Customers appreciate clear and helpful information. That’s why adding a product question and answer section to your online store can significantly improve the shopping experience.
It will help you address common inquiries directly on your product pages and allow customers to ask questions before buying a product.
We have several online stores to sell our plugins and software, and we have noticed that adding a Q&A section can really help with customer satisfaction.
In this article, we will show you how to easily add product questions and answers in WooCommerce.

Why Should You Add Product Q&A in WooCommerce?
You may have noticed the product question-and-answer section on popular eCommerce websites like Amazon, Target, Best Buy, and more.

Adding a product questions and answers section allows customers to ask questions about a product right there on the product page.
You or your customers can then answer that question, and it becomes visible to all other new customers who may have the same question in mind.
Over a period of time, your product page will have its own frequently asked questions section, which will help increase sales and reduce abandoned cart rates.
Adding a question and answers section to your online store also allows you to curate user-generated content, improving your WooCommerce product search rankings.
That being said, let’s see how you can easily add product questions and answers to WooCommerce. We will cover two methods, and you can use the quick links below to jump to the method you want to use:
Method 1: Adding a Product Q&A Section Using a Premium Plugin
For this method, we will be using the YITH WooCommerce Questions and Answers plugin.
It is a premium plugin and comes with more features to easily add an engaging Q&A section with a better user experience.
First, you need to install and activate the YITH WooCommerce Questions and Answers plugin. For more instructions, please see our step-by-step guide on how to install a WordPress plugin.
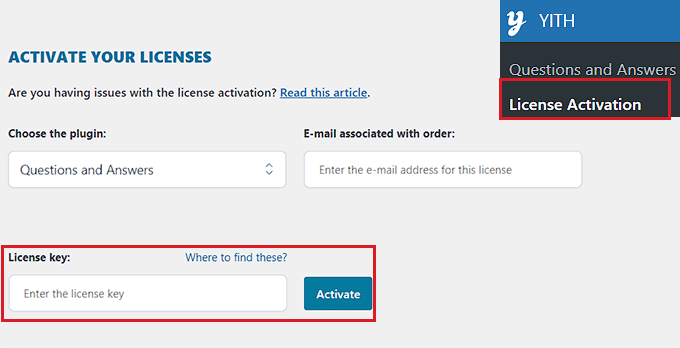
Upon activation, visit the YITH » License Activation page and enter your license key. You can find this information in your account on the YITH website.

Don’t forget to click on the ‘Activate’ button after entering your license key.
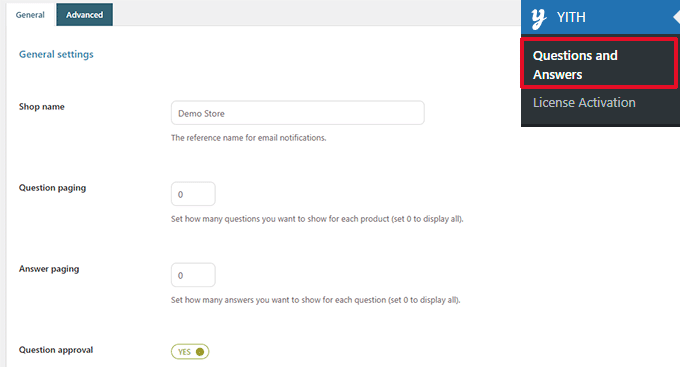
Next, you must go to the YITH » Questions and Answers page to configure the plugin settings.

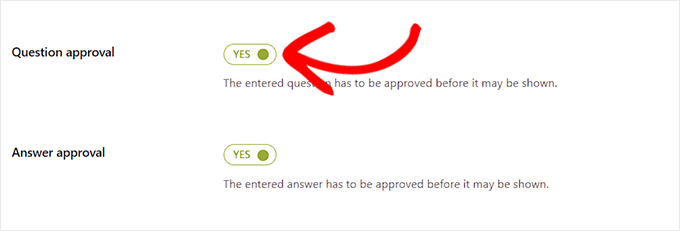
From here, scroll down to the ‘Question Approval’ option and simply toggle the switch to ‘Yes’.
Once you do that, the questions on the product pages will have to be approved by an administrator before they are displayed in your WooCommerce store.

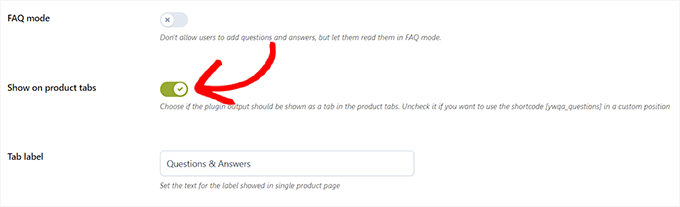
Next, you need to scroll to the ‘Show on Product Tabs’ option.
From here, toggle the switch to ‘Yes’ so that the plugin will automatically add a ‘Questions and Answers’ section to product pages.

After that, don’t forget to click the ‘Save Options’ button to store your changes.
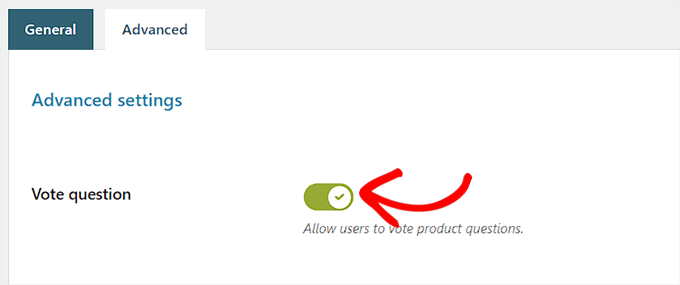
Now, you must switch to the ‘Advanced Settings’ tab. From here, simply toggle the ‘Vote Question’ switch to ‘Yes’ if you want to allow users to vote on product questions.

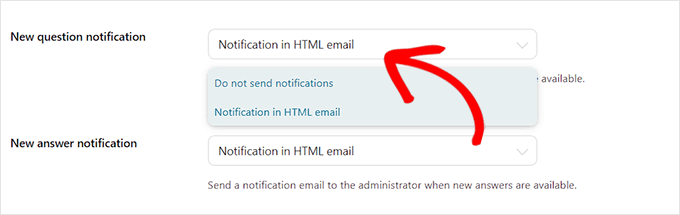
Then, you can choose if you want to get an email notification once a question is submitted on your website.
Simply select the ‘Notification in HTML Email’ option from the dropdown menu next to the ‘New question notification’ field.
💡 Tip: To ensure email deliverability, it’s best to use an SMTP server. See our guide on how to fix the WooCommerce not sending emails issue for more information.
Similarly, you can also choose the ‘Notification in HTML Email’ option in the ‘New answer notification’ field if you want to receive an email once a question is answered on your site.

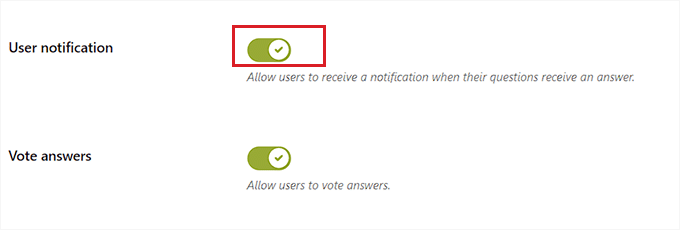
Your user can also receive a notification once the question submitted by that user is answered.
To enable this, toggle the switch next to the ‘User Notification’ option to ‘Yes’.

After that, you can review other settings. The default options will work for most websites, but you can change them if needed.
Finally, don’t forget to click on the ‘Save Options’ button to save your changes.
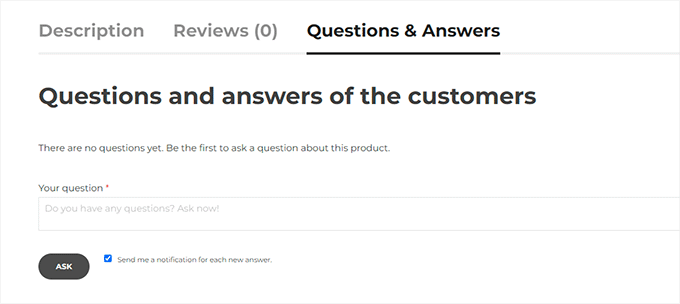
You can now visit your website to see the Questions & Answers section on your product pages.

From here, your customers can submit their questions.
Moderating Questions and Adding Answers
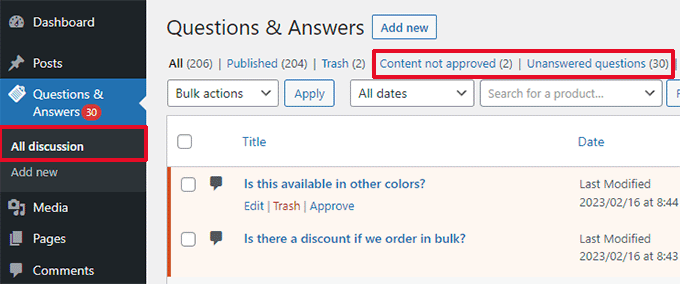
You will receive an email notification for new questions submitted by the users. You can also view them by visiting the Questions & Answers » All discussion page.

You can sort entries here by ‘Content not approved’ or ‘Unanswered Questions’.
You can also take your mouse over a question and click ‘Approve’ to make it live.
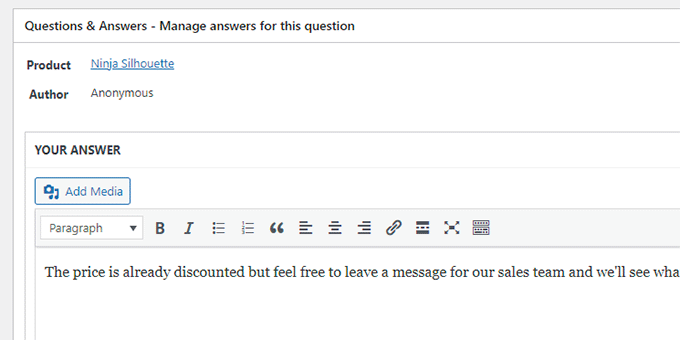
To add an answer to a question, you can simply click on the ‘Edit’ link below that question. On the edit screen, scroll down to the ‘Your Answer’ section to answer the question.

Repeat the process if you have more unanswered questions.
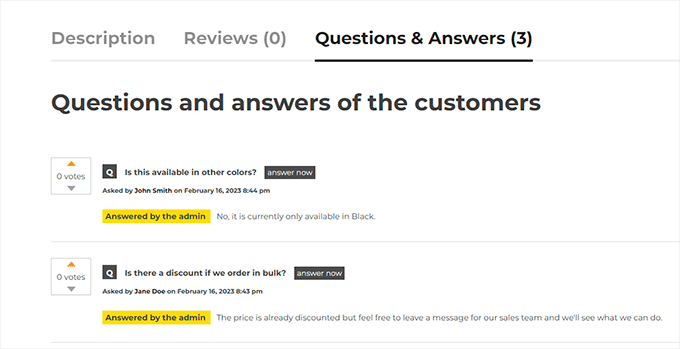
This is how the product questions and answers section looked in our demo store.

Method 2: Adding a Product Q&A Section Using a Free Plugin
If you want to use a free plugin to add a product Q&A section to your WooCommerce store, then this method is for you.
First, you need to do is install and activate the Product Questions & Answers for WooCommerce plugin. For more instructions, see our beginner’s guide on how to install a WordPress plugin.
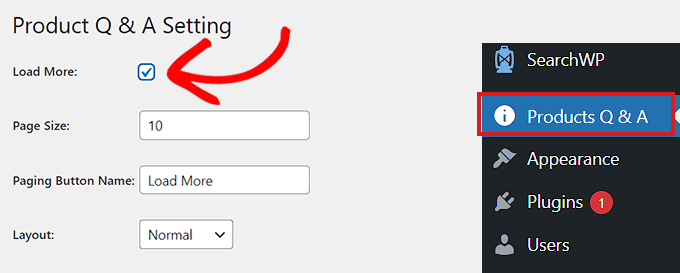
Upon activation, click the Product Q&A menu from the WordPress admin sidebar, which will direct you to the ‘Product Q&A Settings’ page.
From here, check the ‘Load More’ option if you want to add a ‘Load More’ button to your product Q&A section.
Adding this button will allow customers to load older questions and reduce the page load time if a product gets a ton of questions.

Next, you need to choose a page size.
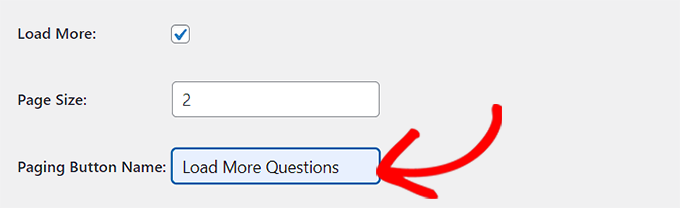
This means that you have to select a default number of questions that are shown in your Q&A section. All the other questions will be hidden from view. Users will be able to access those questions after clicking the ‘Load More’ button.
You can also change the text for the ‘Load More’ button to anything you like. For instance, you can call it ‘Load More Questions.’

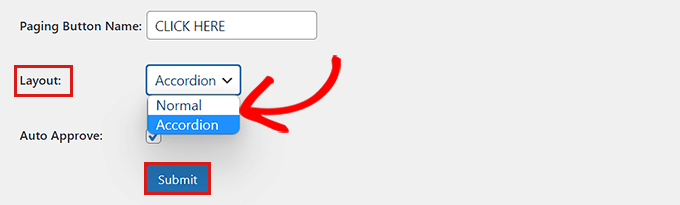
Next, choose a layout for your product Q&A section from the dropdown menu next to the ‘Layout’ option.
You can choose the ‘Normal’ option if you want to display the Q&A section in paragraphs.

On the other hand, you can also display your questions as an Accordion menu. This means users will need to click on a question to view the answer.
Once finished, don’t forget to click the ‘Submit’ button to save your settings.
Managing Product Question and Answers
After plugin configuration, simply visit any product page on your store.
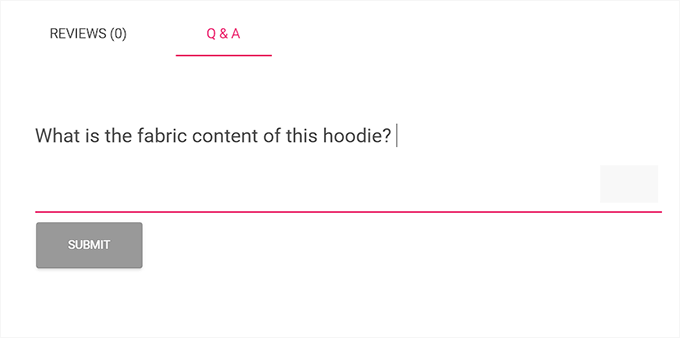
You’ll notice a new Q&A tab added there.

Clicking on it will display the ‘Q&A’ section where customers can submit their questions.
You will now also receive an email notification when a user submits a question.

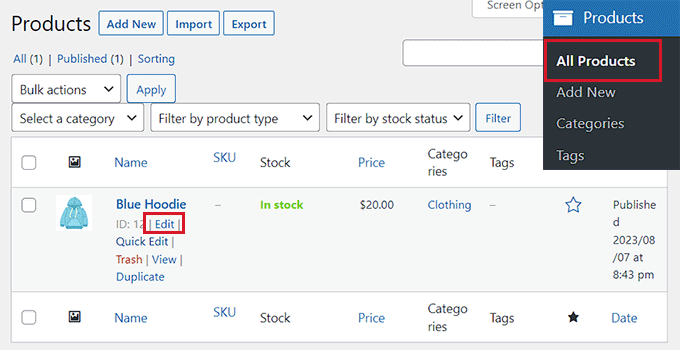
Now, to answer customer questions, visit the Products » All Products page from the WordPress admin dashboard.
From here, simply click the ‘Edit’ link under a product to open up its’ ‘Edit Product’ page.

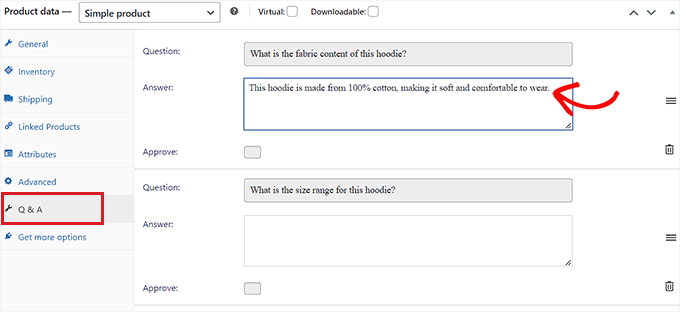
Next, scroll down to the ‘Product Data’ section and switch to the ‘Q&A’ tab from the left column.
Here, all the questions submitted on that specific product’s page will be displayed.

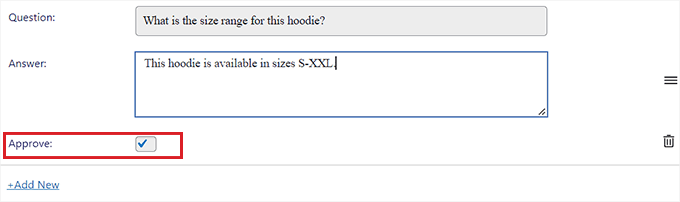
Now, you need to type the answer to a customer query in the ‘Answer’ field.
If you want to delete a question because it’s inappropriate or irrelevant to your product, then you can also do that by clicking the ‘Delete’ icon in the right corner of each question.
You can also uncheck the ‘Approve’ option if you don’t want to display the question on the product page.

After you have answered the product questions, go to the top of the page and click the ‘Update’ button to save your changes.
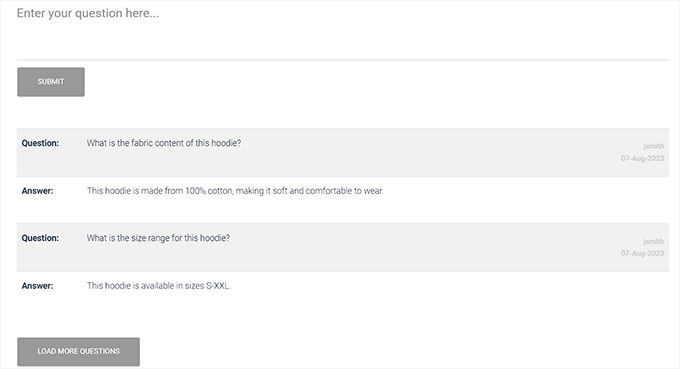
Now, you can visit the product page to see the Question and Answer section in action.

Bonus: Add FAQ Schema on Your Product Pages
Once you have added a question and answer section on different product pages, you can also add these questions to FAQ schema. This can help improve your search engine rankings.
You can easily do this using All in One For WordPress. It comes with amazing features like schema markup, link assistant, XML Sitemaps, and more.
We’ve been using it at WPBeginner and have noticed that it’s helped our articles rank better in search results. For details, see our complete AIOSEO review.

First, you need to install and activate AIOSEO and then open up a product page on your WordPress dashboard.
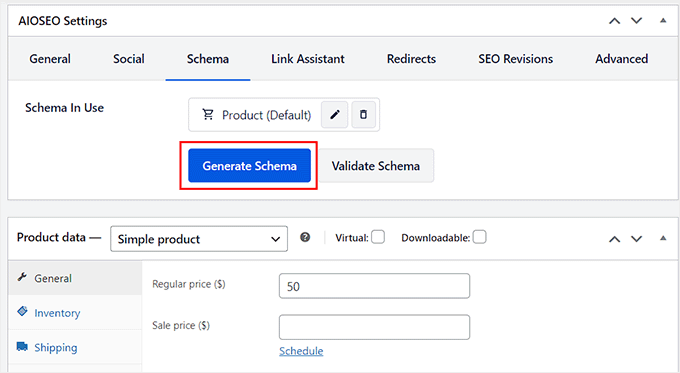
Here, scroll down to the ‘AIOSEO Settings’ section and switch to the ‘Schema’ tab.

Next, click the ‘Generate Schema’ button.
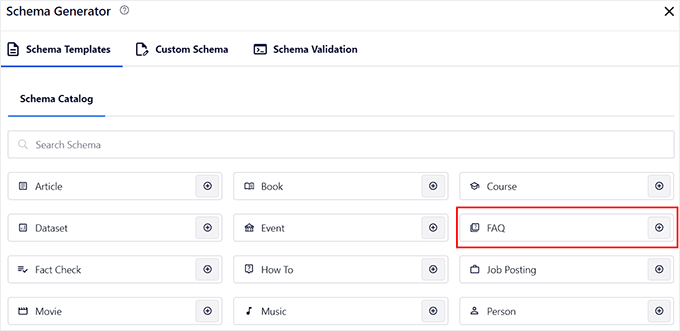
This will open the Schema Catalog on the screen from where you have to click the ‘+’ button next to the ‘FAQ’ option.

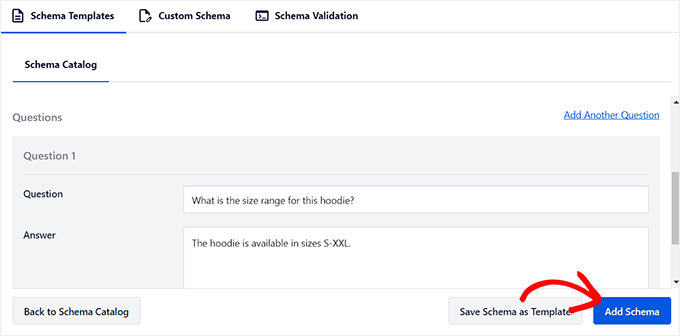
After that, you can add all the product questions and answers as FAQs.
Once you do that, don’t forget to click the ‘Add Schema’ button to store your settings. Now this schema will help boost the search engine rankings for your product pages.

For detailed instructions, you can see our tutorial on how to add schema markup in WordPress and WooCommerce.
We hope this article helped you learn how to add product questions and answers in WooCommerce. You can also check out our top picks for the best WooCommerce plugins and our beginner’s guide on how to limit purchase quantity in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is there a plugin that can integrate user reviews in addition to QaA? That is, so that both questions and real reviews of people who bought the product can be side by side at the same time? Or does it need to be solved by more plugins?
WPBeginner Support
Not that we would recommend at the moment, in this case we would recommend using one plugin for each feature you are looking to add.
Admin
Jiří Vaněk
Thanks for the advice, I will try to find the necessary solution. What plugin do you recommend for QaA and the other plugin for reviews. My goal is that people can both ask questions and evaluate the resulting products.
WPBeginner Comments
We recommend checking out the WP Review plugin: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reviews-site-with-wordpress/
Jiří Vaněk
Thanks for the advice, you are amazing. I’ll go check it out and try it out.
Mensah
Hello,
How do I import product questions and answers to my Woocommerce store?
WPBeginner Support
You would want to check with the support for the plugin you’re using as each has their own methods
Admin