You may have seen an Ask Me Anything (AMA) segment on popular sites like Reddit, Tumblr, and Quora. Recently, a user asked if it was possible to add it to WordPress.
An AMA option allows users to ask you questions anonymously, and then you can answer them directly from your website. Based on our years of experience, we believe that AMA is a great way to boost engagement on your site. It also helps build your brand and attract new visitors.
In this article, we will show you how to add Ask Me Anything (AMA) anonymously in WordPress.

What Is Ask Me Anything Anonymously?
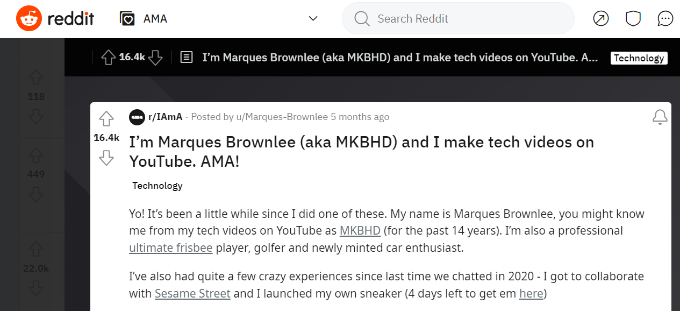
Popular sites like Reddit and Quora occasionally host famous personalities on their websites to answer questions submitted by their users. Users on Reddit can also host their own Ask Me Anything forums.
On Reddit, you can even find a separate AMA subreddit where you will see people of different professions answering questions.

Tumblr also has a similar feature that allows blog owners to receive questions from their users.
Both Quora and Tumblr provide an option for users to ask questions anonymously. Anonymity helps users who don’t want to reveal their identity when asking a question.
One option is to add a post or page on your WordPress website where users can ask you questions in comments. While users could use fake names to post anonymous questions, this setup could discourage some readers.
Having said that, let’s take a look at how you can add an ‘Ask me anything anonymously’ feature in WordPress.
Adding the Ask Me Anything Anonymously Feature in WordPress
The easiest way to set up Ask Me Anything anonymously in WordPress is by using a WordPress plugin.
The first thing you need to do is install and activate the Ask Me Anything (Anonymously) plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: At the time of writing, the Ask Me Anything (Anonymously) plugin hasn’t been updated in a while. But we tried it out on our test site, and it still works fine with the newest version of WordPress. For more information, you may want to check out our guide on using outdated plugins.
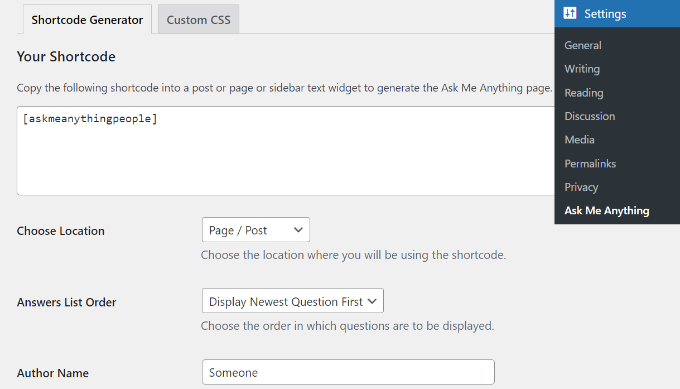
Upon activation, you need to visit the Settings » Ask Me Anything page from the WordPress dashboard to generate a shortcode.

At the top, you will see the shortcode for displaying the Ask Me Anything feature on a post/page or in a sidebar widget.
It will look something like this:
[askmeanythingpeople]
Note that you will need to create a new post/page with the Ask Me Anything shortcode, even if you decide to show it in a sidebar widget.
Besides that, there are other settings you can configure for your anonymous AMA.
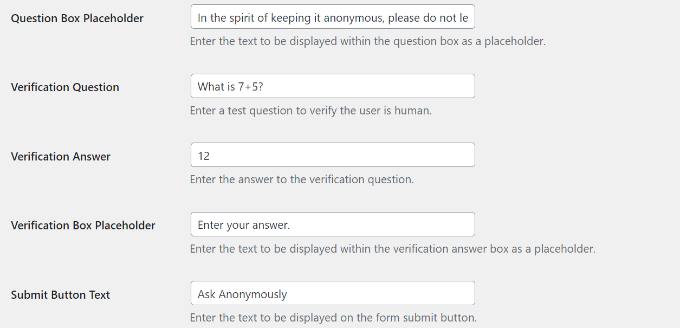
For instance, the plugin lets you select the answer list order, enter an author name that will be shown to users, success message, question box title, verification question and answer, and more.

After editing the settings for your Ask Me Anything anonymously, you can create a new post or a page.
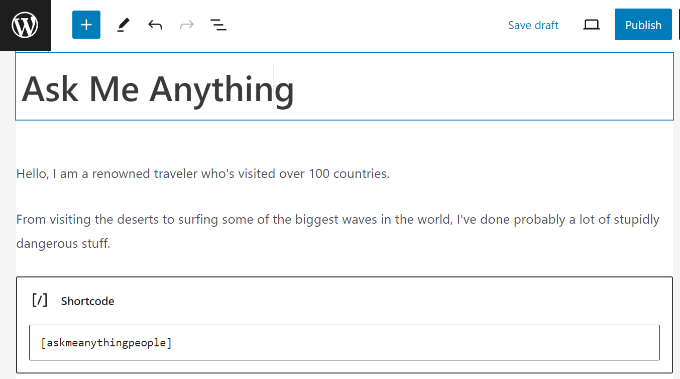
Once you are in the WordPress content editor, simply add a Shortcode block and enter the Ask Me Anything shortcode.

Next, you can enter some text and add the shortcode to the block.
When you are done, simply publish or update your page.

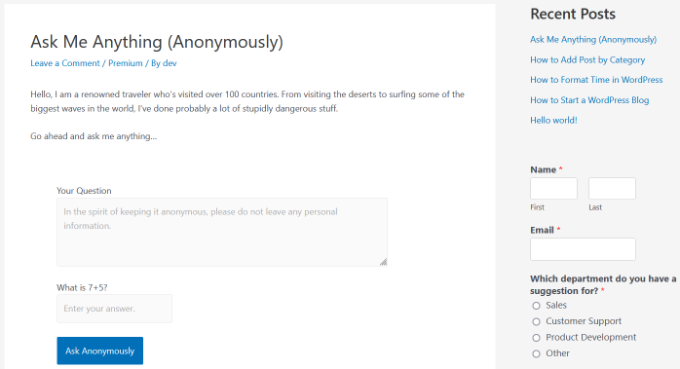
You can now visit your WordPress blog to see the Ask Me Anything feature in action.
Users can now ask questions anonymously and participate in the discussion.

Adding Ask Me Anything Anonymously in the Sidebar
If you also want to add the AMA section to your WordPress sidebar, then you can use this method.
Note: This method won’t work if you are using a block theme since it won’t have a sidebar widget area. However, you can design custom sidebars for block themes using a page builder plugin like SeedProd. For more details, see our guide on how to display different sidebars for posts and pages in WordPress.
First, you will need to create a WordPress post or page with the Ask Me Anything shortcode inside it. You can also use the same page or post where you added the AMA earlier.
From here, make sure that you note the post or page ID, as you will need it in the next step.
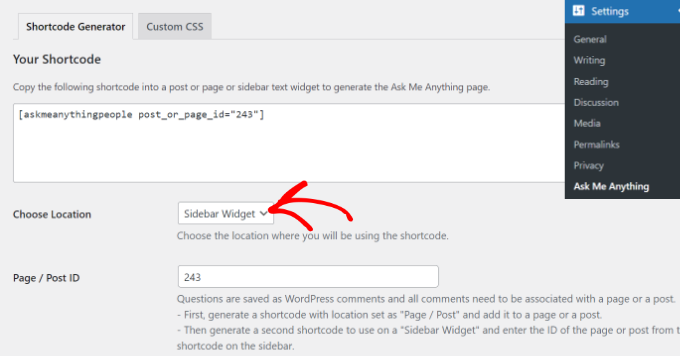
After that, you need to visit Settings » Ask Me Anything from the WordPress dashboard and select the ‘Sidebar Widget’ option from the ‘Choose Location’ dropdown menu.

The plugin will switch its options for the sidebar widget. Now, you need to enter your post or page ID.
Once you are satisfied with the options, just copy the shortcode and paste it into a sidebar widget area.
You can do this by going to the Appearance » Widgets page and adding a Shortcode widget block.

Next, paste the shortcode inside the shortcode widget area and click on the ‘Update’ button to store your changes.
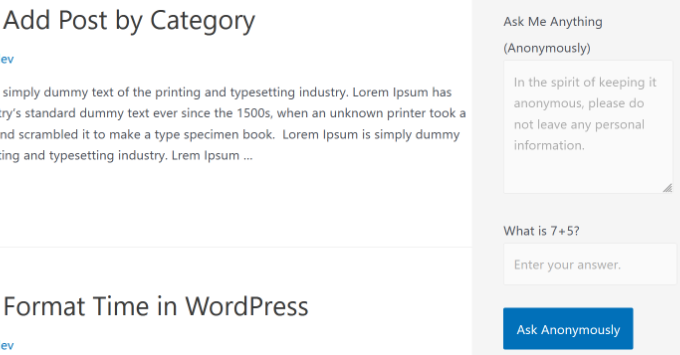
You can now visit your website to see the Ask Me Anything section in the sidebar.

Answering and Moderating Questions
Now that your anonymous AMA feature is ready, you can allow users to participate and leave their questions.
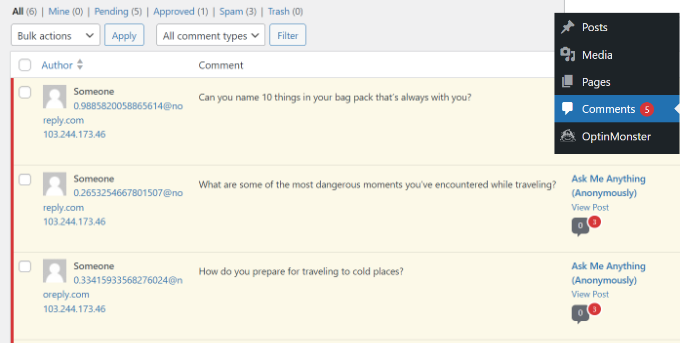
User questions are stored in your WordPress database as comments. You can view and approve them by visiting the Comments page.
Just see our guide on how to moderate comments in WordPress to learn more.

You can answer a question by simply clicking on the ‘Reply’ link below it. You can also delete a question if you don’t want it to appear on your website.
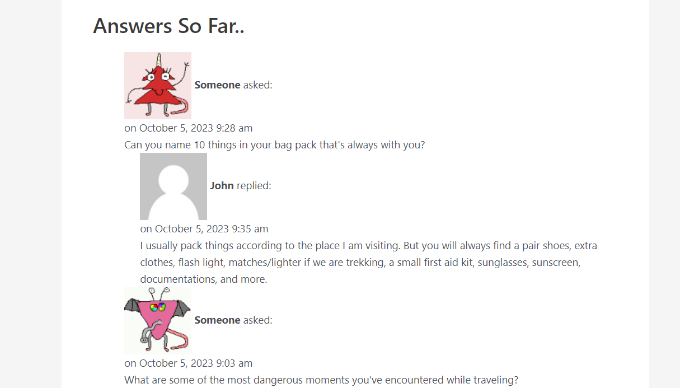
All questions will appear anonymously on your website. Approved questions and your answers to them will appear below the AMA form.

We hope this article helped you add Ask Me Anything anonymously in WordPress. You may also want to see our guide on how to do live blogging in WordPress and the best free Google tools every WordPress blogger should use.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
One tip I’ve found helpful is to seed the AMA with a few quality questions from team members during the first week – it helps demonstrate the type of discussions you’re looking for and encourages genuine user participation. The moderation workflow through the comments system makes it surprisingly manageable, even when handling multiple sites.
Ilana Hipshman
Hello, I have an inquiry.
I followed the rules exactly, first creating a post, then using the ID of that post in the plugin to create a sidebar widget. Everything seems to have worked, except the widget shows up with the shortcake, instead of the actual plugin.
Where may I have gone wrong?
WPBeginner Support
Simply add this code to your theme’s functions.php file or a site-specific plugin.
add_filter('widget_text', 'do_shortcode');1-click Use in WordPress
Admin
Abby
I’m using the plugin as more of a confessional than a question and answer section and it seems like it will work really well for this! I have a few questions,
How do I change, “Someone asked” to Someone said or perhaps remove that piece altogether?
How do I remove the Gravatar?
Is there anyway I can add reactions to the comments (questions)?
Thanks in advance
Arun Basil Lal
You can change ‘Someone asked’ to anything you want using the shortcode attribute ‘anonymous_name’ and remove the Gravatar by setting the attribute ‘avatar_size’ to 0.
So your shortcode will look something like:
[askmeanythingpeople anonymous_name=”A random person asked” avatar_size=”0″]
To add reactions, you will need to find a plugin that adds reactions to WordPress comments. And that will add reaction to this as well since questions and answers are simply WordPress comments.
Fadolla
Hello Syed :
can u help me about my WordPress site, when i want to login to the admin panel it always must login two times with the first time it show this Error below .
” ERROR: Cookies are blocked or not supported by your browser. You must enable cookies to use WordPress. ”
what can i do to make it right?
thank before hand .
Aezaz
Hi Fadolla,
Enable your browser cookie and then try again.
Arun Basil Lal
Thanks for featuring my plugin
James
Can you see at what time exactly the person commented, for instance 15:11:58, Wednesday, 4 May 2016 in the comments section.
Arun Basil Lal
This will need some edit to the code, I will add this in the next update of the plugin.
Arun Basil Lal
I just released version 1.2 and it includes the full time-stamp as requested. Date will be shown as: “on December 7, 2016 at 3:31 am “.
Hope that helps.
WPBeginner Support
You are welcome, and thanks for sharing this useful plugin with the community.
Admin