Do you want to set the WordPress featured image automatically?
If you recently switched to a theme that uses thumbnails, then there may be lots of empty space on your homepage and blog pages. However, adding the missing featured images to your previous posts can take a lot of time and effort.
In this article, we will show you how to automatically use post attachments as featured images on your WordPress website.

Why Add Post Attachments as Featured Images?
An eye-catching featured image encourages visitors to check out more of your content, so it is an important way to get more user engagement and increase pageviews.
Featured images may also appear in search results and social media feeds. This means a great featured image can even increase your blog traffic.
However, if you recently switched to a WordPress theme that displays featured images, then adding thumbnails to all your previous posts can be a lot of work.
Thankfully, you can tell WordPress to use an image from the post as the featured image. This is an easy way to update all your previous posts. That said, let’s have a look at how to use post attachments as featured images in WordPress.
How to Add Post Attachment as Featured Image in WordPress
The easiest way to add featured images automatically is by using Auto Featured Image. This free plugin can generate a featured image for all your pages, posts, and custom post types with the click of a button.
The first thing you need to do is install and activate Auto Featured Image. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, go to Auto Featured Image » Settings. You can now open the ‘Generation Method’ dropdown and select ‘Find in post.’

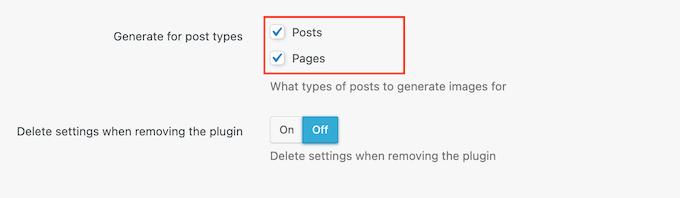
By default, the plugin can generate featured images for pages and posts.
To change these settings, simply uncheck either of the boxes next to ‘Pages’ or ‘Posts.’

With that done, select the ‘Generate Images’ tab.
You can now open the ‘Post Type’ dropdown and choose either ‘Posts’ or ‘Pages’, depending on the content where you want to add featured images.

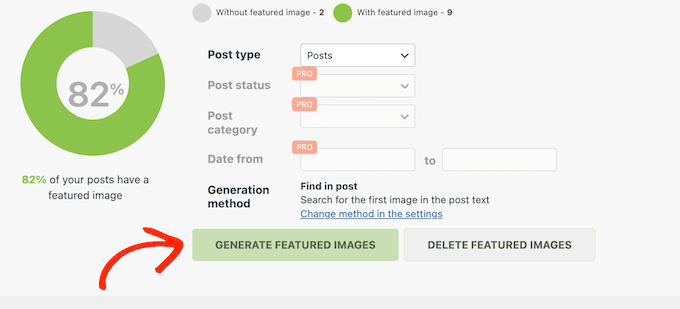
Auto Featured Image will now scan your WordPress blog and show the total number of pages that don’t have featured images.
To go ahead and add post attachments as the featured image, click on the ‘Generate Featured Images’ button.

After a few moments, you’ll see an ‘All Done’ message.
Now, simply visit your WordPress website to see the new featured thumbnails in action.
We hope this tutorial helped you learn how to use post attachments as featured images in WordPress. You may also want to learn how to create automated workflows in WordPress or check out our list of the best SEO plugins and tools you should use.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





3orod
Thanks a lot , you help me
WPBeginner Support
Glad we could be helpful
Admin
Wally
Fantastic. I’m working with a new Genesis framework child theme, and although I’m a pretty good coder, I had no clue where to go in the framework to accomplish this. Great plugin. Thanks!
Beth
I have used a Slider at the top of my core site pages. I do not have (or want) images on the page other than the slider at the top. How do I set this slider image to be the image that shows up on social media without it showing up on the page. I know how to do this on standard pages, but I have never tried it outside of that. It’s probably a template issue that will require scripting, but I wanted to double check before I got too far. I can’t find anything that seems to address this issue.
Keith
I have been working on learning WP for the past few weeks, but there are so many issues that arise. I hv looked at video after video, even You Tube videos, some are helpful but are time consuming. I would like to be able to build websites and was wondering If there Is a course in my city or a mentor that could provide direction.
Thanks!!
WPBeginner Support
Keith, we’d recommend you to subscribe to our YouTube Channel. We have some videos tailor made for beginners, and we will be adding more videos regularly. Let us know what you would like to see and we will try to cover it up.
Admin