We’ve been fortunate enough to have a lively comments section on many of our blog posts, with readers actively sharing their thoughts and experiences. One thing that helps encourage this engagement? Making it easier for visitors to format their comments.
By default, WordPress comments support basic HTML tags like bold and italic. However, not everyone knows HTML or feels comfortable using code.
That’s where quicktags come in handy. These simple formatting buttons help everyone style their comments easily, potentially leading to better conversations.
In this guide, we’ll share a step-by-step guide on how to add quicktags to your WordPress comment forms. 💬

Why Add Quicktags in Your WordPress Comment Forms?
Quicktags are buttons that visitors can use to style their WordPress comments.
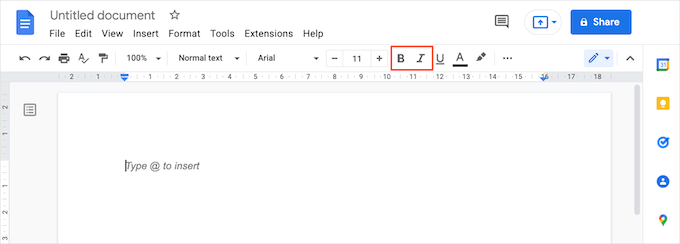
If you’ve ever used a word processor like Google Docs or even the old WordPress classic editor, then you’ve seen their formatting buttons, which are similar to WordPress quicktags.
For example, in this image, you can see that Google Docs has buttons for creating bold and italic text.

WordPress quicktags work the same way.
By making it easy for visitors to style their comments with the click of a button, you can encourage people to comment more.
They’ll also feel more inclined to express their thoughts in more detail, which leads to increased user engagement on your site.
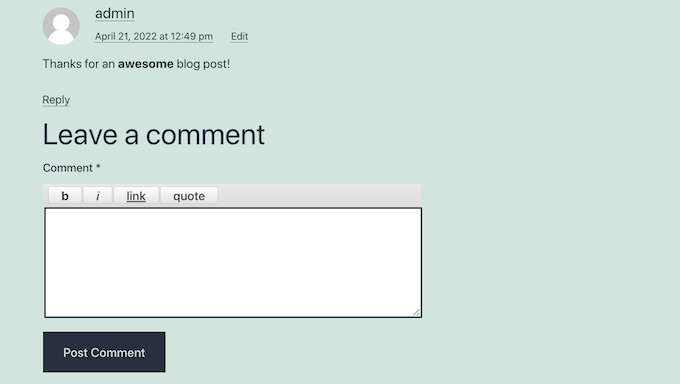
In the following image, you can see that the bold word stands out from the rest of the comment text.

Formatting can also encourage visitors to read your post’s entire comment section, even when it’s long and even when your comments are split across multiple pages.
With that in mind, let’s look at how to add formatting quicktags to your WordPress comment forms.
How to Add Quicktags in Your WordPress Comment Forms
The easiest way to add quicktags to your WordPress comment forms is by using the Simple Comment Quicktags plugin.
⚠️ Please note: Though this plugin isn’t currently maintained, we’ve recently tested it ourselves and found it’s still working properly. If you’re unsure about it, you can check our article on whether it’s safe to use an outdated plugin.
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
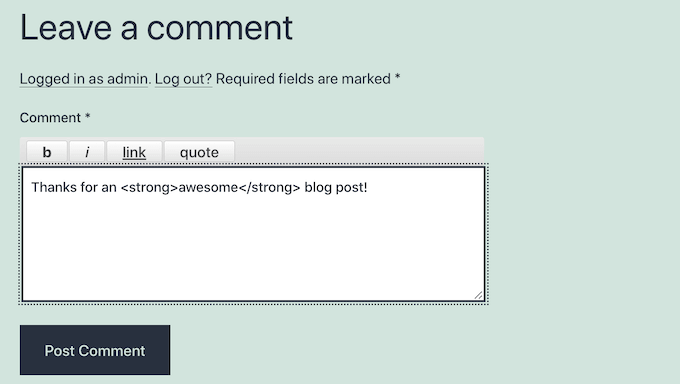
Once you activate this plugin, it will add new settings to your WordPress website’s comment form. Just visit any page or post to see your new quicktags live.

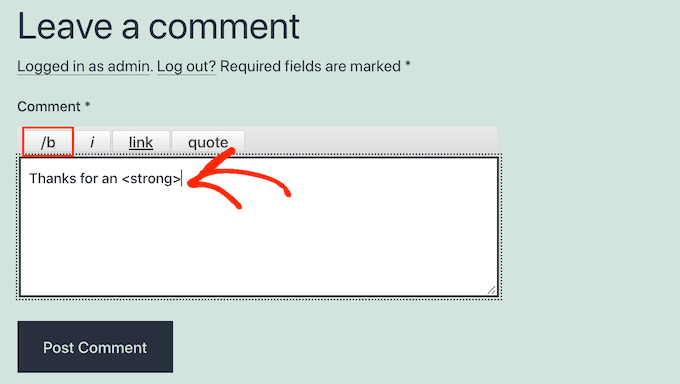
So, whenever visitors want to make their text bold or italic, they simply need to click on the ‘b’ for bold or ‘i’ for italic buttons.
This will add an HTML opening tag to their comment.

Now, everything the visitor types after that will have bold or italic formatting.
When they want to type plain text again, they just need to click the ‘b’ or ‘i’ button again. Then, the bold or italic closing tag will appear on their text.

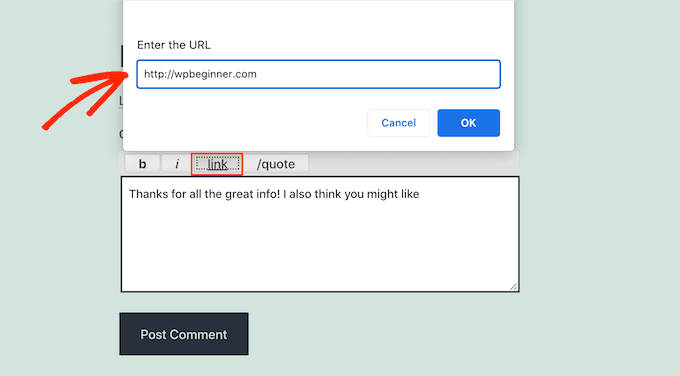
Visitors can also use a ‘link’ button to add links to their comments. This lets them share useful links with other readers.
However, some people may use this ‘link’ quick tag to post spam links. With this in mind, you may want to take extra steps to combat comment spam in WordPress and moderate your comments carefully.

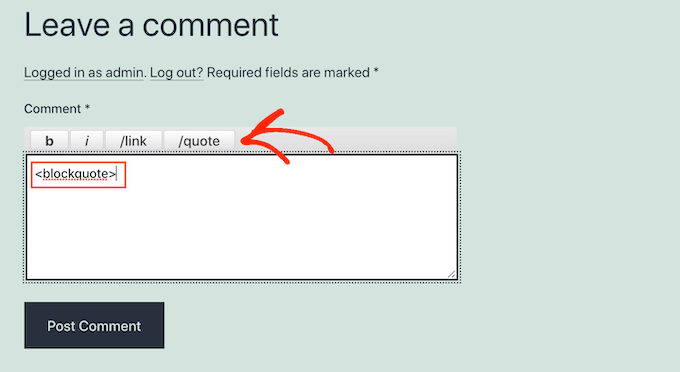
The final quicktag is blockquotes.
Your visitors can use this quick tag to quote your post or other commenters’. For more details, see our guide on how to customize blockquotes in WordPress.

Bonus Tip: Boost Engagement With Thrive Comments
Want to make your WordPress comments even more engaging? Try using Thrive Comments!
Thrive Comments is part of the Thrive Themes Suite, and it’s the best WordPress comments plugin to improve user engagement on your website.
📝 We’ve tested it extensively to explore its features, and you can find a dedicated section about it in our detailed Thrive Themes Suite review.

With Thrive Comments, you can allow users to like or dislike comments. This helps make the conversation more interactive.
You can also let users subscribe to comments. This means they’ll get notified when new comments are added.
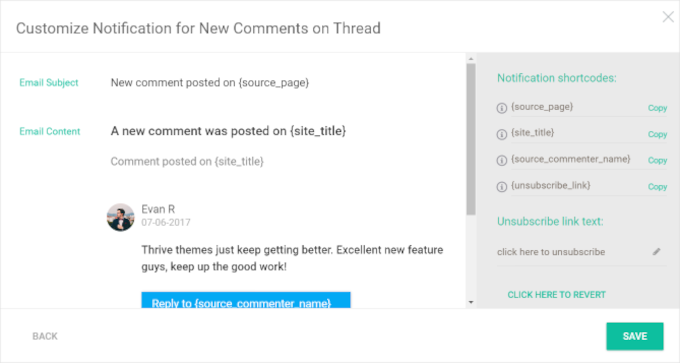
Another cool feature is notifying users only when someone replies to their comment. This keeps them in the loop without spamming their inbox.

We hope this article helped you learn how to add quicktags in WordPress comment forms. You may also want to check out our beginner’s guide on how to moderate comments in WordPress or see our expert tips for getting more comments on your WordPress blog posts.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





mr jeqnko T
Cool been looking for this kind of a plugin for a long time
Adrian Robertson
I can see some quick tags being useful, others not so. I guess it depends on the type of forum you are trying to promote. I can certainly see how a link could be useful on many tech / web blogs, but general styling (bold, italics, headings, etc) not so sure about.
Having said that, it hasn’t stopped me installing this plugin on my own site!
I’ll be curious to see who uses the styling buttons (if anyone)