From my experience managing multilingual WordPress sites, I’ve learned that reaching global audiences isn’t just about translating content. The real challenge comes when search engines can’t figure out which language version to show their users.
I remember when one of my sites kept showing Spanish content to English searchers, frustrating visitors and hurting rankings.
That’s when I discovered the power of hreflang tags – a game-changing solution for multilingual SEO that tells search engines exactly which version of your content to display for different languages and regions.
The best thing about hreflang tags? Adding them to your WordPress site doesn’t have to be complicated.
In this step-by-step guide, I’ll show you several proven methods to implement hreflang tags correctly. By the end of this tutorial, you’ll have everything you need to ensure your multilingual content reaches the right audience every time.

Why Use Hreflang Tags in WordPress?
Okay, so you might be wondering – what exactly is an hreflang tag anyway?
Think of it as a little note you give to search engines. This note tells them, ‘Hey, this page is for people who speak this language or are in this region.’
Basically, an hreflang tag helps search engines like Google understand which version of your page to show to different users around the world.
You can use it to say, ‘This page is for English speakers in the US,’ or ‘This version is for French speakers in France,’ and so on. It’s like giving your content a multilingual passport!
Here’s what an hreflang tag looks like behind the scenes, in the code of your website:
<link rel="alternate" href="example.com" hreflang="en-us" >
<link rel="alternate" href="example.com/fr/" hreflang="fr-fr> >
<link rel="alternate" href="example.com/pt/" hreflang="pt-pt" >
See those little codes like en-us, fr-fr, and pt-pt? Those are combinations of language and region codes. en-us is for English in the United States, fr-fr is French in France, and pt-pt is Portuguese in Portugal. You get the idea.
Now, WordPress is available in more than 60 languages, so you can use WordPress in your own language.
But why are hreflang tags so important?
Many of us WordPress users are reaching out to audiences who use different languages and live in different corners of the world – that’s why.
Maybe you run a multilingual site, or perhaps you just have a few pages in another language. Either way, you might be targeting different regions and languages without even realizing it.
Search engines are smart. They can usually figure out the language of your page.
But sometimes, if you have similar content in different languages, your own pages can end up competing with each other in search results. This is not ideal for your SEO.
That’s where hreflang tags come to the rescue! They clear up any confusion for search engines and make sure the right content gets shown to the right people.
With that said, I’m going to show you how to add these hreflang tags in WordPress without getting into complicated code. I’ll cover two different methods:
Method 1: Adding Hreflang Tags Using a Multilingual Plugin
Okay, so how do you actually add these hreflang tags in WordPress? Well, if you’re running a multilingual WordPress site, you’re in luck.
Honestly, the easiest way to handle hreflang tags is to use a multilingual plugin. These plugins are designed to make managing content in different languages a breeze.
Think of it this way: a good multilingual plugin takes care of all the technical stuff for you – including those hreflang tags. This means you can focus on what you’re good at: creating awesome content. No need to wrestle with code yourself!
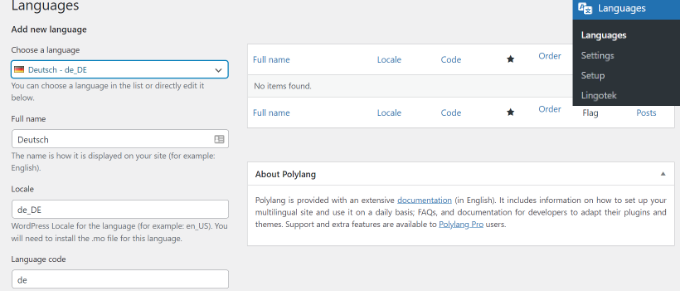
In my opinion, Polylang is a fantastic option when it comes to multilingual plugins. I like that it’s free yet super powerful. It also has a user-friendly interface for managing your multilingual content.
And here’s a key thing to know about Polylang: once you set up your multilingual site with it, the plugin automatically generates hreflang tags for you.
You don’t have to manually add them to each page. It just works in the background, making sure search engines understand your site’s language structure.
If you want a step-by-step guide on how to get started with this plugin, you can check out WPBeginner’s tutorial on how to create a multilingual WordPress site using Polylang.
While that guide doesn’t specifically mention hreflang tags, rest assured that Polylang handles them automatically once you follow the setup.

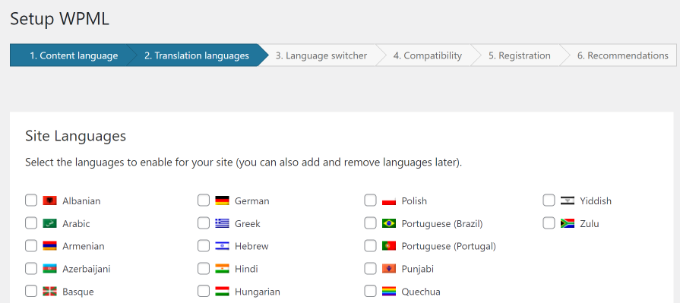
WPML (WordPress Multilingual Plugin) is another popular choice. It’s a premium plugin, so it costs a bit, but it’s also incredibly easy to use. I’ve used WPML on several projects and appreciate its advanced features.
Just like Polylang, WPML also takes care of hreflang tags automatically. When you create translations with WPML, the plugin intelligently adds the correct hreflang tags to connect all the language versions of your pages. This automatic handling is a huge time-saver in my experience.
The WPBeginner team also has a guide on how to create a multilingual WordPress site with WPML. Again, while the guide focuses on the general setup, just know that WPML is quietly working behind the scenes to implement hreflang tags for you.

Once you’ve set up your multilingual site and created some content in different languages using one of these plugins, you may be wondering: how do you check if the hreflang tags are actually there?
Good question! It’s always good to double-check.
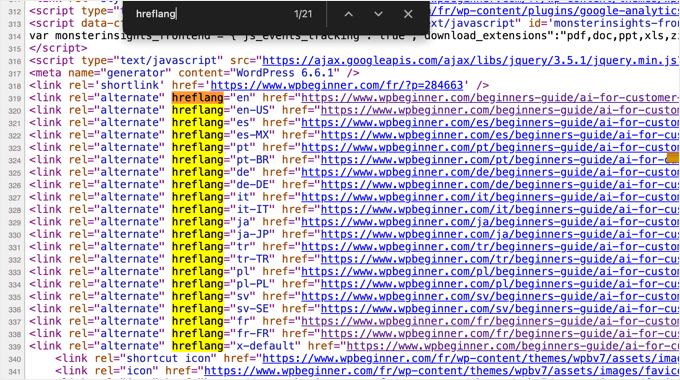
It’s simpler than you might think. Just open one of your multilingual pages in a new browser window. Then, right-click anywhere on the page and select ‘View Page Source’ (or something similar, depending on your browser). This will show you the raw code of the page.

Don’t panic when you see all that code! Just press CTRL+F (or Command+F on a Mac) to open a search box. Type in ‘hreflang’ and hit enter.
Your browser will then highlight any hreflang tags it finds in the code. This way, you can double-check that your plugin is doing its job and adding those important hreflang tags to your site.
And with Polylang or WPML, you can be pretty confident they’ll be there, doing their SEO magic!
Method 2: Adding Hreflang Tags Without Using a Multilingual Plugin
So, what if you want to add hreflang tags without a full multilingual plugin?
It’s totally doable! Maybe you’re just dipping your toes into multilingual content, or you’ve got a specific way you like to handle translations. No problem at all. This method is for you.
First things first, you’ll need to have your translations ready. Before you even think about hreflang tags, make sure you’ve actually created the translated versions of your posts and pages.
It’s also a good idea to make sure the URLs for your translated content stay organized. For example, if your original ‘About Us’ page is in English, and you create a French version, your URLs might look something like this:
https://example.com/about(English)https://example.com/about-french(French)
At this point, you’ll need to take note of all the pages or posts you want to add hreflang tags to. Then, write them down somewhere handy – you’ll need them in a minute.
🚨 Important Note: It’s easier to organize these URLs before you start tinkering with the plugin. So I recommend doing this before you continue.
Next, you need to install and activate the Hreflang Manager plugin. If you need help, please see my team’s beginner’s guide on how to install a WordPress plugin.
Once you’ve activated the plugin, you’ll want to head over to Hreflang » Options.
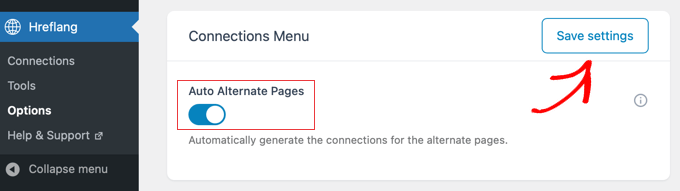
By default, this plugin only adds hreflang tags to the original language version of your page. That’s not ideal if you want to connect all your translations.
But there’s an easy fix. Just find the ‘Auto Alternate Pages’ setting and toggle it to ‘On’.

Then, don’t forget to click ‘Save settings.’ This little switch makes sure the plugin looks for and connects all your translated pages. This setting is crucial for proper functionality.
Now for the fun part: connecting your translations!
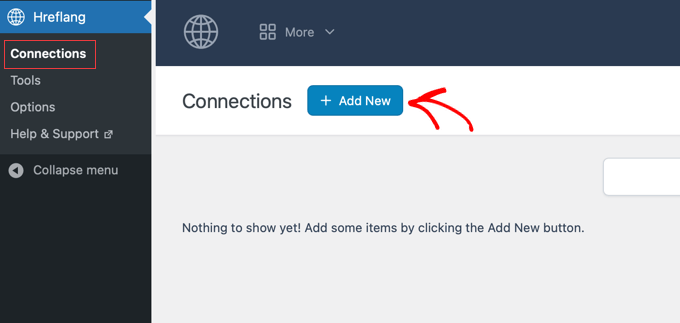
Go to Hreflang » Connections. This is where you tell the plugin which pages are translations of each other. Click on the ‘+ Add New’ button.

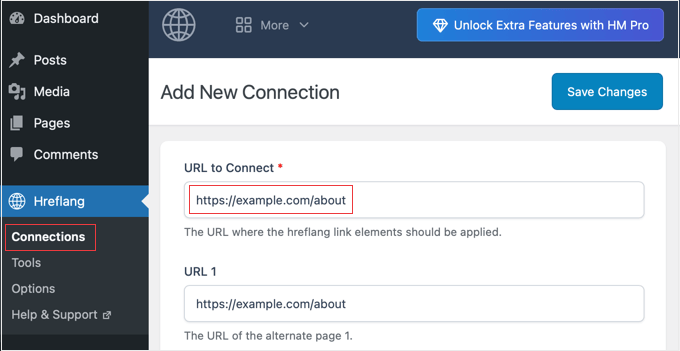
This will take you to the ‘Add New Connection’ page. You’ll notice that this plugin is pretty flexible!
It lets you connect up to 10 different translations to a single page. You probably won’t need that many versions, but it’s good to know the option is there.
Note that you’ll need to create a new connection for each page that has translations. It might seem a bit repetitive, but it’s how the plugin keeps things organized.
Right at the top, you’ll see a field to ‘Enter a URL to connect.’ This is where you put the URL of your main, original language page. For our example, that would be https://example.com/about.

Now, you’ll need to give the plugin the information it needs to add hreflang tags.
Look for the ‘URL 1’ field. Strangely enough, you need to add the same URL here again –https://example.com/about. It may seem a bit redundant, but trust me. I’ve tested this out myself, and this is how the plugin works.
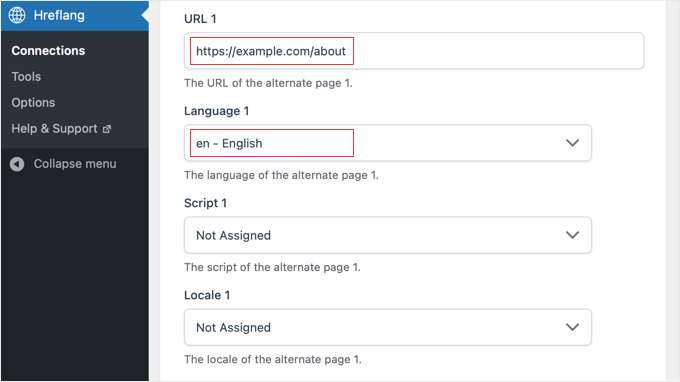
Then, right under it, you’ll see the ‘Language 1’ field. Assuming your main site language is English, select ‘en – English’ from the dropdown. You won’t need to mess with any other settings for this first URL.

Now it’s time to add the hreflang tags for your translated page. You need to scroll down to the second set of settings.
Find the ‘URL 2’ field. This is where you paste the URL of your translated page. In my example, that’s https://example.com/about-french.

Next, use the ‘Language 2’ dropdown to select the language of this page, in my case, French. If the language uses a different script (like Cyrillic or Arabic), then you can choose that from the ‘Script’ menu.
And if you want to get super specific, you can even set the locale this version of the page is designed for using the ‘Locale 2’ menu. For my example, I’d choose ‘France.’
If you have more translations, you can add them using the ‘URL 3’ and ‘URL 4’ fields, and so on.
Once you’ve entered all the language versions and their details, scroll all the way back to the top of the page and click ‘Save Changes.’ Don’t miss this step!
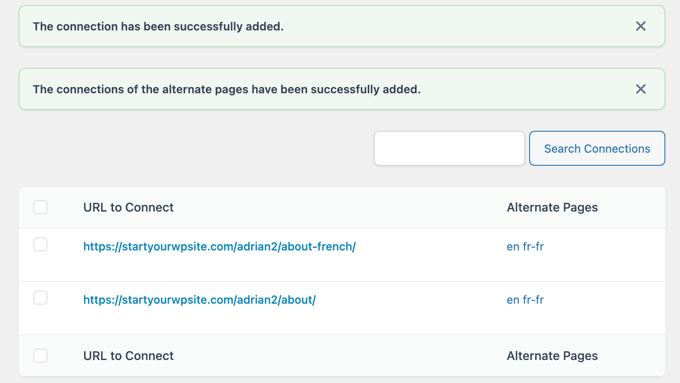
At this point, you should see a success message for both your main page and each translated page. Well done, you did it!

And that’s all there is to it! Want to double-check?
View the page source like I did at the end of method 1. You should see those hreflang tags in the code, telling search engines about your different language versions.
Bonus: Expert Guides for International Websites
Thinking of going global with your WordPress site? That’s awesome! Besides hreflang tags, there are a few other things to keep in mind for international SEO and reaching a worldwide audience.
Here are some helpful guides to give you a broader perspective and more tips for building successful international websites:
- How to Get More Global Visitors (WordPress International SEO Tips)
- How to Automatically Translate WordPress (Easy Methods)
- Best WordPress Translation Plugins for Multilingual Websites
- How to Add Multilingual Search in WordPress
- Best Multi Currency WordPress Plugins (Free + Paid)
These resources should give you a solid foundation for expanding your WordPress website to reach a global audience!
I hope this article helped you learn how to easily add hreflang tags to your WordPress site. You may also want to see WPBeginner’s step-by-step WordPress SEO guide for beginners or our expert pick of the best WordPress translation plugins for multilingual websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’m using PolyLang and now it seems like the PolyLang plugin itself has resolved it. Without any other plugin for hreflang, I have both languages in the source code, Czech and English.
WPBeginner Support
Glad to hear the plugin solved this for you
Admin
Daniele
Hello there,
I have my main website in English but I want to create an Italian version of it. I just create a subdirectory of it named example.com/it and installed WordPress on it.
Do I have to install the plugin described in the second method on my main website or the it one?
thanks
WPBeginner Support
If you did that, you would want to use the second method. We would normally recommend using the first method for most users to be easier to maintain.
Admin
Miguel
In my specific case I need to implement “hreflang”, or is Not necessary since I’m using completely different domain names ? ?
WPBeginner Support
While in some cases it can be helpful, if you are using completely different domains then it is not required to use the hreflang tag.
Admin
Navneet Siddhartha
Thank you so much for writing this article. This really help me a lot…..Thank you..
WPBeginner Support
You’re welcome
Admin
shan ullah
its a real world help i thank full to you for this information i will definitely apply it on my website
WPBeginner Support
Glad you’ll use our content
Admin
Erez
you can set up the language on the WordPress setting page.
WPBeginner Support
Correct, the hreflang tag is for if you use more than one language on your site.
Admin
Nasir
Can we use hreflang code on a large site which has been targeting more than 80 regions? does it not increase the website load time?
Dani
I already applied for a sitemap but I went through superb tutorail of your about herglang tag tell me now I have to again go for sitemap ? or it will automatically upload it
Shyamu
I have been trying to add this hreflang tags in my site. But after adding the tags for a particular targetting country. Its still showing the “en-un” return error. How to solve this in Google Search Console?
Bhavya
Hi,
I am working on a multilingual website. How many lagnuages i can target at once?
Mudassar
Hi, I am using English US in my Wordpress and my content is also in English but even then Google Webmaster shows this message
“Your site has no hreflang tags”
My domain ends with .pk.
Should i insert the following in header.php of my theme?
If not, what i should do then?
Thomas Greenbank
If you are only writing for one language or region you can ignore the “no hreflang tags” message.
That message will appear automatially, but just ignore it.
didmin
I got question
I am building a Germany website, after add my site into Google Search Console, it is showing me ” no hreftag” error
My site is only targeting Germany speaking countries, and only in Germany language, so what should I do ?
Please help me, very urgent!
Sam Jaff
Yes it will show ” No hreflang ” because you using online single language (Germany) on your website. If you want to target other countries then you have to make settings as mention up on this blog. So it will show in other language to target other country people. But as you said you just want to target German people then don’t consider hreflang and move forward.
Pitshou Beya
If I have to use hreflang tags, do I have to translate manually each post? Or just implement the tag on the post
Mitesh
Does the default lang=”en-us” have SEO factor that google will consider it to display more to USA visitors and less to other countries?
Will changing to lang=”en” can benefit targeting
Alice Miller
Hello,
I am not using any specific lang tag for my website. As you told before that WordPress add html lang=”en-US” by default. I checked it’s there in my website. but whenever i am going through any tools there showing it’s missing. Please can you tell me what could be the error
Olaniyi
Hi, I’m not targeting a particular country, do I still need to implement hreflang?
Thomas Greenbank
Thanks for posting this.
If I have a post on a .com site that I want to target to en-au audience, do I need to have an en-us version also? What I mean is, can I have some posts on my site targeting US visitors and others targeting Aus visitors without duplicating them?
Thanks in anticipation.
Thomas.
Khemraj
Hello,
Suppose I have .com domain and i want to target it to countries like us, uk , canada, australia etc. If i created sub directory like example.com/us, example.com/in etc so to target specific countries do i need to install wordpress in each subdirectory ? ? ?
Nick
I wanna know if my site only one language, did I need to input this Hreflang Tags?
WPBeginner Support
Hi Nick,
No, you don’t need hreflang tags. WordPress automatically adds the default language in the html tag like this:
<html lang="en-US">Admin
Mitch
If you are only targeting one single language is there an SEO benefit for doing a Hreflang Tag or can it just be left unset?
amihan
what about codes?? nice functions of wordpress are not enought?
Rowels Brutte
Hello.
An informative post on hreflang attribute.
I am trying to implement it from a long time.
But for example, if I want to have 3 different pages for the same language but different country like en-gb, en-us, en-au, how do I proceed?
WPBeginner Support
As described in the article you can select them as hreflang in a multilingual plugin or hreflang tags lite plugin.
Admin