One of the cool things about Instagram is its shoppable posts feature. You can tag products directly in your photos, making it easy for followers to shop your items with just a tap.
But here’s the catch – you can’t automatically bring this functionality to your WordPress site when you embed Instagram posts.
But don’t worry! We’ve found an easy way to add Instagram shoppable images to WordPress using the Smash Balloon plugin. 🛍
This solution lets you create a shoppable Instagram feed on your site, helping you turn your social media content into a powerful sales tool.
In this article, we will show you how to easily add Instagram shoppable images in WordPress.

What Is a Shoppable Instagram Feed?
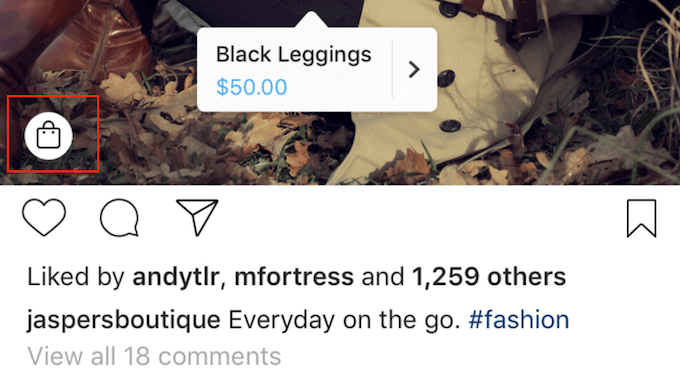
A shoppable Instagram feed is a series of photos where each one links to a product page. When you click on the photo, it will lead you to the product shown in the photo.
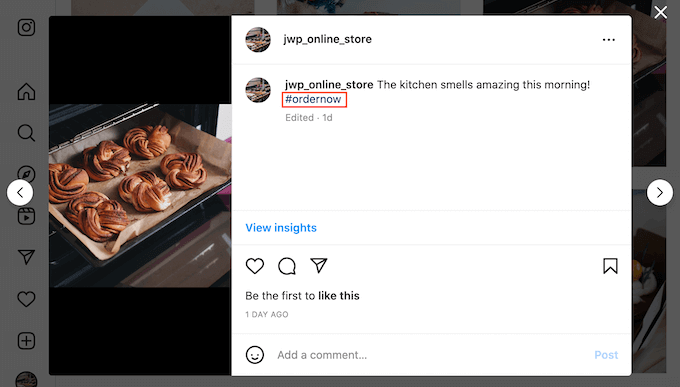
You may be familiar with this feature when you go on Instagram and see that a photo has a special product tag, like so:

On Instagram itself, this feature is helpful for users who want to immediately buy a product they see on the app. And if you’re a small business owner, then you may want to bring this feature to your embedded Instagram feed on your website, too.
The catch is that it isn’t easy to set up. You will have to set up a Facebook catalog, a product catalog, and a Facebook business page.
In addition, you will need to get approval from Instagram to use these shopping features.
More importantly, even if you embed an Instagram post with a product tag on your website, that tag may not show up. In other words, you can miss out on a lot of potential conversion opportunities.
Thankfully, there is an easy alternative with Smash Balloon Instagram Pro. So, let’s see how you can easily add Instagram-shoppable images to your WordPress website.
You can use these quick links to navigate through the steps:
- Step 1: Install an Instagram Photos Plugin With Shoppable Support
- Step 2: Connect an Instagram Account to WordPress
- Step 3: Enable Smash Balloon's Shoppable Feature
- Step 4: Filter Your Shoppable Instagram Feed
- Step 5: Customize Your Shoppable Instagram Feed
- Step 6: Embed Your Shoppable Instagram Feed in WordPress
- How to Add Instagram Shoppable Images in WordPress: FAQs
Step 1: Install an Instagram Photos Plugin With Shoppable Support
The best way to add Instagram shoppable images in WordPress is by using Smash Balloon Instagram Pro. This free plugin lets you show photos from one or more Instagram accounts in a fully customizable feed.

As you post new shoppable images to Instagram, they will appear on your site automatically, so visitors will always see the latest posts without you having to add them manually.
We have thoroughly tested the Smash Balloon plugin and have found it to be super beginner-friendly. To learn more, see our detailed Smash Balloon review.
👋 Note: In this guide, we will be using the premium version of Smash Balloon as it has the advanced features you need to add shoppable images in WordPress. However, there’s also a free version that allows you to embed Instagram in WordPress.
Before getting started, you will need to connect your Instagram account to a Facebook page.
If you have a personal Instagram account, then you may also want to turn it into a business account, as this allows Smash Balloon to show your Instagram bio and header automatically.
For step-by-step instructions on how to do both of these things, you can see the FAQ section at the end of this guide.
When you are ready, go ahead and install and activate the Smash Balloon Instagram Pro plugin. For more details, see our guide on how to install a WordPress plugin.
Upon activation, head over to Instagram Feed » Settings and enter your license key into the ‘License Key’ field.

You’ll find this information in your account on the Smash Balloon website.
After entering the key, just click on the ‘Activate’ button.
Step 2: Connect an Instagram Account to WordPress
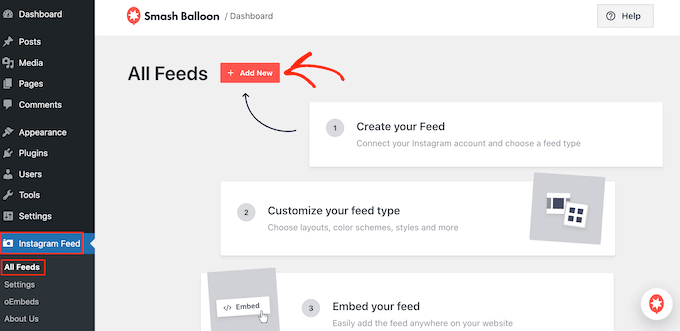
After activating the plugin, your first task is connecting your Instagram account to WordPress. Simply go to Instagram Feed » Settings and then click on ‘Add New.’

With Instagram Feed Pro, you can create feeds from tagged posts and hashtags or even make a social wall with content from lots of different social media websites.
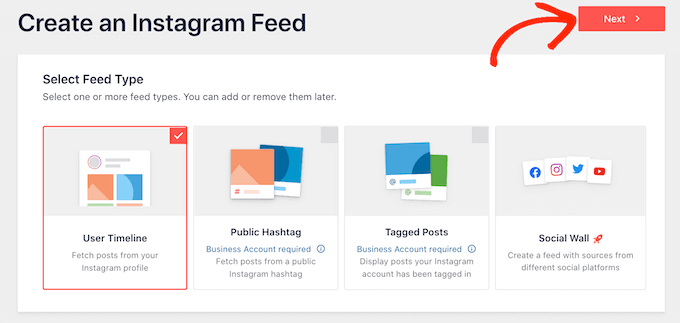
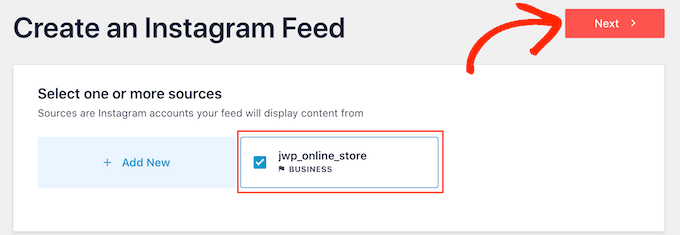
We want to show shoppable images from our Instagram timeline, so simply select ‘User Timeline’ and then click on ‘Next.’

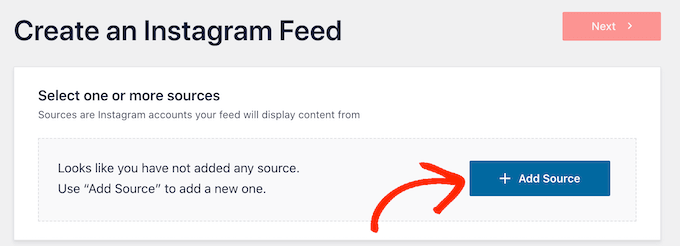
Now, choose the Instagram account where you will get the shoppable images from.
To get started, click on the ‘Add Source’ button.

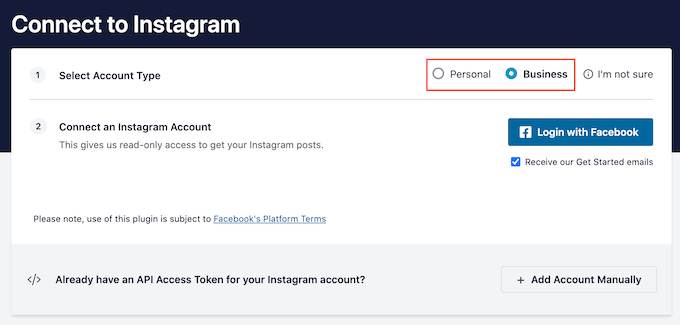
After that, choose whether you want to show shoppable images from a personal or business Instagram account.
If you check the box next to ‘Personal’, then Smash Balloon won’t include the Instagram avatar and bio in your header by default. However, you can always add the Instagram avatar and bio manually in the plugin’s settings.

After choosing ‘Personal’ or ‘Business,’ click on ‘Login with Facebook.’
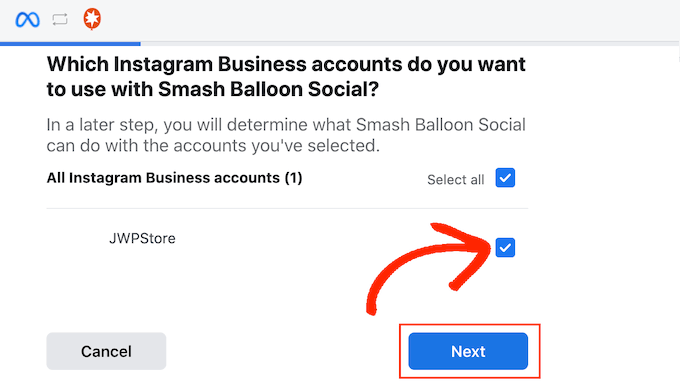
You can now select the Instagram account that you want to feature on your WordPress website and click on ‘Next.’

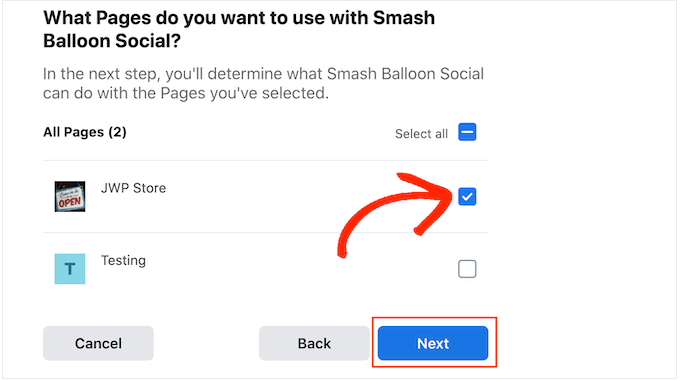
After that, check the box next to the Facebook page that’s linked to the Instagram account with your shoppable images.
Once you have done that, just click on the ‘Next’ button.

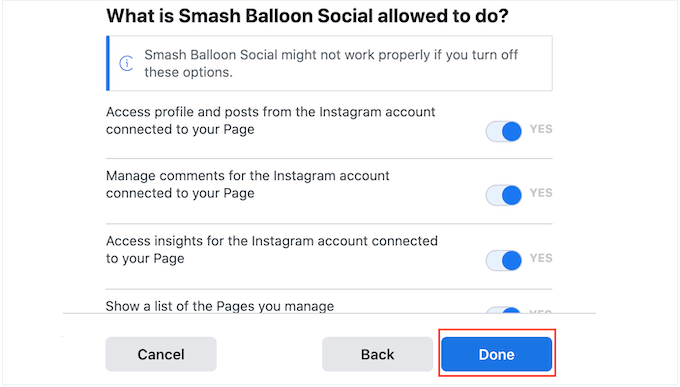
You will now see a popup with all the information Instagram Feed Pro will have access to and the actions it can perform.
To restrict the plugin’s access to your Instagram account, simply click any of the switches to turn it from ‘Yes’ to ‘No.’ Just be aware that this may affect the photos that you can show on your WordPress blog or website.
With that in mind, we recommend leaving all the switches enabled. When you’re happy with the settings, click on ‘Done.’

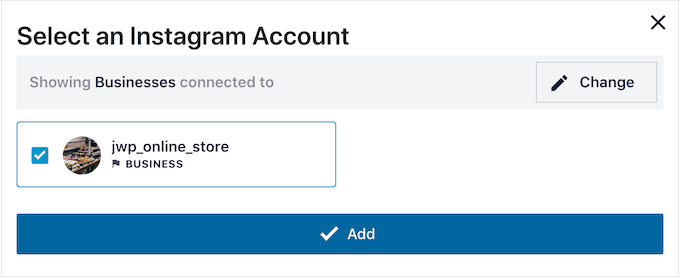
You’ll now see a popup with the Instagram account you just added to your website.
Simply check the box next to that account and then click on ‘Add.’

Instagram Feed Pro will now take you back to the Instagram Feeds » All Feeds screen.
To create a feed, just check the box next to the Instagram account that you want to use. Then, click on ‘Next.’

The plugin will now create an Instagram photo feed.
Step 3: Enable Smash Balloon’s Shoppable Feature
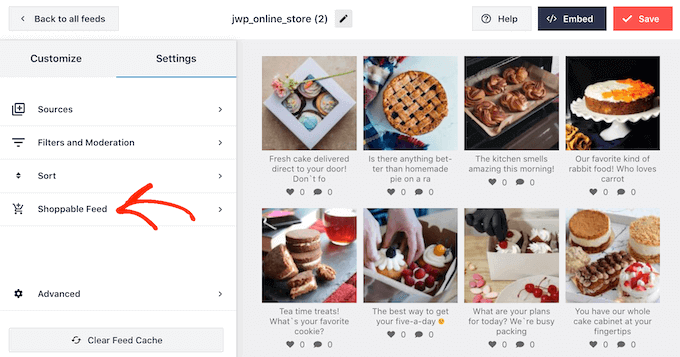
Next, you’ll need to enable Smash Balloon’s shoppable feature. Simply select the ‘Settings’ tab and then click on ‘Shoppable Feed.’

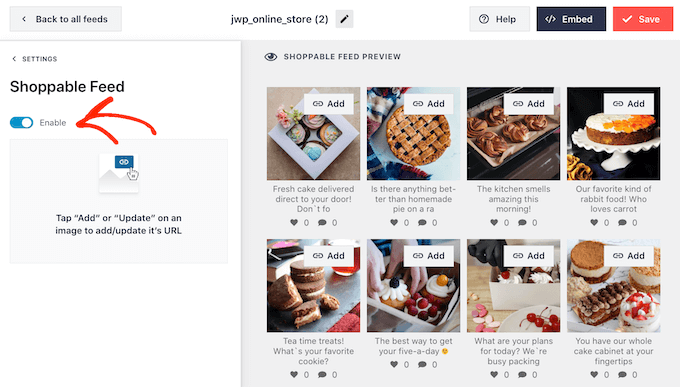
On this screen, go ahead and toggle the ‘Enable’ slider so it turns blue.
Smash Balloon will now show an ‘Add’ button on every photo or video in your Instagram feed.

Simply find the first post you want to make shoppable and click on its ‘Add’ button.
You can now type the product or service‘s URL into the ‘Product Link’ field and click on ‘Add.’

Now, clicking on this photo will open the linked URL in a new tab.
Simply repeat these steps to make every image shoppable.
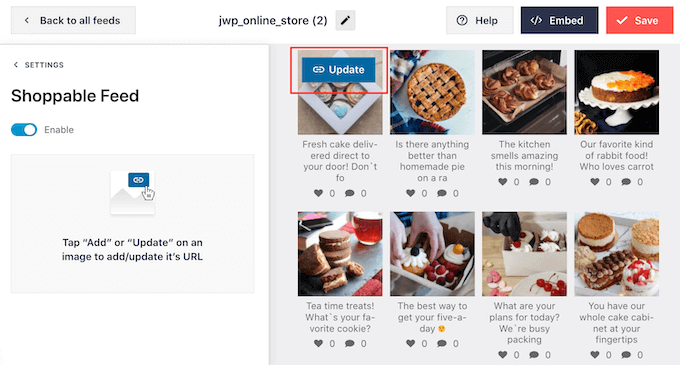
If you need to change a post’s URL at any point, then just hover your mouse over it and click on ‘Update.’

Once you’ve added all your links, don’t forget to click on the ‘Save’ button.
Step 4: Filter Your Shoppable Instagram Feed
By default, Smash Balloon shows all the images and videos from your Instagram account. However, since we’re creating a shoppable feed you may want to filter your posts, and only show photos that link to a product or service.
This can help shoppers find products to buy on your online store, without getting distracted by other photos and videos in your Instagram feed.
With Smash Balloon, it’s easy to filter Instagram posts based on their captions. You can simply add a keyword or hashtag to your shoppable images on Instagram, and then create a matching filter in Smash Balloon.
For example, in the following image, we’re using the #ordernow hashtag for all the images we want to make shoppable.

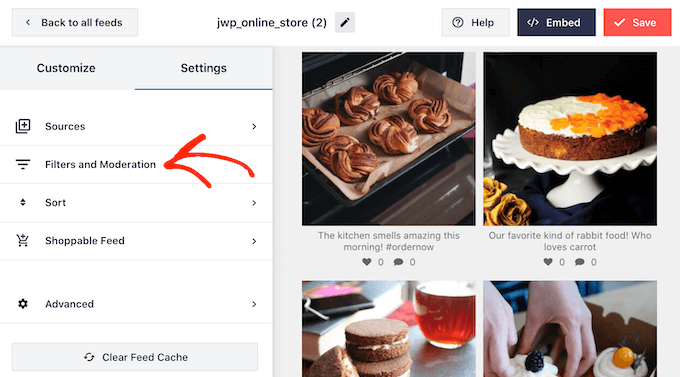
To create a filter in Smash Balloon, select the ‘Settings’ tab.
Then, go ahead and click on ‘Filters and Moderation.’

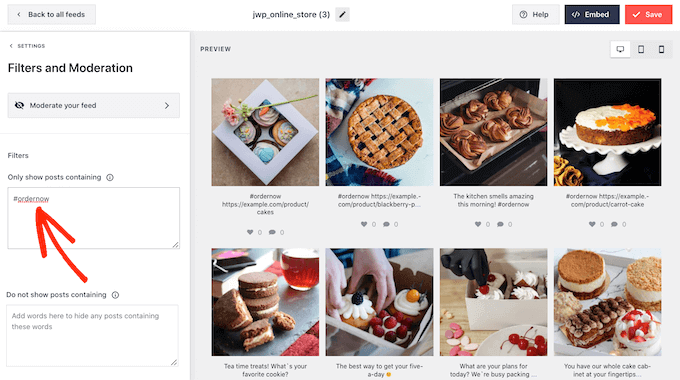
In the ‘Only show posts containing’ box, type in the hashtags or keywords that you want to use in the filter.
To use multiple words in the filter, simply separate each hashtag or keyword with a comma.

When you’re happy with how the filter is set up, click on the ‘Save’ button.
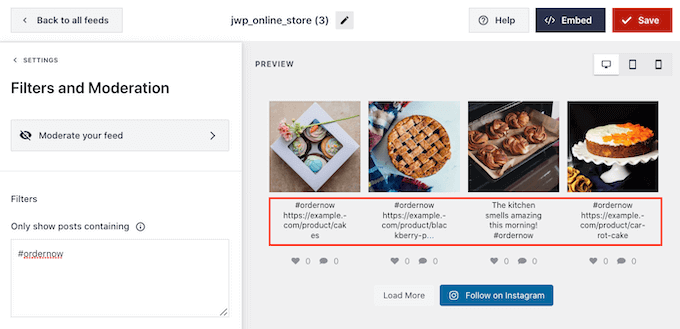
Just be aware that the preview won’t update straight away, so you’ll need to refresh the page to see the filter in action.

Step 5: Customize Your Shoppable Instagram Feed
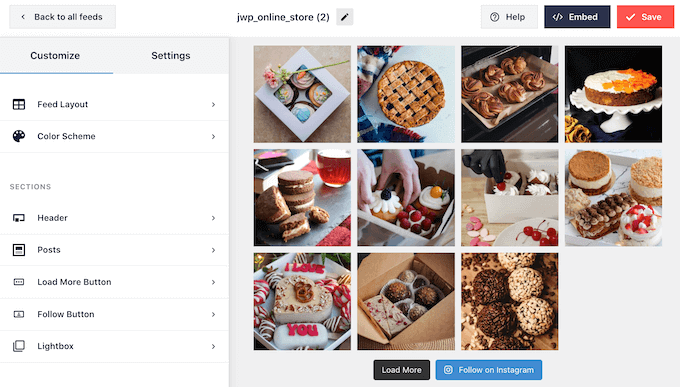
When you’re happy with the photos and videos that appear in your shoppable feed, you may want to change how the feed looks.
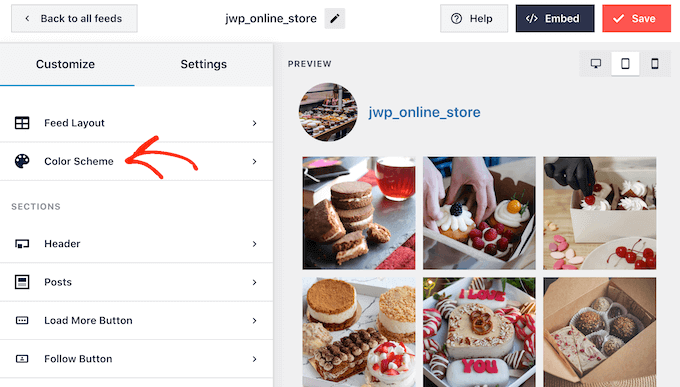
To customize your shoppable Instagram feed, simply click on the ‘Customize’ tab. On the left-hand side are all the settings you can use to change how the social media feed looks.

Most of these settings are self-explanatory, but we’ll quickly cover some key areas that can help you get more sales.
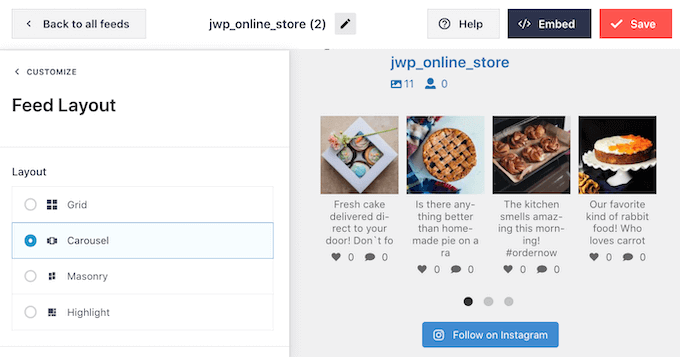
Let’s start at the top, by selecting ‘Feed Layout.’ Here, you can choose different layouts for your shoppable feed, such as highlight and carousel.

As you make changes, the preview will update automatically so you can try different settings to see what looks the best.
Depending on the layout, you’ll get some extra settings that you can use to fine-tune your feed.
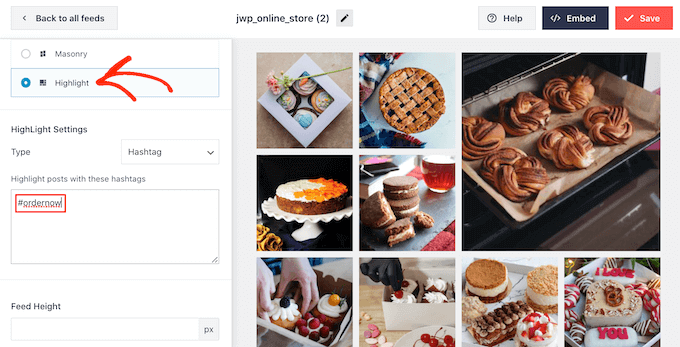
For example, if you choose ‘Highlight’ then you can tell Smash Balloon to highlight posts based on a pattern, post ID, or a specific hashtag. This is great for highlighting your most popular products.

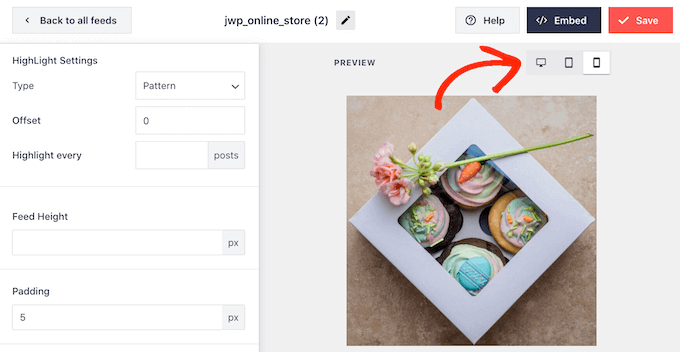
You’ll want to make sure the shoppable Instagram feed looks just as good on smartphones and tablets, as it does on desktops.
By default, Smash Balloon will show the same number of photos on desktop computers and mobile devices.
You can preview how the shoppable feed will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner.

You can show fewer shoppable photos on mobile devices by changing the settings in the ‘Number of Posts’ and ‘Columns’ sections.
After making any changes, click on the ‘Customize’ link. This will take you back to the main Smash Balloon editor, ready for you to explore the next option, which is ‘Color Scheme.’

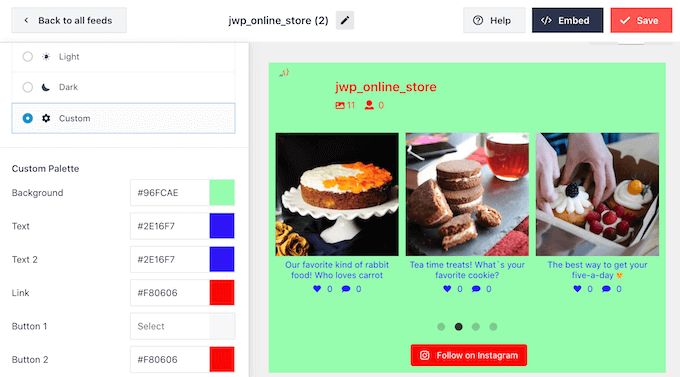
By default, Smash Balloon uses a color scheme inherited from your WordPress theme, but it also has ‘Light’ and ‘Dark’ themes that you may want to use for the shoppable feed instead.
Another option is creating your own color scheme by selecting ‘Custom.’ Then, simply use the controls to change the link color, background color, text color in WordPress, and more.

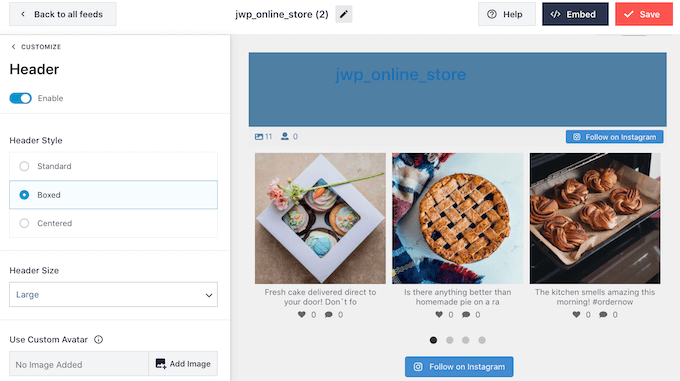
By default, Smash Balloon adds a header to the shoppable feed, which is your profile picture and the name of your page.
To change how this section looks, click on ‘Header’ in the left-hand menu and then use the settings to change the background color, the header size, add Instagram bio text, and more.

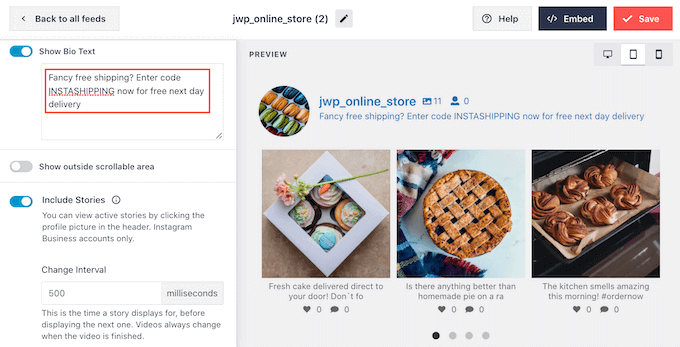
You can also add a different bio. For example, you might encourage people to buy your products, or offer visitors an exclusive coupon code.
For more information on creating these codes, please see our expert pick of the best WordPress coupon code plugins for your online store.
To create a unique Instagram bio, simply type into the ‘Add custom bio’ box.

With that done, click on ‘Customize’ to return to the main Smash Balloon editor.
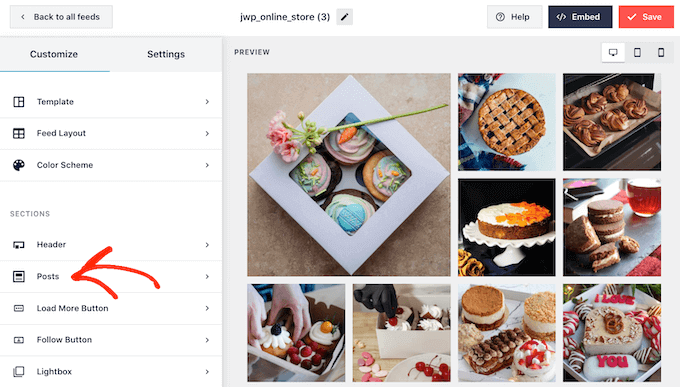
Then, select ‘Posts.’

This takes you to a screen that has a few different options.
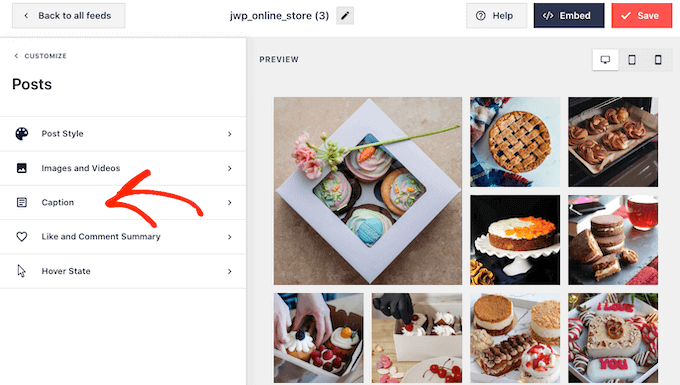
You can look through these settings and make any changes you want, but we’re going to focus on ‘Caption.’

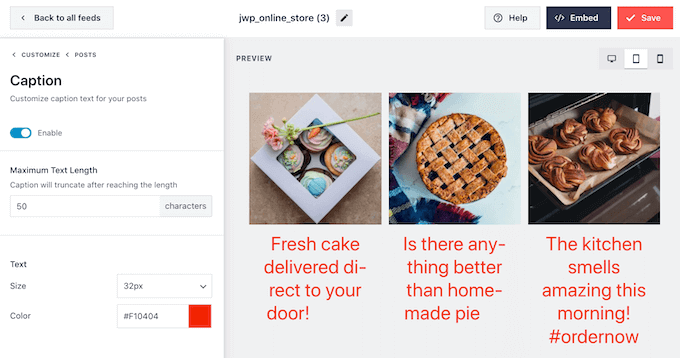
If you added shoppable links to your captions, then it’s important to make the text stand out. For example, you might make the caption bigger.
You might even use a different color for the caption.

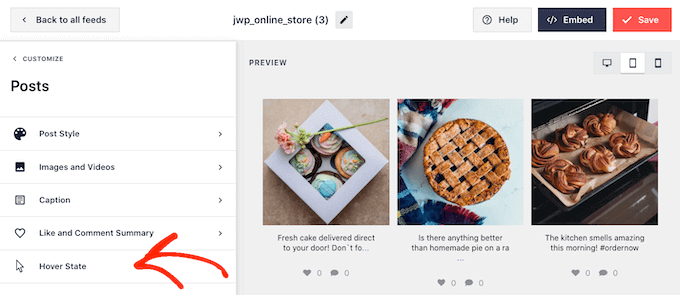
With that done, click on ‘Posts’ to go back to the previous screen.
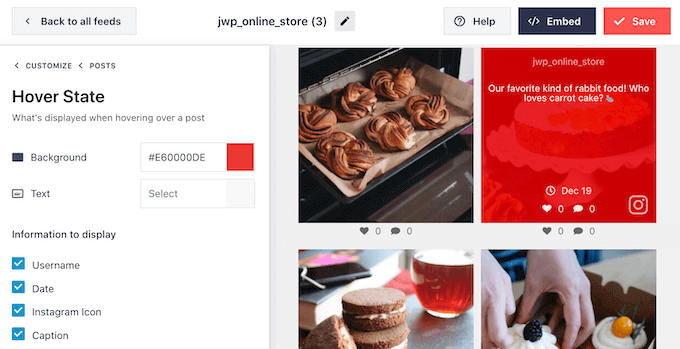
Here, you’ll also see a ‘Hover State’ option, which is the overlay that Smash Balloon adds to a post when you hover over it.

This allows visitors to see any links in your captions without opening that Instagram post first.
On this screen, you can use the settings to create an eye-catching colored overlay.

After selecting ‘Hover State’ you’ll be able to change the background color and text color that appears when you hover over each post.
Under ‘Information to display,’ you’ll see all the different information that Smash Balloon can show as part of the overlay. Simply check the box next to each piece of information that you want to show.

If you are adding shoppable links to your captions, then make sure you leave ‘Caption’ enabled.
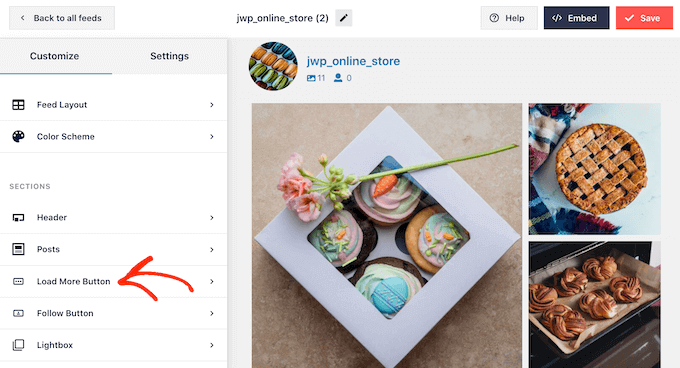
When you are happy with your changes, click on ‘Customize’ to return to the main Smash Balloon editor screen. You can now select the next option, which is ‘Load More Button.’

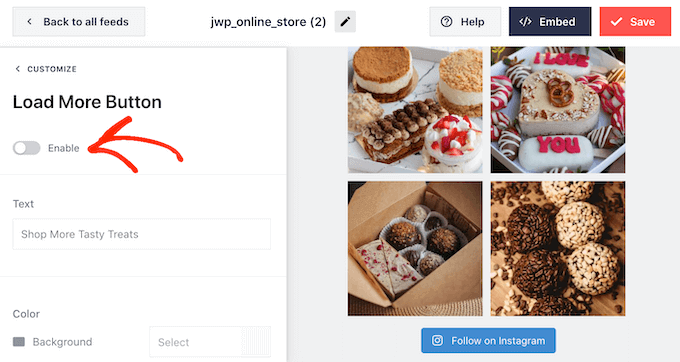
By default, Smash Balloon adds a ‘Load More’ button to the bottom of your Instagram feed so visitors can scroll through your shoppable posts.
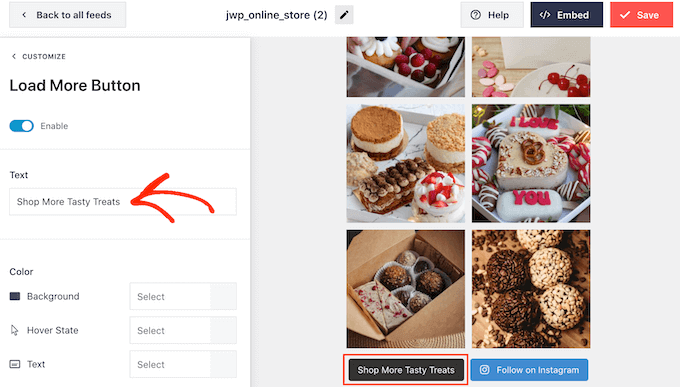
Here, you can change the button’s background color, text color, and hover state.
You can also add your own messaging to the button by typing into the ‘Text’ field.

While we recommend leaving the ‘Load More’ button enabled to get more sales, you can remove it.
For example, you might encourage people to visit your Instagram page by limiting the number of photos they can see on your online marketplace or store.
To remove the button, simply click on the ‘Enable’ slider to turn it from blue to grey.

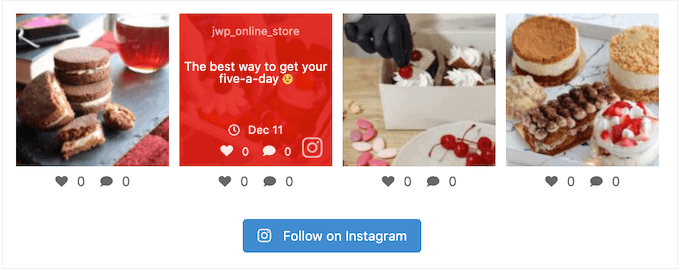
If shoppers like what they see, they may decide to follow you on Instagram using the ‘Follow on Instagram’ button that appears below the shoppable feed.
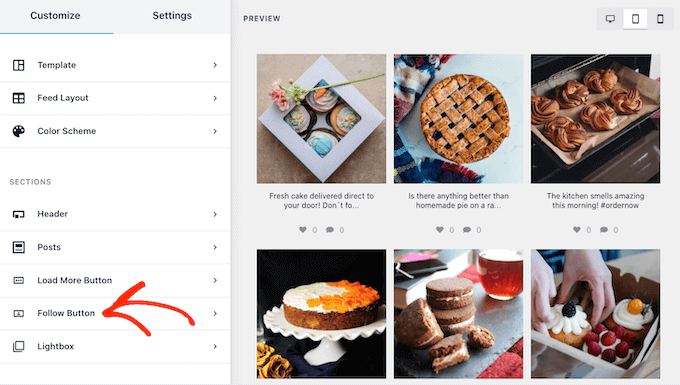
Since it’s such an important button, you may want to help it stand out by selecting ‘Follow Button’ from the main Smash Balloon editor screen.

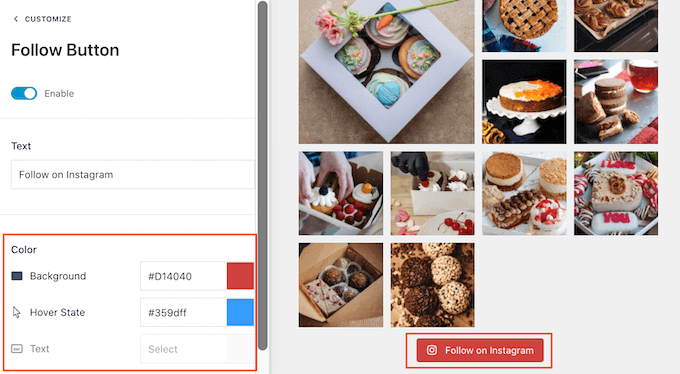
Here, you can change the button’s background color, hover state, and text color.
You can also replace the default ‘Follow on Instagram’ text with your own messaging.

As always, when you are finished with these settings, just click on ‘Customize’ to return to the main editor screen.
If you have enabled the Smash Balloon shoppable feature, then clicking on any post in the Instagram feed will open a new tab and take them straight to the linked product page.
However, if you haven’t enabled the shoppable feature, then you may want to take a look at Smash Balloon’s lightbox feature.
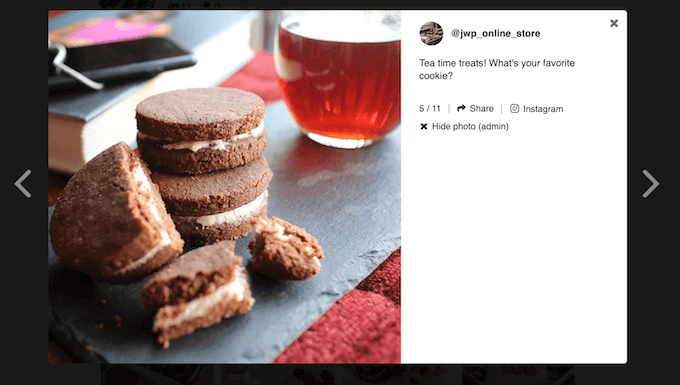
This feature allows visitors to open the image or video in a lightbox popup without leaving your website. They can then click on the shoppable links in your Instagram captions.

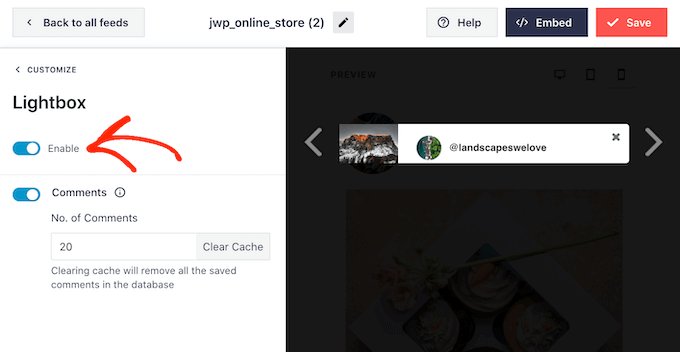
To enable or disable the lightbox, simply select ‘Lightbox’ from the left-hand menu.
Here, you can remove or add this feature using the ‘Enable’ slider.

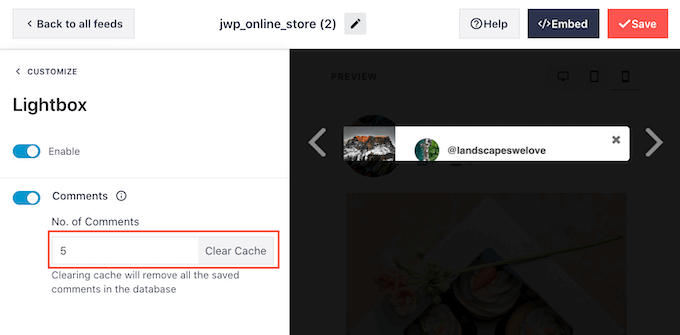
You can also change how many comments Smash Balloon will show in the lightbox. Similar to product reviews, positive comments can help you sell more products and services.
However, they can also be distracting, so you may want to type a maximum number into the ‘No. of comments’ box.

Another option is to hide comments completely by clicking on the ‘Comments’ toggle.
When you are happy with how the Instagram feed looks, don’t forget to click on ‘Save’ to store your changes. You are now ready to add the shoppable Instagram feed to your website.
Step 6: Embed Your Shoppable Instagram Feed in WordPress
You can add the shoppable feed to your website using a Gutenberg block, widget, or shortcode.
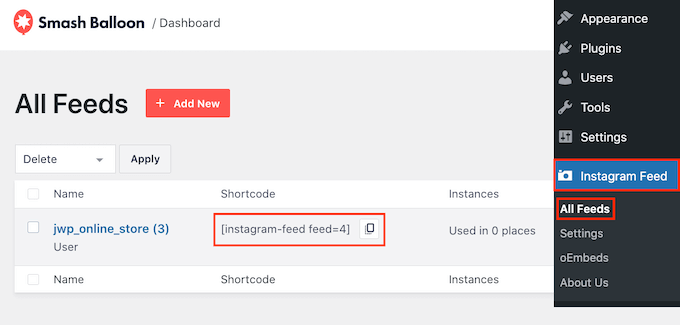
If you have created more than one feed using the Smash Balloon plugin, then you will need to know the feed’s code if you’re going to use a widget or block.
To get this code, go to Instagram Feed » All Feeds and then copy the value in the ‘Shortcode’ column.

If you want to embed the Instagram feed in a page or post, then we recommend using the Instagram Feed block.
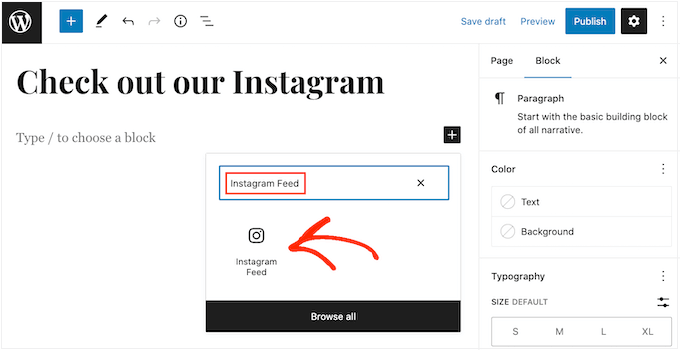
Just open the page or post where you want to embed your shoppable photo and video feed. Then, click on the ‘+’ icon to add a new block and start typing ‘Instagram Feed.’
When the right block appears, click to add it to the page or post.

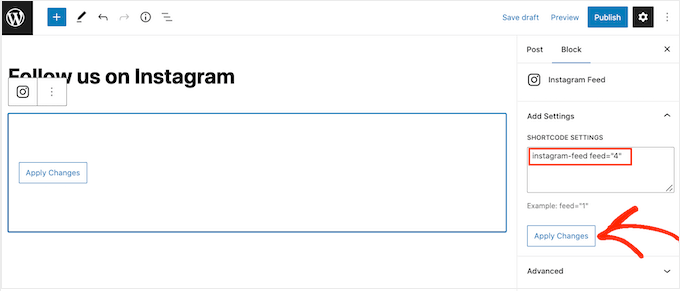
The block will show one of your Smash Balloon feeds by default. If you want to show a different Instagram feed instead, then find ‘Shortcode Settings’ in the right-hand menu.
Here, simply add the shortcode and then click on ‘Apply Changes.’

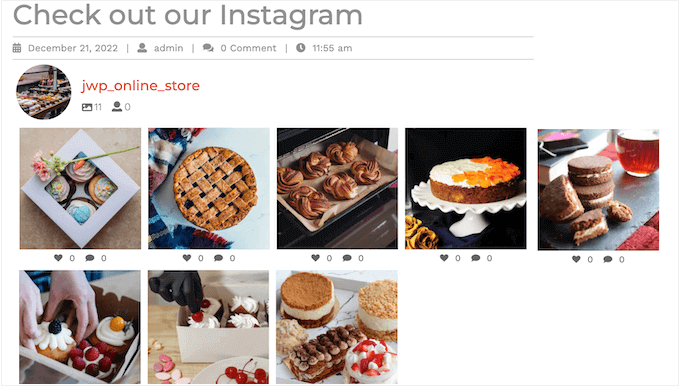
The block will now show all the photos and videos from your Instagram feed. Just publish or update the page to make the feed live on your website.
Another option is to add the feed to any widget-ready area, such as the sidebar or similar section. This allows visitors to shop using your Instagram feed from any page of your site.
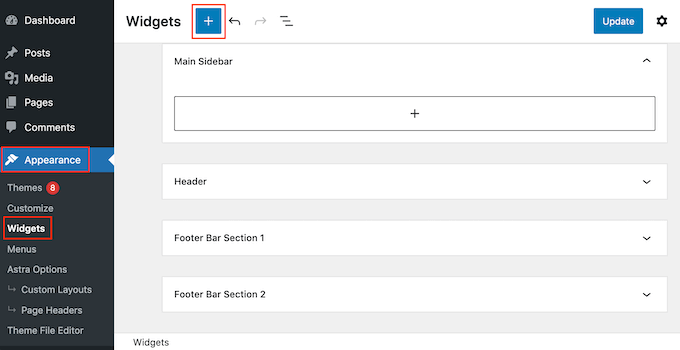
Simply go to Appearance » Widgets in the WordPress dashboard and then click on the blue ‘+’ button.

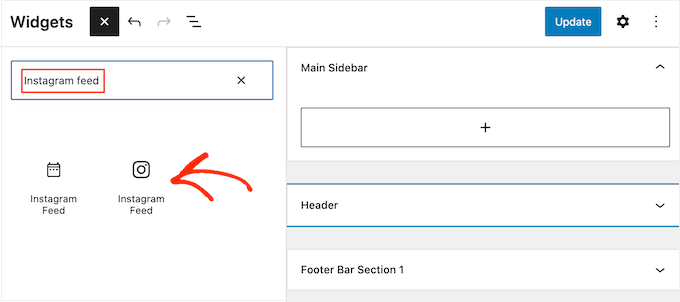
In the search bar, type in ‘Instagram Feed’ and select the right widget when it appears.
Just be aware that WordPress has a built-in Instagram widget, so make sure you choose the one that shows the official Instagram logo.

Next, simply drag the widget onto the area where you want to show the shoppable Instagram feed, such as the sidebar or similar section.
The widget will automatically show one of the feeds you created using Smash Balloon. If this isn’t the shoppable Instagram feed you just created, then type the feed’s code into the ‘Shortcode Settings’ box.
After that, click on ‘Apply Changes.’
You can now make the widget live by clicking on the ‘Update’ button. For more information, please see our step-by-step guide on how to add and use widgets in WordPress.
Another option is embedding the Instagram feed on any page, post, or widget-ready area using a shortcode.
For help placing the shortcode, please see our guide on how to add a shortcode.
Additionally, if you are using a block-enabled theme, then you can use the Full Site Editor to add the Instagram Feed block anywhere on your website.
For more information, check out our beginner’s guide to using WordPress Full Site Editing.
How to Add Instagram Shoppable Images in WordPress: FAQs
Instagram Feed Pro makes it easy to show shoppable posts on your WordPress website. That being said, here are some of the most frequently asked questions about adding Instagram shoppable images to WordPress.
Do I need an Instagram business account to create a shoppable feed?
Smash Balloon’s Instagram Feed Pro can display shoppable images from either a personal or business Instagram account.
However, Smash Balloon can’t automatically fetch the Instagram avatar and bio from a personal Instagram account. So, you may want to check whether you have a personal or business account and then switch to a business account.
Then, Smash Balloon can fetch your avatar and bio automatically.
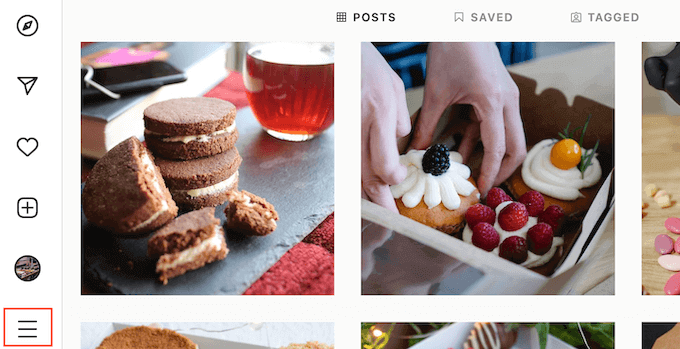
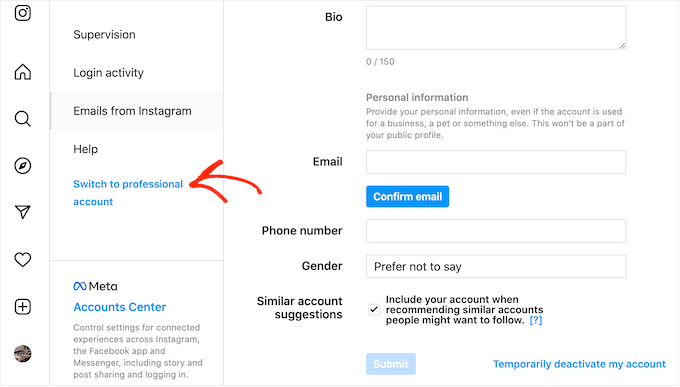
To check, simply visit your Instagram account and click on the three-lined icon.

After that, select ‘Settings.’
If you don’t have an Instagram business account, then this screen will show ‘Switch to professional account’ in the left-hand menu.

If you currently have a personal account and want to switch to a business account, then go ahead and click on that link.
How do I connect a Facebook page to an Instagram account?
Before you can add shoppable Instagram images to WordPress, you will need to connect your Instagram account to a Facebook page.
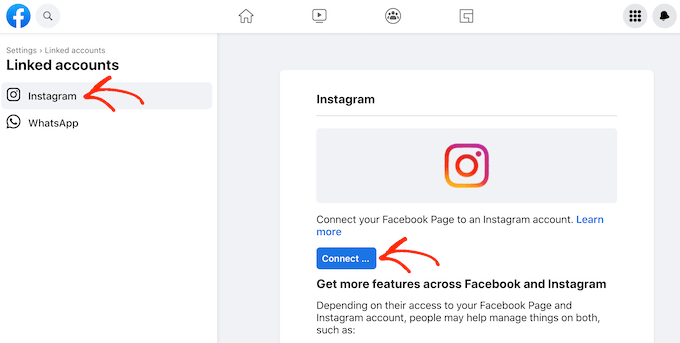
To do this, head over to the Facebook page that you want to use and then click on ‘Settings’ in the left-hand menu.
After that, click on ‘Linked Account’ and select ‘Instagram.’ Finally, go ahead and click on the ‘Connect’ button.

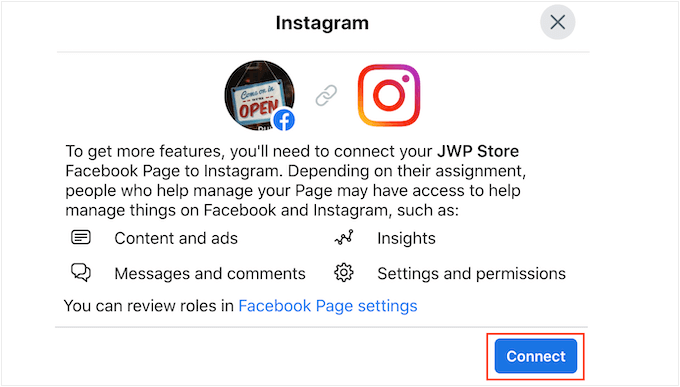
Facebook will now show all the information it will be able to access and the actions it can perform on Instagram.
If you are happy to go ahead, then click on the ‘Connect’ button.

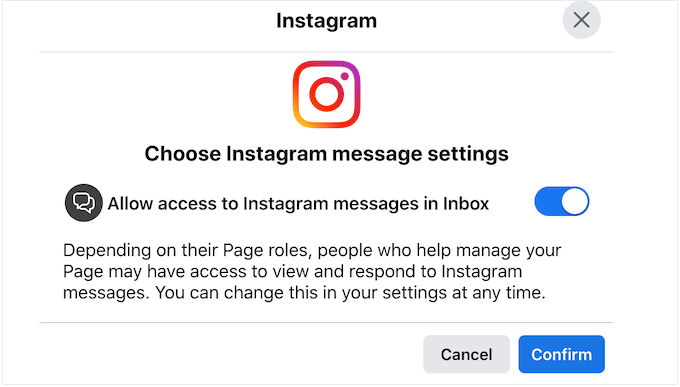
Just be aware that anyone else who manages your Facebook page will be able to see Instagram messages from your customers and respond to them. If you want to keep your Instagram messages private, then click to disable the option.
When you are happy and ready to move on, just click ‘Confirm.’

This opens a popup where you can type in your Instagram username and password.
When you are ready, click on ‘Log In.’

After a few moments, you will see a message saying that your Instagram and Facebook accounts are now connected.
We hope this article helped you learn how to add Instagram shoppable images in WordPress. You may also want to see our guide on how to embed TikTok videos in WordPress or see our expert tips on how to make money using AI.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Great guide on how to integrate several platforms together: an online store, blog, and Instagram. I see a lot of potential in this and already have a few ideas on where I could very usefully implement and use this feature. I already know how to use Smashballoon, so now it’s just a matter of cleverly connecting it with Instagram and the online store thanks to this guide. I’m excited.
Talat Mehmood
Sir very useful tutorial. So nice to find you here. Sir I am lucky to found your advise. My pleasure to do as you advise. Thanks a lot. Sir keep sending me tutorials.
WPBeginner Support
Glad you found our tutorial helpful
Admin
Shelley R Zurek
Can the URL be an affiliate link that goes off your site to say a store or Amazon?
WPBeginner Support
If you wanted, you can reach out to Smash Balloon for the specifics on how to set something like that up.
Admin
Optik Inspektor
Does it mean you can use instagram like a shop, or can connect it to an existing shop on another page?
WPBeginner Support
You would be connecting it to a shop on a page that is not Instagram.
Admin