One of the most common questions we get about WordPress image galleries is whether it’s possible to add custom links to every picture in the gallery. The answer is yes, and there are actually several ways to do it. And thankfully, all of them are super easy to do.
Adding URLs to your galleries can help visitors learn more about the products, images, and photos featured in that gallery. This can encourage visitors to engage with your content.
Without further ado, let’s see how you can add custom links to gallery images in WordPress.

Why Add Links to Gallery Images in WordPress?
The Gallery block allows you to show a collection of images in a nice layout. This is perfect for displaying your product images, photos in an online portfolio, and much more.
Sometimes, you may want to link an image in a gallery to a page, post, or even an external page. This allows visitors to learn more about the image or take action, such as buying the product featured in the image gallery.
This is a great way to keep visitors engaged and encourage conversions. You might even add affiliate links to your image gallery to make more money.
With that being said, let’s see how you can add custom links to gallery images in WordPress. Simply use the quick links below to jump straight to the method you want to use:
Method 1: Using the Built-In Insert Link Button (No Plugin Required)
You can link to any page or post on your WordPress website using the row of buttons that appear above each image in the Gallery block. This is a quick and easy method that doesn’t require any extra WordPress plugins.
However, you can’t link to external pages using this method. This may be a problem if you want to add affiliate URLs or link to a page that isn’t part of your WordPress website.
There’s also no way to add the URL to the image in your WordPress media library, so you’ll need to add the link manually every time you want to use it. In this case, you may want to use the plugin mentioned in method 2 instead.
To go ahead and add custom links using the built-in WordPress tools, simply create a new post or page or edit an existing one where you want to create the gallery. Then click on the ‘+ Add Block’ button.
In the popup, type in ‘Gallery’ and then select the right block when it appears.

This adds a Gallery block to your layout.
If you want to select an existing file from your WordPress website, click on ‘Media Library.’

If you want to upload new image files, then select ‘Upload’ and then add the images you want to use.
Once the images are in your media library, select the ‘Media Library’ tab. Then, just click on each image that you want to add to the gallery.
When you are happy with your selection, simply click on ‘Create a new gallery.’

On the next screen, you can add any image captions that you want to use.
With that done, click on ‘Insert Gallery.’

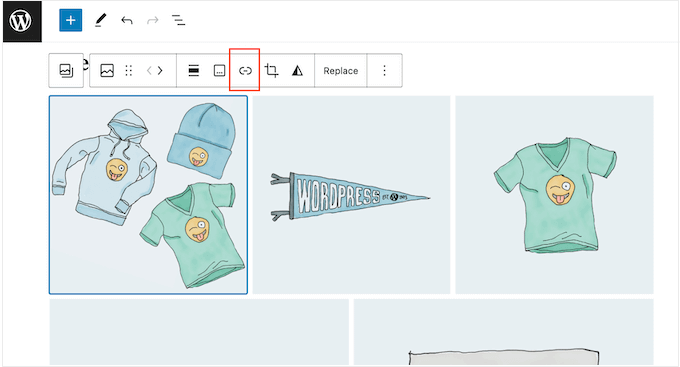
Now, just click on the image where you want to add the link.
In the toolbar that appears, click on the ‘Insert link’ button.

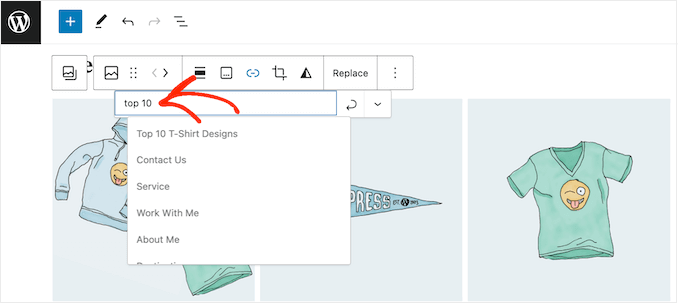
You can now type the name of the page or post that you want to use.
When the right link shows up, give it a click.

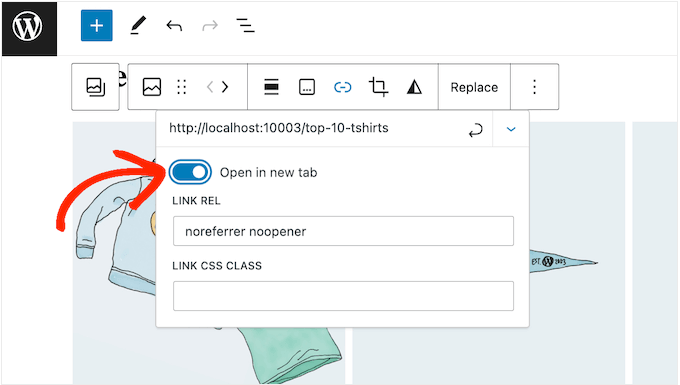
By default, the link will open in the same browser tab. If you want to open the link in a new tab instead, then click on the small downwards-pointing arrow.
Then, click to enable the ‘Open in new tab’ slider.

Now, you can add custom links to any image in the gallery simply by following the same process described above.
When you’re happy with how the gallery is set up, either click on ‘Publish’ or ‘Update’ to make it live.

Now, if you visit your WordPress website, you’ll see the new gallery in action.
Method 2: Using Gallery Custom Links (Best For Re-Using Images)
If you want to link to an external page or website, then you can use the Gallery Custom Links plugin.
This free plugin adds a new section to the WordPress media library, so you can add the link to the image itself rather than insert it into the Gutenberg block editor.
This is particularly useful if you plan to use the same image and link in multiple places across your website, as you won’t need to add the URL manually each time.
The first thing you need to do is install and activate the Gallery Custom Links plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
This plugin works out of the box, so there are no settings to configure. Simply go to the page or post where you want to create the gallery and then click on the ‘+’ button.
In the popup, type in ‘Gallery’ and then select the right block when it appears.

You can now click on the ‘Media Library’ button.
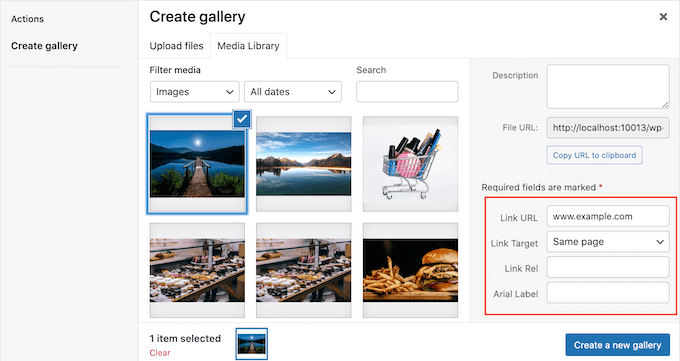
Here, you can either upload files from your computer or select any image from the WordPress media library. No matter what option you choose, in the right-hand menu, you’ll see some new ‘Link URL’ settings.

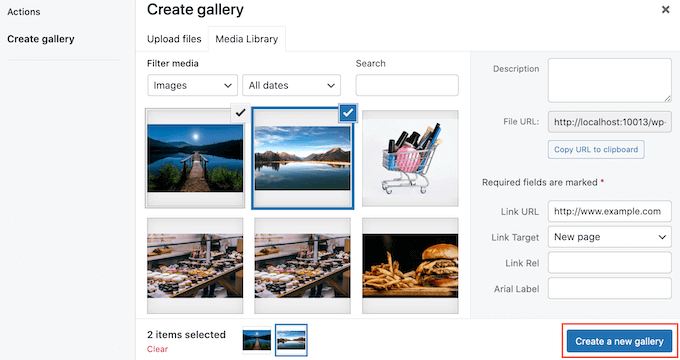
Here, you can type in the URL you want to link to. You can also choose whether the link will open in a new tab or the current tab using the ‘Link Target’ dropdown.
Simply repeat these steps for every image that you want to show in the gallery on your WordPress blog.
When you are happy with how the gallery is set up, click on ‘Create a new gallery.’

You can then go ahead and click on ‘Update’ or ‘Publish’ to make the gallery live. Now, simply click on any image in the gallery to go to the linked page or post.
Method 3: Using Envira Gallery (Highly Customizable Image Galleries)
Perhaps you want to create a gallery with a gallery plugin because you are not satisfied with the built-in options WordPress has offered. But you want to make sure you can add custom links to the images you add.
If that sounds like you, then you will want to use Envira Gallery.
Envira Gallery is the best WordPress gallery plugin on the market. Besides offering multiple gallery layouts, it also has a handy lazy loading feature to prevent your gallery from slowing down your website.
Note: For this tutorial, we will use the premium version of Envira Gallery as it offers many advanced features like right-click protection and photo albums. But this guide will also work with the free Envira plugin.
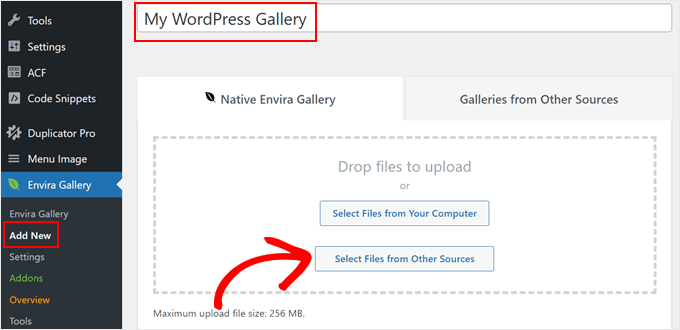
First things first, you have to install the WordPress plugin and activate it. After that, click ‘Add New.’
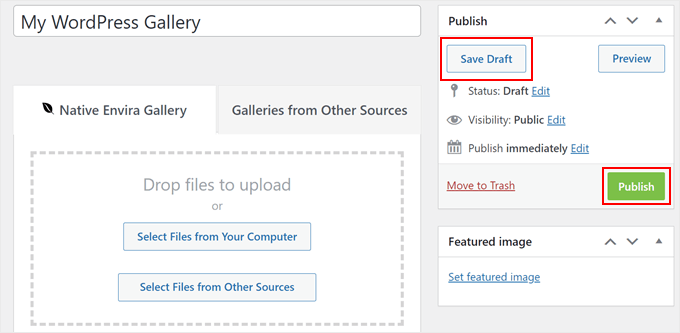
Then, give your new gallery a title so that you can easily identify it later. Once done, just click ‘Select Files from Other Sources.’

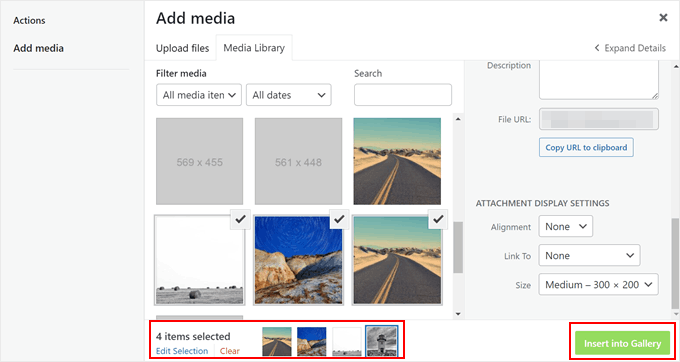
Here, you can just add your images to WordPress like usual or choose existing ones from the media file library.
You can also hit the ‘Ctrl’ for Windows or ‘Command’ for macOS key on your keyboard to select multiple images at once. Feel free to edit the image size and alignment as well.
Then, click ‘Insert into Gallery.’

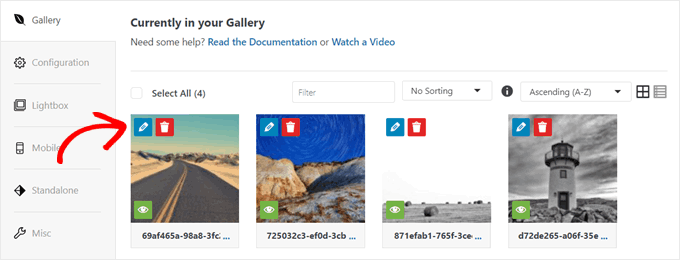
To start adding custom links to your gallery images, scroll down the page to the ‘Gallery’ tab.
Then, click the pencil ‘Edit’ button for one of the image thumbnails.

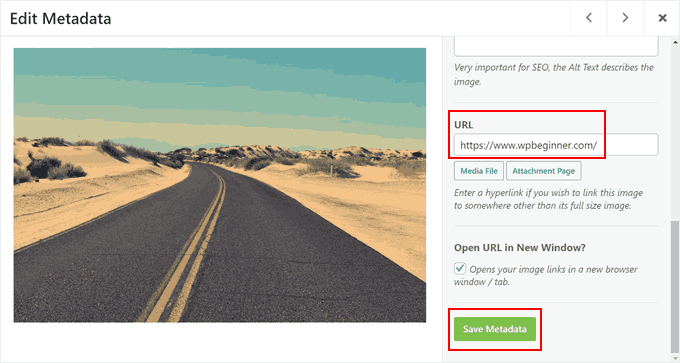
Now, a new window will appear.
In the ‘URL’ field, you need to replace the media file link with your custom URL. You can also tick the ‘Open URL in New Window’ checkbox to have the image links open in a new browser window or tab.
Once done, just click ‘Save Metadata.’

That’s it. You can now just repeat the same steps to add custom hyperlinks for each individual image.
Once you are done adding the links and configuring the gallery settings, you can click ‘Save Draft’ to save the gallery or ‘Publish’ to make it publicly accessible.

If you need help with creating image galleries, check out these WordPress tutorials:
- How to Create an Image Gallery in WordPress (Step by Step)
- How to Easily Create Responsive WordPress Image Galleries with Envira
- How to Create a Photo Gallery with Albums in WordPress
- How to Create a Video Portfolio for Your WordPress Site
- How to Add a Gallery in WordPress with a Lightbox Effect
- How to Automatically Add Watermark to Images in WordPress
We hope this article helped you add custom links to gallery images in WordPress. You might also want to see our expert picks of the best sources for free public domain and CC0-licensed images and our beginner’s guide to WordPress image sizes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Babak Fakhamzadeh
Right now, the default Wordpress gallery block is not allowing me to specify links for the included images. The option simply does not exist.
WPBeginner Support
If you do not have an option to select the individual images to add a link then we would recommend going through our troubleshooting guide to check for a conflict:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Jiří Vaněk
I always used Elementor to create galleries. Actually, I didn’t even know how to create a gallery in the block editor. Thank you for dedicating so much time to Gutenberg because thanks to your tutorials, I’ve learned to work much better with the block editor. You’re awesome.
Daniel
This post is really helpful. It just helped me beyond my thoughts, I even think that it’s impossible to do this and no one has a post about this. Thanks very much
WPBeginner Support
Glad our guide was helpful
Admin
Olaf
I came across this tutorial. It seems that the recomended plug-in “WP Gallery Custom Links ” is deactivated since Jan 2019. I found a working replacement for that: “Gallery Custom Links” (without “WP” in the name) that works in my WP 5.0 installation
WPBeginner Support
Thank you for letting us know about this plugin as we look into updating this article
Admin
Miranda
Can someone explain how to get Gallery Custom Links to work? I installed and activated it but when I went to my gallery I didn’t have any custom link meta fields out of the box like the one in the example.
WPBeginner Support
You would want to go to the plugin’s page and post on their support forum and the plugin’s support should be able to assist you
Admin
Henny
Excellent information. Thanks!
WPBeginner Support
You’re welcome
Admin
James Hay
I love WP beginner and find it very useful. However, it seems your solution to literally everything is to install a plugin. If I was to follow your advice, I’d have about a million plugins by now to achieve simple tasks. It’s actually frustrating, every articles solution is to install a plugin.
WPBeginner Support
Our goal for our tutorials is to make it easy for beginners which is why we tend to recommend plugins rather than a custom code snippet. We will certainly look into other options but for the time being, having multiple plugins is not a major problem: https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
alexandria
This plug in was closed on January 6th- do you have another you’d suggest?
WPBeginner Support
Not at the moment but we will certainly keep a look out for one.
Admin
Jordy Meow
A user pointed me to this article, and we had a talk about this before. Gallery Custom Links does this now (https://wordpress.org/plugins/gallery-custom-links/). Feel free to try it
Yarina
Hi, just a quick update on users looking to install the plugin mentioned here: it looks like it is not up-to-date with the latest versions of WP, according to recent reviews on the plugin page “WP Gallery Custom Links” :S
WPBeginner Support
Hi Yarina,
We are aware of the issue and will soon update the article to work with Gutenberg. Meanwhile please take a look at Gallery Custom Links plugin.
Admin
J Brinker
Thank you so much for this! I had been looking at installing all sorts of new galleries and none of them were what I was looking for. This was the perfect solution.
Now I’d be interested if it would also work with a carousel gallery, so they can get a closeup of the image and then click on that to a link.
Either way your plugin is awesome and much appreciated!!!
Jordy Meow
This plugin is not being updated, and the author doesn’t seem keen to do anything about it, not to help its users. The plugin only works with the standard gallery, doesn’t work with any other even the new Gallery Block brought by WordPress 5.0.
I proposed to help but was ignored. I developed my own, which worked with most galleries, and much cleaner/faster than this one. Please have a look: Gallery Custom Links and if any issue, let me know. I will make it work
Kristian
Hi
I cant get it to work in the gallery i Themify Ultra theme?
best, kristian
Jocelyne Harding
Just what I needed! Perfect, thank you so much, took a lot of stress off my plate.
Moussa
your support is very beneficial and effective, thank you for this amazing forum
Ana
Hi! thank you for your post. I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. Some help please?
Mark
Thanks for this article. I wasted so much time looking at all of these carousel plugins that did so many complex, Java-driven things when all I wanted was the functionality this one gives you.
Dhanuka
This plugin saved me from a big headache
Gina
I really like the WP Gallery Custom Links but I want to take off the part of COMMENTS. I just want a link of my photos and the explanation …nothing more. How can I take off the COMMENTS PART?
Ed McCarthy
Do you have any idea just how much time and energy and effort you saved me? I should have looked here first, but hey, I found just what I needed. By the way, this is working just fine with the WP Image Gallery. Also, support for this plugin is being maintained now by “johnogg” and seems like he’s doing a top notch job! Thank you so very much for this tutorial/post. You guys are awesome! Ed McCarthy
Rochelle
This plugin says the author is no longer supporting it. Any other ideas?
WPBeginner Support
Hi Rochelle,
You can do this using Envira Gallery. It also comes with a free version called Envira Gallery Lite with limited features.
Admin
Ryan
Hello,
I use Envira Pro and I can’t get my gallery images to link to the URL I entered. I changed the URLs on all the images in the gallery, but they still link to the full-size image. How do I do this with Envira?
WPBeginner Support
Hi Ryan,
Please see this article on how to add links to photos in gallery. If this doesn’t help, then please contact Envira Gallery support team, they will be able to help you with that.
Steve
Does this plugin still work?
I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. It would be a brilliant plugin if I could get it to work..
Thanks!
Steve
Nevermind. I finally got it working when I switched the general setting to link to “media file”.
Thanks!
Sarah Porter
Could you explain how you switched to “media file” because I do not see this option. Currently my photos (when clicked) are just enlarging the photo itself, and the link seems almost nonexistent
Srinimf
Really good site
Axel
Thanks for the tip, it was exactly what I needed.
Keep up the good work.
Neel
Can anybody help making the WordPress Gallery responsive??
Mudasir
I want have uploaded an image in my site which ontain a link I want to made that link no follow but i click on the no follow button its says no hyperlink. What should I do
Steve Denger
That is so cool! You guys always have the answers and I value your site!
Adrian
I had the same problem as ‘K’ (who posted on Jun 6, 2015 at 12:53 pm) – took a while to workout but you need the full address (including http:// ) to get external links to work correctly.
Very helpful pluggin.
K
When I type in the url I would like the image to link to everything works except the URL of the linked page just gets tagged to the end of MY pages URL and therefore gets a mistake message saying that the url doesnt exist (because it’s now two URLs stacked) Please help! Would love this to work!
twifordmin
Will this enable me to post an image on Facebook so that when people click on the image it takes them to a post in Wordpress?
WPBeginner Staff
Style, you will need to adjust the padding and margins in your theme’s stylesheet.
Ali Khan
Nice Info. How can we wrap text around the images without corners of the images protruding out of the text alignment ? Is it the width of the page or something to do with the style. ?
Doreen Sargente
Are there any tutorials on how to use this plug in with the newest version of WP? I’ve been happily using it for nearly a year but since upgrading I haven’t been able to figure it out and can’t find much help on how to do it.
Amanda Lucas
Thanks so much – been searching for a solution for my food blog
Andrew
Thanks, this was killing me for a bit…:)
payam
thanks
Livi
Love it. Thank you!!
aayush
Hi there i am using this plugin. can you tell me that how can i set all images size same whatever i want set the size of all the images of my gallery. here is my website
please see all the images size. i want to keep all the images size same. can you help me with that if you can please reply. i would really appreciate your help. thanks
Elisa
Great timing as I was just finally getting to wanting to add links to images in a client gallery.
Thank you!
Jill
Thanks for the info! Do you know if there’s any way to make the WP gallery links “nofollow”?
WPBeginner Support
This is not possible at this moment without editing the plugin itself, which we do not recommend. However if you feel comfortable creating your own plugins then you can fork the plugin and modify it to match your needs.
Admin
karen
An excellent bit of information. Many thanks!