Adding multiple image galleries to your WordPress posts and pages makes your content more engaging. They can help improve user experience and even boost your SEO.
The problem is, the default WordPress Gallery block is pretty limited. It doesn’t offer much flexibility or customization.
After testing popular options, we found that Envira Gallery is the best solution for creating stunning, fully customizable galleries.
In this easy-to-follow tutorial, we’ll show you how to set it up and use it to add multiple image galleries in WordPress. 🚀

Why Add Multiple Galleries in WordPress?
Many, if not thousands, of photographers, artists, and designers use WordPress to share their work with the world.
A lot of website owners also use images and photo galleries to showcase products in their online stores or make their content more visually interesting.
If you’re one of them, then it might have occurred to you to display your photos in different ways. These include adding multiple galleries in a single post, adding galleries into sidebars, creating slideshows, and so on.
For example, if you have a food blog, you may want to create separate image galleries for your recipes and restaurant reviews.
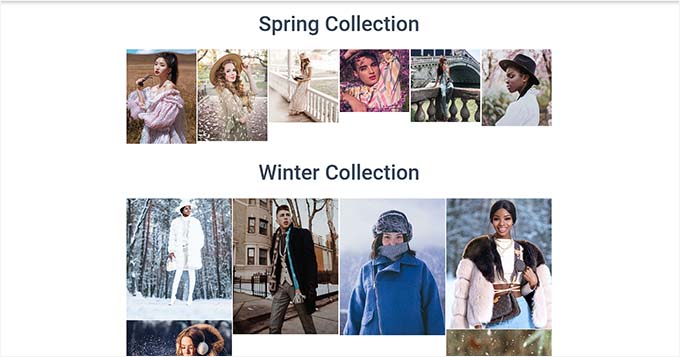
Similarly, if you run a fashion blog, then you can use multiple galleries to display your fall, winter, or spring collections separately.

WordPress comes with a built-in gallery feature that you can use to make and show image galleries.
However, these galleries lack functionality, such as opening images in a lightbox, browsing images without leaving the page, adding tags, creating albums, and more.
Most importantly, your galleries are not stored separately. This means that if you want to reuse a gallery in another post, then you will need to make it all over again.
Without further ado, let’s take a look at the best way to add multiple galleries in WordPress posts and pages. Here’s a quick overview of all the tips we’ll cover in this guide:
Feel free to use the above links to jump ahead to your preferred one.
Tip 1. How to Add Multiple Image Galleries in WordPress
You can easily add multiple image galleries to WordPress posts and pages using Envira Gallery.
It’s the best WordPress gallery plugin on the market, allowing you to create beautiful image galleries on your WordPress site.
With Envira Gallery, your users can view your images in a lightbox popup. They can also browse images without leaving the page, and you can even reuse your galleries in other posts and pages. Want to know more? Take a look at our full Envira Gallery review.

To get started, let’s install and activate the Envira Gallery plugin. For more detailed instructions, you can see our step-by-step guide on how to install a WordPress plugin.
Note: On a budget? You can use the free Envira Gallery version for this tutorial.
That said, upgrading to Envira Pro unlocks advanced features like lightbox customization, WooCommerce integration, and mobile optimization, giving you even more control over your galleries.
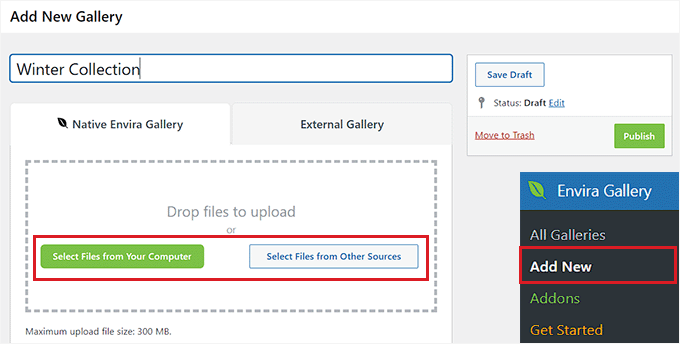
Upon activation, you’ll need to navigate to Envira Gallery » Add New from the WordPress admin sidebar. From here, you can start by typing a name for your gallery.
Next, let’s click the ‘Select Files from Your Computer’ button to upload gallery images from the computer.
If you want to add images from the WordPress media library, click the ‘Select Files from Other Sources’ button instead. However, this option allows you to upload only a single image at a time from the media library.

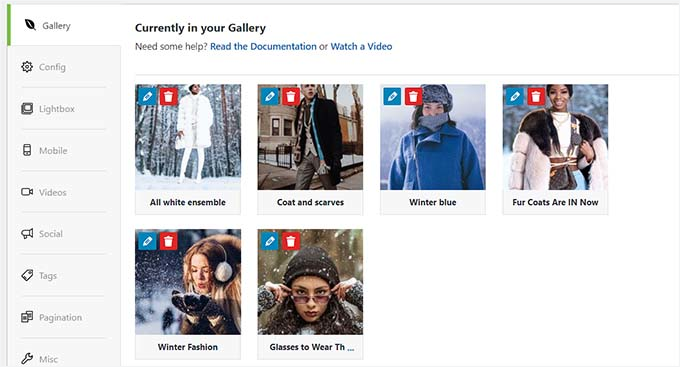
Once you have done that, you’ll want to scroll down to the ‘Currently in your Gallery’ section.
Here, you will see a preview of all the images you uploaded to your Envira Gallery.

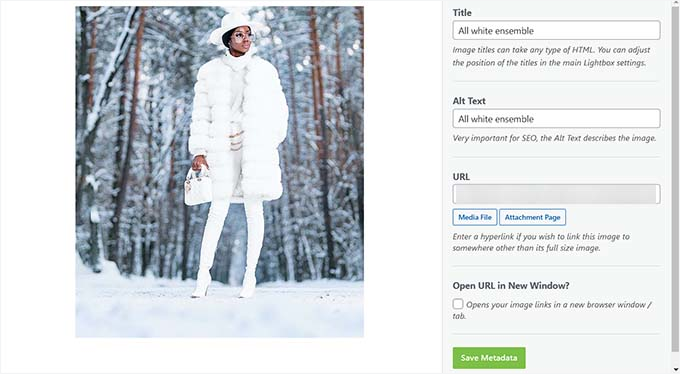
Now, you can click on the pencil icon at the top of each image to open the ‘Edit Metadata’ prompt on the screen.
From here, you will be able to add the caption, status, title, and alt text for individual images.
Once you are happy, don’t forget to click the ‘Save Metadata’ button to store your settings.

Next, you can switch to the ‘Configuration’ tab from the left sidebar to change your gallery layout. Here, you can choose the number of columns, image lazy loading, size, title and caption positioning, margins, heights, and more.
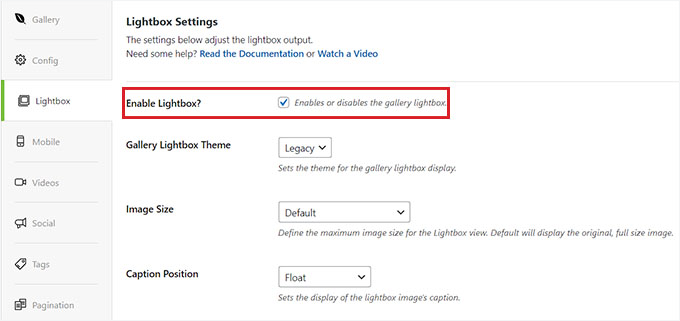
In the ‘Lightbox’ tab, you can check the ‘Enable Lightbox’ option. This will allow users to enlarge images and browse them without ever leaving the page.
After that, you can also configure other settings, including videos, social sharing, tags, pagination, and more.
For detailed instructions, see our beginner’s guide on how to create an image gallery in WordPress.

Finally, go ahead and click the ‘Publish’ button at the top to store your settings.
Once you have done that, just repeat the process to create another image gallery for your WordPress blog. You can create as many image galleries with Envira Gallery as you want.
Tip 2. Adding Galleries to WordPress Posts or Pages
Now that you have created multiple image galleries, it’s time to add them to your WordPress posts and pages.
To do this, just open a page/post of your liking in the WordPress content editor.
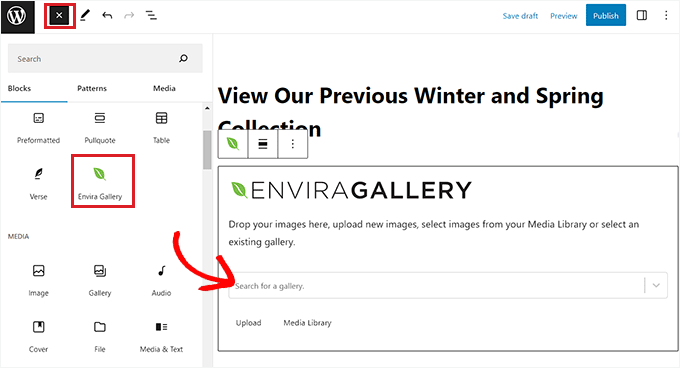
Once you are there, click the ‘+’ button in the top left corner of the screen to open the block menu. From here, let’s find and add the Envira Gallery block to the page or post.

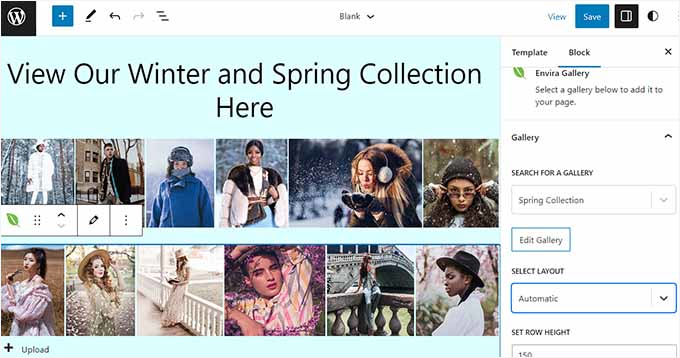
The next step is to select one of the galleries that you created from the dropdown menu in the block itself.
Then, you’ll want to open the block menu once again and add the ‘Envira Gallery’ block to select a different gallery.
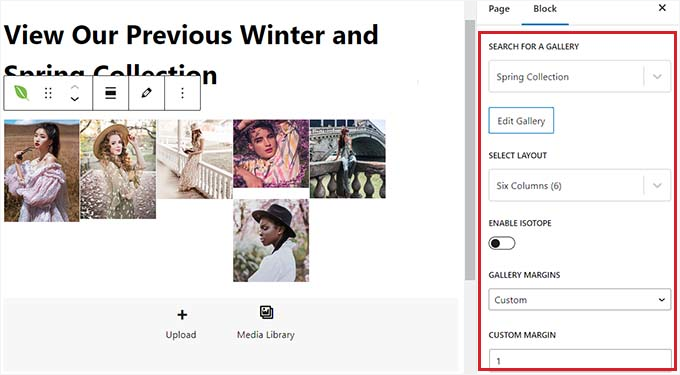
Once you have done that, you can change the gallery layout, enable the lightbox, or set the row height from the block panel as well.
You can even upload new images to your gallery by clicking the ‘Upload’ or ‘Media Library’ button under each gallery.

Finally, simply click the ‘Publish’ or ‘Update’ button at the top to store your settings.
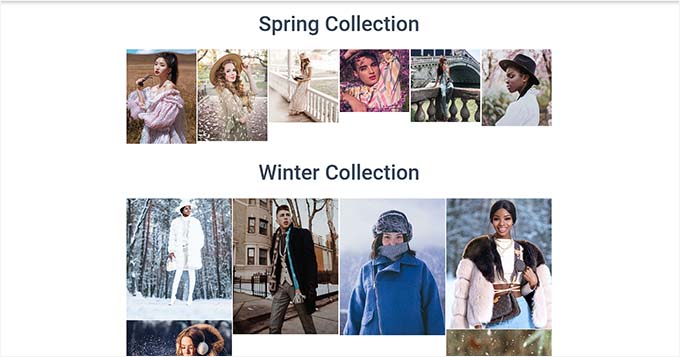
Now, you can visit your WordPress site to view the multiple image galleries in action.

Tip 3. Adding Multiple Galleries in WordPress Sidebars
Envira Gallery makes it super easy to add your galleries to sidebars and other widget-ready areas.
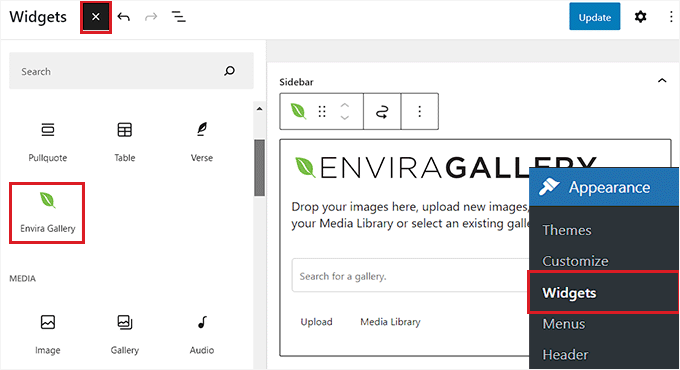
First, you need to head over to Appearance » Widgets from the WordPress dashboard.
Note: If you are using a block theme, then you won’t be able to see the widgets menu. Instead, you can jump to our next method, where we show you how to insert multiple galleries using the full site editor.
Once you are there, just click the ‘+’ button at the top left corner to open the block menu and add the Envira Gallery block to the sidebar.
Upon adding it, you must select an image gallery from the dropdown menu within the block itself.

Next, simply repeat the process to add another image gallery to the WordPress sidebar.
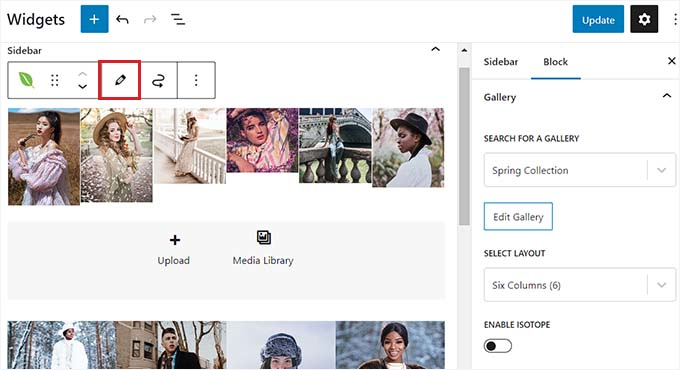
Once you have done that, you can further configure the layout for each gallery from the block panel on the right side of the screen.
You can also click the pencil icon in the block toolbar to launch the gallery edit screen.

Once you are happy with your image galleries, click the ‘Update’ button at the top to save your changes.
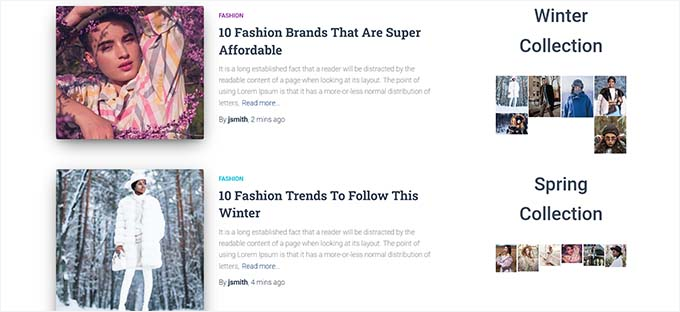
Now, go ahead and visit your WordPress site to view multiple image galleries in your sidebar.

Tip 4. Adding Multiple Galleries in WordPress Full Site Editor
If you are using a block theme, then the ‘Widgets’ menu tab won’t be available for you.
Instead, you’ll need to visit Appearance » Editor from the WordPress dashboard and select the ‘Templates’ option from the left column.

This will open a list of all the pages on your website in the left column. From here, you can select the page where you want to add the galleries.
This will open the page in the WordPress full site editor.
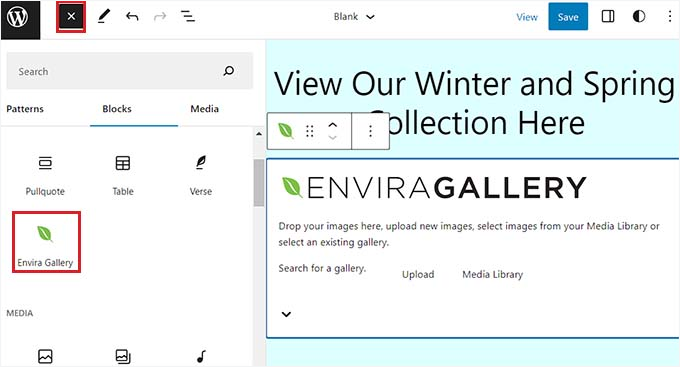
From here, click the ‘+’ add block button to open the block menu and select the ‘Envira Gallery’ block. You’ll then be able to pick the gallery you created from the dropdown menu within the block.
Next, just repeat the process again to add another gallery.

After that, you can configure the gallery settings from the block panel.
Alternatively, you can click the pencil icon in the block toolbar to launch the gallery edit screen.

Finally, let’s click the ‘Save’ button at the top to store your settings.
Now, you can visit your WordPress site to view the multiple image galleries.

Bonus Tip: Adding Video Galleries to Your WordPress Site
Envira Gallery is also one of the best YouTube video gallery plugins for WordPress. This can help you show off your filmography, products, or informational video clips on your website.
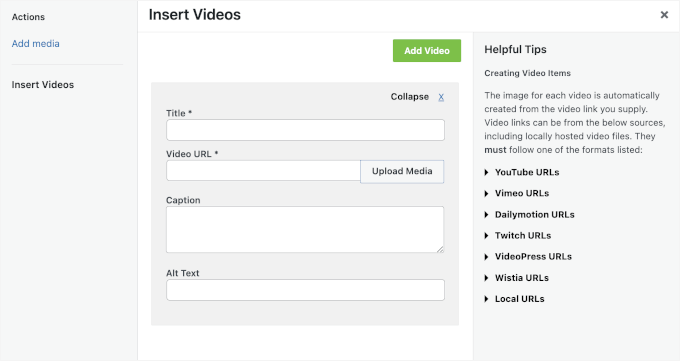
To do this, you’ll need Envira Videos Addon. Upon activation, you can create a YouTube gallery on your site simply by using the URL for each video.
This can help improve your site’s SEO, showcase your expertise, and increase user engagement.

It also lets you adjust the playback sound, use video autoplay, use fullscreen by default, hide the playback controls, and much more.
To learn more, you can see our list of the best YouTube video gallery plugins for WordPress.
We hope this article helped you add multiple galleries to WordPress posts and pages. You may also want to see our guide on how to easily create responsive WordPress image galleries with Envira and how to create a photo gallery with albums in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you for this article.
If I use this method and create a photo gallery, will the gallery appear in search results.
For instance, if a create a gallery for “best shops in X town” and add the keywords in metadata and the title. if someone search for that keywords will my gallery appear in search results?
WPBeginner Support
They certainly can, the main thing to keep in mind is if you are trying to rank for a specific geographical area you would want to look into local SEO to add that metadata.
Admin
THANKGOD JONATHAN
I am using All In One SEO and I believe this feature is available.
Thank you. This will really help me.
Moinuddin Waheed
Images play important role in visual appearance of the website. it creates visually appealing sense of accomplishment while browsing the website.
But the downside of having too many images in websites is that it causes website to load slow.
Is there a way in envira gallery or other plugin that can optimize the images right when we upload in the media?
it will be very effective in terms of its fast loading speed of the website.
WPBeginner Support
For optimizing your images, we would recommend taking a look at our article below that covers a few options:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Kim Carney
Because our new stream player is not compatible with Site Builder, I’m having to rebuild our radio station’s website using WordPress. I have spent days going thru dozens of blogs & tutorials to find a way to re-create this page using WP:
Our Featured Artists must be in alphabetical order so listeners can find them and because we are constantly adding new artists, I need to be able to place new artists in specific places to keep them all in alpha order.
Does anyone know if building a page like this in WP is even possible?? I’m losing my patience and my marbles trying to figure this out…lol. Any help is MUCH appreciated. Thank you!!
uncommonchick
Thank you! I have been searching for a way to do this for awhile now…wordpres should really add this to the core product. Seems very simple to do without having to add yet another plugin.
Thanks again!
inkdork
@wpbeginner Update- I had to disable the plug-in because it removed my ability to access any images I had previously uploaded to the site.
Once I disabled it, I have full functionality back again. Not sure if it is a conflict with another plug-in or something else, will try disabling other plugins I really don’t need and see if it works then.
inkdork
@wpbeginner If you go to http://kittyloafdesigns.com, you’ll see one way I made this plug-in work. I had wanted a photo of myself posted next to my intro, and a small gallery below it to show some samples of my work, but without being able to separate the two, the best I could get before was to have my photo at the top, then have it appear a second time within the gallery. Now I am able to have the two apart from each other, which is great!
There’s just one more thing I would like to see this plug-in do, and that would be to be able to assign images previously or later uploaded to galleries on a page, not just the ones upload with that post. Then it would be perfect!
inkdork
@wpbeginner I can definitely do that. We’re about to head off to bed, but this evening I’ll be installing it and making a few changes. I have one page in particular that will be able to make very good use of this plug-in.
wpbeginner
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork
I should have dug through the archives sooner- I’ve been wondering about this for a while. Looks like I’ll be adding this to my site tonight.
PauldeWouters
thanks, I hadn’t heard of this plugin, and I need this for a client. I had used the gallery shortcode parameters to create multiple galleries [gallery exclude="1,2,3"], but it’s not very beginner friendly
iamdesigning
Interesting stuff to read & sounds great with clean implementation. Really an useful & effective informational posting for me at this time.
Thanks a lot for share this nice read : ) Looks forward to hear more good stuffs from you ever . . . !
Dragan
Thanks. Other solution would be to add another gallery tag manually and list picture id’s for that gallery. This is definitely one of those things that need to improve in WordPress core in future versions.