Running a contact form on our WordPress site taught us a valuable lesson: we need good spam protection that doesn’t annoy real users. We tried many CAPTCHA options, but they often frustrated our visitors.
Regular CAPTCHAs stop spam, but people don’t like them. We got complaints about hard puzzles, especially on phones. Some worried about their privacy too.
Then we found Cloudflare Turnstile, and it changed everything. It blocks spam without bothering visitors. This way, you can get less spam while still getting people filling out your forms.
In this guide, we’ll show you how to add Turnstile to your WordPress site.

Why Add Cloudflare Turnstile CAPTCHA in WordPress?
Spam and bots can cause problems for websites, like sending spam links, breaking into login forms, or flooding with spam emails on a lead-generation form.
All of this can create room for brute-force attacks, ruining your visitor experience. If you run an online store, then automated scripts may even place fraudulent orders.
Many website owners use CAPTCHA and reCAPTCHA to block scripts and bots. However, a lot of people complain that these technologies deliver a poor user experience, and some even worry about CAPTCHAs stealing their data.
With those concerns in mind, Cloudflare has introduced Turnstile CAPTCHA. This technology uses simple, non-intrusive challenges that run invisibly in the browser, protecting your site without asking visitors to solve complex puzzles.
Furthermore, it uses Apple’s Private Access Tokens to verify users without collecting extra data.
If you are using form builders or WooCommerce, then Turnstile also integrates with these third-party plugins. This allows you to add invisible CAPTCHAs across many different areas of your WordPress website.
With that said, let’s see how you can add Cloudflare Turnstile CAPTCHA in WordPress. Simply use the quick links below to jump straight to the method you prefer:
Method 1: Use WPForms to Add Cloudflare CAPTCHA (For WordPress Forms)
The easiest way to add Cloudflare’s CAPTCHA to your forms is by using the free WPForms plugin.
WPForms is the best drag-and-drop WordPress form builder plugin used by over 6 million websites. You can use it to create all kinds of forms, including contact forms, booking forms, and much more.
The free WPForms plugin has a ready-made Cloudflare Turnstile field that you can drag and drop onto any form.
How to Add Turnstile CAPTCHA to WPForms
First, you’ll need to install and activate the WPForms plugin. If you need help, then please see our guide on how to install a WordPress plugin.
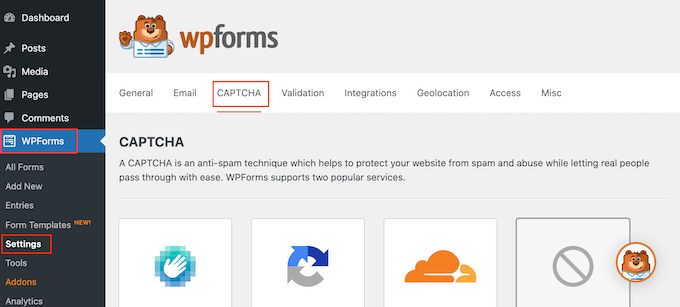
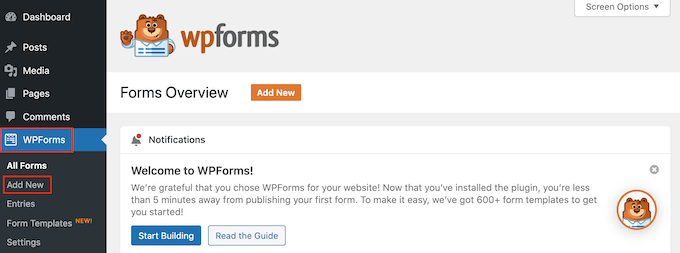
Upon activation, go to WPForms » Settings and then click on the CAPTCHA tab.

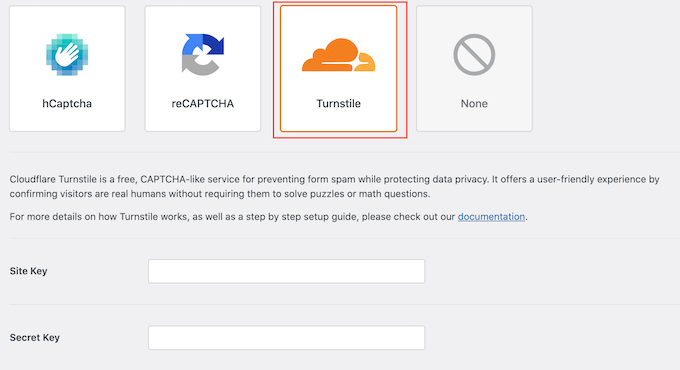
On this page, select ‘Turnstile.’
You’ll now see some new settings where you can enter the Site Key and Site Secret.

To get this information, open a new browser tab and head over to the Cloudflare login page. You’ll need to create a Cloudflare account using your email address if you haven’t already.
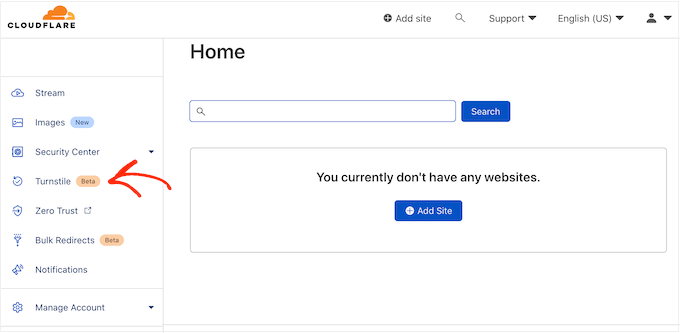
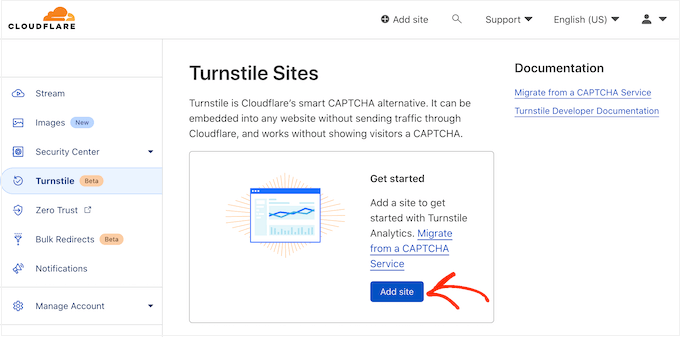
Once you are logged into the Cloudflare dashboard, find ‘Turnstile’ in the left-hand menu and give it a click.

This will take you to a screen with some basic information about Cloudflare Turnstile.
If you are happy to go ahead, then click on the ‘Add site’ button.

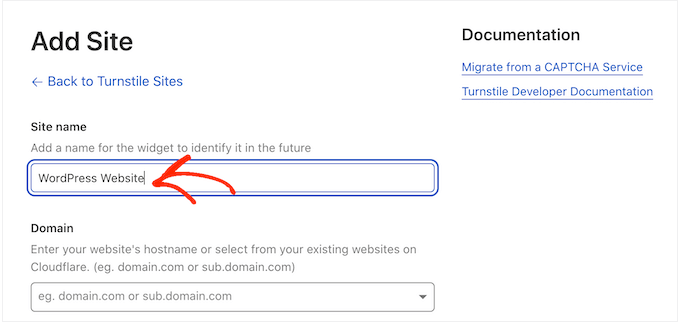
On this screen, start by typing in a ‘Site Name.’
This is just for your reference, so you can use anything you want.

Next, type your website’s domain name into the ‘Domain’ field.
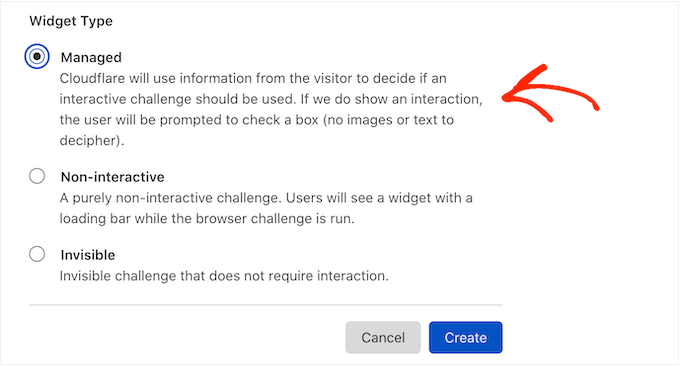
The next step is choosing which CAPTCHA widget you want to create. The first choice is ‘Managed,’ which is the method recommended by Cloudflare. This is where Cloudflare analyzes the browser’s request and then decides what kind of challenge it should run.
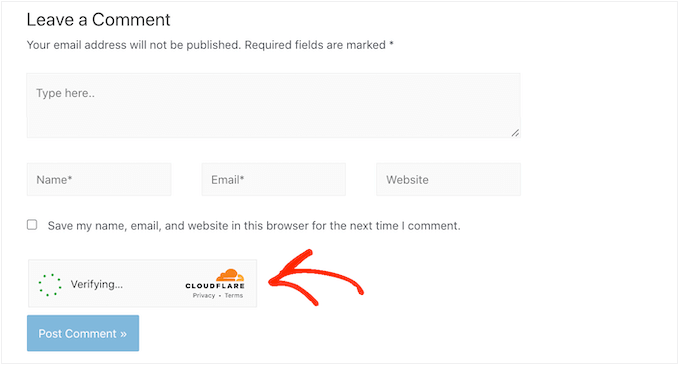
While this is happening, the visitor will see a loading animation.

Wherever possible, Cloudflare will try to run a non-interactive challenge in the background so the visitor doesn’t have to do anything. In this case, the user will simply see a ‘Success’ message when their browser passes the test.
Sometimes, Cloudflare may decide that it’s safer to show an interactive challenge instead. However, the visitor will simply need to check a box rather than complete a puzzle, so it’s still easier than the traditional puzzle-based CAPTCHAs.
Unless you have a specific reason not to, it’s smart to use managed CAPTCHAs, as this gives you a good level of security with minimum impact on the visitor experience.

Don’t want to use interactive challenges on your WordPress website? Then you can choose ‘Non-interactive’ or ‘Invisible’ instead.
Non-interactive challenges run in the browser, so the visitor doesn’t have to take any action. Just like the managed CAPTCHA, visitors will see the loading animation and a ‘Success’ message when the challenge is complete.
If you choose ‘Invisible’ instead, then the visitor won’t see the animation or success message. This setting allows you to completely hide the CAPTCHA from your visitors, which can avoid confusion and won’t add any clutter to your WordPress theme.
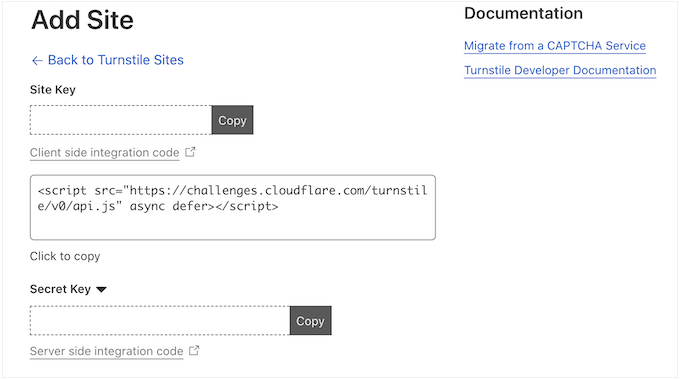
After making your decision, click on the ‘Create’ button. As soon as you’ve done that, Cloudflare will show your site key and secret key.

How to Configure Cloudflare Turnstile CAPTCHA For WordPress
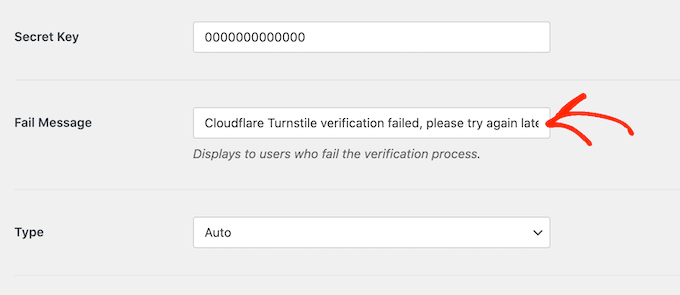
Now, switch back to your WordPress blog or website and add the ‘Site Key’ and ‘Site Secret.’
By default, WPForms will show the following message every time a visitor fails the CAPTCHA: ‘Cloudflare Turnstile verification failed, please try again later.’
You can replace this with your own custom messaging by typing into the ‘Fail Message’ field.

After that, you may want to customize how the CAPTCHA looks on your website by opening the ‘Type’ dropdown and choosing from light, dark, or auto.
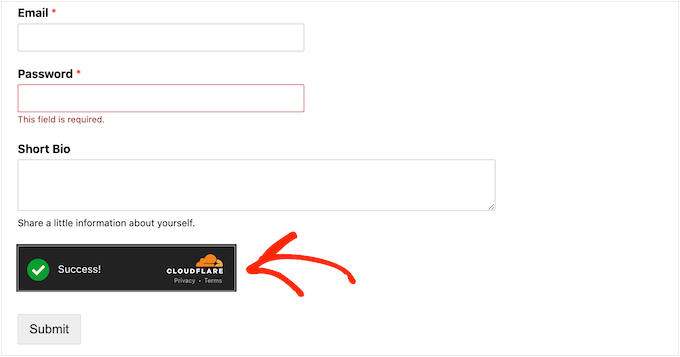
The following image shows an example of how the ‘Dark’ theme looks on a custom user registration form.

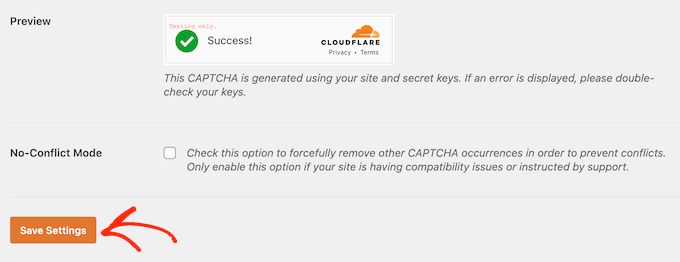
After making this decision, scroll to the bottom of the screen and click on ‘Save Settings.’
With that done, you are ready to add Turnstile CAPTCHA protection to any form.

How to Add Cloudflare Turnstile CAPTCHA to a WordPress Form
Adding Cloudflare Turnstile to WordPress using WPForms is simple and easy.
To create a new form using WPForms, simply go to WPForms » Add New.

To start, give the form a name by typing into the ‘Name Your Form Field.’ This is just for your reference, so you can use anything you want.
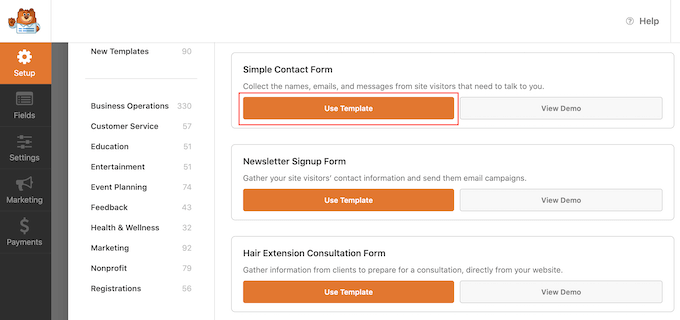
WPForms comes with ready-made templates, so you can quickly get started and build all kinds of forms. When you find a design that you want to use, click on the orange ‘Use Template’ button.

Note: The free WPForms plugin has templates for creating an email newsletter signup form, a contact form, and more. If you want more, then you can unlock over 1500 templates by upgrading to the premium version of WPForms.
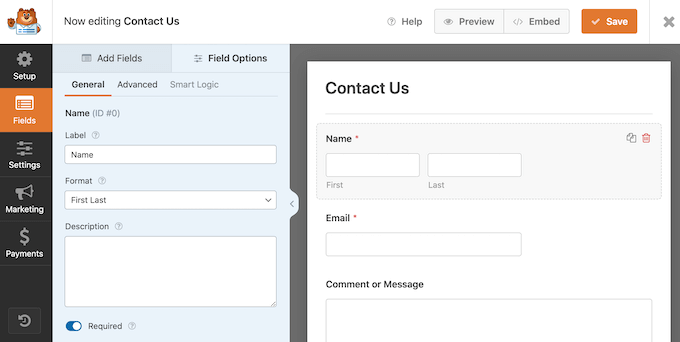
After choosing a template, you’ll see the WPForms editor.
To customize a field, simply click to select it in the form editor. The sidebar will then update to display all the settings for the selected field.

You also change the order in which these fields appear by using drag and drop.
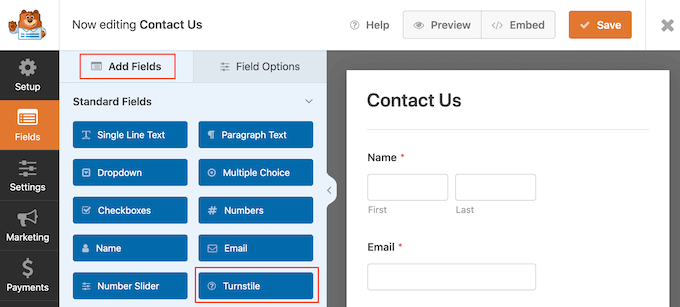
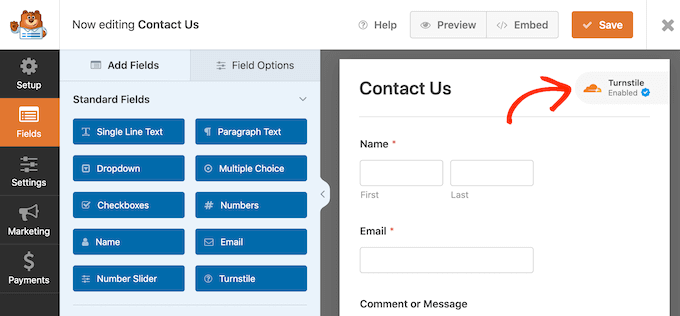
To add Cloudflare Turnstile to the form, simply click on the ‘Add Fields’ tab in the left-hand menu.
Here, find the built-in ‘Turnstile’ field and click to add it to your form.

WPForms will now show a ‘Turnstile Enabled’ icon in the top right corner.
This lets you know the form is protected with Cloudflare Turnstile.

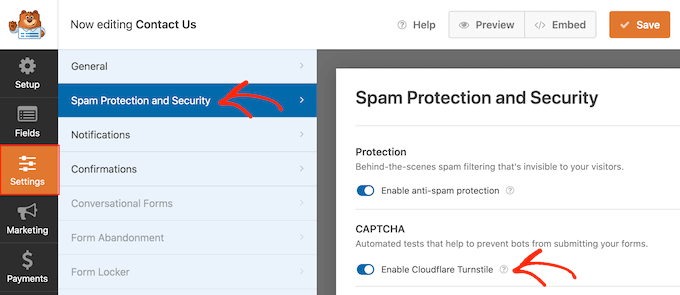
Another option is to enable Cloudflare in the form’s settings. Simply select Settings in the left-hand menu and then click ‘Spam Protection and Security.’
You now click on the ‘Enable Cloudflare Turnstile’ switch to turn it from deactivated (grey) to activated (blue).

When you are happy with how the form is set up, click on the ‘Save’ button.
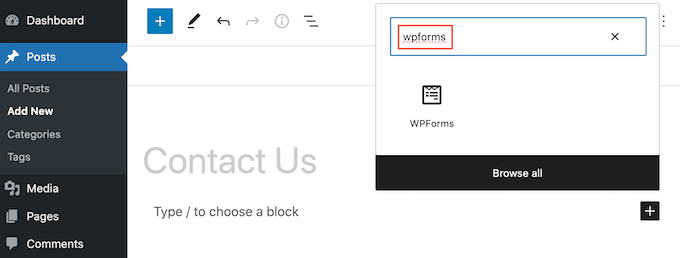
You can now go to the page or post where you want to show the form and click on the ‘+’ icon. In the popup that appears, start typing in ‘WPForms.’

When the right block appears, give it a click to add it to the page or post.
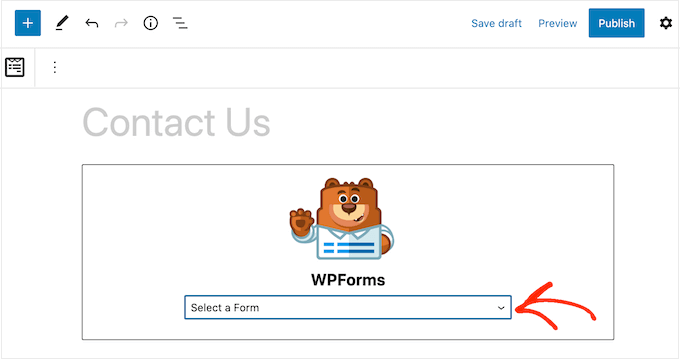
In your new WPForms block, click on the dropdown and select the form you just created.

You can now update or publish your page. Now, if you visit this page or post, you’ll see the form live.
For more information, you can read our step-by-step guide on how to create a secure contact form in WordPress.
Method 2: Add Turnstile CAPTCHA to Comments, WooCommerce, and More (Free Plugin)
If you want to protect your forms with Cloudflare Turnstile, then WPForms lets you add CAPTCHA protection with just a few clicks.
However, you may want to add Turnstile to other areas of your website. For example, you might use it to combat comment spam in WordPress.

You might also want to use Turnstile on your WooCommerce store.
For example, you can protect all your eCommerce pages, including the WooCommerce login, signup, and checkout pages. This can help prevent fraud and fake orders in WooCommerce.

The easiest way to add Cloudflare’s CAPTCHA to other areas of WordPress is by using Simple Cloudflare Turnstile. This free plugin integrates with many popular WordPress plugins and form builders, including Formidable Forms, WPForms, and others.
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
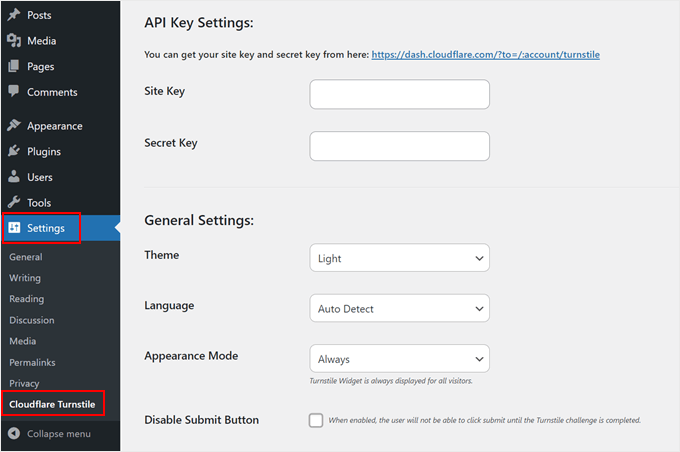
Upon activation, go to Settings » Cloudflare Turnstile.

The plugin will now ask for a site key and site secret. To get this information, simply follow the same process described above when setting up a Turnstile account.
With that done, add the ‘Site Key’ and ‘Site Secret’ to your WordPress dashboard.

After that, you may want to customize how the CAPTCHA looks on your website and how it acts in the General Settings. To start, you can open the ‘Theme’ dropdown and choose from light, dark, or auto.
If your website visitors come from various countries, then you can select ‘Auto Detect’ in the ‘Language’ field. This way, the Cloudflare Turnstile will use the language the visitor is using.
In the ‘Appearance’ Mode, you can choose whether the Turnstile widget should appear for all users or based on certain interactions only. The safest option is to select ‘Always.’
It’s also possible to disable the Turnstile submit button. If you select this option, there will be no submit button for the user to click on when they have completed the Turnstile challenge.
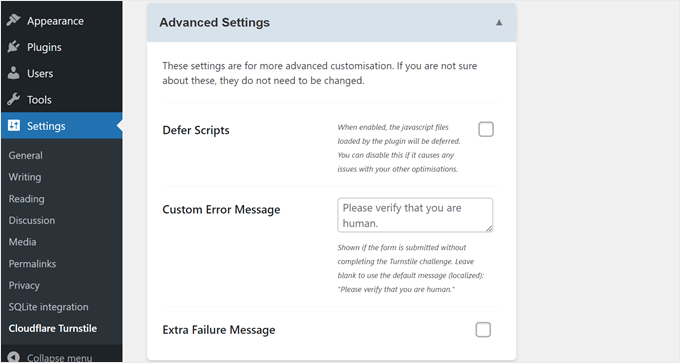
Scrolling down, you will find the Advanced Settings.

One thing you can do here is to defer scripts. This setting can make the web page load faster because it will tell the browser to wait until the entire page is loaded before executing JavaScript code.
However, if this setting causes problems with other things on your website, you might want to turn it off.
You can also customize the Turnstile message. By default, Cloudflare shows a ‘Please verify that you are human’ message to visitors. To add your own wording, simply type into the ‘Custom Error Message’ field.
Finally, you can choose to enable the Extra Failure Message. This setting lets you add an additional message that will be displayed below the Turnstile widget if the user fails the challenge.
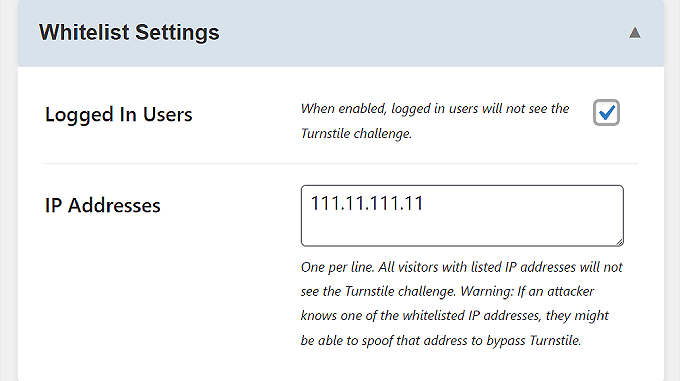
Below the Advanced Settings are the Whitelist Settings.
Here, you can opt to have logged-in users not complete the Cloudflare Turnstile. You can also list IP addresses that won’t need to go through the challenge.

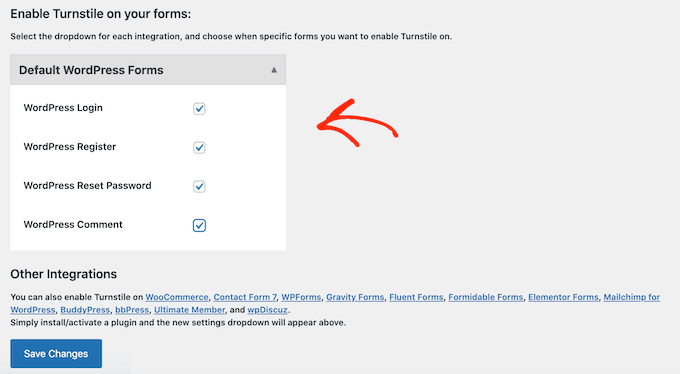
After that, you can select the areas where you want to use the Cloudflare Turnstile CAPTCHA.
You can use Turnstile with all the built-in WordPress forms, including the login page, user registration form, and password reset page.

Depending on the plugins you’ve installed, you may see some extra options.
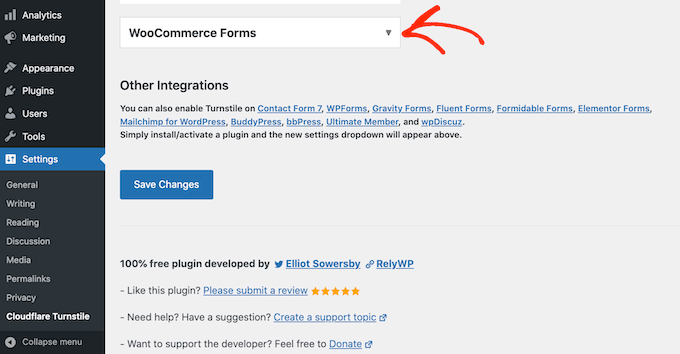
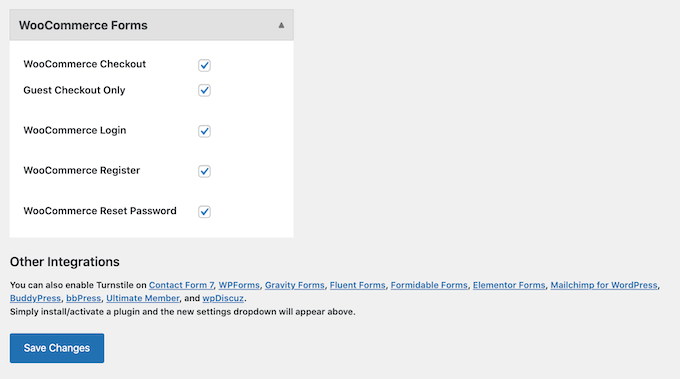
For example, if you’ve created an online store using WooCommerce, then you’ll see a WooCommerce Forms section.

If you click to expand this section, then you’ll see all the WooCommerce pages where you can add a Cloudflare CAPTCHA.
Simply check the box next to every page you want to protect.

When you are happy with the information you’ve entered, scroll to the bottom of the screen and click on ‘Save Changes.’
Now, if you visit your website, you’ll see the Turnstile CAPTCHA in action.
Protect Your Website Further With Our Ultimate Guides
Want to keep your website even safer from unauthorized users and malicious bots? Check out these articles below to improve your website security:
- How to Stop and Prevent a DDoS Attack on WordPress
- How and Why You Should Limit Login Attempts in WordPress
- How to Password Protect Your WordPress Forms
- How to Add One-Click Login With Google in WordPress
- How to Add Free SSL in WordPress with Let’s Encrypt
- How to Add Two-Factor Authentication in WordPress (Free Method)
We hope this article helped you learn how to add Cloudflare Turnstile CAPTCHA in WordPress. You can also go through our ultimate WordPress security guide and our expert picks for the best WordPress security plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Joey Brinkman
It would be helpful to add how to use the compact style of turnstile on WP forms as 300px is too wide for many mobile themes.
WPBeginner Support
Thank you for sharing that feedback, if we find a recommended method we will be sure to share!
Admin
Jiří Vaněk
I’ve been using Google reCAPTCHA for quite some time, and I’ve also encountered some unreliability. Lately, the image-based logic puzzles on many websites have been really frustrating because they often don’t work the first time. I don’t want to frustrate my users with similar tests before they can, for example, submit a form. And since I already use DNS servers and CDN services through Cloudflare, I started looking into their CAPTCHA service. Thank you for the detailed explanation of how to activate Cloudflare CAPTCHA on WordPress. Since I’m very satisfied with their services, I’ll likely switch from Google CAPTCHA soon. Thanks to you, I now know how to do it.
Dennis Muthomi
a huge thank you to the WPBeginner team for creating such a comprehensive, step-by-step guide with all the screenshots. You broke it down really well, making it easy for non-techie bloggers like myself to understand and implement. I used the simple Cloudflare Turnstile plugin method to add the Turnstile CAPTCHA to the comments section on my blog. Spam comments have been a major concern lately on my blog. its the guides like this are an absolute lifesaver
WPBeginner Support
Glad our guide was helpful
Admin
Mohamad
Hi, thanks for the post. A quick question, do I think disabling submit button until the user answers CF Turnstile is required?
WPBeginner Support
It is not required but it can help reduce user confusion if you disable the submit button until it is checked.
Admin