Imagine typing your address into a WordPress form and having it instantly appear in just a few keystrokes. No typos, no frustration – just a fast, accurate entry.
That’s the power of autocomplete for address fields!
We’ve seen great results with this feature: helping users speed up form submissions, minimize errors, and create a seamless experience. So it’s no surprise that many have asked us how to set it up for their own forms.
In this guide, we’ll walk you through adding address autocomplete to your WordPress site using WPForms and the Google Places API.

Why Add Autocomplete Address Fields in WordPress?
Adding autocomplete address fields in WordPress can help you improve your website’s user experience.
For example, if you own an eCommerce store, your customers will be able to enter their addresses faster and avoid typos.
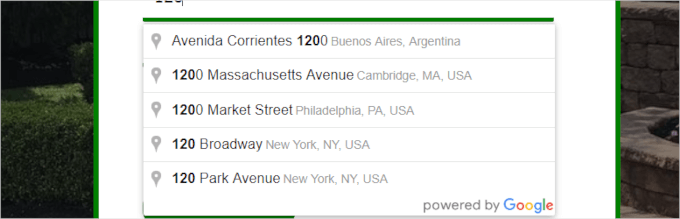
When shoppers type in their address, the possible addresses will show up on their screen based on their current location, so all they need to do is pick the correct one. This helps you reduce errors since the options that are shown to the user are connected with Google Places and Google Maps API.
Autocompletion in address fields is one of the most convenient functionalities you can provide your users. If you can quickly help buyers through checkout, they are more likely to complete a purchase.
This can lead to improved sales and turn the occasional shopper into a recurring customer.
Now that you understand the benefits of adding autocomplete address fields in WordPress, we’ll show you how to do it step by step.
Here’s a quick overview of all the steps we’ll cover in this article:
Ready? Let’s start.
Step 1: Install and Activate Autocomplete Google Address
The first thing you need to do is install and activate the Autocomplete Google Address plugin.

For more details, you can refer to our step-by-step guide on how to install a WordPress plugin.
Upon activation, let’s head over to Settings » Autocomplete from your WordPress dashboard to configure plugin settings.

You then will be asked to enter the Google Places API Key. This API key allows your website to connect with Google Maps and retrieve autocomplete suggestions from their database in real-time.
Step 2: Access Google Places API Key
To access your Google Places API key, you can go to the Google Developer Console website and create a new project.

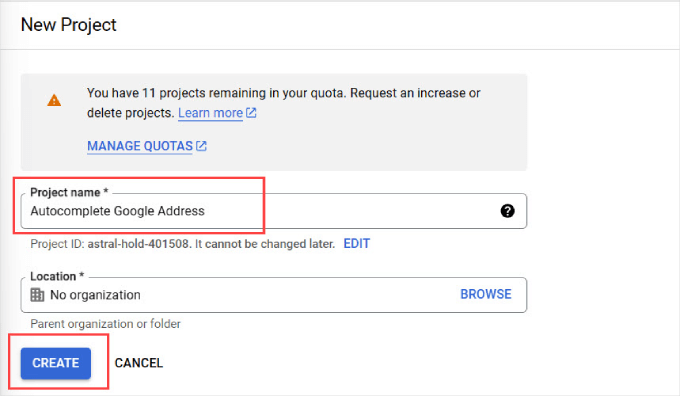
You’ll be brought to a new page asking you to name your project. We recommend using a name that will help you easily identify the project.
Then, you can click on the ‘Create’ button.
If you have an organization that you want to connect to, you can hit the ‘Browse’ link to see a dropdown of options.

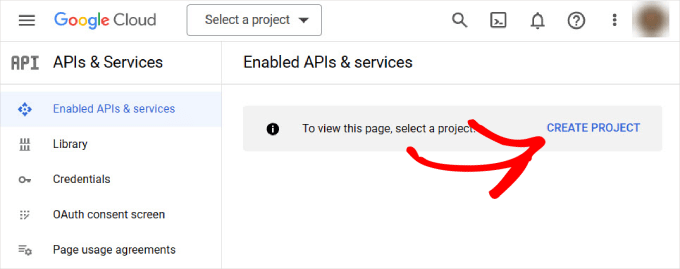
Wait for a few seconds, and you will be automatically redirected to the ‘APIs & Services’ page.
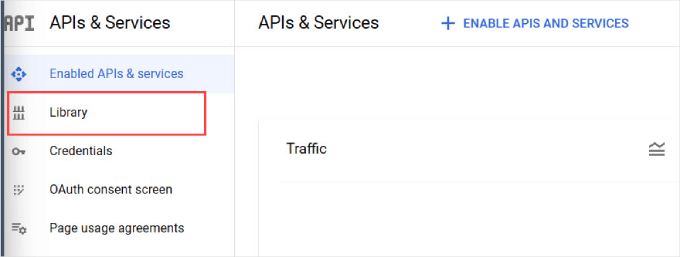
From here, you want to navigate to the left side panel and click on the ‘Library’ tab.

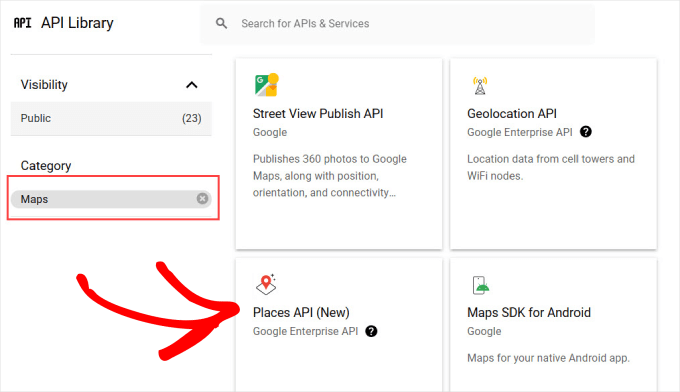
Now, you will see the list of popular Google APIs you can enable for your project. In the left panel, go ahead and select ‘Maps’ to filter the options related to maps.
From here, you’ll need to just find and click on the ‘Places API’ option.

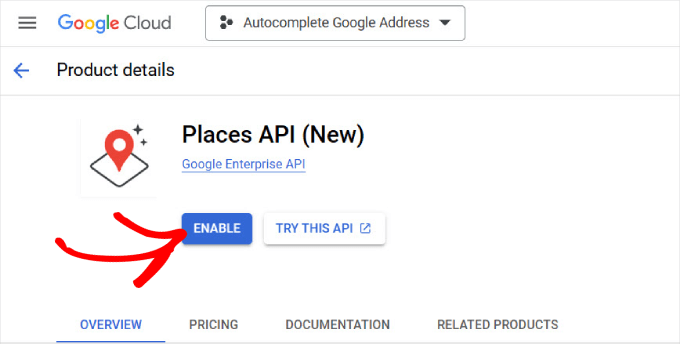
You’ll then be directed to the ‘Places API’ overview page.
Simply click the ‘Enable’ button to authorize the API.

If your Google Console is set up correctly, a pop-up window with your API key should appear.
However, if this is your first time setting up your Google Console account, you may have to enter your billing information.

Now, you can head back over to your WordPress site.
Then, you’ll want to paste the API key from your Google Console where it says ‘Google Place API Key.’

To make sure that the autocomplete address works in WordPress, you’ll need to enable the Google Maps JavaScript API.
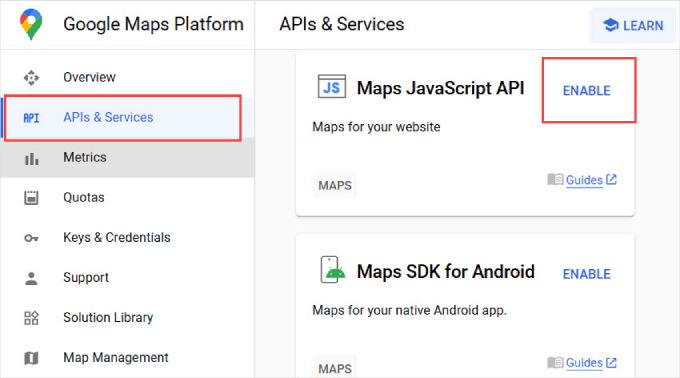
So, all you have to do is go back to the ‘APIs & Services’ tab from the Google Developer Console dashboard.
Then, you’ll want to find the ‘Maps JavaScript API’ and click ‘Enable.’

Now, you’re ready to move on to adding the form ID.
For the next step, you’ll need the form ID of the address field where you want to add the autocomplete address feature.
Step 3: Enable Autocomplete Address in WordPress Form Fields
You can add an autocomplete address feature to any form field created by any WordPress form builder plugin.
We will be using WPForms in this tutorial since it’s the best drag-and-drop form builder and the easiest for beginners. However, these instructions will work no matter what contact form plugin you are using.
✋ At WPBeginner, we trust WPForms when creating a lot of our forms. For example, we use it for our contact form and annual readers survey. Read our complete WPForms review to see why we love it!

First, you’ll need to create a form with an address field or a set of address fields. Once you are done, you can add this form to your WordPress website.
If you need help, then you can read our guide on how to create a contact form.
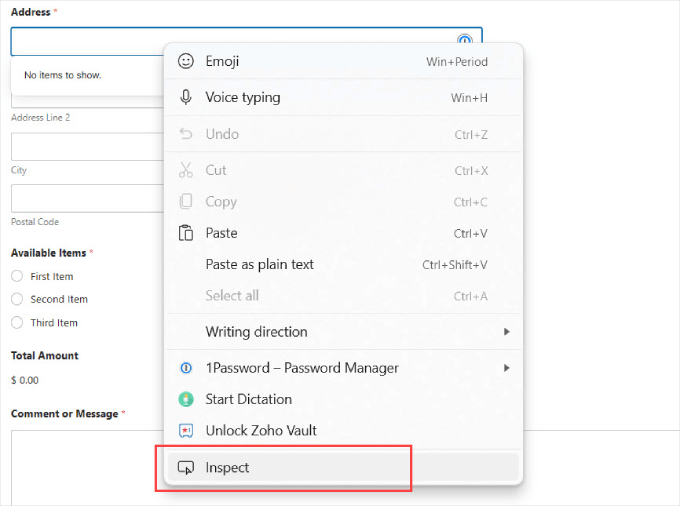
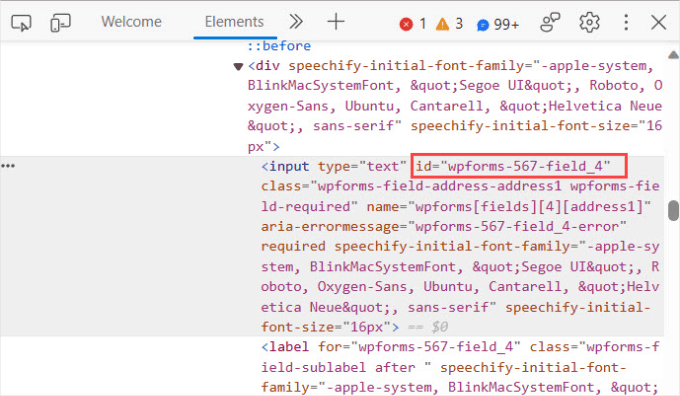
Next, let’s open the post or page where you added your form, right-click the address field, and select ‘Inspect’ from the browser menu.

Here, you’ll see a highlighted section with the form ID value for the input field.
For example, in this screenshot, our form’s ID value is wpforms-567-field_4.

You need to copy this value and paste it into the plugin settings page.
However, you’ll want to add the autocomplete feature to your entire address form.
For example, if you wanted users to be able to autofill an entire shipping address, they’ll need to autofill the city, start, and postal code.
In this case, you would need to follow the same process by clicking ‘Inspect’ and then finding the form ID for each field.

Once you’ve got all your IDs, you’ll want to copy them into the ‘Autocomplete’ page, where it says ‘Form ID.’
When adding multiple IDs, you’ll need to separate each ID with a comma with quotations, as shown below.

Once you’re done, don’t forget to hit ‘Save Changes.’
That’s all!
You can now visit your form page and try entering an address. The form field will automatically show suggestions using Google Places and Google Maps.

Now, you’ve successfully added the Google address autocomplete feature to your forms.
Users will be able to autofill your form, whether they are checking out from your WooCommerce store or completing a user registration signup.
Bonus Tip: Track and Reduce Form Abandonment in WordPress
Form abandonment happens when people leave a form without submitting it, often because of a bad user experience or other reasons.
Reducing form abandonment is important because it affects the growth of your email list, your eCommerce sales, and overall business success.
Studies show that over 77% of online shoppers don’t finish their checkout forms, which means losing a lot of money from incomplete sales.
By tracking and improving the forms that people often abandon, you can reduce these revenue losses. While auto-completion can help, there are still other factors that can contribute to form abandonment:
- Optional Fields Turned Mandatory: Making people fill out non-essential information can be really annoying.
- Unclear Instructions: Confusing or vague form fields can make people give up.
- Mobile Unfriendliness: Forms that are hard to use on mobile devices can be a big turn-off.
- Technical Issues: Problems like the form not working well or slow load times can stop people from completing it.
For more details, you can read our guide on how to track and reduce form abandonment in WordPress.
Video Tutorial
Before you go, be sure to check out our video tutorial on how to add autocomplete for address fields in WordPress:
We hope this article helped you learn how to add autocomplete for address fields in WordPress. You may also want to see our expert tips to create more interactive forms and increase conversions or our ultimate guide to using WordPress forms.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





M K Soleman Ahmed
It is not working now.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Admin
Vinod
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Admin
Mooki
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support
Glad our site could help you
Admin
Fabiano Hirtz
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the “Name” field. It works fine for me apart from wanting it to show AU addresses first.
asima
How to populate the ‘current location’ in ‘area/neighborhood ‘ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Admin
Luke
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke
Also, the zip code is always missing!
Luke
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Admin
Sarah
If there is one thing we are mindful; it’s the ‘mission creep’ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‘in control’ in what we do.
But thanks for the insight …
Camilo
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Admin
Zafar Rathore
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.