Adding CSS elements like tooltips, colorful buttons, and roll-over effects can help your content stand out. The problem is that most people don’t know how to use CSS to add colorful buttons, tables, labels, etc. We have shown you how to add colorful widgets and tables in WordPress. In this article, we will show you how to use Twitter Bootstrap CSS in WordPress using shortcodes.
Twitter Bootstrap is a CSS and JavaScript framework that helps boost your site design and functionality quickly. It was developed by Mark Otto and Jacob Thornton at Twitter as a framework to encourage consistency across their internal tools. Later it was released as an open source tool. It is beautiful, simple, and compatible on all browsers.
First thing you need to do is install and activate the WordPress Twitter Bootstrap CSS plugin. Upon activation, the plugin will add a Twitter Bootstrap menu item in your WordPress admin. Clicking on it will take you to plugin’s dashboard.

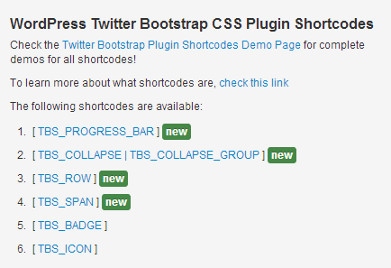
On the dashboard, you will see an awful lot of advertisements added by the plugin author. Scroll down past them, and you will see the shortcodes that you can add in your posts. Each shortcode is linked to the plugin’s support page where you can see more usage examples of these shortcodes.

Under the Twitter Bootstrap menu item in your admin, there is a link to configure Bootstrap CSS settings. Clicking on that will take you to the configuration page where you can change the settings to fit your needs. You have the option to choose which Bootstrap CSS version you would like to use. Below that you will find options more suited for advance level users.
Now that we have looked at the configuration, let’s add some bootstrap css elements to a blog post. Simply paste the shortcodes like this in your post or page content:
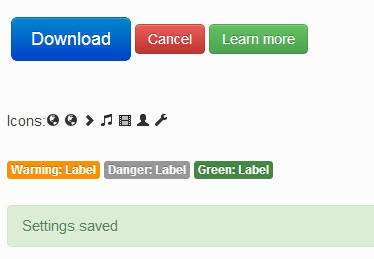
<!--Shortcodes-> [TBS_BUTTON id="mySpecialButton" color="primary" class="btn-large" link="http://example.com"]Download[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="danger" link="http://example.com"]Cancel[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="success" link="http://example.com"]Learn more[/TBS_BUTTON] Icons: [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-chevron-right"] [TBS_ICON class="icon-music"] [TBS_ICON class="icon-film"] [TBS_ICON class="icon-user"] [TBS_ICON class="icon-wrench"] [TBS_LABEL class="warning"]Warning: Label[/TBS_LABEL] [TBS_LABEL class="danger"]Danger: Label[/TBS_LABEL] [TBS_LABEL class="success"]Green: Label[/TBS_LABEL] [TBS_ALERT class="success"]Settings saved[/TBS_ALERT]
This is how these shortcodes will look like in the blog post:

There are many more CSS elements that you can add to your posts. Tooltips, accordian menus, popup boxes, progress bars, etc. This plugin’s website has more documentation on how to use these features. If you are curious about icons, then you can look at Twitter Bootstrap’s official site for the complete set of icons that you can use.
We know that theme frameworks like Genesis and others come with their own options. Do you use CSS elements in your posts? Let us know by leaving a comment below.





kezzy
Thanks for this post. I have been using theme built on bootstrap framework and the process is straight forward rather than to input shortcodes here and there. Anyway will it not be easier to enqueue bootstrap script and style to a theme header and achieve the same result?
Thiago
Thank you so much! This can help me a lot.
Deprito
I’m using genesis, but when i try this plugin.. My css gone crazy..
How to fix it? little bit confuse..
WPBeginner Support
Deprito, Genesis is itself a Theme Framework and getting Twitter Bootstrap to work on Genesis would require additional steps. Try Genesis support forums, someone must have already done that.
Admin
James Matthews
Amazing tutorial. Cleared up a lot of confusion that I had about twitter bootstrap. Parts of bootstrap are still difficult for me to understand, but this will definitely be really useful as I start to become more familiar with it.
Steven Blake mba
Thanks for what I am sure must be a good article. I find it quite frustrating the amount of articles I could really be interested in that forget or don’t realise that the use of buzz words that you deal with every day might not be understood by anyone who hasn’t come across it before. I try not to do this in my own work as a life coach, which if I advertised as being an NLP practitioner I would put off 90% of people who don’t know what that is.
So unfortunately until I understand what a twitter boot strap is I really don’t need the detail of how to install it. It may be I am missing out, but I don’t have the time to research any more than I already do and I did arrive here at your article, I just don’t want to have to look up several more before I return!
Just one line explaining what it does and the benefits of having a twitter boot strap would be the difference between me reading on instead of moving on.
This is constructive criticism by the way, add the description in this and any subsequent blogs and watch your outcomes improve. Best wishes, Steven
Noumaan Yaqoob
@Steven Twitter bootstrap is a set of predefined design tools which helps other designers and developers to use those elements in their own projects.
The purpose of this article and the plugin is to help users like yourself to use twitter bootstrap without learning code or css.
Richie
Great tutorial.
craig grella
great post, thanks. I’ve used bootstrap and ported it for thesis and a few other themes, but this will be handy for sites that dont need the framework – just the buttons and icons.
nice catch!