Most WordPress theme shops and marketplaces utilize a theme demo bar to make it easier for their users to preview themes. A theme demo bar is a toolbar that appears on top of a website with a theme selector menu. It allows you to create one site with dummy content that your users can use to see the demo of different themes that you have available. One of our users who wanted to release some free themes asked us how to add the theme demo bar functionality in his site. In this article, we will show you how to add the theme demo bar in WordPress without any hassle and no coding.
First install and activate the WordPress Theme Demo bar plugin. Upon activation, you need to configure the plugin from the settings page:

Using the plugin is really simple and straightforward. Add themedemo variable to the URL like this:
http://www.example.com/?themedemo=theme-name
Replace theme-name with the name of the theme you want to display. The URL will show example.com with Theme Demo Bar, a theme switcher and close button. WordPress Theme Demo Bar plugin picks up names of themes from the themes directory. Theme switch drop down lists all themes in the theme directory including child themes.
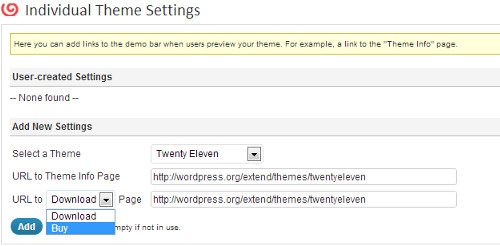
Configuration options on the plugin settings page allow you to control the complete look and feel of the demo bar. You can also choose which themes you want to display and which themes to hide. WordPress Theme Demo Bar also provides stats for the number of times each theme was previewed. Under the individual theme settings, you can choose an information page for each theme. This could be the page where visitors can go to download/buy the theme, or learn more about its features. This could easily be an affiliate link to an external theme shop if you so desire.

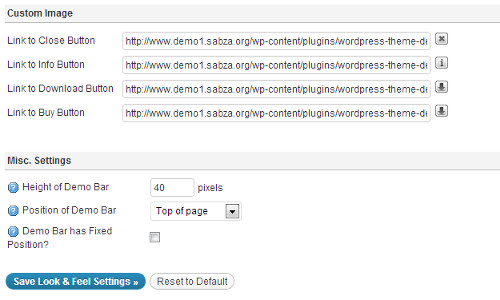
In WordPress Theme Demo Bar Settings » Look and Feel you can easily change the appearance of Theme Demo Bar. You can upload buttons, use a custom stylesheet, and adjust height and positioning of demo bar.

WordPress Theme Demo Bar is a quick and easy solution. However, there are other more advanced and complicated ways to display a theme demo bar. You can manually create a floating top menu bar or use some other plugin to do the job. While theme demo bar is mostly targeted for theme shops that are selling commercial WordPress themes, you can easily use it in a portfolio style theme as well to showcase your work. The advantage of a theme demo bar solution is that you can use a single site to display all of your themes rather than creating multiple demo sites. If you are using a theme demo bar using some other method, please let us know in the comments below.





Dave W
Which is a better approach for demos that you want to show prospective clients, this or multisite? Thanks.
tdesens
Any chance on a tutorial to do this without a plugin?
Cam
Nice plugin. Would you be updating the plugin for multisite compatibility any time in the near future?
WPBeginner Support
You can request plugin author for this feature from the plugin’s support tab.
Admin
Pavan Solapure
Very useful information but the plugin seems to be out of date. I could really use any other suggestions to showcase couple of my wordpress themes.
Neo Do
Great post but how do I get content for demo theme?
WPBeginner Support
There are some dummy content generator plugins available in WordPress plugin directory.
Admin
Pali Madra
Thank you for the great tutorial.
Since the plugin discussed has not been updated for more than 2 years WordPress repository does warn the users to use the plugin at their own risk. Can the author or someone vouch that it does work with WordPress 3.6?
Thanks in advance.
WPBeginner Support
Out of 28 thousand downloads no one has reported it to be broken yet. However, we would recommend caution. Try it in a test installation on your localhost environment first.
Admin
Randi Thornton
Great post. I have wanted to add a theme bar to my website. I downloaded the plugin and am not sure how to configure it using my current theme demo website configurations. Currently my themes (including theme demo content) reside on a sub-domain not my primary domain. The plugin is finding the themes but not the theme demo sites on the sub-domains. This is a wordpress multi-site installation. Any ideas or suggestions?
Rakesh Kumar
This plugin does not display the contents according to the other selected theme it only display the front page of theme theme properly thus make it totally useless. any other suggestion how to create theme demo bar like marketplace do. Thanks in advance