Adding elements like drop caps in your WordPress posts can improve readability and give your content a professional, polished look.
Drop caps are large, decorative capital letters used at the beginning of a paragraph. They draw readers’ attention and add a touch of elegance to your text.
Over the years, we have used drop caps on our personal blogs to add an aesthetic touch. Many of our readers have noticed and commented on how much they like this feature, appreciating the enhanced visual appeal it brings to the site’s design.
In this article, we will show you how to easily add drop caps in WordPress posts, step by step.

What Is a Drop Cap?
A drop cap is a styling technique commonly used in print books and magazines that feature longer reads. The first letter of the starting paragraph in each chapter uses a large font size.
Normally, the large capital letter extends downwards to drop below the first few lines, which is why it’s called a “drop cap.”

Adding drop caps helps your content to stand out and catch your visitor’s attention. They add a more formal and traditional touch to your site’s design.
There are several ways to add drop caps to a WordPress website. You can use the built-in option in the WordPress block editor or use a plugin.
That being said, let’s see how you can easily add drop caps in WordPress posts using different methods.
Feel free to click the links below to jump ahead to your preferred method:
Method 1: Add Drop Caps Using the WordPress Block Editor
If you want to add drop caps using the default WordPress block editor, then this method is for you. Keep in mind that while this method works, you have to manually add drop caps for each post.
If you are looking for an automatic method, then just skip to method 2.
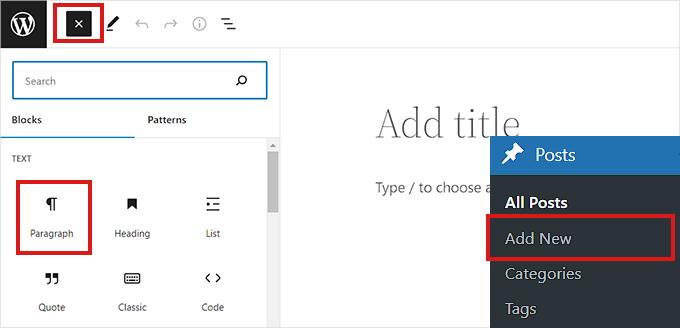
First, head over to the Posts » Add New page from the WordPress admin dashboard. Now, simply click the ‘Add Block’ (+) button in the top left corner of the screen.
After that, locate and click the Paragraph block to add it to your post.

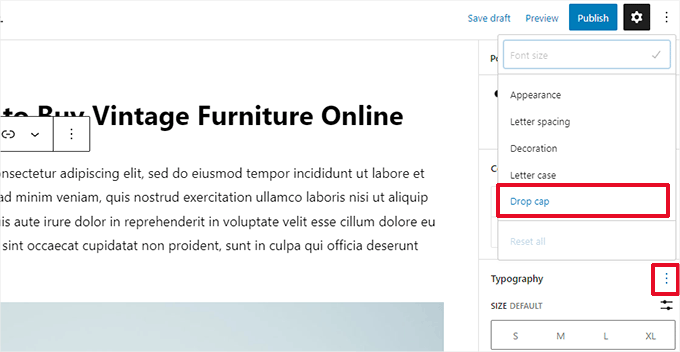
Next, you need to open up the Block Settings Panel in the right column.
Once you do that, scroll down to the ‘Typography’ section and click the three-dot icon next to it. This will open a list of more options, from which you must select ‘Drop Cap’ to add it to your block panel.

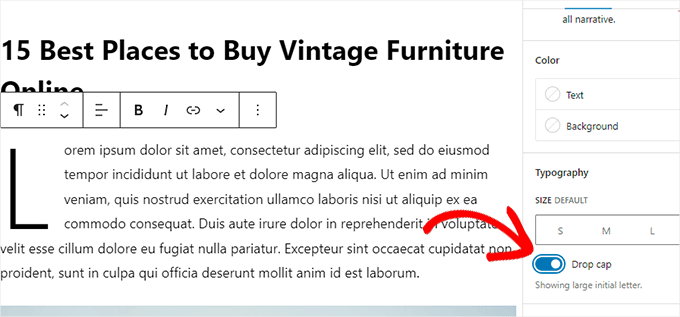
Once the drop cap feature has been added, simply toggle the switch next to the ‘Drop Cap’ option to show a large initial letter at the start of a paragraph.
Don’t forget to click the ‘Save Draft’ or ‘Publish’ button at the top to save your changes.

You have now successfully added a drop cap to your post.
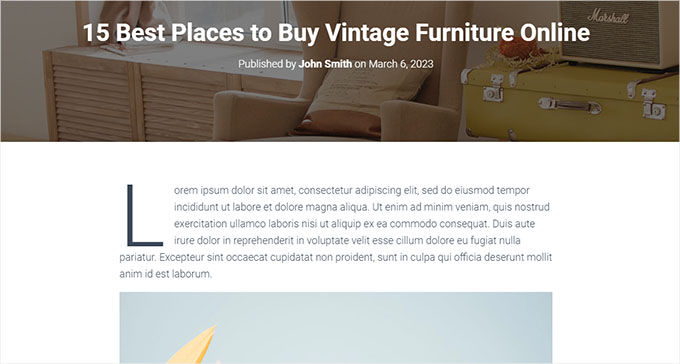
This is how it looked on our demo site.

Note that the built-in drop caps option in the block editor will use your WordPress theme’s styling for the color, font, and size of the first letter.
If you want to change the style of your drop caps in the WordPress block editor, then you’ll have to use custom CSS code to style your drop caps.
Method 2: Add Drop Caps Using CSS Code
For this method, we will be using custom CSS code to automatically add drop caps to the first paragraph of each post. You can either add the CSS code to your theme’s stylesheets or use a code snippet plugin.
We recommend using WPCode because it is the #1 code snippet plugin used by over 2,000,000 sites across the globe. It makes it super easy to add code to your site without any hassle.
First, you need to install and activate the WPCode plugin. For more instructions, see our beginner’s guide on how to install a WordPress plugin.
Note: WPCode also has a free plan that you can use for this tutorial. However, upgrading to the paid version can unlock more features like a cloud library of code snippets, conditional logic, and more.
Upon activation, visit the Code Snippets » +Add Snippet page from the WordPress admin sidebar.
From here, hover your mouse over the ‘Add Your Custom Code (New Snippet)’ option. This will reveal the ‘Use Snippet’ button that you need to click.

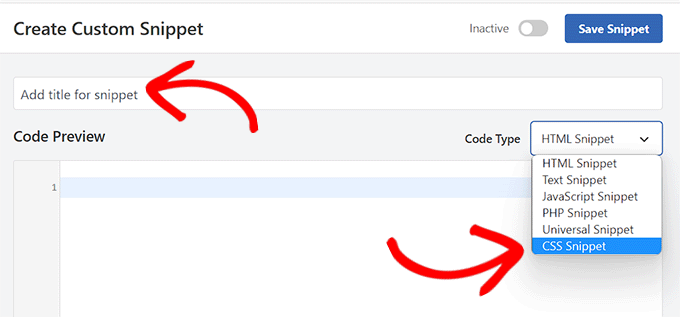
Now that you are on the ‘Create Custom Snippet’ page, you can start by entering a title for your code snippet. It can be anything that will help you identify the snippet.
After that, select ‘CSS Snippet’ as the ‘Code Type’ from the dropdown menu on the right.

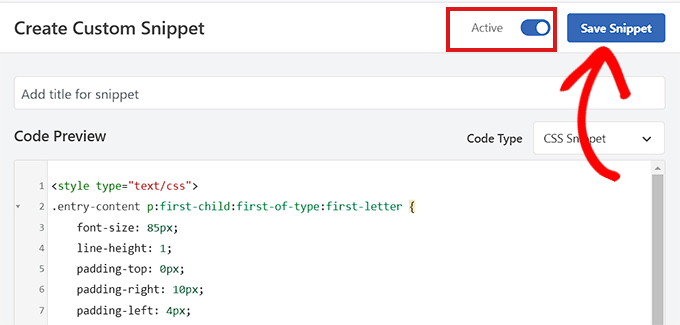
Next, simply copy and paste the following code in the ‘Code Preview’ box:
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
Now, you have to scroll down to the Insertion section and select the ‘Auto Insert’ method if you want to execute the code all over your site.
You can use the ‘Shortcode’ method if you only want to add drop caps to specific posts.
Once you save the snippet, you’ll be given a shortcode that you can paste into the block editor of the posts where you want to add drop caps.

After that, head back to the top of the page and toggle the switch to ‘Active.
Finally, click on the ‘Save Snippet’ button.

Your CSS code snippet will now be live on your site.
This is how the drop caps looked on our demo site using the CSS snippet above.

Method 3: Add Drop Caps Using a Plugin
If you are hesitant to add custom CSS, then you can also add drop caps using the Initial Letter plugin.
This plugin also allows you to change the size, color, and font of the drop caps.
Note: Keep in mind that the Initial Letter plugin hasn’t been tested with the latest version of WordPress and is no longer maintained by the developer.
However, we tested the plugin, and it works fine. If you are still unsure, then take a look at our article on using outdated plugins.
That being said, first, you need to install and activate the Initial Letter plugin. For more instructions, check our guide on how to install a WordPress plugin.
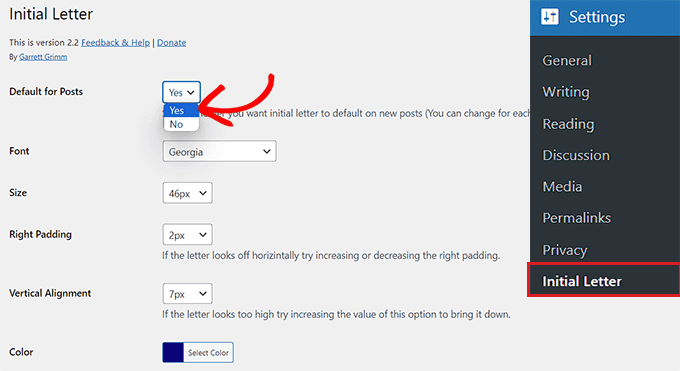
Upon activation, navigate to the Settings » Initial Letter page from the admin sidebar. From here, you can configure settings for drop caps.
First, you need to select whether you want drop caps automatically applied to new posts. To do this, choose the ‘Yes’ option from the dropdown menu next to the ‘Default for Posts’ option.
Next, choose your preferred font, color, size, and padding for drop caps.
Note: You may need to come back to the settings after previewing your website to adjust these styling options.

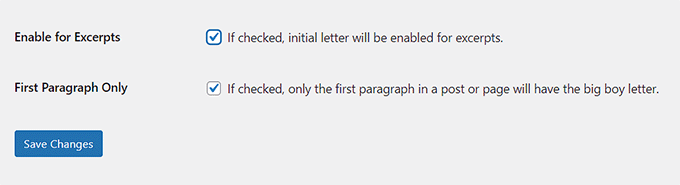
After that, check the box next to the ‘Enable for excerpts’ option if you want drop caps to be enabled for post excerpts.
You can also check the box next to the ‘First Paragraph Only’ option if you only want drop caps to be added to the first paragraph of your post.

Finally, don’t forget to click the ‘Save Changes’ button to store your settings.
You can now visit any post on your website, and you’ll see drop caps in action in the first paragraph of your post.

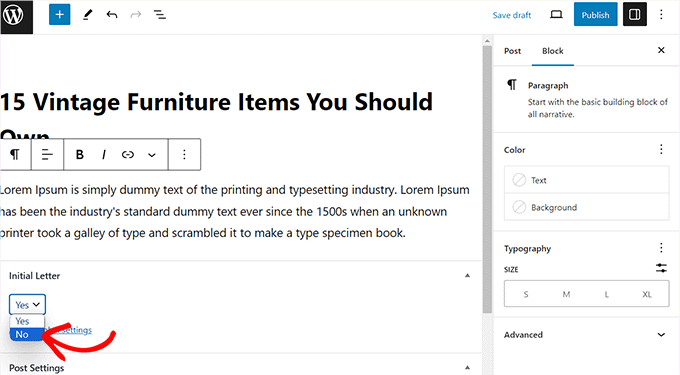
If you want to remove drop caps for a post, you can also do that by opening the post in the block editor.
Once there, scroll down to the ‘Initial Letter’ section and select the ‘No’ option from the dropdown menu. This will disable the drop caps for that post.

Bonus: Change Fonts in Your WordPress Themes
Apart from drop caps, you can also change the font on your WordPress site to make your content more readable and aesthetically pleasing.
To do this, you can visit the Appearance » Customize page from the WordPress dashboard. This will open the theme customizer, where you must open the ‘Global’ tab.
Note: The theme customizer settings may differ depending on the theme you are using. For this tutorial, we are using Astra.

You will now see some new options in the left column, including typography, colors, containers, and buttons. Here, you must expand the ‘Typography’ tab.
This will open a list of different presets offered by the theme, and you can select a font of your choice. Once you are done, don’t forget to click the ‘Publish’ button at the top to store your settings.

If you are using a block theme, the theme customizer won’t be available, and you will have to change the font using the full site editor.
For more details on this, see our tutorial on how to change fonts in WordPress themes.
We hope this article helped you learn how to add drop caps in WordPress posts. You may also want to check out our guide on how to change fonts in your WordPress theme and our list of ways to create a mobile-friendly WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jonas
Hi, is there a way or a script to make it so that the class .has-drop-cap is automatically added only to the first paragraph when creating a new article? I think it would be best and much more natural to Wordpress.
WPBeginner Support
We do not have a method we would recommend for that at the moment, we would recommend using our CSS method for something close to that.
Admin
Anna
Hello, I’m having problems with getting the drop cap in my text. i’ve contacted the person who designed the theme and he says it should work fine. Please help me out, i’ve tried everything, even adding it manually.Cheers, Anna
anamika
i am using this plugin but on my blog page , it’s not working [all pages even single page working]
Mehmood Ul Hassan
Thanks a lot for helping me in this matter. Mostly famous sites use add drop caps in posts and I always wanted it in my own wordpress site too. I am so much happy with this plugin. My blog posts now look professional.
James Carter
A common typographic convention is to follow the dropped cap by setting the remaining letters of the first word in small capitals. This looks better, helps the eye make the transition from the large dropped cap into the body of the text.