Are you looking for a way to add Facebook like reactions to your WordPress blog posts?
Facebook-like reactions offer users a more interesting way to share their feedback on your articles than just a simple thumbs up or down. This can enhance the user experience and improve engagement on your blog.
In this article, we will show you how to easily add Facebook-like reactions to your WordPress posts.

Why Add Facebook Like Reactions to Your WordPress Blog Posts?
Facebook reactions are a set of emojis that users can use to express their opinions about a Facebook post.
These emojis offer users a wider range of emotions and a more subtle way to react to different posts.
For example, people on Facebook can use reactions for thumbs up, love, care, haha, wow, sad, and angry.

If you have a WordPress blog, then adding Facebook like reactions can provide users with a quick and easy way to express their feelings about your content.
This will allow users to share their opinions and will give you valuable insights into the type of blog posts that resonate with your audience. Plus, reactions can make your site more interactive and encourage users to spend more time there.
Having said that, let’s take a look at how to easily add Facebook-like reactions to your WordPress blog posts.
How to Add Facebook Like Reactions to Your WordPress Blog Posts
First, you need to install and activate the WP Reactions Lite plugin. For detailed instructions, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, visit the WP Reactions » Global Activation page from the WordPress dashboard and click the ‘Customize Now’ button.

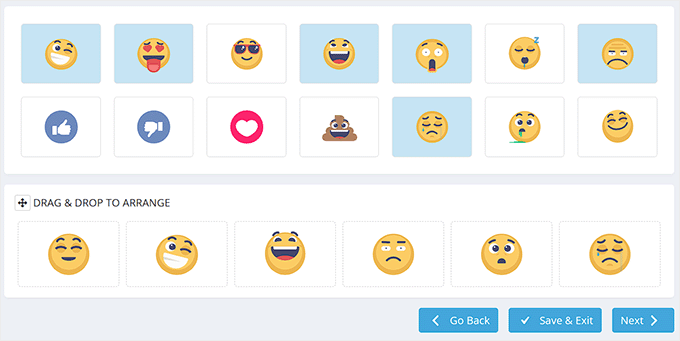
This will take you to the ‘Emoji Picker’ page. Here you can start by choosing up to seven emojis as your reactions.
You can also rearrange their order by dragging and dropping emojis according to your liking. After that, click the ‘Next’ button to continue.

This will direct you to the ‘Setup’ page, where you must select the emoji animation and size.
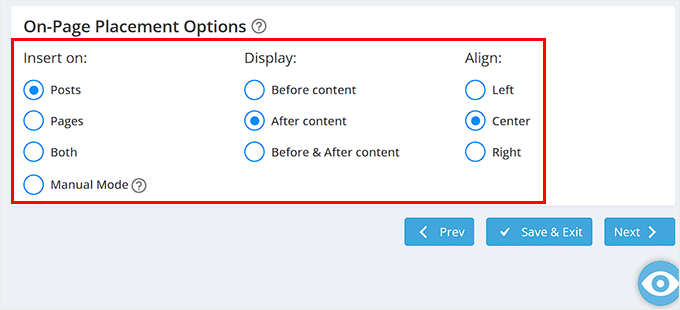
Once you do that, scroll down to the ‘On-Page Placement Options’ section and check the ‘Posts’ option. Your Facebook like reactions will now be displayed on your blog posts.
If you want to display the reactions on other pages, you can select the ‘Both’ option.
After that, you can pick if you want to display the emojis at the top or bottom of the posts. You can also show emojis multiple times in a post by selecting the ‘Before & After content’ option.
Then, configure the alignment for the reactions and click the ‘Next’ button to move forward.

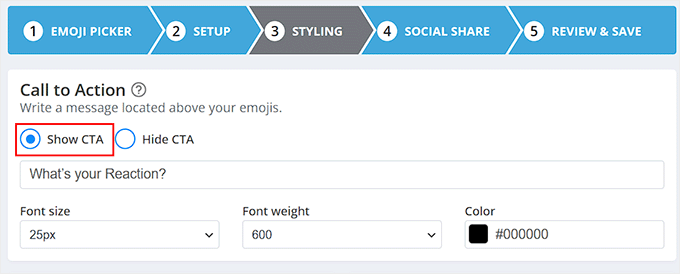
Now that you are on the ‘Styling’ page, you can decide to show or hide the call to action (CTA). This CTA is a message that will be displayed at the top of the reactions.
You can write a sentence as a CTA and also select its font size, weight, and color according to your liking.

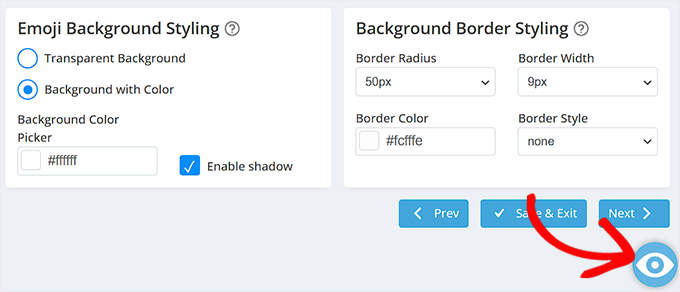
Once you do that, scroll down to the ‘Emoji Background Styling’ section and choose the ‘Background with Color’ option.
You can now choose a color to display as a background to your Facebook like reactions. You can also configure the radius, style, and color for the background border of the emojis.
If you are confused about your color choices, then you can easily see the preview of your emojis with different colors by clicking on the eye icon at the bottom. Once you are satisfied, click the ‘Next’ button.

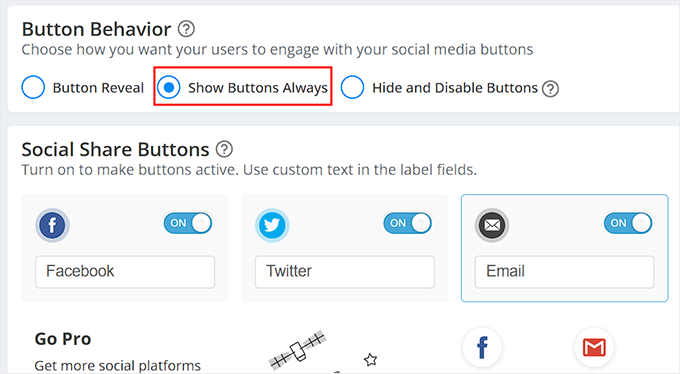
You will now be taken to the ‘Button Behavior’ page, where you can choose the ‘Show Buttons Always’ option to display share buttons for different social media platforms under the reactions.
Once you do that, scroll down to the ‘Social Share Buttons’ section and toggle the switch next to the social media platforms that you want to display. This setting will allow users to share your content on social media. You can also change the text in the field.

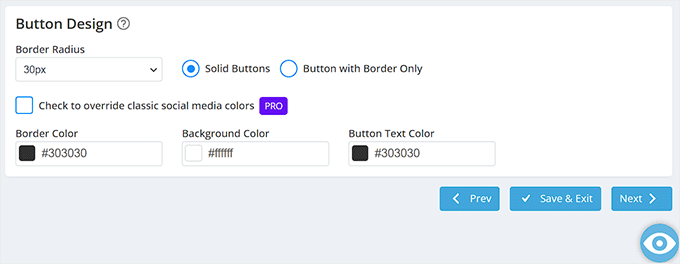
After that, head to the ‘Button Design’ section, where you can configure the border radius and colors for the buttons.
You can also choose the ‘Button with Border Only’ option if you want to display white buttons with colorful borders for different social media platforms.
Once you are done, don’t forget to click the ‘Next’ button.

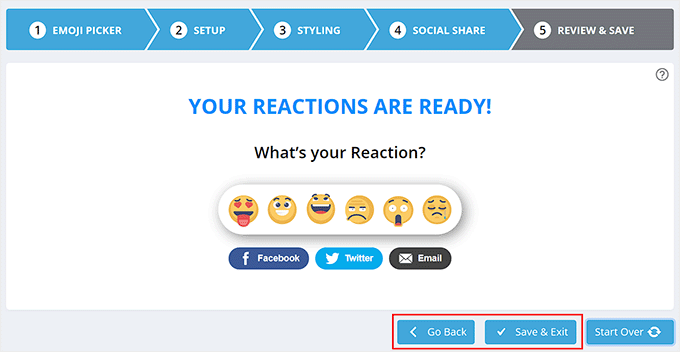
You will now be taken to the last step, where you will see a preview of the Facebook like reactions that you have just customized.
From here, you can click the ‘Save & Exit’ button if you are satisfied. However, if you want to make some changes, then you can click the ‘Go Back’ button to go to the previous steps.

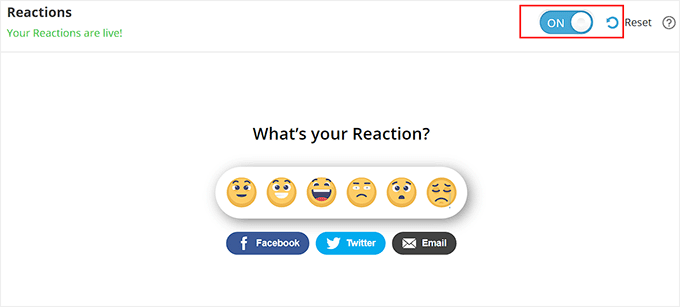
You will now be redirected to the ‘Reactions’ page from where you started the process.
Now go ahead and toggle the switch at the top to ‘ON’ to activate Facebook like reactions on your WordPress blog posts.

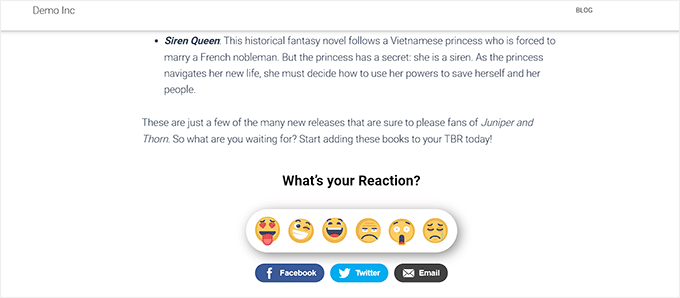
You can now visit your WordPress blog posts to view the Facebook-like reactions in action.
This is what they look like on our demo website.

Bonus: Add a Facebook Feed to Your WordPress Blog
Apart from adding Facebook like reactions buttons, you can also embed your entire Facebook feed into your WordPress website to increase user engagement.
If you have a small business, then doing this will drive traffic to your Facebook page and even lead to more conversions. It can also show social proof that your brand is active and engages with its audience.
You can easily add a Facebook feed to your WordPress blog using Smash Balloon’s Facebook Feed. It is the best WordPress Facebook plugin on the market that lets you connect your Facebook site with WordPress in just a few minutes.

Using Smash Balloon, you can easily design your Facebook post layout and hide or display comments, likes, reactions, and shares.
You can then add the feed to any WordPress posts, pages, or widget area according to your liking. It is also compatible with any WordPress theme. For detailed instructions, you can see our tutorial on how to create a custom Facebook feed in WordPress.

Other than that, you can also use Smash Balloon to add Twitter, YouTube, or Instagram feeds to your WordPress site.
For more information, see our complete Smash Balloon review.
We hope this article helped you learn how to easily add Facebook-like reactions to your WordPress blog posts. You may also want to see our step-by-step tutorial on how to add a points system in WordPress to ignite user engagement and our top picks for the best social media plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Maison Solutions
Hi, how to turn on WP Reactions Lite Manual Mode (how to choose pages or posts to apply it on)?
WPBeginner Comments
To turn reactions off for a certain page/post, edit the page or post and then scroll past the content. There should be a section for WP Reactions. Open it with the down arrow on the right, and then you can turn off reactions for that page.
Jiří Vaněk
It’s a very interesting form of feedback from users. I use something similar on the web, like a star rating system from the worst (1 star) to the best (5 stars). I just wanted to ask, is it possible to add descriptions to emojis to better understand what they express? For example, adding a caption like “I like it” to a smiling emoji, and “I don’t like it” to a frowning one? This way, the feedback from readers would be a bit more specific.
WPBeginner Support
Not in the free version but it looks like that feature may be a part of their Pro version.
Admin
Jiří Vaněk
Good. Because that’s the feature I’d probably miss there for a better context and understanding of what the emoticon is expressing. But it’s good to know, it can be solved using the paid version. Thank you for answer.
Zay Nge
when a user give certain reaction, like haha or like then it would automatically appear on my Facebook Page too?
WPBeginner Support
Hi Zay,
No, they wouldn’t. It just works on your WordPress site.
Admin
YOGRAJ SHARMA
is my genesis theme premium or not please can you tell me
Chris
Yikes! Wanted the plugin but seems like a ton of work simply for an emoticon for a post… guess I’m stuck with my wordpress.com account…
Rachel
This plugin works GREAT on my laptop and PC but it only gives the Like icon on tablet and mobile – both android. Is this the case or do I need to adjust a setting? Help would be appreciated. Thanks
tush
can i use plugins on blog. also my blog has domain name. thanks
Dawn Cunnane
I’ve just installed this after reading your post, this will go will with my facbook comments plugin – Thank you!
Tuhinshubhra
We can make it visible in all posts by adding do short code at the single.php isn’t it ???
Arun Basil Lal
You can use the dw_reactions() function instead of the shortcode.
LISA
Thanks! Works great…love the easy instructions as usual
WPBeginner Support
Glad you found it useful.
Admin
Janakee
At the top of the post the one about 1/5 of the reaction icons are viable. At the bottom the post the icons are not appearing. When you hover over the icon it quick appears and then goes to blank white again.
Love the idea – would love it to work properly.
WPBeginner Support
May be conflicting with your theme or some other plugin. Contact plugin author for support or try deactivating all other WordPress plugins and switching to a default theme. Then activate all plugins one by one until you find the one causing the conflict.
Admin
Manas Mitra
Thanks for sharing the information about DW Reactions plugin. Shall try in an upcoming site.
Michelle
That’s a really cool idea, thanks! It would probably be really cool if the reactions would show on the blog overview page – I guess you could insert something in the theme to achieve that?
WPBeginner Support
In the plugin settings you can enable reactions on home page, and archives. Try enabling both of them.
Admin
Viklin Naijaknowhow
Great post, will give it a try
Nas
This is nice. Will do it later to my blog
Alessandro Marengo
Hi!
The only issue this plugin has is that you cannot click on a reaction because hover doesn’t work at all
WPBeginner Support
Make sure that you have unchecked the option that makes it only visible to logged in and registered users.
Admin
Shohag Islam Sourav
thanks Balkhi for sharing this plugin
Syed Hamza
Amazing….!!!!!!!!
Arjun Sharma
really great post but it is possible to genesis theme check my site please and tell me if possible