Some of our team members prefer working late into the night, and they’ve found that the bright WordPress admin interface can be quite harsh on the eyes. So, we tried to find a way to make the admin area more comfortable for night owls and those who work in low-light conditions.
That’s when we discovered the benefits of dark mode. A darker color scheme can significantly reduce the white and blue light coming from your screen, making it easier on the eyes during those late-night editing sessions.
In this article, we’ll show you how to add dark mode to your WordPress admin dashboard. Whether you’re a night owl, a battery conscious user, or someone who just loves the sleek look of dark interfaces, we’ve got you covered.

What Is Dark Mode and Why Add It to WordPress?
If you often work on your WordPress website late at night or in poorly lit conditions, then the bright light from the computer screen can cause eye strain.
Some people even believe that bright light can disrupt your natural circadian rhythms and make it more difficult to fall asleep.
With that in mind, many apps, websites, and even operating systems come with a built-in dark mode that reduces the amount of white light coming from the screen.

If you have an iPhone or Android smartphone, then you may be able to switch to dark mode using a toggle.
Some popular websites like YouTube even offer a built-in dark color scheme.

Adding dark mode to your WordPress website is great for visitors, but you may also want to add a dark mode to your website’s back-end. WordPress comes with admin color schemes, but none of the default color schemes actually reduce the amount of white light coming through the screen.
With that being said, let’s add a dark mode to the WordPress admin area so you can work comfortably on your site late into the night or in low-light conditions.
Quick and Easy Way to Add Dark Mode to Your WordPress Admin Area
The easiest way to add a dark mode to the WordPress admin dashboard is by using WP Dark Mode. This plugin allows admins to enable and disable dark mode with a single click.
Even better, if you run a multi-author WordPress blog, then each person can toggle dark mode on and off as they prefer. The plugin will remember their preference the next time they log in. To learn more, see our complete WP Dark Mode review.
First, you’ll need to install and activate the WP Dark Mode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
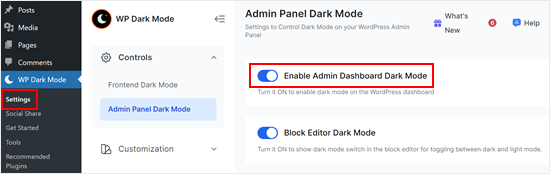
Upon activation, go to the WP Dark Mode » Settings page in your WordPress dashboard and then click on the Admin Panel Dark Mode tab.
Then, activate the ‘Enable Admin Dashboard Dark Mode’ button.

You can also activate the dark mode for the block editor if preferred.
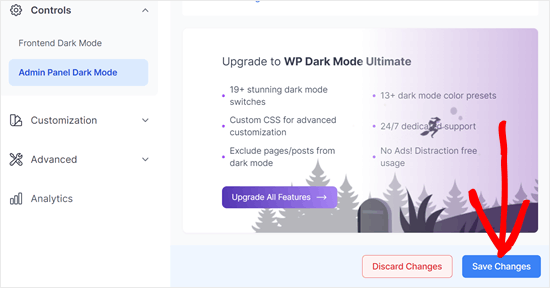
Then, scroll down and click the ‘Save Changes’ button.

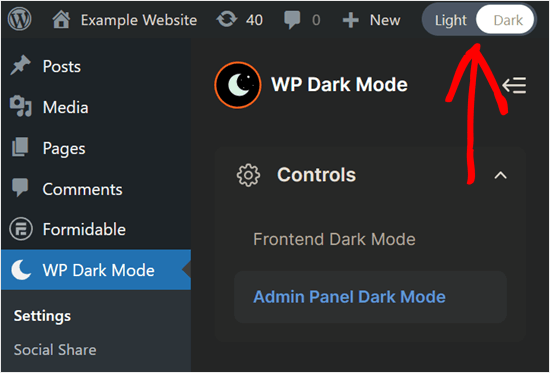
At this point, you’ll see a new ‘Light / Dark’ switch in the admin toolbar.
You can click on this toggle to enable and disable dark mode in the admin area.

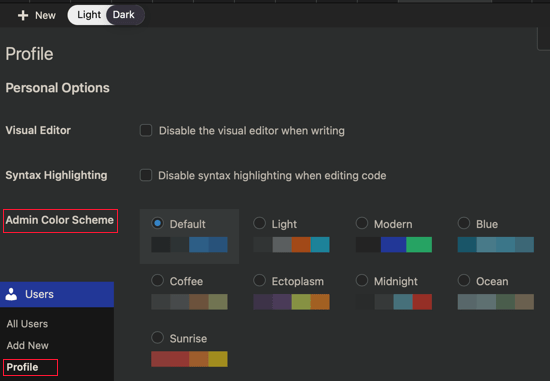
‘Dark Mode’ is not an admin color scheme, so after activating it you may want to try changing the admin color scheme.
By choosing a dark color scheme, you can further reduce the amount of light coming from the screen. Another option is to choose a brighter color scheme, which will make the dark mode dashboard easier to read.
To change the admin color scheme, go to Users » Profile and then choose any of the options under Admin Color Scheme.

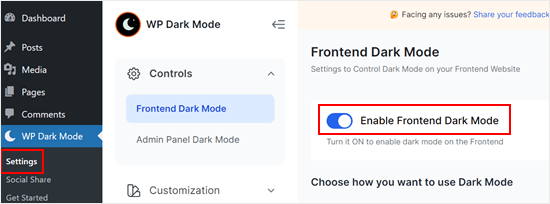
You can also enable dark mode on the front end of your website.
To do this, switch to the ‘Frontend Dark Mode’ tab and activate the ‘Enable Frontend Dark Mode’ button.

Like before, make sure to hit the ‘Save Changes’ button when done.
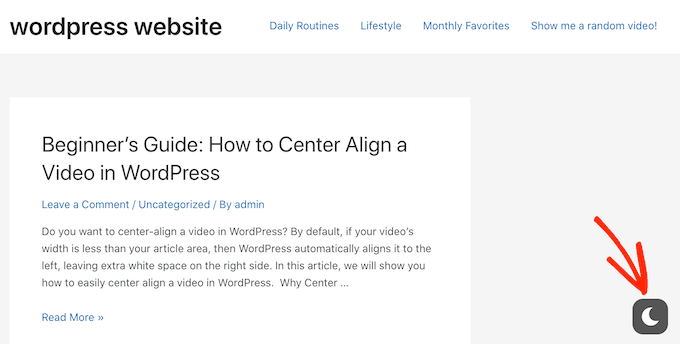
Visitors will still see the regular, light version of your WordPress blog or website. But they can switch to dark mode at any point by clicking on the icon in the bottom-right corner.

For more tips and tricks on customizing your admin area, check out these guides:
- Vital Tips to Protect Your WordPress Admin Area (Updated)
- How to Add Custom Admin Notices in WordPress
- How to Disable WordPress Admin Bar for All Users Except Administrators
- How to Hide Unnecessary Menu Items From WordPress Admin
- How to Add a Notification Center in WordPress Admin
- How to Apply CSS for Specific User Roles in WordPress
- How to White Label Your WordPress Admin Dashboard
We hope this tutorial helped you learn how to add dark mode to your WordPress admin dashboard. You may also want to see our expert picks of the best WordPress admin dashboard plugins and our guide on how to deactivate all plugins when wp-admin is not accessible.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Olaf
This is a great article. I often work late into the night, especially when a website deadline is approaching and it has to be done. I already wear blue light glasses, but dark mode in the admin could be another way to ease the strain on my eyes. After all, the contrast of a white background and dark text really does tire the eyes. I’ll definitely try this tip on one of my sites and compare to see if I feel less fatigued while working.
Jiří Vaněk
Thank you for the advice. I have both system and browser dark mode set on Windows 11, but WordPress keeps ignoring this setting. Browser settings and even a browser extension that should force dark mode didn’t help. And now I understand that it will be a problem of WordPress missing color scheme for dark mode. Thank you for the valuable experience and advice on how to force dark mode.
WPBeginner Support
You’re welcome
Admin
Dan
Thank you.
This is a workaround plugin, which is not ideal.
I’ve observed that every time I click anything in the interface, it blinks for 1 second in the original color and then switches to dark mode.
Ideally, WordPress should add it to its color scheme.
WPBeginner Support
You may want to change your color scheme under User>Profile to set the base color to help prevent the delay in the style’s loading.
Admin
Thia
Awesome. Just tried the plugin and It’s really cool.
WPBeginner Support
Glad you liked our recommendation!
Admin
Darlington
What about how to implement dark mode in the frontend of my wordpress website?
WPBeginner Support
That would be determined by your theme, if you reach out to your theme’s support they should be able to let you know.
Admin
Darlington
Okay. Thanks a lot.
Kuldeep Singh
Awesome!
Thank you guys. It helped me to get desired dashboard dark theme. But I need the default editor background in dark theme too. It there any single plugin which can change the dashboard and editor background to dark mode?
WPBeginner Support
You would want to reach out to the plugin’s support for their recommendation first
Admin