Do you want to add a click to load GIF player on your WordPress website? Animated GIF images take longer to load which affects page speed and user experience. That’s why many popular blogging platforms don’t auto-load GIFs in their apps. In this article, we will show you how you can easily add click to load for GIFs in WordPress.

Why Add Click to Load for GIFs in WordPress?
If you often add animated GIF images in WordPress, then you already know that they are way larger in size than regular images. This means they take longer to load which affects your website speed and performance.
Some websites deal with this by lazy loading images in WordPress. However, this still affects users experience because GIFs take longer to load as the user scrolls down.
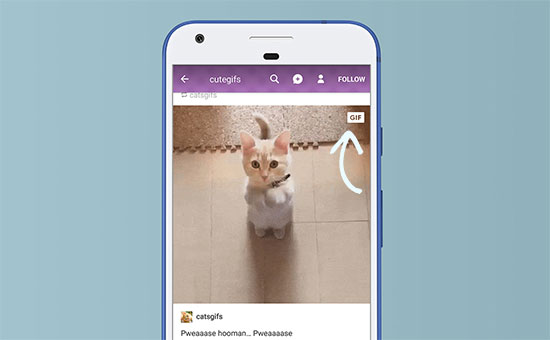
Popular platforms like Tumblr and others use click to load GIF player to mitigate this problem. Instead of loading all frames in a GIF animation, they load just the first frame of the animation. A play button or GIF label on the image indicates that users can click to view the animated GIF.

That being said, let’s take a look at how you can add click to load button for GIFs on your WordPress website.
Adding Click to Load for GIFs in WordPress
First thing you need to do is install and activate the WP GIF Player plugin. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin works out of the box, and there are no settings for it.
You can head over to the post edit screen to see it in action.

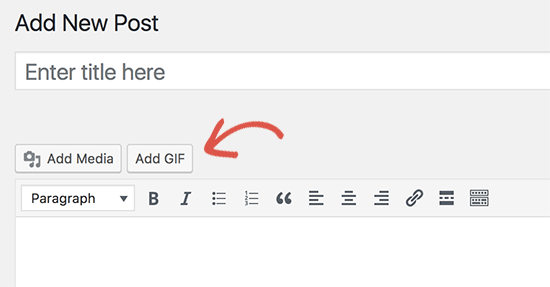
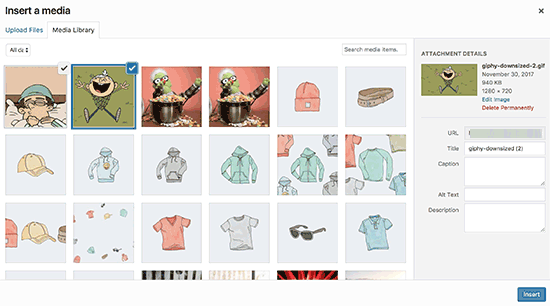
On the post edit screen, you will notice the Add GIF button above the post editor. Clicking on it will bring up the media uploader popup where you can upload your GIF images similar to any other image.

Once uploaded, you need to click on the Insert image button to continue.
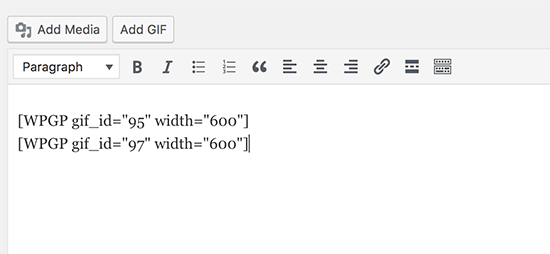
The WP GIF player plugin will now add the required shortcode in your WordPress post editor.

You can now save your post/page and click on the preview button to see your click to load GIFs in action.
All the GIFs embedded on your post will now have a button on top of them labeled GIF. Clicking on the button will load the animated GIF in the background and display it.

One downside of this plugin is that it only works for the new GIFs that upload. It will not add click to load for GIFs uploaded using the normal WordPress media uploader. This means all your previously uploaded GIFs will not have the click to load button.
We hope this article helped you learn how to add the click to load GIFs player in WordPress. You may also want to see our guide on how to fix common image issues in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Umair
That plugin is no longer available. Any other suggestion?
WPBeginner Support
Not at the moment, we will be sure to keep an eye out for alternatives.
Admin
Cori Ramos
Thank you for telling us about this plugin and for showing us how to use it. I’m going to hang on to this one!
Cori
Shafi Khan
That’s a cool plugin. I wonder if we can customize the button and change it’s location. It would be so cool to have a brand-logo button in the center and a GIF text on top-right corner.
Thanks for sharing.
Vladimir DJurovic
This is quite interesting. I don’t use animated GIFs in my posts yet, but it’s good to know.
Do you know if this approach will work with CDN hosted content?