One of the biggest challenges we’ve faced as bloggers is getting people to share our content on X/Twitter. It’s not enough to just post your articles; you need to make it easy for your readers to spread the word.
That’s where ‘click to tweet’ boxes come in handy. These simple tools let readers share quotes from your posts with just one click. We’ve found that they’re great for getting more shares on social media and bringing more visitors to your WordPress site.
In this article, we’ll show you how to add click to tweet boxes to your WordPress posts. Whether you’ve been blogging for years or you’re just starting out, this method can really help boost your X/Twitter presence and get your content in front of more people.

Why Add Click to Tweet Boxes in Your WordPress Posts?
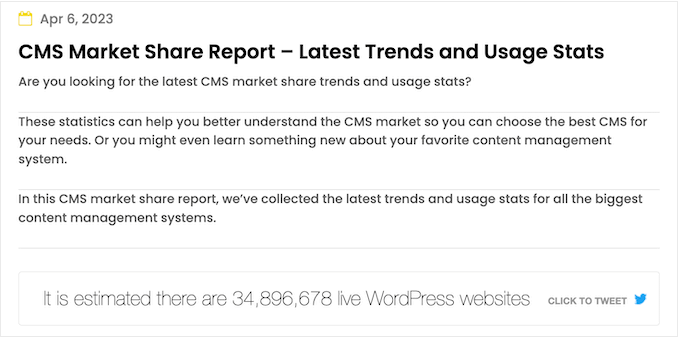
A ‘click to tweet’ quote button makes it easy for readers to share quotes from your posts and pages.
Visitors can simply click a button to create a tweet that contains the quote plus a link to the page or post where the quote is featured.

Depending on how the box is set up, the tweet may even tag your X/Twitter account.
When social media users see lots of people posting your content, they are more likely to engage with you.

In this way, click to tweet boxes can increase your blog traffic, get you more followers, and create a buzz around your brand on social media.
All of this can translate to more sales in your online store, new subscribers for your email newsletter, and much more.
With that being said, let’s see how you can easily add click to tweet boxes in your WordPress blog posts. Here are the steps we will cover:
Step 1: Install the Better Click to Tweet Plugin
The easiest way to create a click to tweet box is by using Better Click To Tweet. This free WordPress plugin allows you to add a tweetable quote box to any page or post using either a shortcode or a block.
The first thing you need to do is install and activate the Better Click To Tweet plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
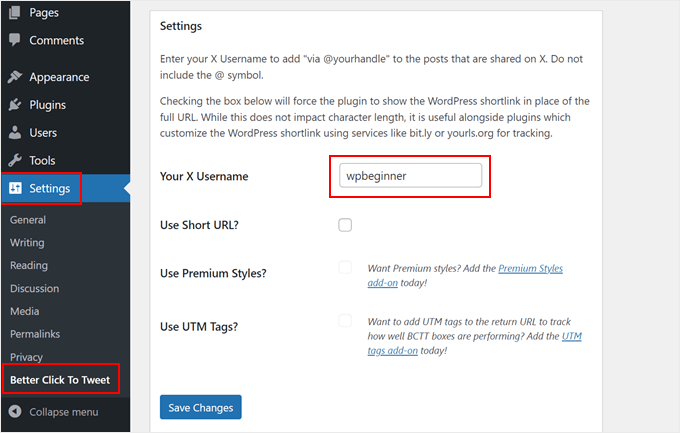
Upon activation, go to Settings » Better Click To Tweet on your WordPress dashboard. In the ‘Your X Username’ field, type the account you want to tag in tweets that get shared.

There’s no authentication process, so you can add any X/Twitter account to the plugin’s settings page, including an account that you don’t own.
You can also override this setting for individual click to tweet boxes, so it’s easy to tag lots of different accounts across your WordPress blog.
If you use custom short URLs, then make sure to check the box next to ‘Use short URL.’ This will force the plugin to show the WordPress shortlink instead of the full URL, which is important if you use tools to track link clicks in WordPress.
Again, you can override this setting for individual click to tweet boxes.
With that done, click on ‘Save Changes.’
Step 2: Add a Click to Tweet Box Using the WordPress Block Editor
You can add a click to tweet box to any page or post using a shortcode or a block. Since it’s the easiest method, let’s start with the block.
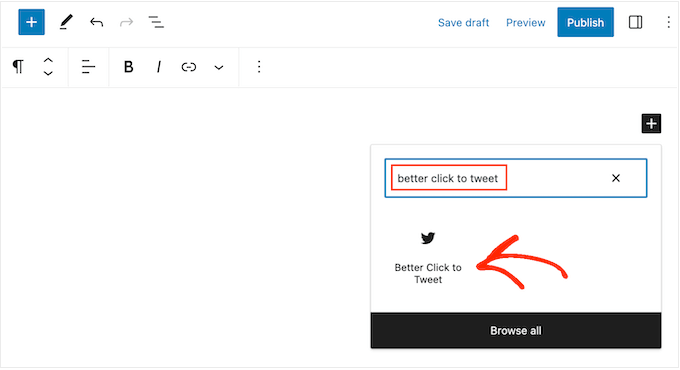
In the WordPress content editor, simply open the page or post where you want to create a box and then click on the ‘+ Add Block’ button.
In the popup that appears, start typing in ‘Better Click to Tweet.’ When the right block shows up, click to add it to the page.

You can now type in the quote you want to use.
By default, the plugin shows a ‘Click to Tweet’ prompt, but you can replace this with your own messaging.
For example, if you are running a giveaway or contest in WordPress, then you might encourage readers to quote the tweet in order to enter the competition.

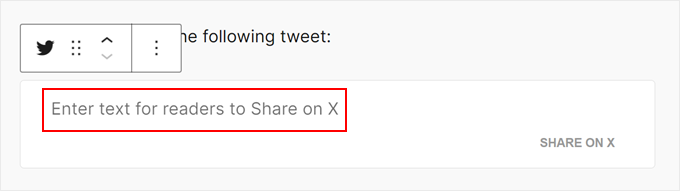
To change the text, just click on the block.
Then, replace the text that says ‘Enter text for readers to Share on X.’

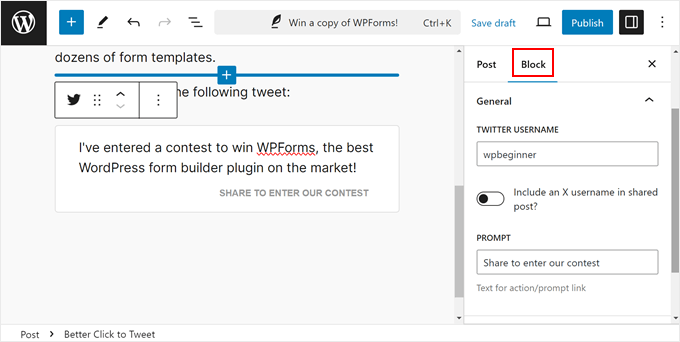
Now, let’s click on the Gutenberg block settings icon on the upper left corner.
Here, you can opt to include your X/Twitter page in the tweet so that your account is tagged. But you can also disable this setting if your goal is only to increase traffic on your website rather than getting more social media engagement.
Other than that, you can change the call-to-action prompt. We’ve decided to change ours to ‘Share to enter our contest.’

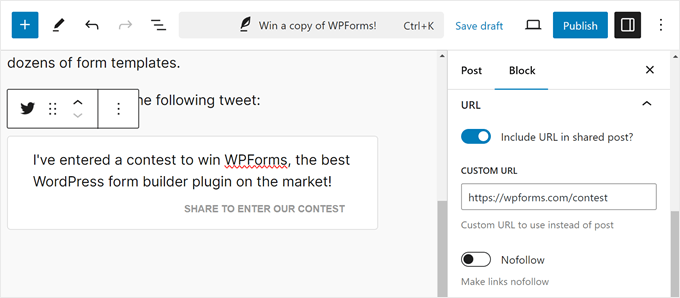
Next, open the ‘URL’ tab below.
By default, the plugin includes a link to the page or post where the quote box is featured. That being said, it’s also possible to remove this link so that the tweet just has the tagged account.
This is a good option if you simply want to get more engagement on X rather than drive people to your website or online store.
To do this, click to disable the ‘Include URL in Tweet’ toggle.
If you want to feature a different link, that’s also doable. This can be useful if you want to get more visitors to a specific page, such as the landing page for a product or service that’s mentioned in the blog post.
To do this, simply click to expand the ‘URL’ section in the right-hand menu. Then, type the link into the ‘Custom URL’ field.
You can also mark the link as nofollow, which is useful if you’re linking to a third-party website such as a client or affiliate marketing partner.

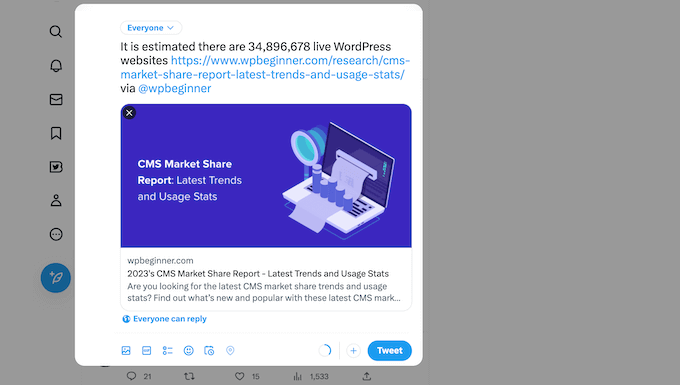
When you are happy with how the quote box is set up, click on the ‘Publish’ or ‘Update’ button to make it live. Now, if you visit your WordPress website, then you’ll see the quote box in action.
Alternative: Add a Click to Tweet Box Using a Shortcode
If you want to show the same quote on multiple pages, then adding and configuring each box separately can take a lot of time and effort. Instead, it may be easier to paste the same shortcode into multiple locations.
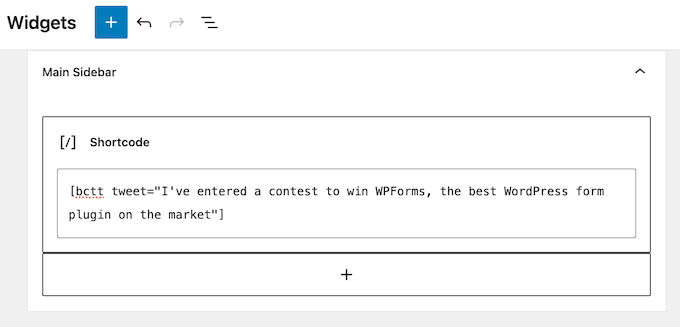
You can also add a box to your WordPress theme’s sidebar or similar section using a shortcode. For more information on how to place the shortcode, please see our guide on how to add a shortcode in WordPress.

To start, you may want to use the following shortcode:[bctt tweet="Quotable Tweet"]
This will create a tweet that tags the account linked in the plugin’s settings and includes a URL to the current page or post. Be sure to change the words “quotable tweet” in the shortcode to whatever message you want users to share.
If you don’t want to tag an account, then you can use the following instead:[bctt tweet="Quotable Tweet" via="no"]
Want to include a different URL in the tweet? Here’s an example of the shortcode you’ll need to use:[bctt tweet="Quotable Tweet." url="http://example.com"]
To remove the link completely, just set it to url="no.” You can also mark the link as nofollow by adding the following to the shortcode: nofollow="yes.”
Bonus: Get More X/Twitter Followers by Adding a X/Twitter Feed in WordPress
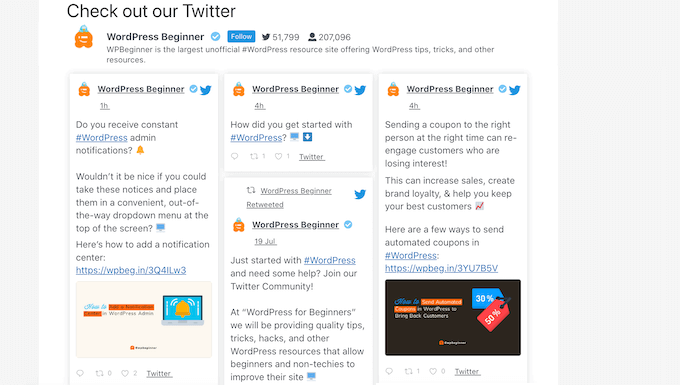
A click to tweet box is a quick and easy way to get engagement on X/Twitter. However, there are other ways to promote your social media accounts, including adding a feed that shows your recent tweets and updates automatically as you make new posts.
The easiest way to do this is by using Smash Balloon Twitter Feed, which is the best X/Twitter plugin for WordPress.

This plugin allows you to embed actual tweets in WordPress blog posts so readers can easily comment, like, and retweet the original post.
You can quote your own tweets or even tweets from a third party. For example, you might embed posts from an industry influencer, an advertising partner, or a happy customer.
For more information, please see our guide on how to add social media feeds to WordPress.
We hope this tutorial helped you learn how to add click to tweet boxes in your WordPress posts. You may also want to learn how to add a floating social share bar in WordPress or see our expert picks for the best WordPress social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Neal Umphred
I no longer want to share on ‘X’ but if I deactivate the Better Click to Tweet plugin, the code and my original Tweet remain visible on my posts and pages.
Is there a way to make that invisible without manually removing every Tweet I posted on my blogs?
WPBeginner Support
It would depend on your specific setup for your content but to quickly remove those from the posts on your site, we have a recommended tool in our guide below:
https://www.wpbeginner.com/plugins/search-and-replace-plugin-for-wordpress-database/
Admin
Jerry
How to make the background of the twitter box to its original blue colour?
WPBeginner Support
You would need to reach out to the plugin’s support for the available options at the moment.
Admin
Gaman
I’ve been trying to install this plugin but unable to activate it. I received “The plugin does not have a valid header.”
To be bad it looks promising.
Lisa Sicard
I’m been using this one of the websites I manage and noticed the clicks to tweets are not showing up, is there is an issue with the plugin (May 22, 2018). ?
Thank you!
Mathukutty P. V.
Sumo free also highlight text once select and tweet. Is that not enough for visitors to tweet or still clicktotweet needed?
WPBeginner Support
Hi Mathukutty P. V,
If you are satisfied with it, then sure you can continue using it. You can also try click to Tweet for comparison and see which one you like better.
Admin
Mathukutty P. V.
I have installed better click and it looks better on a post. But tweet not showing the featured image or title and meta. Tweet through sumo showing all ok.
Soumik Sadman Anwar
Seems you have shown the plugin by CoSchedule/Todaymade. Expecting a short review for the plugin by clicktotweet
WPBeginner Support
Hey Soumik,
We have updated the article. It now shows Better Click to Tweet plugin.
Admin
jim
how do you install it? there’s no “plugin” option in the menu on the left.
WPBeginner Support
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Syed
so. this for twitter. how about facebook?
Erik
You want a share button for Facebook (I don’t think there is, or even should be, a plugin where you put stuff on people’s timeline without them interacting like for a share).
Jetpack has the best solution I’ve come across (although I only tested a handful).
Renee Manella
Thank you so much for this tutorial – it came right on time! I was just about to start wading through plugin reviews and how-to guides when this popped up in the newsletter.
Natasha
You all are great. I am learning so much. Hopefully, after I have some website maintenance issues addressed, I will be well on my way with my blog.
WPBeginner Staff
No it does not.
JELindholm
Great article, I’ve been wanting to add this feature to my posts but never did the research… now I know how to do it
sakeenahummz
I’ve been looking at this plugin and I really like the idea of it, but recent reviews say it includes a ad link in the tweets. Can you clarify if it does or not. Thanks so much.
Travis Pflanz
I am a fan of Better Click to Tweet – https://wordpress.org/plugins/better-click-to-tweet/
Some advantages of Better Click to Tweet:
– Option to use short URL
– Works with URL shorteners
– Option to remove “via @screenname” on individual tweets
– Option to remove URL on individual tweets