.
To edit this template, go ahead and click on the small pencil icon.

With that done, click on the blue ‘+’ icon in the top left corner.
In the search bar that appears, type in ‘Navigation.’

When the right block shows up, drag and drop it onto your template.
By default, the block will show one of your menus. If you want to add a different menu instead, then click on the ‘Block’ tab. After that, select ‘List View.’

You can now click on the three dots next to ‘Menu’ to see all the menus you have created on your WordPress website.
Simply select any menu from the list.

With that done, you can add more pages to the menu, add a search bar, and more by following the steps in method 1.
When you are happy with how the navigation menu looks, click on the ‘Save’ button to make it live. Now, if you visit your site, then you will see the same navigation menu across all your WordPress pages or posts.
With the full-site editor and block editor, you can create more than one navigation menu pattern and use it on certain pages and posts only. This can save you a ton of time and effort.
For more information, you can check out our complete beginner’s guide to WordPress Full Site Editing.
Method 4: Creating a Custom WordPress Theme (More Customizable)
Another option is to create a custom WordPress theme. This is a more advanced method, but it gives you complete control over where the menu appears in your posts or pages.
In the past, you would need to follow complicated tutorials and write code to build a custom WordPress theme. However, it’s now possible to easily create your own themes using SeedProd.
SeedProd is the best drag-and-drop WordPress page builder, and Pro and Elite users also get an advanced theme builder. This allows you to design your own WordPress themes without writing any code.

For step-by-step instructions, please see our guide on how to create a custom WordPress theme (without any code).
After creating a theme, you can add a navigation menu to any part of your WordPress website.
Simply go to SeedProd » Theme Builder and find the template that controls the layout of your posts or pages. This will typically be ‘Single Post’ or ‘Single Page.’

This will open the template in SeedProd’s drag-and-drop page builder.
In the left-hand menu, scroll to the ‘Widgets’ section. Here, find the Navigation Menu block and drag it onto your layout.

After that, click to select the Navigation Menu block in the live preview.
Now, open the ‘Select Menu’ dropdown and choose the menu you want to show.

You can now type an optional title into the ‘Title’ field. This will appear above the WordPress navigation menu.
To preview how the menu will look on your website, click on the ‘Apply’ button.

Next, you may want to style the menu by clicking on the ‘Advanced’ tab.
If you added a title, then you can change the text color, adjust the typography, and add more space between the heading and the menu items.

You can also change the color and font used for the menu items.
Simply use the ‘Text Typography’ and ‘Text color’ settings to make these changes.

After that, you can change the spacing, add custom CSS, and even add CSS animations using the settings in the ‘Advanced’ tab.
When you are happy with how the menu looks, go ahead and click on the ‘Save’ button in the SeedProd toolbar. Then, select ‘Publish.’

Now, if you visit your website, then you will see the new page or post layout in action.
Learn More Ways to Customize Your Navigation Menu
Want to take your navigation menu to the next level? Here are some expert guides you can read to customize your navigation menu:
- How to Add Arrow-key Keyboard Navigation in WordPress
- How to Create a Vertical Navigation Menu in WordPress
- How to Display Breadcrumb Navigation Links in WordPress
- How to Create a Sticky Floating Navigation Menu in WordPress
- How to Show Different Menus to Logged in Users in WordPress
- How to Create a Dropdown Menu in WordPress (Beginner’s Guide)
- How to Add Conditional Logic to Menus in WordPress (Step by Step)
We hope this article helped you learn how to add a WordPress navigation menu to posts and pages. You may also want to check out our article on how to add a slide panel menu in WordPress themes and our beginner’s guide on how to highlight a menu item in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
hello, I was wondering if there’s a way to add a mega menu to the navigation, similar to what WPBegginer has on the site
you know, when you hover over a menu item, and it displays additional sub-items for example when I hover at “Start here” on WPBegginer it shows more items. I think it could be a nice way to organize and showcase more content
WPBeginner Support
To set up a Mega Menu, we would recommend taking a look at our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Jiří Vaněk
It is possible to easily create a breadcrumb menu this way, or it is necessary to use a plugin. Can Gutenberg do the same?
WPBeginner Support
For creating breadcrumbs we recommend using a plugin instead of this method as you would need to create the breadcrumbs on each page for the specific post.
Admin
Jiří Vaněk
Thank you for your response and your time. I’ll look for a good breadcrumb navigation plugin. If you have any recommendations, I would appreciate your advice.
WPBeginner Comments
For a couple of good plugin options for breadcrumbs, check out: https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Ralph
I wanted to add custom menu that is different than topbar menu to 5 or 6 special articles and will use first method. It would be time consuming for more posts, as it is manual, but for 5 articles will take half an hour max. Thanks for detailed guide with screenshots. It really helps a lot.
WPBeginner Support
Glad our guide could help!
Admin
Pier
The Shortcode Menu didn’t work for me on the new Wordpress 5.x, with Block editor. It failed getting the correct menu.
I solved by installing another plugin, named “Shortcodes ultimate”
WPBeginner Support
Thank you for sharing your recommendation
Admin
Jon Burr
The plugin Menu Shortcode has been pulled from the repository.
WPBeginner Support
It has not been updated in a while but it is currently available in the repository
Admin
Rubb
Great article, I use “menu shortcode” before but it not updated for year.
It is OK to use it?
sharon
Does anyone know how to do this, but as a search box, so you can click on and list comes up , if that makes sense , as my list would be about 20 links and that wont look great on the page
StacyN
Has anyone discovered an alternate plugin to the Shortcode Menu one (which is not supported and discontinued some time ago)?
Tamo
I had to make mine by hand, because of vertical listing (up to 50 page of content on selected topic) Simply doesn’t look good in page.
As of plugin, this one is abandoned I believe. I found Shortcodes Ultimate by ( Vladimir Anokhin ) to be extremely helpful.
Chintan patel
How to create drop down menu in post
Andrea
Thank you!! I have been looking for a way to display a menu on a page that has a hover feature and this is perfect. My only issue is in the dropdown sub-menu the first link doesn’t align with the others. Is there a way to fix this in the Custom CSS without having to download the code hero plugin?
Thanks
Jose Gonzalez
What theme do you recommend for a small auto repair business that is only interested in highlighting its business using social media in English and Spanish? Thanks in advance.
Michael Martin
Great article but it is unfortunate that the Shortcode Menu plugin has not been updated for 2 years so probably not the way to go.
Gavin Simone
Very helpful to know. I also like using accordion modules to show the subject and let the user decide if they want to read what is inside.
What happened to you guys using Disqus? I though you migrated over to it. Any reason for switching back?
WPBeginner Support
We switched back to native WordPress comments. See our switching away from Disqus review.
Admin
Gavin Simone
It might be nice to add a sentence to your post (https://www.wpbeginner.com/plugins/how-to-add-disqus-comment-system-in-wordpress/) to let people know that you are not using it anymore. Anyone who reads that article might switch over and then have to switch back again. Thanks!
Editorial Staff
Updated. Thanks for the heads up