Are you using Periscope? Recently, one of our readers asked if there was an easy way to show the Periscope on air status in WordPress. In this article, we will show you how to add Periscope on air button in WordPress.
What is Periscope?
Periscope is a new social platform that allows you to broadcast live videos straight from your phone for the world to see.

Think of Periscope as a video version of Twitter except you don’t have a 140 character limit.
That’s one of the many reasons why Twitter acquired Periscope and added the embed feature in their official WordPress plugin.
Adding Periscope on Air Button in WordPress
First thing you need to do is install and activate the Twitter plugin for WordPress.
Since Twitter acquired Periscope, this is the official Periscope WordPress plugin.
We will be using it to add Periscope on air button, but it also allows you to add Twitter cards, Tweet and Follow buttons to your WordPress site.
Upon activation, simply go to Appearance » Widgets page. You will find Periscope on air widget in the list of available widgets.
Now all you need to do is add the widget to a sidebar.

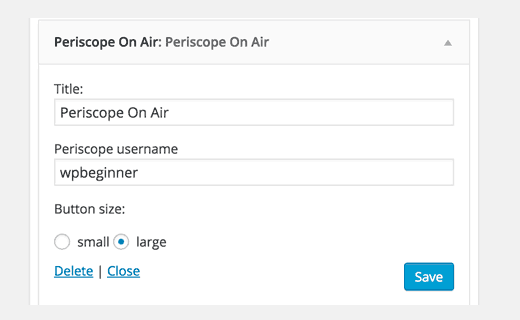
You will be asked to provide a title for the widget, and enter your Periscope username. Next you will need to choose a button size and click save changes button to store your widget settings.
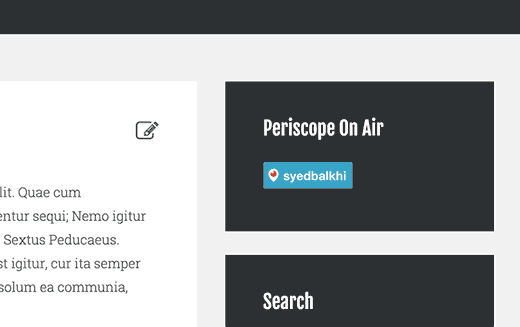
You can now visit your website to see the Periscope on air button in action. The button will change color when you go live on Periscope.

Adding Periscope On Air Button in WordPress Posts or Pages
This plugin also allows you to easily display a Periscope On Air button in any WordPress post or page. Simply enter the complete Periscope profile URL and the plugin will change it into button.
https://www.periscope.tv/syedbalkhi
If you want to change the button size, then you can also use the shortcode like this:
[periscope_on_air username=”syedbalkhi” size=”large”]
Replace the username with your own username and choose a button size (large or small). Preview your post or page to see it in action.
Periscope is a relatively new platform, so hopefully there will be more features coming soon in this plugin.
We hope this article helped you add a Periscope On Air button to your WordPress site. You may also want to see our list of 10 most wanted Twitter hacks and plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





jean-luc/cajl
Why
[periscope_on_air username=”cajl_jbmm” size=”large”] do not work ?
but big thanks for your todo
Paul Okeke
You guys are the best. I will implement this feature on my blog. Wonderful article.
Andre Page
Thank you so much! I had a client ask me about adding a periscope button, so this was right on time
You guys are the best!!!
Adrienne
Thanks, will give this a go for sure. I am going to use periscope for my social outreach.