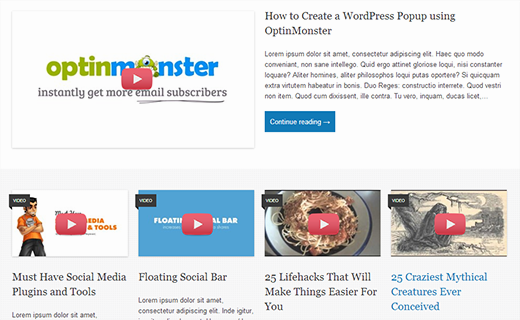
Have you seen popular sites using their YouTube video thumbnails on the front page of their site? If you run a video channel on sites like YouTube, Vimeo, or others, then you too can display a video thumbnail for all posts containing videos on the front and archive pages of your blog. In this article, we will show you how to add thumbnails for YouTube videos in WordPress.

Video Thumbnails and WordPress Post Thumbnails
WordPress comes with built-in functionality to add featured images or post thumbnails, and most WordPress themes support this feature. However, if you want to highlight your video content from YouTube, then you would want to showcase that content with video thumbnails. This article will help you do that by using the default WordPress post thumbnail functionality.
Setting up Video Thumbnails Plugin in WordPress
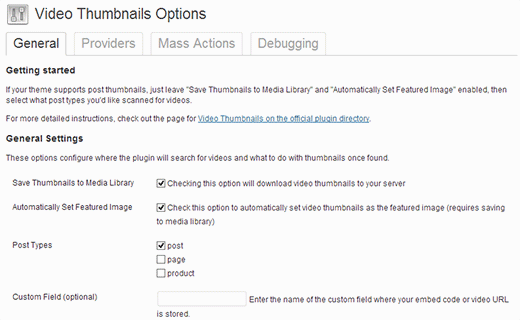
First thing you need to do is install and activate Video Thumbnails plugin. After activating the plugin, you need to go to Setttings » Video Thumbnails to configure the plugin settings.

On the settings screen, we recommend that you choose to store the thumbnail in your media library. This will reduce external http requests on your site, and your pages will load faster. Under the post types section the plugin will show posts, pages, and custom post types if you have any on your website. Select the post types you want the plugin to scan for videos links. The last option on this page is to choose a custom field. Some video plugins for WordPress save video URLs in a custom field, and if you are using such plugins, then you will need to enter that custom field here. After that click Save Changes button.
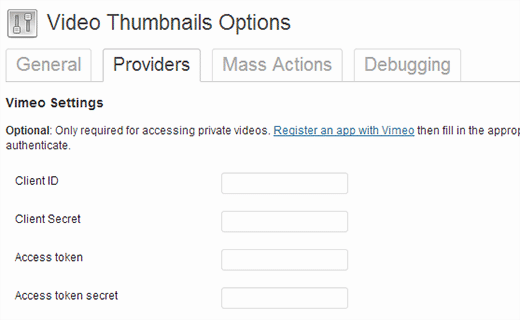
On the settings page, you will also see the Providers tab. If you are using Vimeo to share your videos, then you will need to create an app on Vimeo and then enter client ID, client secret, access token, and access token secret values here.

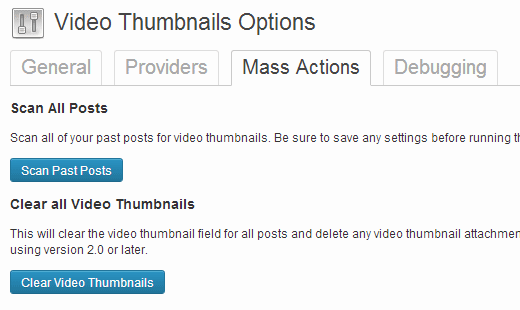
On the Mass Actions tab, you can scan your published posts for videos and generate video thumbnails for them. The plugin also provides a button to clear all video thumbnails and remove them as attachment from your posts.

Creating Video Thumbnails in WordPress Posts
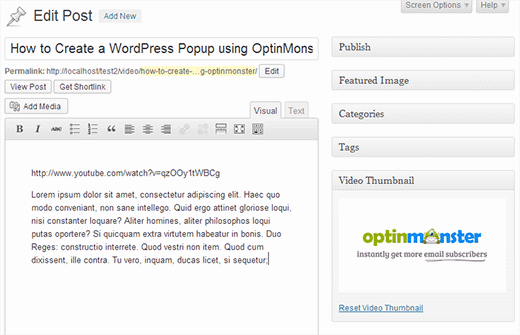
Now that you have set up the plugin, let’s create a video thumbnail by adding a video URL in a WordPress post. To do that you need to create or edit a WordPress post and add your video URL in the post edit area. Once you publish the post, you will see that the plugin has generated a video thumbnail for you and added it to your post.

Displaying a Video Thumbnail in your WordPress Theme
Video thumbnails plugin uses WordPress Post Thumbnails functionality. Most WordPress themes are setup to automatically display post thumbnails. This means that your theme will automatically display the video thumbnail along with your post content or excerpt. However if your theme does not display the video thumbnails, then you need to edit your theme files and add this code to the template where you want to display thumbnail.
<?php the_post_thumbnail(); ?>
How to Add a Play Button on the Video Thumbnail in WordPress
Now that you have successfully captured and displayed video thumbnails in your WordPress posts, you might want to distinguish your regular image thumbnails from your video thumbnails. This will let your users know that there is a video in the post, and they can click on the play button to view the video post. We will show you how to use conditional tags to distinguish between video thumbnails and regular post thumbnails and add a play button.
To use this method you need to make sure that you publish your video posts under a specific category, for example, Videos. Then inside your theme’s template files like index.php, archive.php, category.php, or content.php look for this line of code:
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
Now we need to replace this code with the following code:
<?php if ( in_category( 'video' )) : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?><span class="playbutton"></span></a> <?php else : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> <?php endif; ?>
This code adds <span class="playbutton"?></span> after the post thumbnail only for posts filed under video category. The next step is to upload an image file from Media » Add New screen. This image will be used as the play button. Once you have uploaded the image file, note the image file location by clicking on the Edit link next to the image.
The final step is to display the play button. We will be using CSS to display and position the play button on the video thumbnail. To do that, you need to copy and paste this CSS code in your theme or child theme’s stylesheet by clicking on Appearance » Editor.
.playbutton {
background: url('http://example.com/wp-content/uploads/playbutton.png') center center no-repeat;
position: absolute;
top: 50%;
left: 50%;
width: 74px;
height: 74px;
margin: -35px 0 0 -35px;
z-index: 10;
opacity:0.6;
}
.playbutton:hover {
opacity:1.0;
}
Don’t forget to replace the background image url with the URL of the play button image file you uploaded earlier. That’s all. Your video thumbnail files should now have a play button on them.
We hope this article helped you highlight your YouTube videos with thumbnails in WordPress. For feedback and questions please leave a comment or follow us on Twitter.





Peter
It is amazing that it still works!
However does somebody know why it is not getting a thumbnail from a YT playlist?
i´ve several posts with playlist and the image is always a grey “Video is not found” image
WPBeginner Support
The plugin was created for videos and not entire playlists, you would need to reach out to the plugin’s author for including playlist functionality.
Admin
eddie art
would this work to get a thumbnail image on an iframe embed code video?
WPBeginner Support
You would need to check with the plugin’s support for if that is supported.
Admin
Faisal Iqbal
Where to put that code in functions.php. I am no techie please anybody help me?
Mohammad
Hi
I try to use this plugin but it doesn’t work for me and the developer in support forums doesn’t answer most of the unsolved topics. In debugging page when I try “Test Markup for Video” I get this error:
Thumbnail found, but it may not exist on the source server. If opening the URL below in your web browser returns an error, the source is providing an invalid URL. Thumbnail URL:
what’s the problem?
Neon emmanuel
what if i want three parameters, 1 a fall back when there is no thumbnail, two i fall back if it is video, (i.e) adding a play button overlay to it , and three a fall back it it is video with an overlay play icon on it.
Bryan
Will any of this code work for Adobe Muse/Dreamweaver?
john
Hi
We are looking for a developer who can implement this for us. Are you available ?
pamela sillah
Is there any other way for me to do this WITHOUT plugins?? please help
franck
Hi folks,
is anybody know how to remove related video when Youtube video is played till the end in video gallery plugin from Huge IT?
Ernesto
How do I remove the image from inside the entrance? I want input into the video display and no image
Quoterland
Thanks, great tutorial.
Rihan
And wordpress 4.0 I add the video (youtube) URL in the post edit area and its showing me a video player on the video thumb are i can see this text only (No video thumbnail for this post.) not working!
on the video thumb are i can see this text only (No video thumbnail for this post.) not working!
any Idea thanks
thanks
WPBeginner Staff
No, your thumbnail will appear on Facebook but it will not have the play button on it.
srem
Sorry I don’t know why it not show code.
Mauro Scarpa
Hi! Great website and post, i have a question, if then I want to share my post on facebook, will appear whit the play button also? Thanks
Piet
Cool plugin and tutorial. Instead of showing a play button image, I would like to suggest using a font icon, for example from FontAwesome.
WPBeginner Staff
TCB: if you are using WordPress SEO plugin then youc an try this method. Once the video thumbnail plugin has fetched the thumbnail image for your video, you need to find its location in your media library and copy the URL. After that remove the video thumbnail image from the post. In the WordPress SEO meta box on the post editor, click on the social tab, and paste the link next to the facebook image field.
TCB
Is it possible to use the video thumbnail as post image on facebook?
That would be great because I don’t want to the show the picture as featured image.
Megha Verma
I am facing a problem as the play button is showing only on the first post….due to absolute position….not on other post’s images…
Sutherland Boswell
Great tutorial! As the developer I love to get feedback from users and work on easy solutions for the most requested features. Overlaying a play button and making the video actually play when clicking the thumbnail are two of the most requested features, but they’re both highly dependent on the theme. Learning to modify a theme on your own can be rewarding, so don’t be afraid to give it a shot!
PS – I hope everyone will check out the pro version!
Jesse
Hi Sutherland.
I’ve read such good things about your plugin and I’m eager to try it.
However, when using your plugin to scan for video files, it finds all 22 videos under the ‘video’ page which they are posted. The problem is it isn’t finding any thumbnails.
After reading your various support replies to similar issues, as well as your instructions, i sought to find out whether my theme (metric, by grandpixels) is using a custom field. I have been unsuccessful in finding this information.
Do you have suggestions on how to make this work?
Thanks,
Jesse
Audee
What if I want to display post thumbnail only for posts filed under video ‘Post Format’ ?
Thank you for sharing article about this plugin!
Sutherland Boswell
You should be able to follow the tutorial, just replace
1-click Use in WordPress
with
1-click Use in WordPress
Alex
Hi Sutherland Boswell,
i use your plugin for Detube theme, the problem is there is no <a href="”> code line in those files: index.php, archive.php, category.php..
Do you have any idea or a way to make it work in Detube theme?
Thanks in advance!
Alex
i would be so glad if someone has an idea and could answer my question. I’ve been working for many hours to get this code works on Detube, but no succes untill now…
Could someone here please help me?
Ahmad Rafi Maseer
HOw to play directly in thumbnail so the user should not go to post page to play the video???
WPBeginner Support
For that you will have to edit your theme and instead of displaying the thumbnail you will have to embed the video.
Admin
Sue Anne
Thanks SO much for the great instruction on putting a video and video thumbnail on my WordPress blog. It took about 5 minutes and I’m no techie!
Pali Madra
Hi!
Great website and one of my favorite post.
I had a related question. I’m adding video by placing the URL in the HTML code of the posts but I also want to show a caption below it. Is that possible without using a plugin?
Thanks in advance
Matt
Fantastic tutorial. Thanks very much for posting this!
Tiguan
The ‘span’ must be placed inside the thumbnail’s hyperlink tags, otherwise the image link over play button will be disabled. So the correct code will be:
However, it’s a nice tutorial.
WPBeginner Support
Tiguan, thanks for pointing this out. We have updated the tutorial.
Admin
adolf witzeling
Great tutorial.
gottfrid q.
> This will let your users know that there is a video in the post, and they can click on the play button to view the video post.
I don’t want to disappoint you, but the button (spin) don’t have any click method.
How exactly this button was supposed to work and how to implement it?
Thanks for your time.
WPBeginner Support
The button will not play the video right there, however it will take the user to the video page. The whole thumbnail is linked to the post containing the video.
Admin
gottfrid q.
Must the ‘span’ be placed inside the thumbnail’s hyperlink tags then?
Akash
And. how to implement Play Button in GENESIS Theme? there is no index.php, archive.php, category.php, or content.php file there to add the code.
Thanks.
WPBeginner Support
Contact Genesis support forums.
Admin
Mark McGinnis
Akash, did you ever figure out how to impliment using Genesis theme? I have the same issue…
Thanks!
Akash
But what will be the size of the Video Thumbnail? Will it be same as the image thumbnail already set in the blog?
WPBeginner Support
It will use the default thumbnail size. You can over ride this by adding your own image size and use it in your template. For example if you create a new thumbnail size and name it video-thumbnail you would call it in your template like this:
<?php the_post_thumbnail('video-thumbnail'); ?>1-click Use in WordPress
Admin