Ever notice how social media sites like Facebook and Twitter automatically show a preview when you paste a link in your status?
If you want to create a similar feature for your posts, then you’ve come to the right place!
The good news is that WordPress has the built-in feature you need. It automatically turns links from supported websites into eye-catching content cards.
In this article, we’ll show you how to easily add links as content cards in WordPress.

What Is a Content Card?
A content card allows you to display a summary of the link you share on your site. It works very similarly to Twitter Cards or Facebook Link Preview.
You can think of it as embedding a tweet or embedding a video into your content, except now, you’re embedding articles.
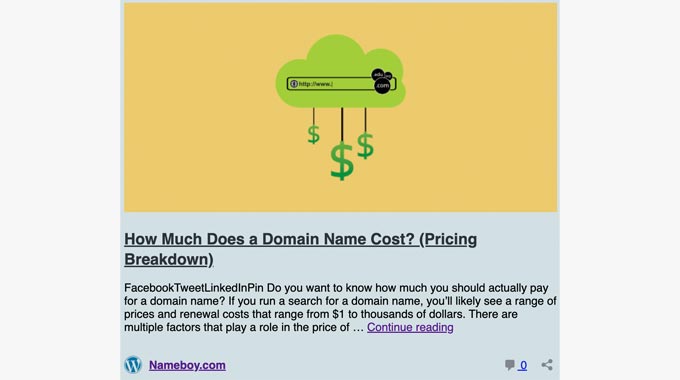
Just like the image in the preview below:

How to Embed a Link as Content Card in WordPress
Generally, there are 2 methods for embedding a link as a content card in WordPress: copying and pasting the URL and using the embed block.
In the following sections, we’ll show you just how to do it using both methods. Here’s a quick look at all the topics we’ll share:
Let’s jump right in! 🚀
Method 1. Copy and Paste the URL
By default, WordPress allows you to easily embed links as content cards from supported websites. These supported websites refer to all WordPress-powered blogs, including your own site.
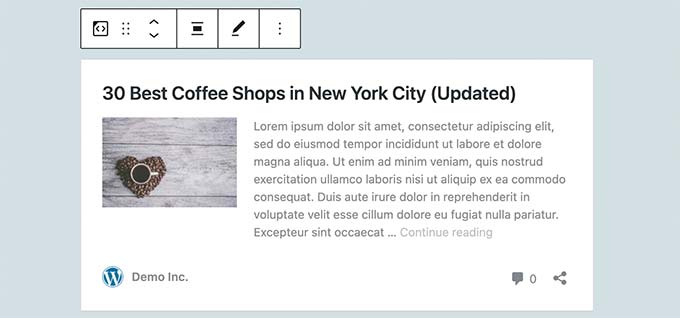
To embed links as content cards, simply copy and paste the URL inside your page or post’s block editor.
Then, WordPress will automatically convert it into a content card.

Method 2. Use the Embed Block
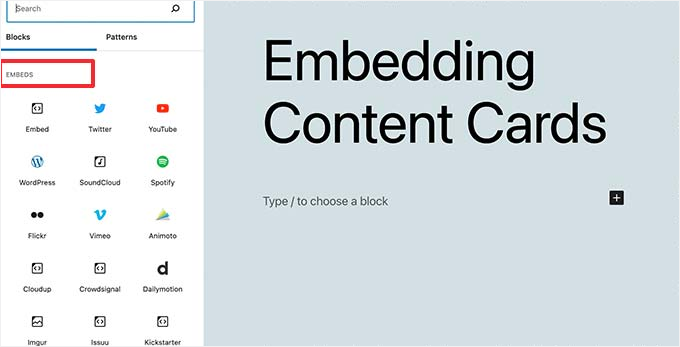
Another way to add a link as a content card is by adding the Embed block in the block editor.
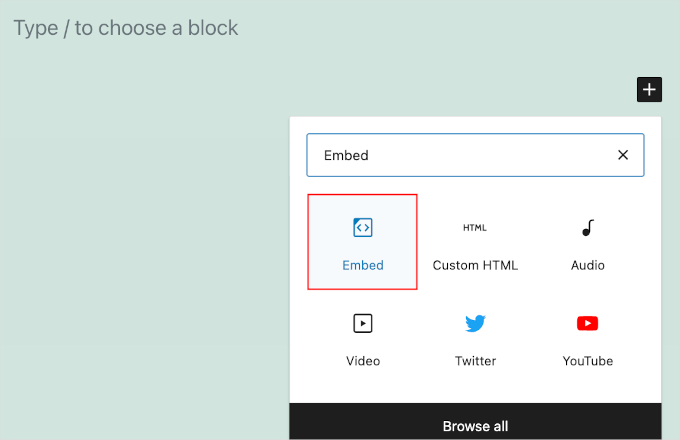
To do this, you’ll want to open the page or post’s block editor. Then, simply click the ‘+’ button and choose the Embed block.

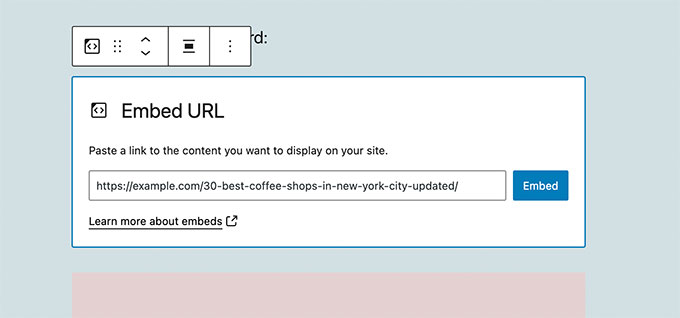
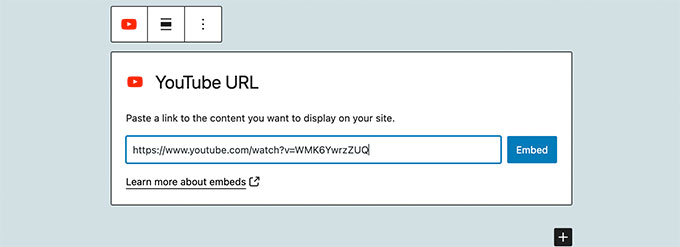
You can now paste the URL of the blog post into the block’s field. Once done, go ahead and click the ‘Embed’ button.
WordPress will then automatically fetch the metadata for the URL and convert it into a content card.

Bonus Tip: How Do Content Cards Work?
By default, WordPress uses oEmbed technology to fetch metadata information from websites that support oEmbed formats.
All WordPress websites support the oEmbed protocol out of the box. This means you can embed links from a typical WordPress website as a content card on your site.
Other than WordPress websites, you can also embed content from many popular websites that already support oEmbeds.

For instance, you can embed YouTube videos instantly by simply pasting a video URL.
Here’s what it might look like on your block editor:

Note: Facebook and Instagram embeds don’t work out of the box on WordPress websites. You’ll need the free Smash Balloon Facebook plugin to easily embed content cards from those platforms.
For more on this topic, you can see our guide on how to embed Instagram content in WordPress.
We hope this article helped you learn how to easily embed links as content cards in WordPress. Next, you may also want to see our guides on how to cloak affiliate links and how to add title and nofollow to insert link popup in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Brent Wilson
This plugin has been removed. Is there no alternative?
WPBeginner Support
We do not have a specific alternative at the moment, we will be sure to keep an eye out for one we would recommend.
Admin
Dave
This is really bad advice.. the plugin has some MAJOR flaws and appears to be abandoned…
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article from 2015 with a new plugin as we’re able
Admin
Jeff Whitmore
Got the plugin to work, then when I published, BAM. Blank page except for the words “The site is experiencing technical difficulties. Please check your site admin email”
WPBeginner Support
If you’re still running into that issue, you would want to take a look at our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Lazarus
Hallo,
The plugin doesn’t work with WordPress 5.0.3. Is there any patch or the new version?
WPBeginner Support
You would want to reach out to the Plugin’s support for information about updates to the plugin. If you mean it is not tested then you would want to take a look at our article: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Dennis Herman
This is great. Exactly what I was looking for. I’ll give it a try.
yair
i did the content card but the imag is blank …
do ineed to install the face book open grafe plaug in first?
WPBeginner Support
If the link you added with content cards was for one of your own sites, then you need to install Facebook open graph. If it was an external site, then the site needs to be using Facebook open graph. You can also set a default fallback image in the plugin settings, this image will be used when no image is found.
Admin
Steve Media
Now if I can only find a good solution to export firefox bookmarks, sort by url, pull all sites with “thisdotcom” into one category and all sites with “thatdotcom” into another category.. mass import into wordpress – auto sort by category, date url added – and pull these content cards.. very cool it would be.
Arūnas
Need some help?
Avil Beckford
I did a curated post today, so I tested it with content cards and it works fine. The preview image size is quite large though. Thanks for the post.
Avil Beckford
Abhishek
This is what i needed, Thanks.
Rikki
I am getting the same message. In the list of plugins it says explicitly that the plugin is not compatible with my WP version (which is 4.3.) A glitch?
WPBeginner Support
You can safely install the plugin. We have tested it with WordPress 4.3.
Admin
Rikki
Thank you. I will give it a try then, :-).
fergal walsh
I would use this plugin but incompatible with latest releases of wordpress
WPBeginner Support
It is compatible with WordPress 4.3, which is the latest version. Also please checkout our article should you install plugins not tested with your WordPress version.
Admin