Building trust and transparency with your website visitors and customers is critical for any online business. This can help you build loyalty over time and provide a great user experience.
A well-crafted terms of service agreement can be very helpful for creating this trust and outlining the expectations and responsibilities for both you and your visitors.
At WPBeginner, we spent a lot of time drafting our own terms of service agreement, so we researched everything that goes into a successful one.
In this article, we will show you how to add a terms of service agreement to your WordPress website, step by step.

What Is a Terms of Service Agreement, and Why Add It to WordPress?
A terms of service (TOS) agreement is a set of conditions users must agree to in order to use your website, submit a form, request a quote, join your email list, or order products on your WooCommerce store. It protects your intellectual property and improves user experience by showing users that your site is trustworthy.
By adding terms of service agreement to WordPress, you can help prevent spam, limit your liability, and have users agree to specific website policies.
With that said, let’s show you how to require a terms of service agreement on your WordPress site.
Create a Terms of Service Agreement in WordPress
If you don’t have a terms of service agreement yet, then you’ll need to create one and add it to WordPress.
There are multiple ways to create a TOS agreement. For example, you can use an online generator, copy the text from another site, hire a lawyer, or use a TOS plugin to generate one for you.
Editor’s Note: We recommend consulting a professional lawyer to create your website’s terms of service. The automatic term of service generator plugin below can work, but it cannot guarantee compliance.
For this tutorial, we’ll be using the WP AutoTerms plugin to generate generic terms of service, but you can use the method that works best for you.
First, you need to install and activate the plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
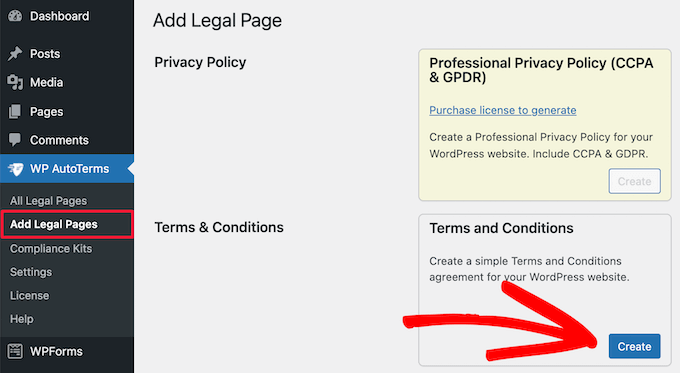
After that, navigate to WP AutoTerms » Add Legal Pages in your WordPress dashboard.
Then, click the ‘Create’ button in the ‘Terms and Conditions’ area.

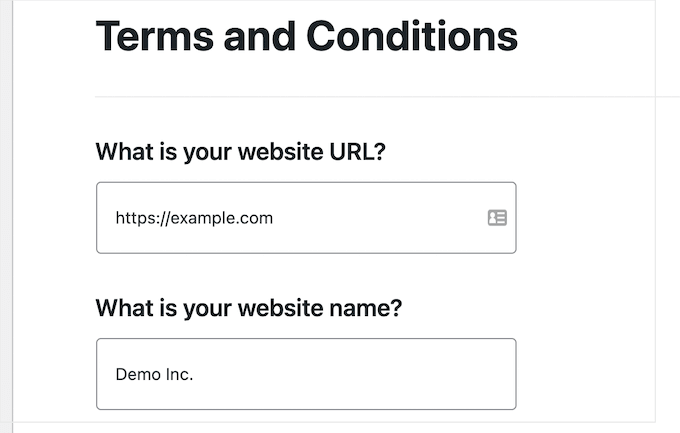
Next, you need to give information about your business.
This includes your WordPress website URL, company name, location, and more.

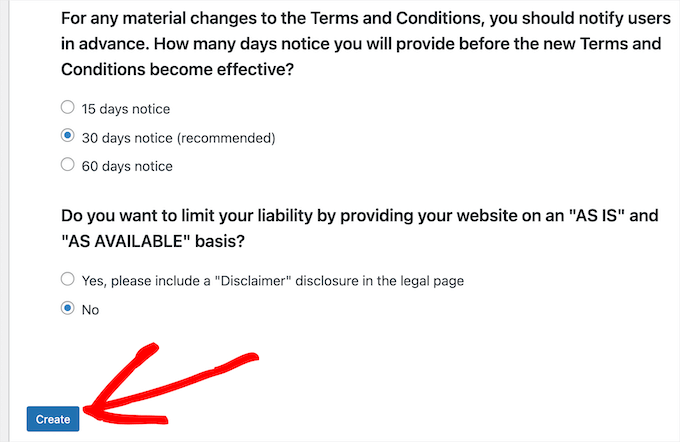
You also need to answer the questions that will help to create the terms and service agreement best for your website.
Once you’re done, click the ‘Create’ button.

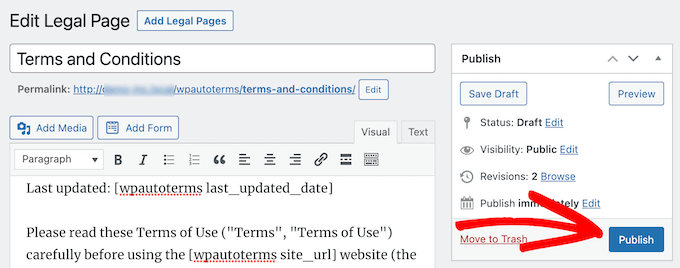
This brings you to a page where you can view your terms of service agreement.
If you’re satisfied with the page, then click the ‘Publish’ button.

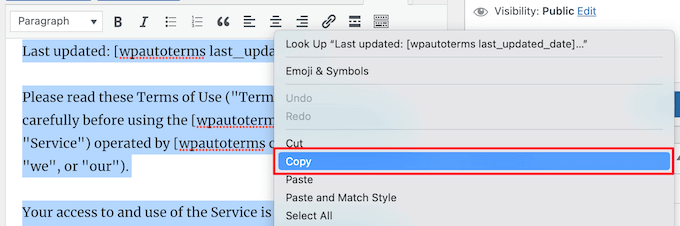
Next, you want to copy the terms of service text to add to your WordPress form below.
Simply select the text, right-click, and then click the ‘Copy’ option.

Add Your Terms of Service Agreement to WordPress Forms
Once you’ve created your TOS agreement, you can require users to agree in order to take specific actions on your site. In this case, we’ll add the TOS agreement to a WordPress form.
To do this, we recommend using the WPForms plugin. It’s the best WordPress form plugin in the market and is used by over 6 million sites.

You can quickly build out any kind of WordPress form using the drag-and-drop builder, including online order forms, simple contact forms, donation forms, and much more.
We and several of our partner brands are currently using the plugin on our websites to handle customer queries, user registrations, and feedback, and we’ve all had a great experience. To learn more, see our WPForms review.
Note: We will be using the free version of the plugin to create a terms of service contact form, but you can also use the pro version that gives you access to additional features, form templates, and more.
The first thing you need to do is install and activate the WPForms plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
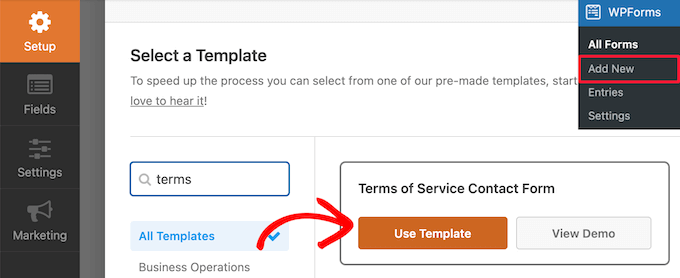
Once you’ve activated your plugin, go to the WPForms » Add New page from the WordPress admin sidebar to create a new form.
First, you need to choose a form template. Simply hover over a template and click the ‘Use Template’ button.
For this tutorial, we’ll select the ‘Terms of Service Contact Form’ template because it includes a TOS checkbox.

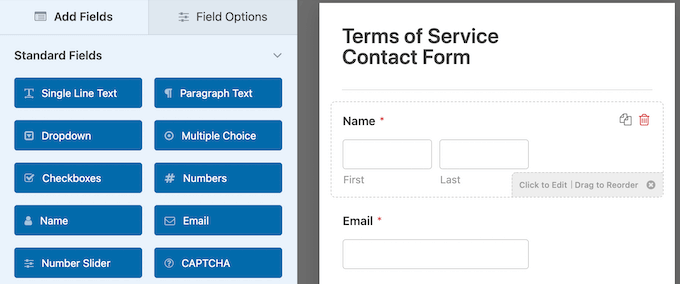
This will bring you to the form editor screen.
The form can be completely customized. You can drag fields from the left-hand menu to your form on the right.

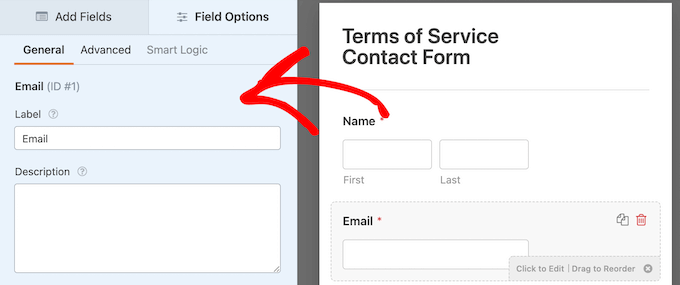
To edit individual form fields, simply click on them.
This brings up an options menu that lets you customize each individual field.

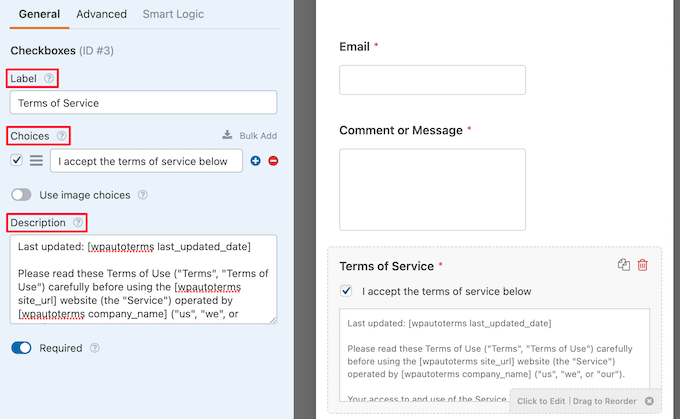
Once you’ve finished customizing your form, click on the ‘Terms of Service’ form field.
This brings up an options panel where you can change the terms of service ‘Label,’ checkbox description, and paste the terms of service text that you copied earlier.
Then, make sure the ‘Required’ toggle is selected.

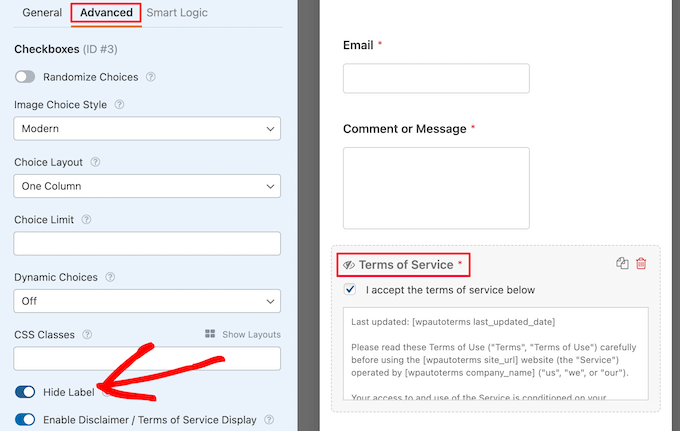
Next, click on the ‘Advanced’ tab.
Here, you can click the ‘Hide Label’ toggle if you want to hide the terms of service label.

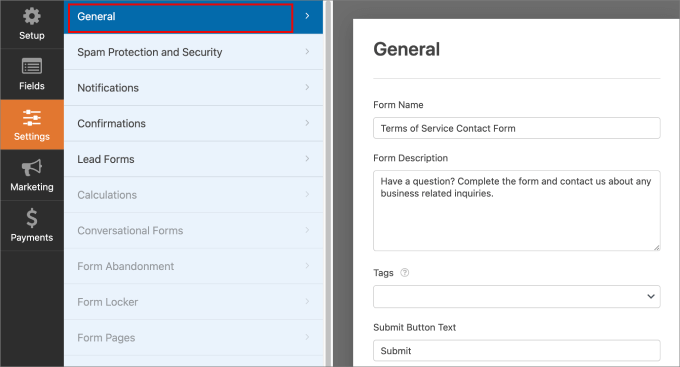
After you’ve customized your WordPress terms and conditions form, you can configure the settings.
Head over to Settings » General. Here is where you can edit the Form Name, Form Description, and Submit Button Text.

On top of that, you’ll also want to send a confirmation message to visitors once they submit the contact form on your website. This lets people know that you’ve received their request.
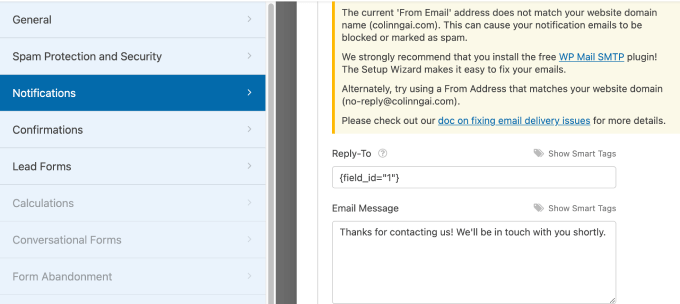
To set that up, go to the Confirmations tab. Then, you can customize the email subject line, from name, from email, and email message.

We recommend using the WP Mail SMTP plugin when sending emails from WordPress because it improves deliverability by ensuring they are sent through a proper SMTP server rather than relying on the default PHP mail function.
For more information, check out our ultimate guide on how to set up WP Mail SMTP with any host.
That said, once you’re happy with how your form looks, you can click ‘Save’ and exit the form builder.
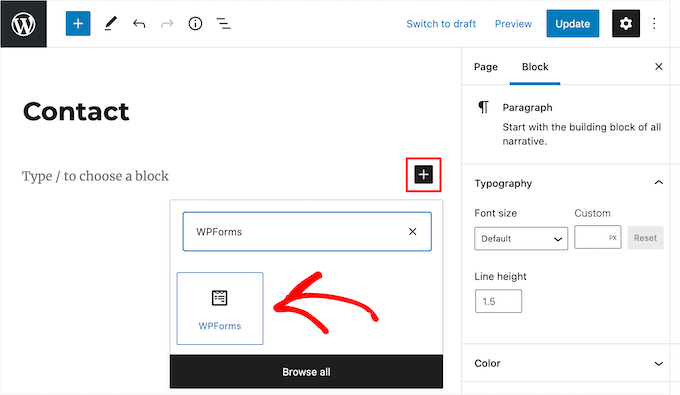
Now, you need to add the form to your WordPress website. Simply open up a page or create a new one, then click the ‘Plus’ add block icon and select the ‘WPForms’ block.

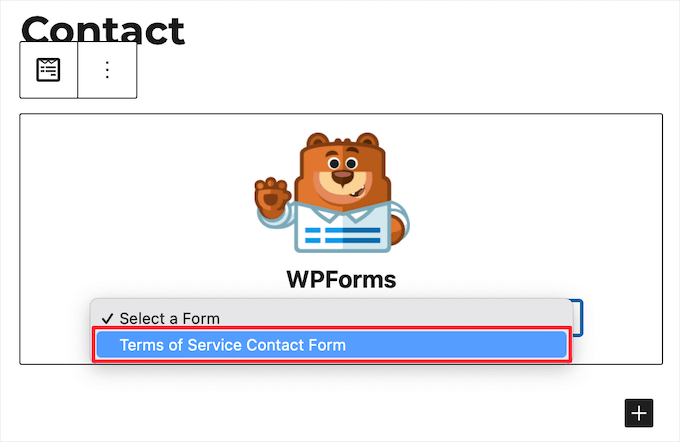
Next, select the name of your form from the dropdown list.
This will automatically load a preview of your form in the page editor.

Then, click the ‘Update’ or ‘Publish’ button to make your form live.
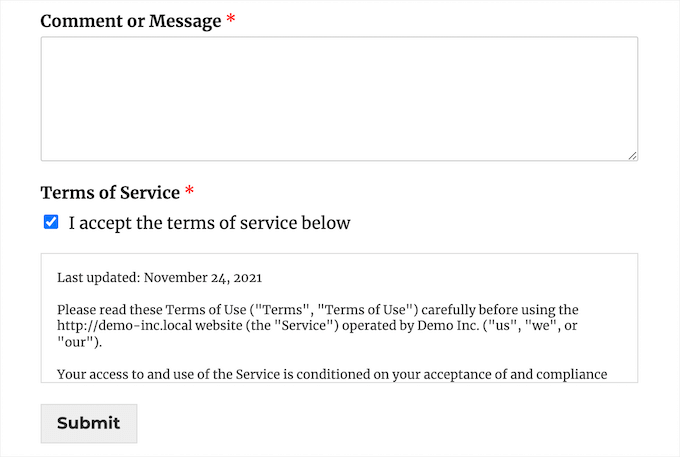
Now, you can visit your form page to see your terms of service agreement form in action.

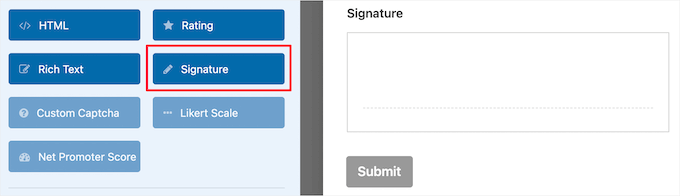
Bonus: Adding Digital Signature Agreement to WordPress Forms
On top of requiring users to agree to your TOS, you might want to give users the option to digitally sign your form as well.
This works great for applications, contracts, volunteer forms, and more.
With WPForms, creating a contract agreement form is simple. There’s a signature field addon that makes it easy to add digital signatures to your WordPress forms.

For more details, see our guide on how to create a contract agreement form with digital signatures in WordPress.
We hope this article helped you learn how to require terms of service agreement in WordPress. You may also want to see our guide on how to restrict your WordPress forms to logged-in users only and our top picks for the best Mapbox plugins for WordPress.





kzain
I never realized how easy it was to add a Terms of Service agreement to my WordPress site. Your step-by-step instructions and plugin recommendations make it a breeze. I also appreciate the reminder to regularly review and update my agreement to stay compliant with changing laws and regulations. You’ve saved me from a potential legal headache
Bobbie
Agreeable isn’t being kept up by it’s owners — can you suggest something else?
WPBeginner Support
While we don’t have a recommended alternative at the moment, we will be sure to take a look and update the article as we can.
Admin
Janus Rokkjær
Used agreable for a few days suddenly stopped showing up on login.
Tried to clear all cookies and history, uncheck the lightbox option.
Still not showing up on login… so looking for an altertive
John Campbell
I tried Agreeable on my site, and it wouldn’t work, and it also seemed to create some issues with my site. I deactivated the plugin, and my site worked fine again. I was using the Virtue theme when this occurred, which I really like, but it too has some issues, so I’ve just installed Tempera, which looks good, and has lots of widgets, but seems a little slower loading pages than Virtue. Anyways, Has anyone else had issues with Agreeable working on their site? I think part of the problem is that Agreeable hadn’t been updated for 6 months when I installed it, so it might not have been in compliance with Wordpress 4.4. Just a thought.
Kzain
Yeah, i don’t think it’s a good thing to use outdated plugins, the Outdated plugins can often lead to compatibility issues and security vulnerabilities.
Charles
Hello,
Nice and helpful post. I want to use this opportunity to thank you for the good voluntary service you render through this website. Please I want to know the difference between Terms & Conditions, Terms of Service and Terms of Use.
Matt
Late reply, but it might help someone else in the future. The name of the agreement has less meaning than the agreement itself. The names Terms and Conditions, Service and Use basically mean the same thing. The use of them should be based on the targeting group and what might be easiest and most convenient for your customers. Hope this helps.